【tldraw makereal】手書きの図から5秒で本格サイトを自動作成してくれるAIを使ってみた

WEELメディア事業部LLMリサーチャーの藤崎です。
ブラウザ上で描いたワイヤーフレームから自動でHTMLのコードを出力することができる、tldrawのmakerealをご存知でしょうか?
makerealのGitHubでのスターはなんと4,000を超えていて、その注目度の高さが伺えますよね。
今までのコーディング作業が自動化されるとなると、使ってみたい!と思う人も多いはず。。。
実際、動かしてみたのですが本当にびっくりしました!
サッと描いたイラストから自動で実際に動作するコードを生成するなんて、まるで映画『アイアンマン』において、トニー・スタークが自宅の研究所で直感的なインターフェースを操作しているかのようです。
この記事ではmakerealの導入方法や使い方、どこまでできるのかの検証を行いますのでぜひ最後までご覧ください。
特に、コーディングがもっと楽になれば・・・と考えているHTMLコーダーの方、必見です!
makerealの概要
2023年11月7日ソフトウェアエンジニアのSawyer Hood氏が「draw-a-ui」をX上で発表し、翌日の11月8日GitHubでソースコードを公開しました。
draw-a-uiはオンラインホワイトボードであるtldrawの「tldrawコンポーネント」とGPT-4-Visionと組み合わせることでホワイトボードに描画したものからHTMLとCSSを出力するというもので、GitHubで公開後、2週間でスターが10,000を超えるなど非常に注目度が高いものとなりました。
それを見て驚いたtldraw本家はすぐにdraw-a-uiをフォークし、makerealとして公開します。
その大きな目的の一つとして「作られたものをキャンバスに戻す」ということでした。
Sawyer Hood氏作った「draw-a-ui」は生成後されたコードがポップアップで表示される仕様となっているのに対して、tldrawが発表した「makereal」はすべてホワイトボードの中で完結するという仕様になっています。
makereal公開後の反応はtldrawの想像を遥かに超えたものになったそうです!

それもそのはずで、draw-a-uiは生成されたものを修正する場合、もう一度要素を書き換えないといけないのですが、makerealはホワイトボードに生成された結果に直接修正指示を出して再生成することができるので、非常に使い勝手がよくなっています。
makerealの料金体系
makerealは無料で利用することができますが、gpt4-vison APIを使うため別途OpenAI APIの費用が必要ですのでご注意ください。
なお、スクリーンショットからWebサイトを作成できるAIツールについて知りたい方はこちらからご確認ください。
→【Screenshot-to-Code】スクショを貼るとWebサイトを5秒でコピーしてくれる裏技AIを使ってみた
makerealの使い方
では早速、makerealを使ってみましょう!
まず公式サイトにアクセスします。
makereal公式サイト→https://makereal.tldraw.com/
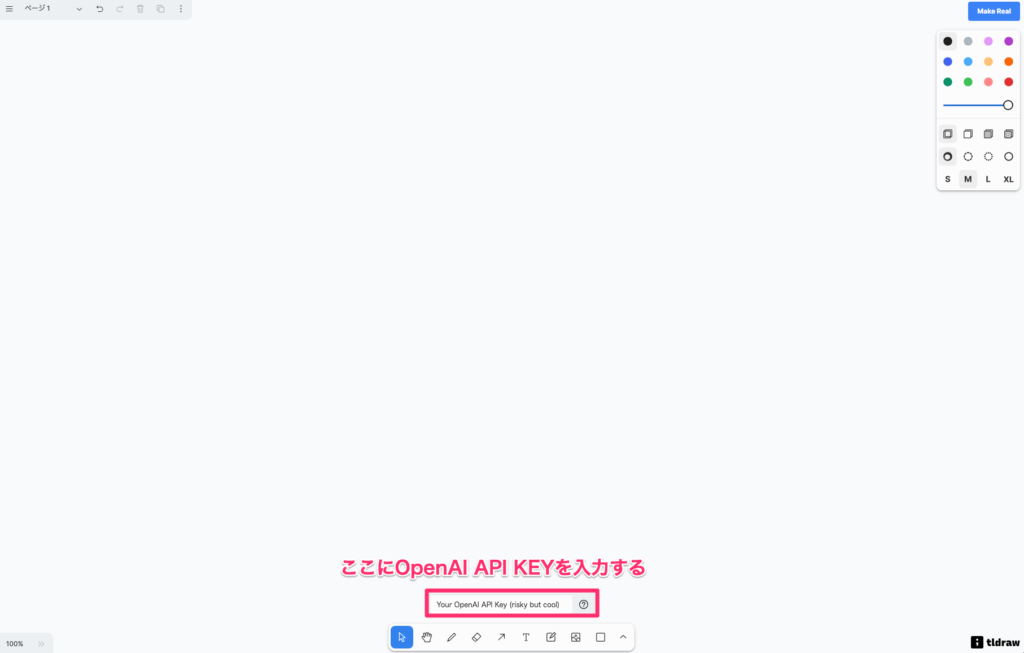
そして、下部に表示されている「Your OpenAI API KEY」と書かれている入力欄に、OpenAI API KEYを入力します。

あとは、この真っ白なキャンバスに好きな要素を描いてから右上の「Make Real」をクリックするだけです!
たったこれだけで、絵に描いたものがHTMLとして出力されるので、驚きです。。。
makerealを実際に使ってみた
makerealのインターフェースはかなり直感的なので、誰でも簡単に使うことができます。
ただし、一つ注意点を挙げるとすれば絵を描いたあと、出力したい範囲を選択してから「Make Real」のボタンをクリックしないとコードが生成されないということです。
どういうことなのか、ちょっとやってみましょう!
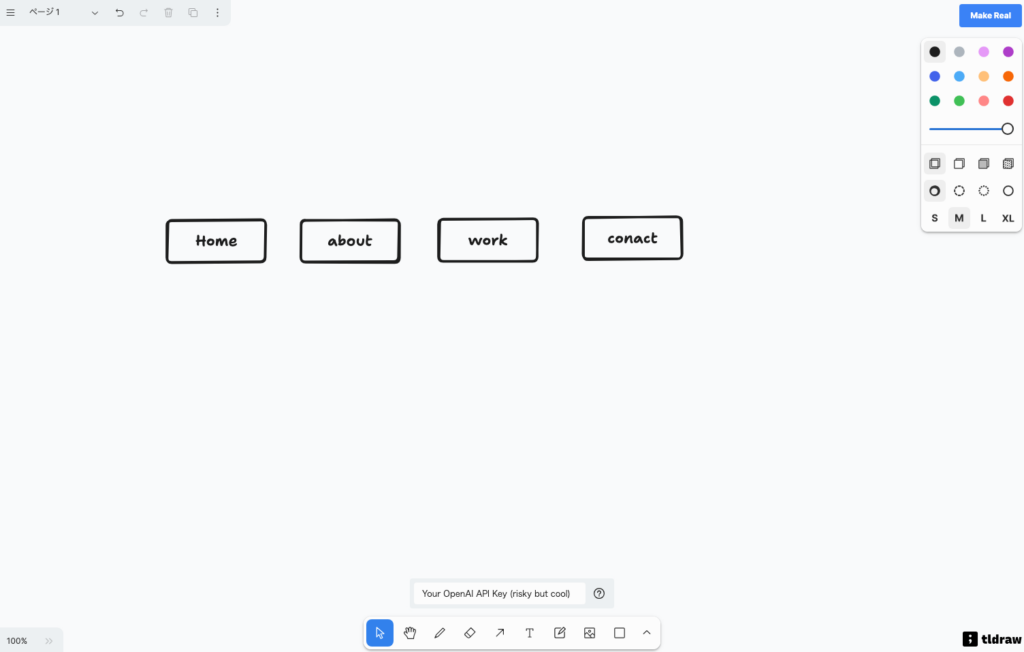
最初はサクッと、ウェブサイトによくあるグローバルナビゲーションっぽいボタンを描いてみます。
四角のツールと、テキストツールでHOMEのボタンを作ってから、cmd+Cとcmd+Vでコピペすれば簡単に量産できました。

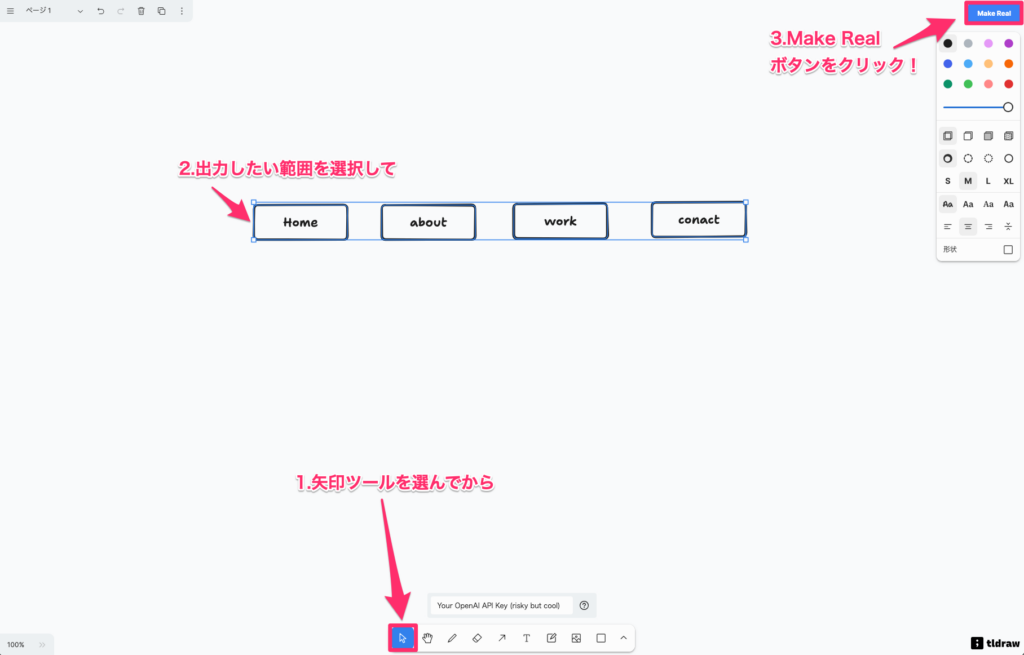
絵が描けたら、矢印ツールを選び、出力したい範囲を選択してから右上の「Make Real」ボタンをクリックします。

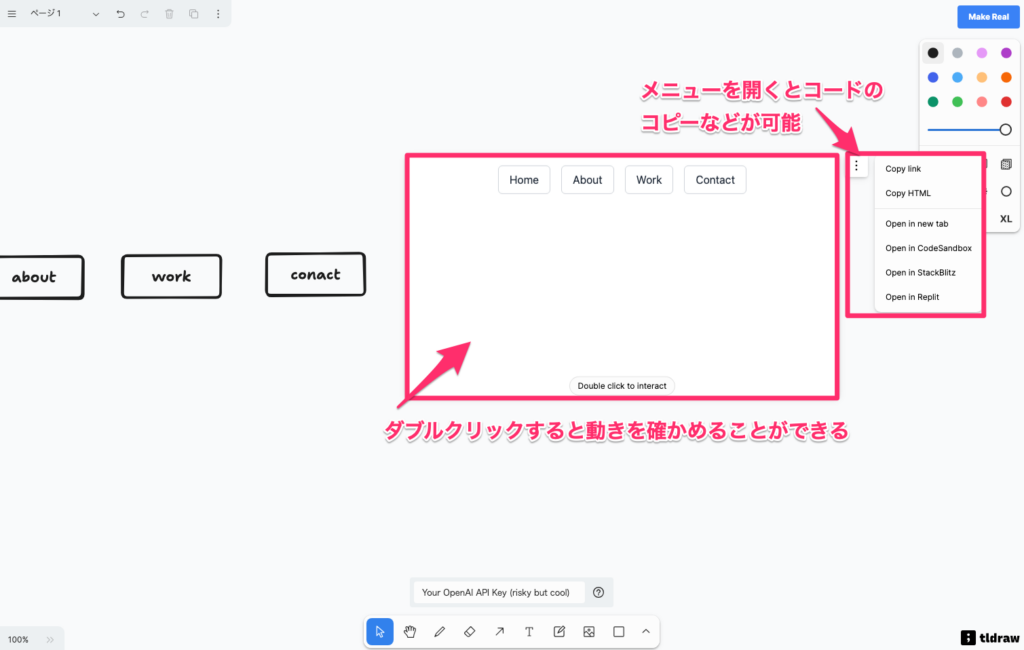
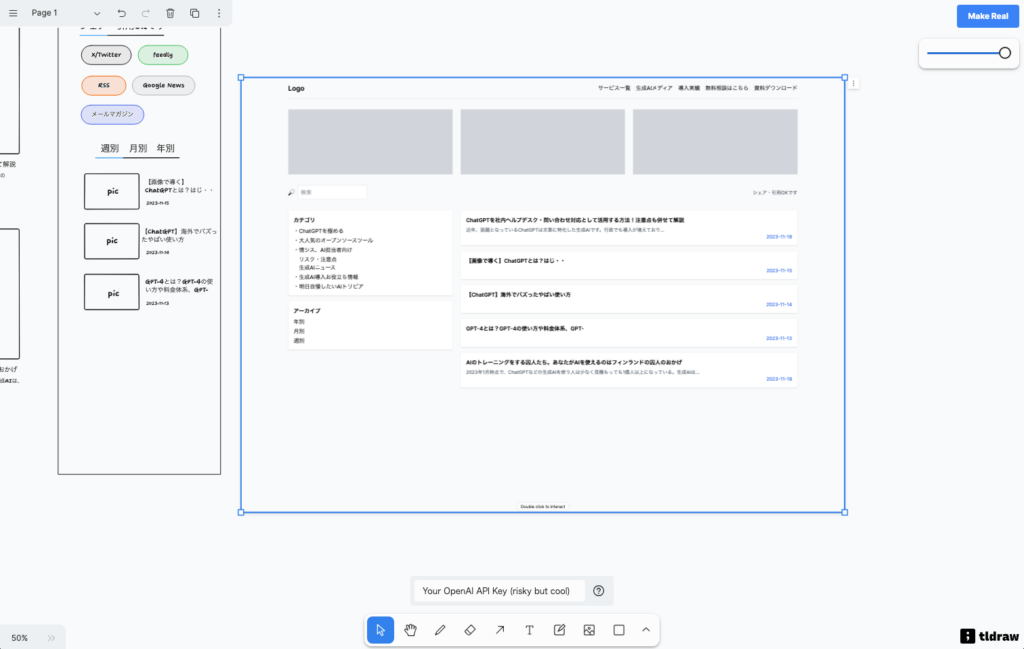
出力した画面がこちら!
ダブルクリックすれば動きを確かめることができたり、右側のメニューを開けばコードのコピーや各種オンライン・コードエディタのサービスで生成結果を見ることができます。

実行結果を見てみると指定していないのに、マウスカーソルを合わせると色が薄くなるホバー時の動作まで実装されていました。
生成されたコードをローカル環境で実際に動かしてみてもしっかりとプレビュー通りの動きをしていたので問題はありません。
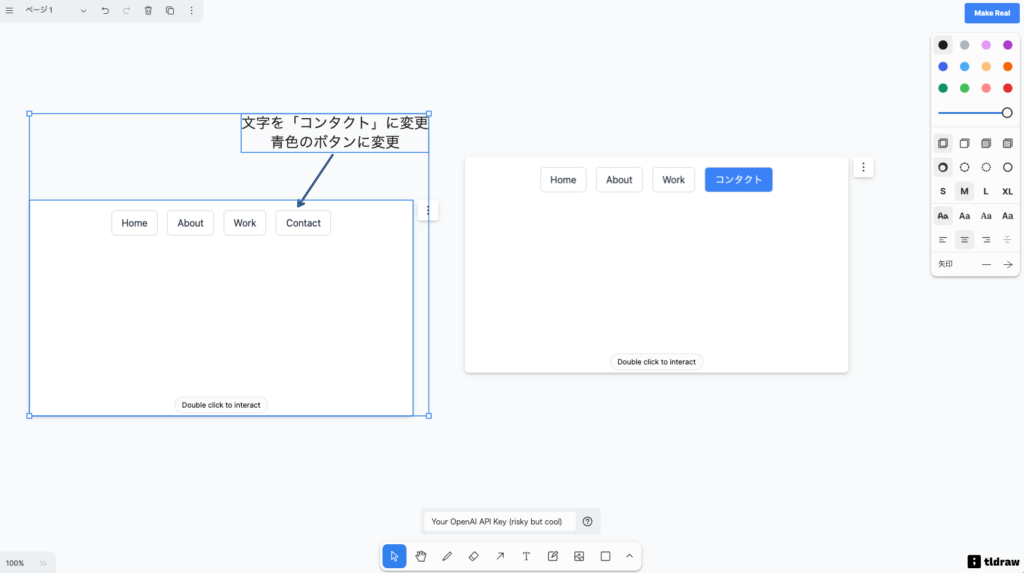
そして、さらに出力されたものに対して、修正の指示を出して再生成してみると・・・

・・・これ、すごくないですか??
ボタンの文字と色の変更を指示するとその通りに出力してくれました。
GPTを介しているから日本語の理解もバッチリですね!
makerealを使えば簡単なデザインからコーディングをほんの一瞬で終えることができます。
makereal の推しポイントであるイラストからHTMLが出力できるのは本当なのか?
先ほどのボタンの出力でmakerealの実力が垣間見えましたが、WEBサイトをどこまで作り込むことができるのか試して見たいと思います。
お題はこちら!

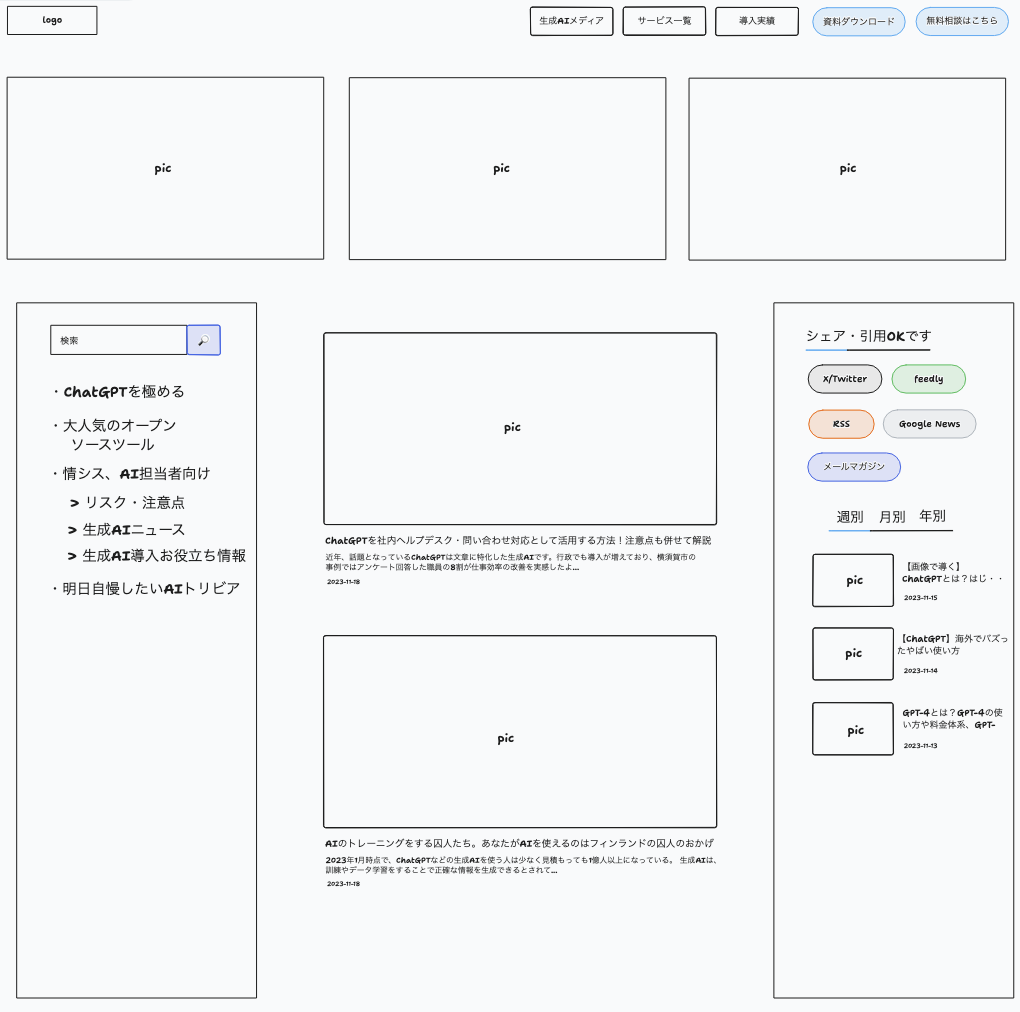
弊社WEELのウェブサイトを少し簡略化したワイヤーフレームです。
左サイドバーのネストされているリストや画像と説明文のカラムなど、どこまで再現してくれるのでしょうか。
生成結果がこちらになります。

うーん、おしい・・・!
何度かチャレンジしてみたところ、ワイヤーフレームの通りに出力されることはありませんでした。
日本語は完璧に反映されていますが、流石に要素が多いと正確に出力されないようですね・・・。
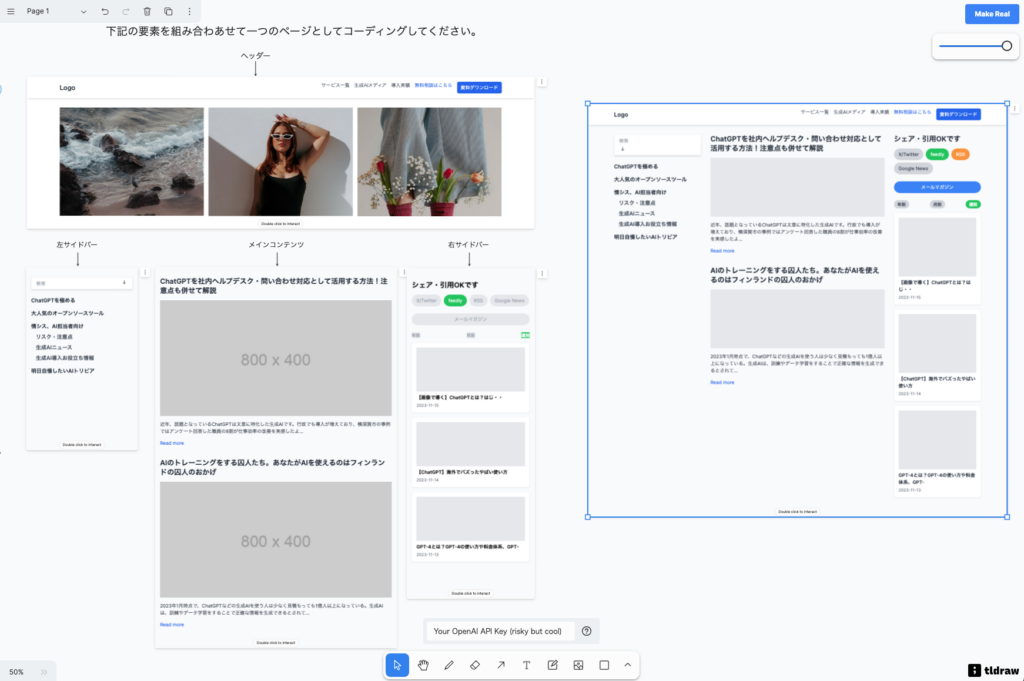
まとめて出力するのが無理なら、それぞれの要素を生成したあとに一つのページとしてまとめてもらおうと思います!
その結果がこちらです!

人に修正依頼しているのと同じような感覚でやってみたのですが、ちゃんと理解して修正してくれました。すごすぎ。
ヘッダーの画像が抜けていたりとまだまだ修正の余地がありそうですが、おおむね狙った通りに出力されましたね。
実際、makerealを使ってみて感じたのはイラストの正確さよりもプロンプトをどれだけ簡潔にわかりやすく入力できるか、ということが重要だということです。
画像からHTMLを出力するのは簡単にできますが、慣れていないと指示を出すプロンプトを考えるのに時間がかかるかもしれませんね。
makerealで絵から簡単にコーディングをしてみましょう!
絵からHTMLを出力できるというmakerealですが、サイト全体のコーディングのようにボリュームのあるものはなかなか予想通りには生成できませんでした。
それでも、簡単なパーツであれば生成したものをそのまま利用できますし、組み合わせて修正指示を出せば実際に使えるレベルのソースコードを吐き出してくれるので、うまく使えば業務の負担を減らしてくれるのではないでしょうか?
最近の技術の進歩は本当にすごく早いので、イラストから細かい動きまで再現できるHTMLを吐き出す生成AIが登場するのもそう遠くない未来かもしれませんね。
最後に
いかがだったでしょうか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。