【悪用厳禁】ClaudeのAI Artifactsを無料で使う裏技を使ってアキネーター作ってみた

2024年8月4日、ついにオープンソースバージョンのAnthropic Claude AI Artifactsが登場しました!
Claude 3.5 Sonnetのリリースに伴い、新機能「Artifacts」が追加されましたが、これはオープンソースではなく、特定のプラットフォームで利用可能な機能として提供されていました。
しかし今回、オープンソースバージョンのAnthropic Claude AI Artifactsが登場したことにより、多くの人がプログラミングに携わりやすくなり自由にアプリ生成などができるようになります。
Anthropic Claude AI Artifacts登場のポストは10万人近くの人が見ており、肯定的な引用ポストも多く見受けられます。
特にPythonを使ったデータ分析もAnthropic Claude AI Artifactsで行うことができるため、ビジネスに携わる人たちにとっては非常に有用なツールになるでしょう。
本記事では、Anthropic Claude AI Artifactsの使い方やAPIを使った実装方法などお伝えします。本記事を最後まで読むことで、Anthropic Claude AI Artifactsを使ってアプリ開発までできるようになりますので、ぜひ最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
AI Artifactsの概要
ArtifactsはもともとClaude 3.5 Sonnetのリリースのタイミングで利用することができました。しかし、当初は特定のプラットフォームで利用可能な機能として提供されており、リアルタイム生成のプレビューもHTMLやCSS、JavaScriptのみと限定的でした。
しかし、2024年8月、ついにオープンソースバージョンのAI Artifactsが登場し、ローカル環境でAPIを使って利用できるようになりました!
さらにこれまではHTMLやCSS、JavaScriptのみでしたが、今回のオープンソースバージョン登場に伴い次の3つの機能が搭載されました。
- Python Data Analyst
- Next.js Developer
- Streamlit Developer
なお、Claude 3について詳しく知りたい方は、下記の記事を合わせてご確認ください。

Python Data Analyst
Python Data Analystでは、Pythonを使ってデータを操作し、分析・洞察まで引き出すことができます。例えば収集したデータの前処理や整形を行うことでグラフやチャートに適した形にして、可視化ができます。
また、Pythonは機械学習に強いプログラミング言語であるため、機械学習モデルを構築・予測分析を行い、ビジネスの意思決定の一助にもなるでしょう。
こういった一連のデータ分析をPython Data Analystに投げかけることで、Pythonで実装するためのコードを提供してくれます。
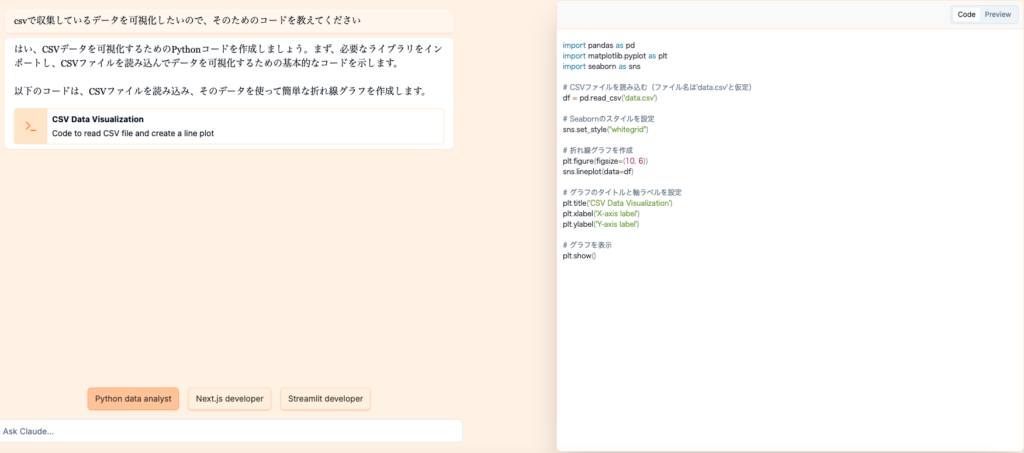
画像はcsvで収集したデータを可視化するためのコードを聞いた時の結果です。

たった数秒で上記のコードが提示され、エラーなく動かすことができました。Python Data Analystを使うとデータ分析がかなり捗りますね。
Next.js Developer
Next.js DeveloperはReactをベースにしたNext.jsフレームワークを使って、高速でSEOに強いWebアプリケーションを開発できます。
サーバーサイドレンダリングやAPI統合を活用してユーザーエクスペリエンスを向上させつつ、新しい機能の実装や既存機能の最適化、パフォーマンス向上を行い、ユーザーフレンドリーなインターフェースが提供されます。
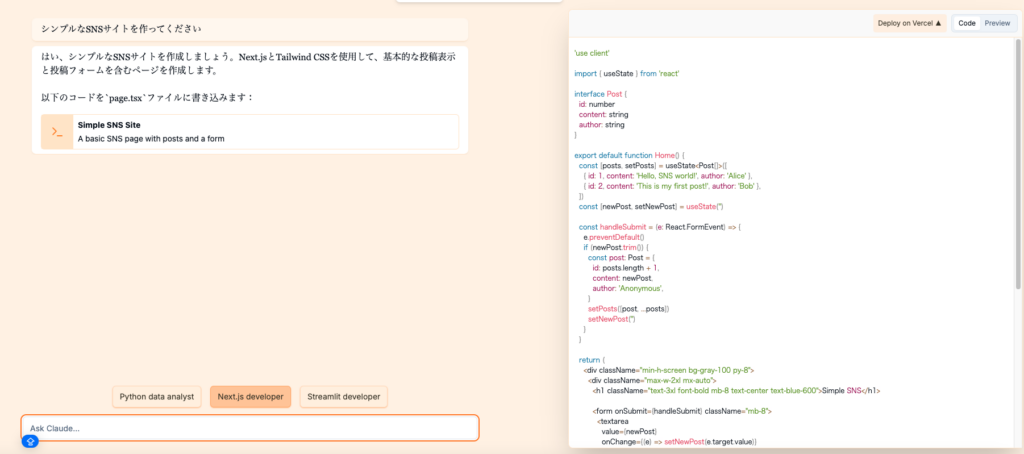
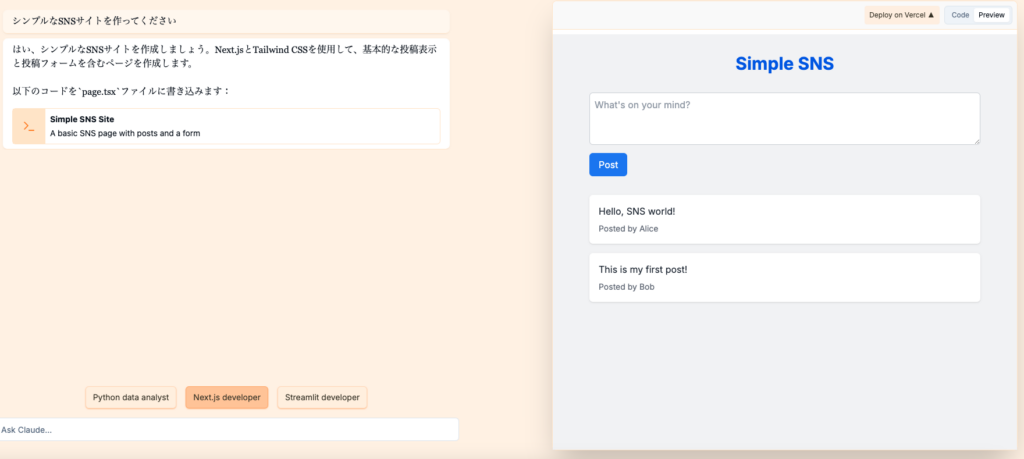
以下はNext.js Developerに「シンプルなSNSサイトを作ってください」と指示した時の結果です。


数秒でSNSサイトが完成してしまいました。
Streamlit Developer
Streamlit DeveloperもPythonを使ったサービスです。Streamlit Developerでは、データサイエンス向けのインタラクティブなWebアプリケーションを開発できます。
Streamlitを使うことで、簡単にデータの可視化やダッシュボードを作成でき、ユーザーは直感的にデータ操作が可能。さまざまなデータと統合して実用的なツールを開発でき、アプリケーションのデプロイも可能です。
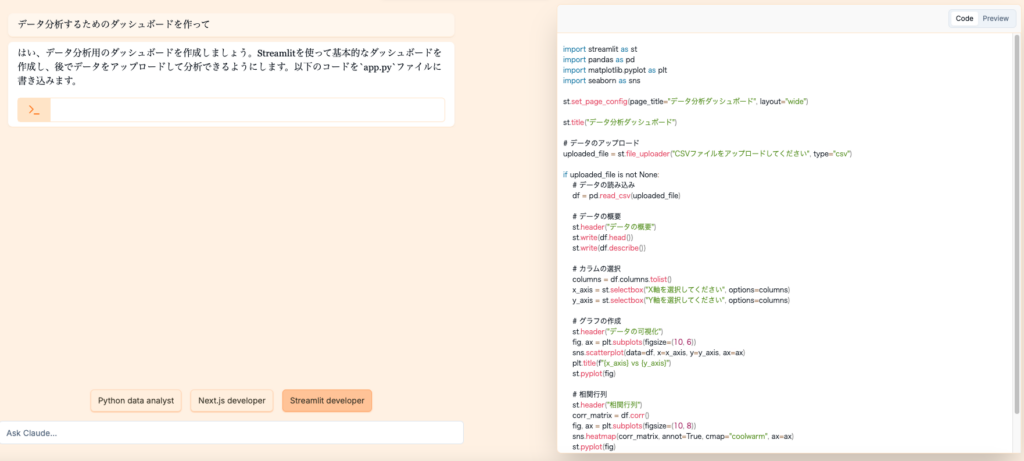
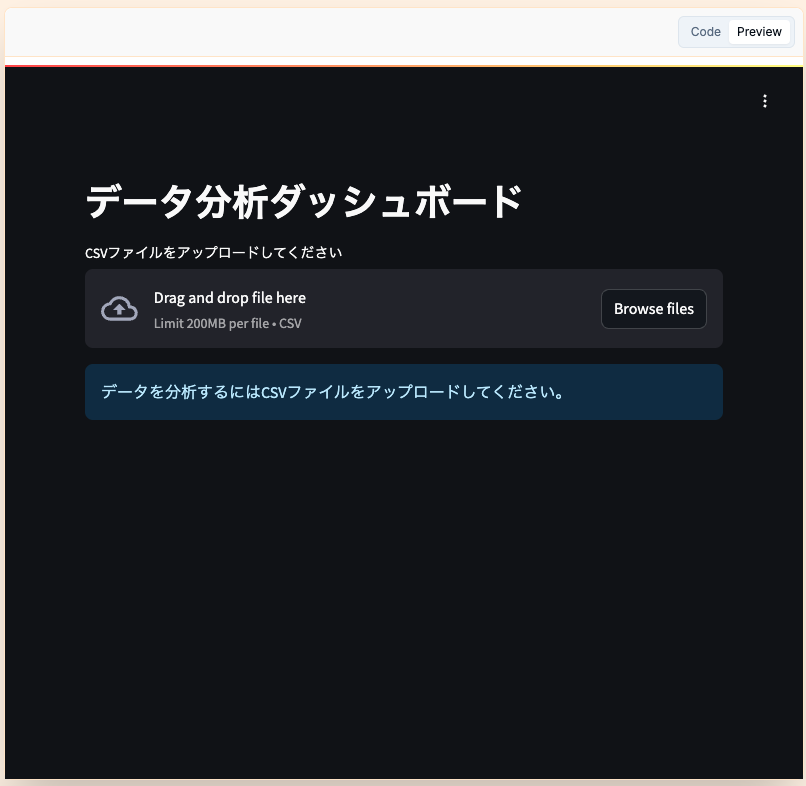
こちらは「データ分析するためのダッシュボードを作って」と指示をした結果です。


AI Artifactsで作成して、そのままcsvを読み込めるので、かなり実用性が高いです。
AI Artifactsのオープンソース化のメリット
AI Artifactsがオープンソース化されたメリットはいくつかあります。
- 透明性の向上
- コスト削減
- カスタマイズ性と柔軟性の向上
他にもオープンソース化されたメリットはありますが、上記3つの恩恵は大きいと思います。
特に透明性が向上したことにより、コードが公開され、ユーザーが内部の動作を確認できます。これにより、ソフトウェアの信頼性が向上し、不正な動作やセキュリティリスクが低減します。
また、オープンソースは無料で利用できるため、ライセンス費用を削減できます。特にPlaygroundが用意されているので、仮説検証を繰り返しやすくなりました。
AI Artifactsのライセンス
ライセンスについての記載はなく、GitHubにもlicenseファイルがなかったため、明言はできません。
しかし、E2Bで動作させることから、E2Bのライセンスに従う可能性があります。
E2BのライセンスはApache2.0のため、商用利用や改変なども可能です。
| 利用用途 | 可否 |
|---|---|
| 商用利用 | ⭕️ |
| 改変 | ⭕️ |
| 配布 | ⭕️ |
| 特許使用 | ⭕️ |
| 私的使用 | ⭕️ |
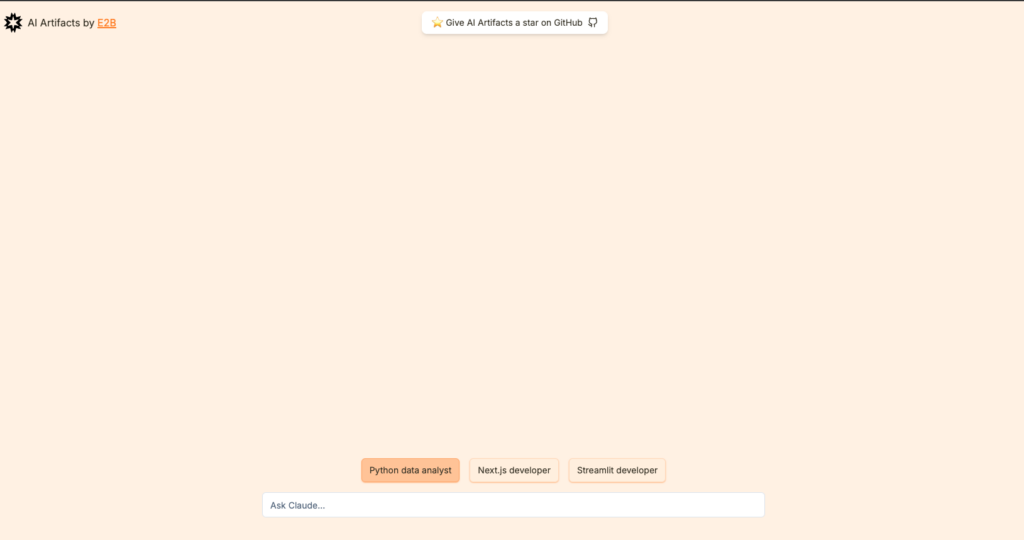
AI Artifactsの使い方
AI Artifactsを最も簡単に動かせるのはPlaygroundを使う方法です。PlaygroundであればAPI費もかからず、自由に扱うことができます。
一方、ローカル環境で動かす場合にはNode.jsを実装できる環境が必要です。Node.jsをインストールしていない方は公式ページでNode.jsをダウンロード・インストールしましょう。

AI Artifactsを動かすのに必要な動作環境
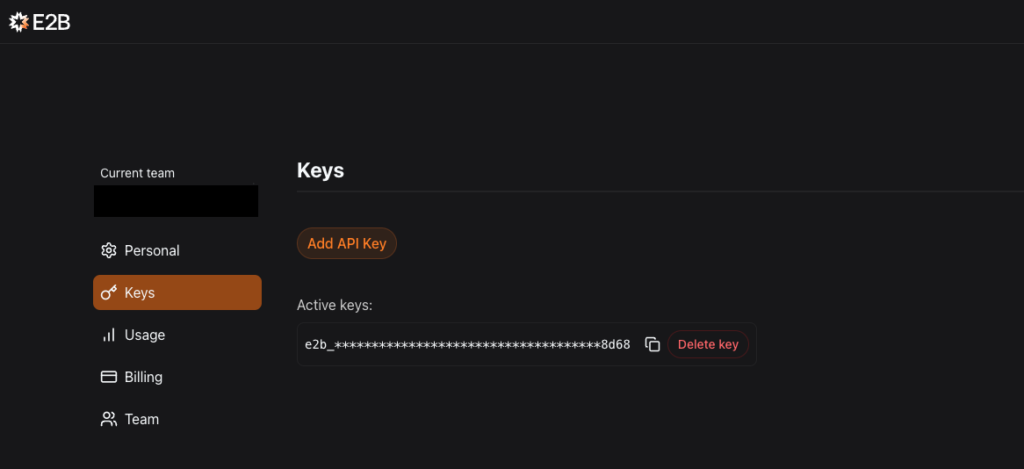
ローカル環境でAI Artifactsを動かすためにはE2BにログインしてAPIキーを取得する必要があります。E2BアカウントはGitHubのアカウントでもサインインできるので、GitHubのアカウントを持っている方は、そちらでログインしましょう。

E2BのアカウントもGitHubのアカウントも持っていない方は、どちらかのアカウントを作成してE2Bにサインインしましょう。
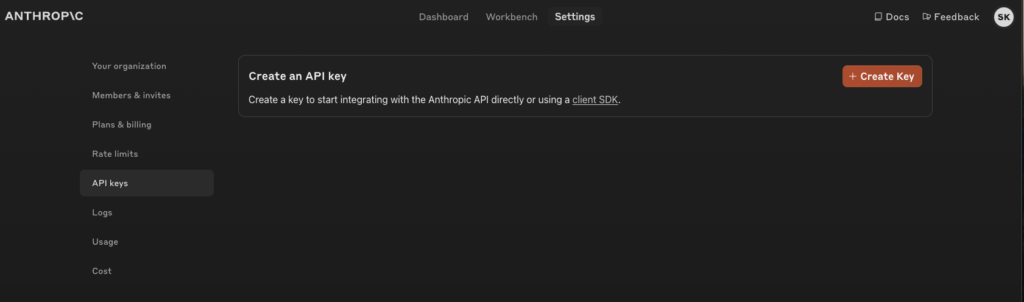
また、AnthropicのAPIキーも必要なので、そちらも用意しておきます。AnthropicのAPI費は従量課金制ではなく、前払い制なので、あらかじめクレジットカードで料金を支払っておきましょう。
また、詳しい使い方はGitHubにも掲載されています。




E2BとAnthropicのAPIキー取得、Node.jsのインストールが完了したら、準備は完了です。あとはターミナルにコマンドをコピペすればローカル環境で使えるようになります。
AI Artifactsをローカル環境で動かす
まずはNode.jsの環境変数を設定しておきましょう。
Windowsの方はこちら
[Environment]::SetEnvironmentVariable("Path", $env:Path + ";C:\Program Files\nodejs", "Machine")Macの方はこちら
echo 'export PATH="/usr/local/bin:$PATH"' >> ~/.bash_profile
source ~/.bash_profileLinuxの方はこちら
sudo apt-get update
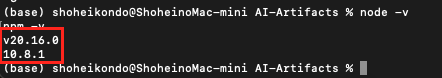
sudo apt-get install nodejs npm環境変数の設定が完了したら、Node.jsが正しくインストールされているかを確認しておきましょう。
Node.jsがインストールされているかの確認はこちら
node -v
npm -vこれで以下のようにバージョンが表示されていればOKです

Node.jsがインストールできたら実装していきます。
GitHubのクローンはこちら
git clone https://github.com/e2b-dev/AI-Artifacts.git
cd AI-Artifacts依存関係のインストールはこちら
npm install環境変数の設定はこちら
touch .env.local
echo "E2B_API_KEY=your-e2b-api-key" >> .env.local
echo "ANTHROPIC_API_KEY=your-anthropic-api-key" >> .env.localAI Artifactsの実行はこちら
npm run dev実行をするとターミナルに表示されるURLをブラウザで開きます。通常はhttp://localhost:3000です。

なお、Claude 3.5 sonnetについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

AI Artifactsで本当にアプリ開発ができるのか?
今回はアキネーターアプリとブラックジャックを実装します。こちらからの指示は日本語よりも英語の方が良いです。
というのも、日本語で与えてアプリを実行したところ最後までアプリを使うことができなかったためです。
アプリ作成の指示は以下のように入力をしています。
I want you to create an app called Akinator, which is a game in which the app guesses the person the user thinks of. At the start of the game, the user associates one person. Once the association is made, the game starts. The app asks several questions. At this point, the app guesses the person the user associates with from the user’s answers. Therefore, after the last question, the user should answer the name of the person the app thinks the user associates with. Also, please do not use white text colour in the app, it overlaps with the background and is difficult to read.
和訳:Akinatorというアプリを作ってほしい。Akinatorというアプリは、ユーザーが考える人物をアプリ側が当てるゲームです。ゲーム開始時に、ユーザーは一人の人物を連想する。連想ができたらゲームが始まる。アプリはいくつかの質問をします。このとき、アプリ側はユーザーの回答からユーザーが連想している人物を当てます。そのため、最後の質問が終了したら、アプリ側が考えるユーザーが連想している人物の名前を答えるようにしてください。また、アプリの文字色は白色は使わないでください、背景と重なって読みにくいです。
こちらが実際に英語で指示を与えてアプリを実行しているところです。
また、こちらが日本語で指示を与えてアプリを実行しているところです。
ブラックジャックゲームを作ってもらう指示はこちら
Make a card game called blackjack.
和訳:ブラックジャックというトランプゲームを作ってください
AI Artifactsを使うことで非常に簡単にアプリ開発ができてしまいました。
コードを提供してくれるしプレビューでコードの中身を確認できるので、実際の動きを見ながら細かい指示や修正も可能です。
なお、コーディング用生成AICodestral-22Bについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

まとめ
本記事ではAI Artifactsをローカル環境で使う方法や本当にAI Artifactsでアプリ開発ができるのかについて検証してみました。その結果、AI Artifactsを使うことで非常に簡単にアプリ開発ができてしまいました…!
AI Artifactsを使うことで、これまでアプリ開発に憧れのあった人も開発できますし、アプリ開発をしていた人たちは今よりも効率的にアプリ開発ができてしまいます!
ぜひAI Artifactsを使ってアプリ開発などをしてみてください!
最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。



