【ChatBot UI】ChatGPT APIをウェブ上から利用できるオープンソースUI!使い方からカスタマイズ方法まで解説

- オープンソースのWebUIとして、AIモデルを手軽に操作できるChatbot UI
- ローカルやクラウドで動作し、OllamaやSupabaseと連携した柔軟な構成
- プリセットや保存機能により、社内利用から研究用途まで幅広く活用可能
Chatbot UIは、AIモデルをもっと気軽に動かすために、オープンソースのユーザーインターフェースを提供するツールです。

このツールは、ローカル環境に実装して使用できますが、ユーザは自身のChatbot UI 2.0のインスタンスをクラウドで実行することもできます。
また、データストレージにSupabaseを使用しており、ローカルでSupabaseを起動し、環境変数やSQLセットアップを行います。
今後、公式デスクトップアプリのリリースも予定されており、面倒なセットアップ作業をしなくても利用できるようになります。
今回は、Chatbot UIの概要や使ってみた概要をお伝えします。
是非最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Chatbot UIの概要
Chatbot UIは、AIモデルをもっと気軽に動かすために、オープンソースのユーザーインターフェースを提供するツールです。
このツールは、ローカル環境に実装して使用できますが、ユーザは自身のChatbot UI 2.0のインスタンスをクラウドで実行することもできます。
また、データストレージにSupabase(※)を使用しており、ローカルでSupabaseを起動し、環境変数やSQLセットアップを行います。
そんなSupabaseをストレージに使用しているChatbot UIは、非常にシンプルなUIで誰でも簡単に使用できます。
以下は、使用感を簡潔にまとめた動画です。
Chatbot UIでは、様々なモデルが使用可能ですが、これはオープンソースの大規模言語モデルを簡単にローカルで動作させることが可能なOllamaをインストールして組み込んでいるからです。
ここからは、Chatbot UIの実装方法と使い方を説明します。
ローカル環境でLLM推論ができるOllamaについて詳しく知りたい方は、下記の記事も参考にしてみてください!

Chatbot UIの特徴
Chatbot UIはオープンソースで開発されているチャットボット用のユーザーインターフェース(UI)テンプレートです。主にReactやNext.js、Tailwind CSSなどを利用して構築されており、OpenAIのAPIと組み合わせることでChatGPTのようなチャットボットを自前で簡単に実装できる点が強みです。
主な特徴は以下の通りです。
- ChatGPT風のUIデザインで使いやすい
- OpenAI APIとの連携が容易
- 会話履歴の管理・保存機能
- カスタマイズ性の高さ
- 会話フローの制御やプロンプト設計が容易
- オープンソースコミュニティによる新機能追加・バグ修正が活発
見た目や機能を自分たちの用途に合わせて柔軟にカスタマイズできる点が大きな魅力ですね!
Chatbot UIの使い方
Chatbot UIのインストール方法は少々面倒なのですが、難しくはないので順に説明していきます。
まず以下のコマンドでGitHubのリポジトリをクローンします。
git clone https://github.com/mckaywrigley/chatbot-ui.git次にルートディレクトリに移動して、依存関係をインストールします。
cd chatbot-ui
npm installここまで完了したら次はSupabaseをインストールします。
※インストールするにあたり、Dockerを利用するので簡単にインストール方法を記載しておきます。
- Docker公式サイト(https://www.docker.com/products/docker-desktop)にアクセスします。
- 「Download Desktop and Take a Tutorial」をクリックし、使用しているOSに合わせて「Mac with Intel chip」「Mac with Apple chip」「Windows」のいずれかを選択します。
- インストーラーをダウンロードし、実行します。指示に従ってインストールを進めます。
- インストールが完了したら、Docker Desktopを起動します。
- 以上でDockerの準備は完了です。
Supabase CLIをインストールするために、以下のコマンドを実行します。
MacOS/Linux
brew install supabase/tap/supabaseWindows
scoop bucket add supabase https://github.com/supabase/scoop-bucket.git
scoop install supabaseインストールが完了したら、以下のコマンドで起動します。
supabase startこれでSupabaseのインストールは完了です。
次に、環境変数とSQLのセットアップを行います。
以下のコマンドを実行してください。
cp .env.local.example .env.local次に以下を実行して必要な値を取得します。
supabase status続いてSQLの設定ですが、supabase/migrations/20240108234540_setup.sqlの以下の2箇所を修正する必要があります。
- 53行目のproject_url(http://supabase_kong_chatbotui:8000)のchatbotuiをconfig.tomlファイルのproject_idに変更する。(同じ場合は変更する必要なし)
- service_role_keyをsupabase statusで取得した値に変更。
これで環境変数とSQLのセットアップは完了です。
次にローカルにモデルを実装するためにOllamaをインストールします。
以下のリンク先を参考にインストールしてください。
これでChatBot UIの実装は完了したので、以下のコマンドを実行して起動します。
npm run chat少し実装が面倒ですが、デスクトップアプリが近日公開予定とのことなので、そちらが登場すれば大幅に楽になります。
こちらのインストール方法の詳細な方法は、以下の動画をご覧ください。
それでは早速使っていきましょう!
なお、チャットボットを簡単に作成できるDocsGPTについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

ChatBot UIを実際に使ってみた
先ほどの起動コマンドを実行すると、以下のようにリンクが出てくるのでブラウザのアドレスバーに入力してアクセスします。

アクセスすると以下のような画面になります。

Start Chattingボタンを押下するとアカウントの作成を求められますが、ここで入力するEmailとパスワードは適当でいいそうです。

適当に入力してSign Upします。
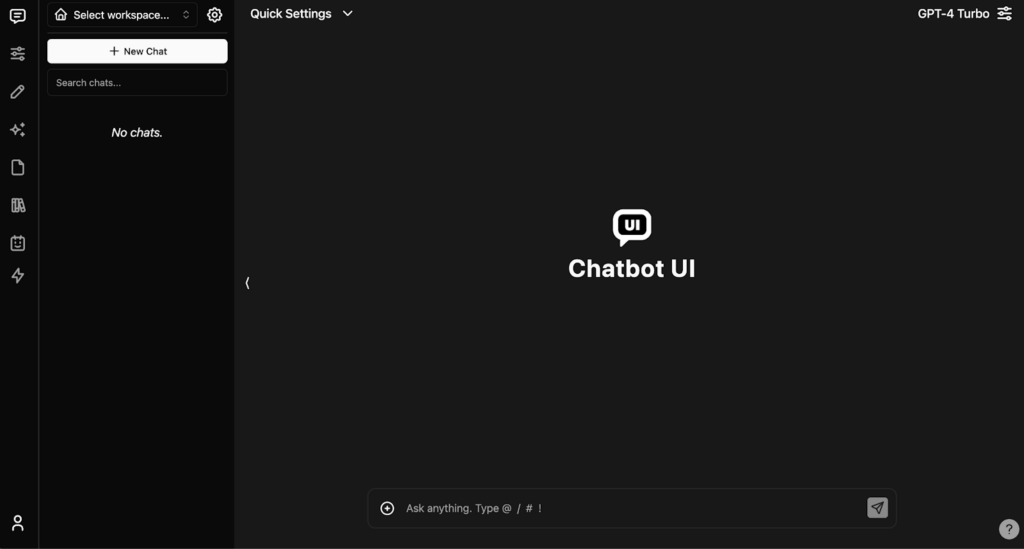
そのまま初期設定を済ませると、このような画面になります。

非常にシンプルなUIでわかりやすそうですね。
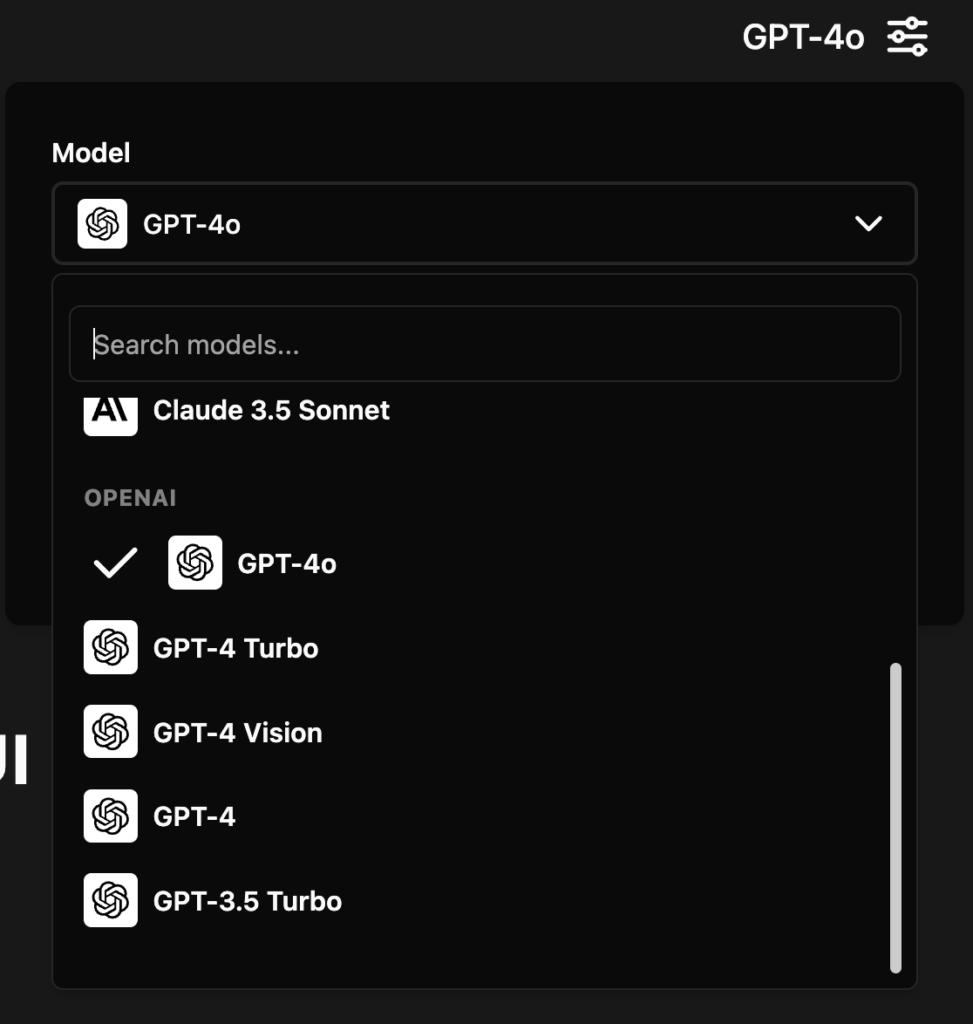
モデルを変更するには、右上のGPT-4 Turboをクリックします。

OllamaでダウンロードしたモデルはLocalで、API Keyで使用するモデルはHostedで選択できます。
では試しにGPT-4oモデルを使用します。
いくつかプロンプトを試してみましょう!
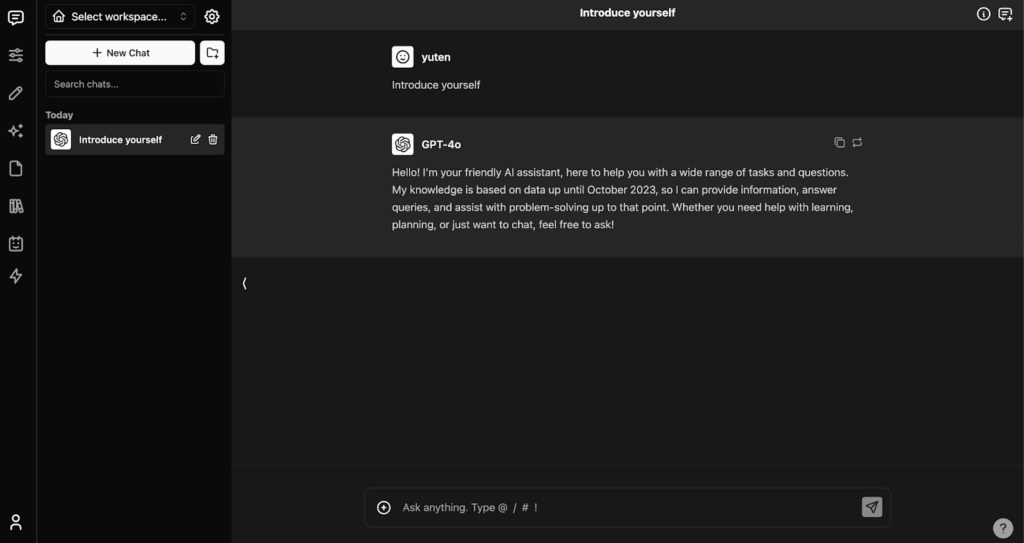
Introduce yourselfHello! I'm your friendly AI assistant, here to help you with a wide range of tasks and questions.
My knowledge is based on data up until October 2023, so I can provide information, answer queries, and assist with problem-solving up to that point.
Whether you need help with learning, planning, or just want to chat, feel free to ask!生成スピードは非常に速く、回答も全く問題ありません。

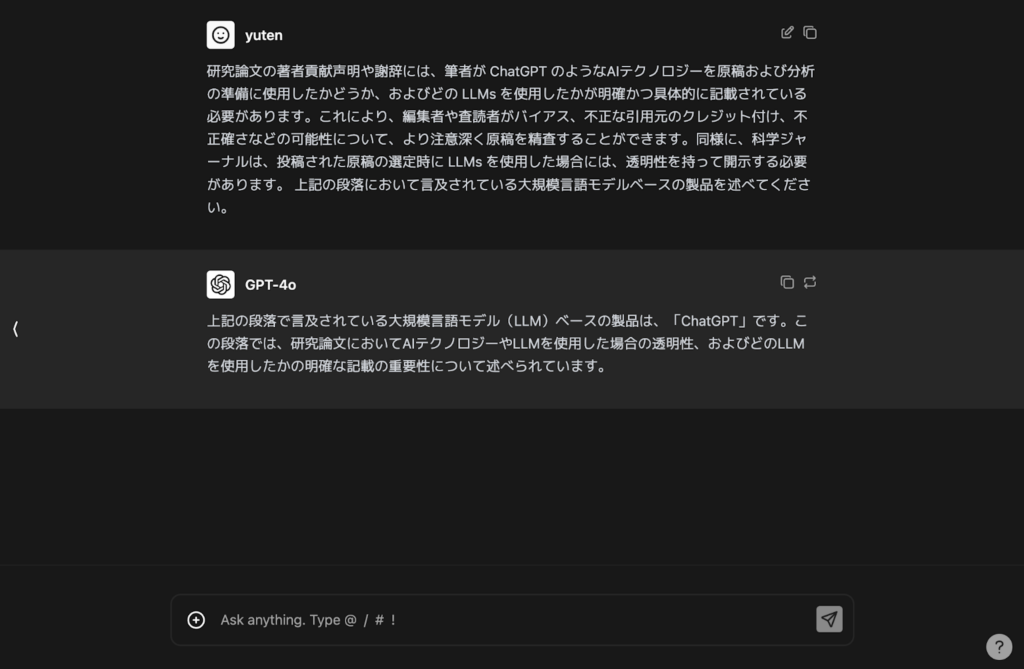
では次に、文章の理解について検証していきます。(参考)
研究論文の著者貢献声明や謝辞には、筆者が ChatGPT のようなAIテクノロジーを原稿および分析の準備に使用したかどうか、
およびどの LLMs を使用したかが明確かつ具体的に記載されている必要があります。
これにより、編集者や査読者がバイアス、不正な引用元のクレジット付け、不正確さなどの可能性について、より注意深く原稿を精査することができます。
同様に、科学ジャーナルは、投稿された原稿の選定時に LLMs を使用した場合には、透明性を持って開示する必要があります。
上記の段落において言及されている大規模言語モデルベースの製品を述べてください。【回答】
上記の段落で言及されている大規模言語モデル(LLM)ベースの製品は、「ChatGPT」です。
この段落では、研究論文においてAIテクノロジーやLLMを使用した場合の透明性、およびどのLLMを使用したかの明確な記載の重要性について述べられています。
ちなみに、ChatGPTでも試してみましたが、回答スピード、内容ともにほぼ乖離なく回答が得られました!
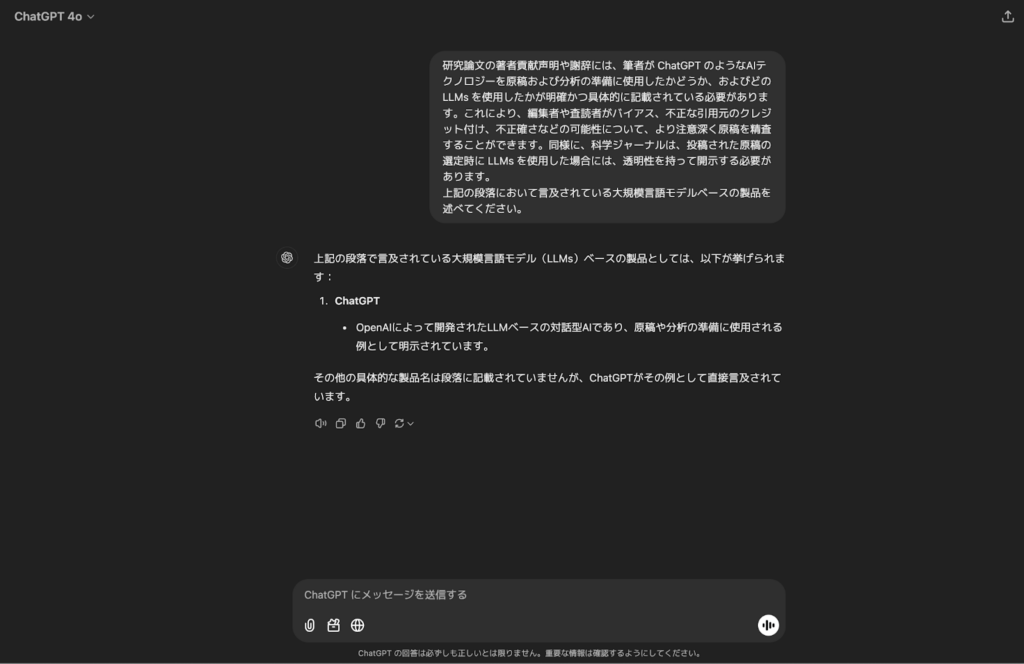
【ChatGPTでの回答】

【回答】
上の段落で言及されている大規模言語モデル(LLMs)ベースの製品としては、以下が挙げられます:
1. ChatGPT
・OpenAIによって開発されたLLMベースの対話型AIであり、原稿や分析の準備に使用される例として明示されています。
その他の具体的な製品名は段落に記載されていませんが、ChatGPTがその例として直接言及されています。使ってみた感想としては、非常に使いやすく、ChatGPTとほぼ変わらない感覚で使用できます。
ここからは、ChatBot UIの機能をさらに深掘りしていきます。
ChatBot UIの推しポイントである使いやすさと高い柔軟性を検証してみた
ChatBot UIは、単にシンプルなUIというだけでなく、様々な機能が搭載されています。
その機能をいくつか紹介しましょう。
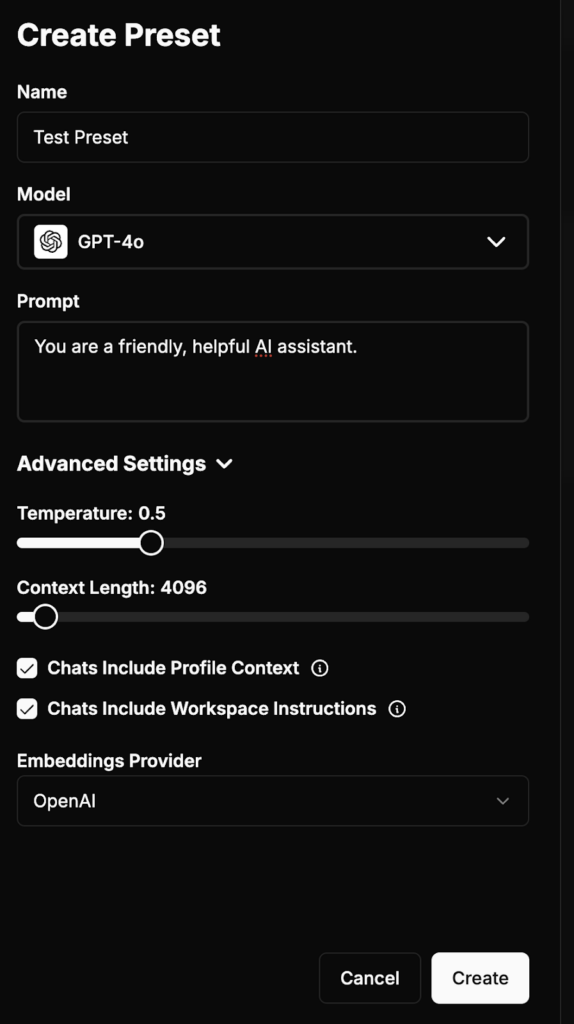
プリセット機能
ChatBot UIにはプリセット機能があり、このように好きなモデルとシステムプロンプトを登録しておけるので、使いたいモデルを最適な設定で瞬時に使うことができます。

この機能は、様々なモデルが使用できるChatBot UIをさらに便利なものにしていると言えます。
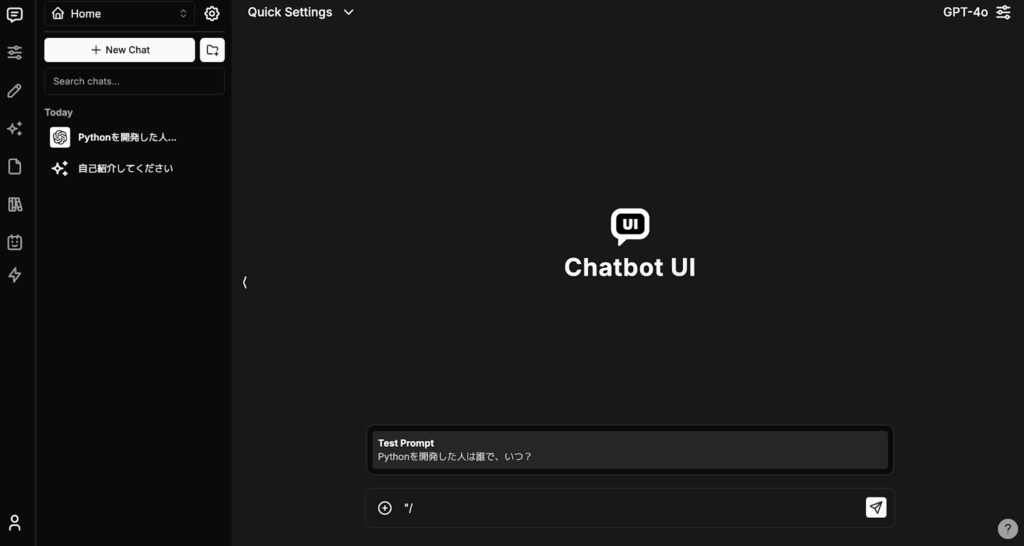
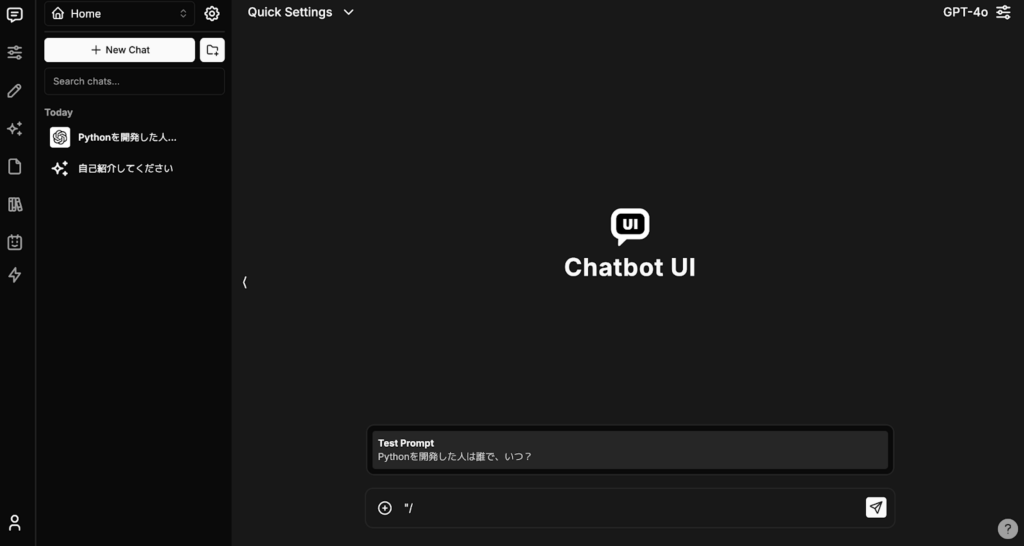
プロンプト保存機能
プロンプト保存機能は、自分がよく使うプロンプトを保存しておける機能です。
この機能も非常に便利な機能で、保存したプロンプトは以下のようにテキストボックスで“/”を入力すると選択できます。

ユーザーのことがよく考えられたとても便利な機能だと思います。
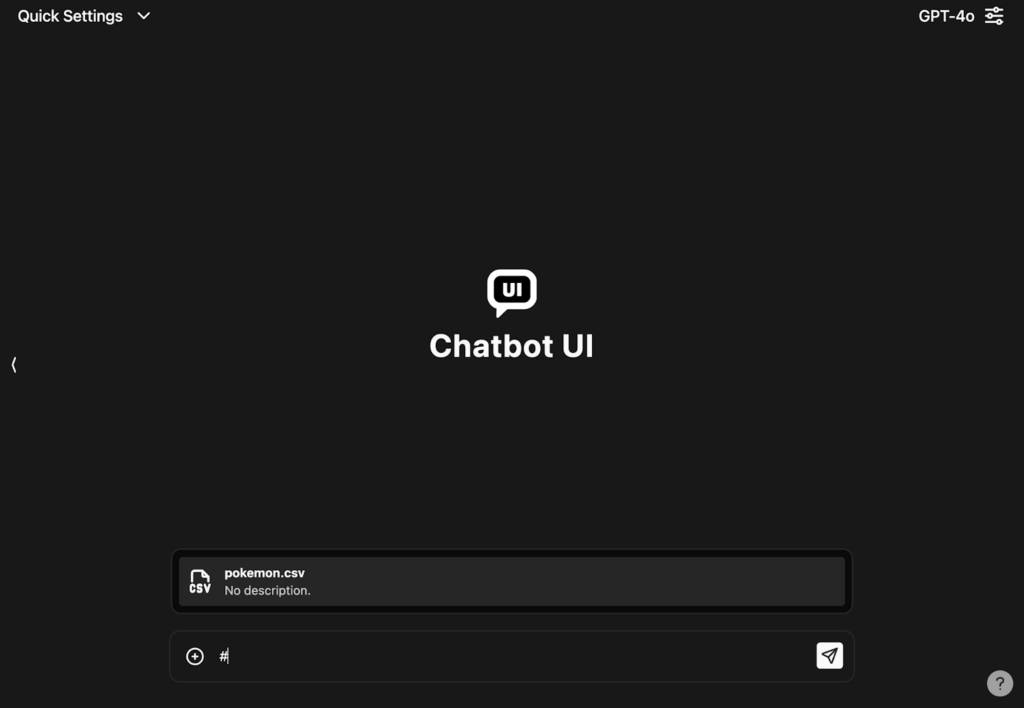
ファイル保存機能
ファイル保存機能は、よく使うファイルを保存しておける機能です。

こちらは先ほど紹介したプロンプト保存機能のファイル版のような機能で、テキストボックスで“#“を入力することで選択できます。

今回はChatBot UIの概要や実際に使ってみた感想をお伝えしましたが、本当に使いやすくてユーザー目線で考えられた機能が搭載されているツールです。
実装が面倒という難点はありますが、今後デスクトップアプリも公開されるので、間違いなく最高のWebUIになると思います。
この記事を読んで気になった方は是非試してみてください!
ChatBOT UIの活用シーン
Chatbot UIは企業の社内利用から顧客サポート、プロダクト開発、研究用途まで幅広く活用されており、AI活用を加速させる実践的なツールとして注目されています。ここでは活用の一例をご紹介します。
社内向けAIアシスタント
Chatbot UIは、OpenAI APIを利用した軽量かつシンプルな構造のため、企業内部で利用されるナレッジ共有ツールとして非常に相性が良いツールです。
自社のルールや業務マニュアルをプロンプトに組み込むことで、社内FAQや業務手順の相談、文章作成の補助など、多様な用途で活躍します。
また、社内サーバーにホストするだけで利用できるという点もメリットが大きく、アクセス管理も容易なため、外部に情報を出したくない企業でも安心して導入できます。
CHatGPTのように直感的に利用できるUIのため、利用ハードルが低いこともあり生産性向上につながりやすいのが特徴です。
顧客サポートとしてのチャットボット
Chatbot UIをカスタマイズすることで、Webサイトの問い合わせ窓口にAIチャットを組み込むことが可能です。
顧客からのよくある質問に対して自動的に回答したり、商品説明を行ったりする一次サポートとして機能し、顧客サポート担当者の負担を大幅に軽減することができます。
カスタマーサポートの対応スピードや品質を向上させつつ、人件費削減にもつながります。
研究・教育現場でのフロントエンドとして利用
研究者や学生がLLMを利用する際のフロントエンドとしてもChatbot UIは有効活用が可能です。
例えばChatGPT本体では細かいパラメータ調整が難しい場面でも、Chatbot UIならモデルの切り替えやシステムプロンプトの設定が自由にできるため、実験用インターフェースとして優秀です。
独自エージェントやSwarmなど最新技術との接続も容易で、研究の生産性を大きく向上させるツールとして注目されています。
まとめ
Chatbot UIは、AIモデルをもっと気軽に動かすためのオープンソースのユーザーインターフェースを提供するツールです。
このツールは、ローカル環境に実装して使用できますが、ユーザは自身のChatbot UI 2.0のインスタンスをクラウドで実行することもできます。
また、データストレージにSupabaseを使用しており、モデルの実装にはOllamaを使用します。
実際に使ってみた感想は、実装には若干時間がかかるものの、非常に使いやすく、ユーザー目線で考えられた機能が搭載されていて、現時点で最高のWebUIだと感じました。
今後、さらにこのようなWebUIが進化して、より高度な機能や先進的なユーザーインターフェースを搭載するWebUIが登場するかもしれませんね!
最後に
いかがだったでしょうか?
ChatBot UIは、ChatGPT APIだけでなく、他の大規模言語モデルも活用可能で、自社独自のチャットボットを簡単に構築できます。特定の業務フローに合わせたカスタマイズや、ローカル環境での実装にも対応しているため、安全かつ効率的な運用が可能です。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。