【Firebase Studio】Googleが公開したAIプラットフォーム!実際に検証してみた!

- Webアプリの設計からデプロイまで一貫して可能
- 自然言語による開発が可能
- 生成されたコード自体を編集可能
2025年4月12日、Googleが新たなAIサービスを公開!
今回、公開されたAIサービスは「Firebase Studio」。Firebase Studioは自然言語による要件定義から、AIがWebアプリケーションを自動構築する開発プラットフォームです。
本記事では、Firebase Studioの概要から使い方、実際に使ってどのようなWebアプリケーションが開発できるのかを検証したいと思います。
本記事を最後までお読みいただければ、Firebase Studioの使い方を網羅し使いこなすことができるようになります。ぜひ最後までお読みください。
\生成AIを活用して業務プロセスを自動化/
Firebase Studioの概要
Firebase Studioはアプリケーションの設計からデプロイまでを一貫して行うことができるAIサービスです。Firebase Studioの構成要素としては以下のようになります。
- Project IDX:Visual Studio CodeベースのWeb IDE
- Gemini:コード補完・修正・テスト・デバッグ
- Genkit:Gemini APIを含むAI機能統合ツールキット
- Firebase各種サービス:Auth, Firestore, Cloud Functions, Hostingなど
上記をみてみると、非常に使い勝手が良さそうな構成です。
これまでCursorやClineを使って開発していた人やClaude、ChatGPTにコーディングを頼んでいた場合には、そういった手間がなくなりそうです。
また、Firebase Studioが作成するアプリケーションはデフォルトではNext.jsになっていますが、GitHubなどのリポジトリを接続することで、既存アプリケーションのコードを読み込ませて開発をすることが可能。※1
なお、AIローコード自動化ツールであるn8nについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Firebase Studioの機能
Firebase Studioの主な機能は次の5つです。
- プロンプトによる開発
自然言語や画像、手書き図などからアプリのコードを生成 - AI支援型コーディング
Geminiがコーディング、リファクタリング、バグ修正、ドキュメント作成 - 即時プレビューとホスティング
Firebase App Hostingを用いた簡易な公開機能があり、デプロイ後すぐにURL発行可能 - マルチテンプレート対応
Go, Java, Python Flask, React, Next.js, Flutter等、60以上のテンプレートを内蔵 - 柔軟な開発モード
コーディングモード:IDEでの直接編集
プロンプトモード:自然言語中心の操作
Firebase Studioの料金
Firebase Studioは現在プレビュー段階であり、基本的な利用は無料。開発環境の利用そのものに料金はかかりません。
| プラン名 | 使用可能ワークスペース数 |
|---|---|
| 無料ユーザー | 3 |
| Google Developer Programユーザー | 10 |
| Google Developer Premiumユーザー | 30 |
ただし、以下の外部リソースと連携した際には課金が発生します。
- Firebase Hosting / App Hosting などのGoogle Cloudサービス
アプリの公開時には Firebase App HostingやCloud Functionsなどの従量課金制サービスに接続され、Firebaseプロジェクトが自動的にBlazeプラン(従量課金)にアップグレードされます。 - Gemini APIの使用料
GeminiのAPI呼び出しが発生する場合、無料枠を超えると料金を超過分を支払う必要があります。
Firebase Studioのライセンス
Firebase StudioのライセンスはGoogleの利用規約に準じていますが、AI機能の利用については以下の追加規約が設定されています。
- 生成AI禁止事項ポリシー(Generative AI Prohibited Use Policy)
- Gemini API追加利用規約
| 利用用途 | 可否 |
|---|---|
| 商用利用 | ◯ |
| 改変 | ◯(◆1) |
| 配布 | ◯(◆2) |
| 特許使用 | 不明 |
| 私的使用 | ◯ |
ただし、ユーザーが自身で生成したアプリケーションやコンテンツについては、著作権がユーザーに帰属するため、自由に配布可能です。
Firebase Studioの使い方
Firebase Studioの使い方は非常に簡単。
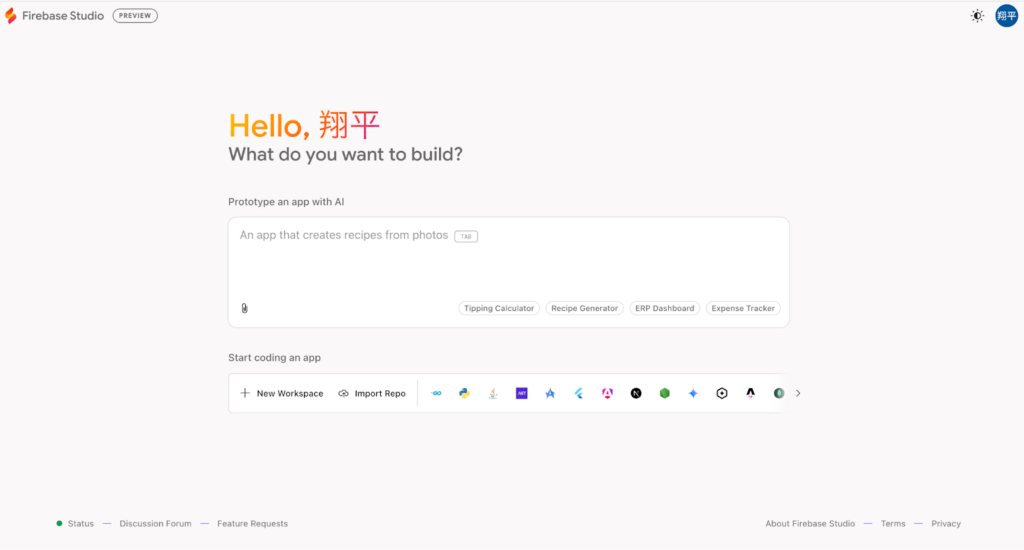
Firebase Studioにアクセスし、利用規約に同意、プロンプトを入力すればOKです。※2


プロンプト例は英語になっていますが、日本語でも問題ありません。
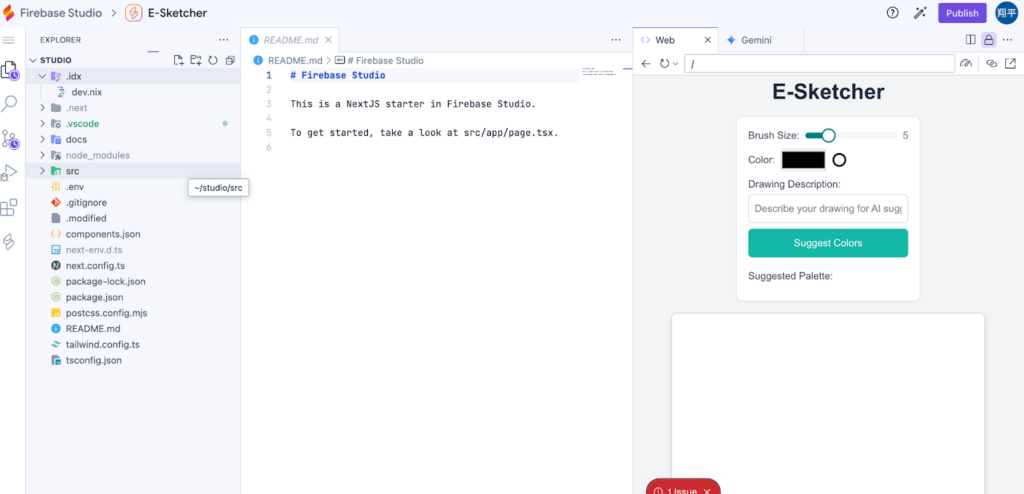
今回は「マウス操作で絵が描けるWebアプリケーション」と指示を与えて作成してもらいます。
プロンプトを送信後、「prototype this app」と表示されるので、そちらをクリックすれば生成が始まります。実際に生成している様子がこちら
また、チャットボックスに「Gemini APIキーが必要です」と記載されたら、そこにAPIキーを入力すればOK。
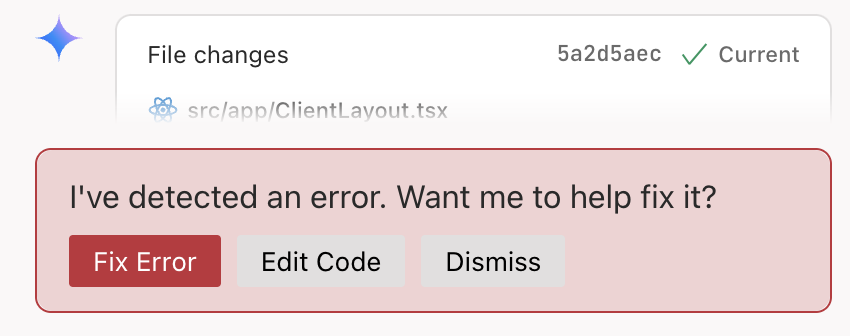
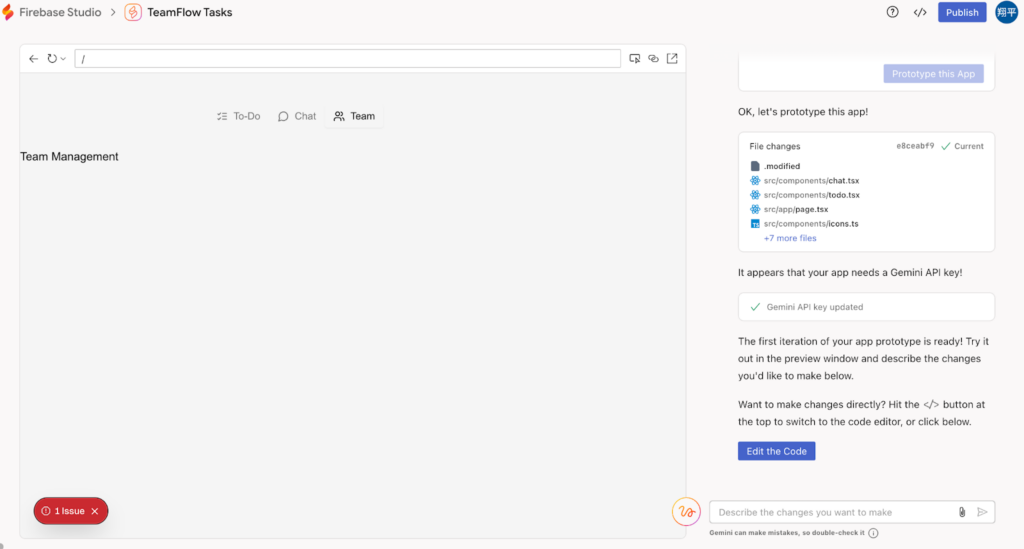
エラーが出ている時には、issuesをクリック後、Fix Errorをクリックすればエラー修正をしてくれます。ただ、今回はエラー解消できなかったので、「Edit Code」をクリックしてコード修正を行います。

Edit CodeをクリックするとWeb版のVSCodeが表示されるので、ここでコードを直接編集することができます。

もしくは画面右上の</>をクリックすればコードを編集できます。
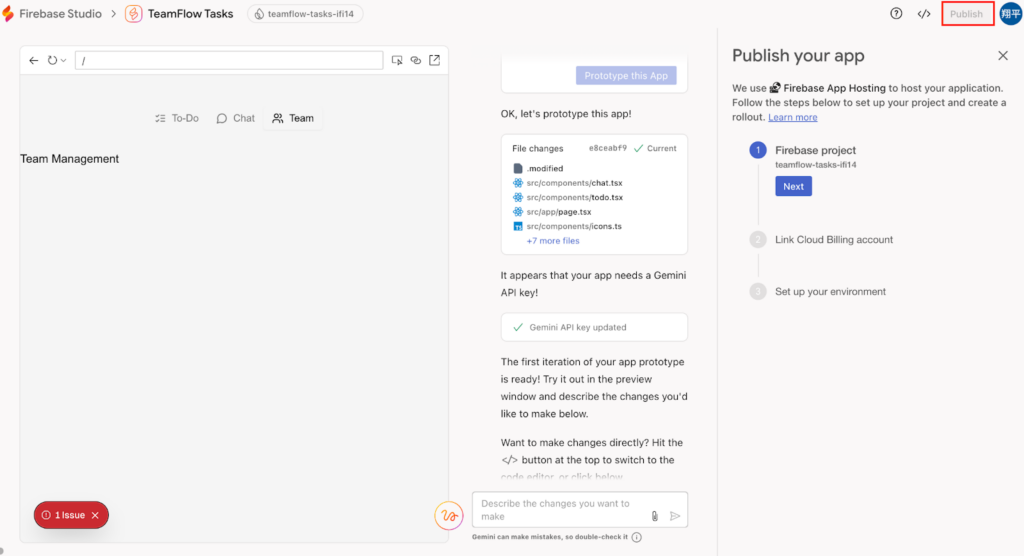
また、公開するためには「Publish」をクリックして、必要情報を入力すればOKです。

Firebase Studioを動かすのに必要な動作環境
Firebase Studioはクラウドベースの開発環境であり、基本的にWebブラウザさえあれば利用可能です。ローカル環境に特定のソフトウェアをインストールする必要はありません。
対応OS
- Windows
- macOS
- Linux
- Chrome OS(Chromebookでも可)
対応ブラウザ
- Google Chrome(最新版推奨)
公式に「必要スペック」は明記されていませんが、Project IDXの動作要件を参考にすると、次のような動作環境が良いでしょう。
| 項目 | 推奨スペック目安 |
|---|---|
| CPU | Intel Core i5以上 |
| メモリ | 8GB以上(16GB推奨) |
Firebase Studioは、クラウド上でAIエージェントとの通信、リアルタイム補完、コード実行を行うため、ネットワーク速度と安定性が開発に大きく影響します。
Firebase Studioの活用事例
Firebase StudioはWebアプリケーションを作成できるので、Webアプリ関連として活用できそうです。
例えば、こちらの投稿では画像の切り抜きアプリやマインドマップを作れるアプリを作成しています。
また、以下の投稿では「カンバン形式のタスク管理アプリ」を作成。
さらに、上記のタスク管理アプリではバックエンドも用意されているとのことです。
Firebase Studioがリリースされてまだまもないですが、非常に多くのアプリ例が報告されています。Webアプリなので上記以外にも様々なものが開発できそうです。
例えばAIフィードバック付きの日記や映画を観た直後の感想をAIに整理してもらい、共有できるレビューSNSアプリ、手元の食材や気分を入力するだけで、AIが栄養バランスの取れたレシピを提案してくれる献立アプリなど、際限なく思いつきますね。
Firebase Studioの検証パート
では、Firebase Studioを使ってchat機能付きのtodoリストを作りたいと思います。
与えるプロンプトは以下です。
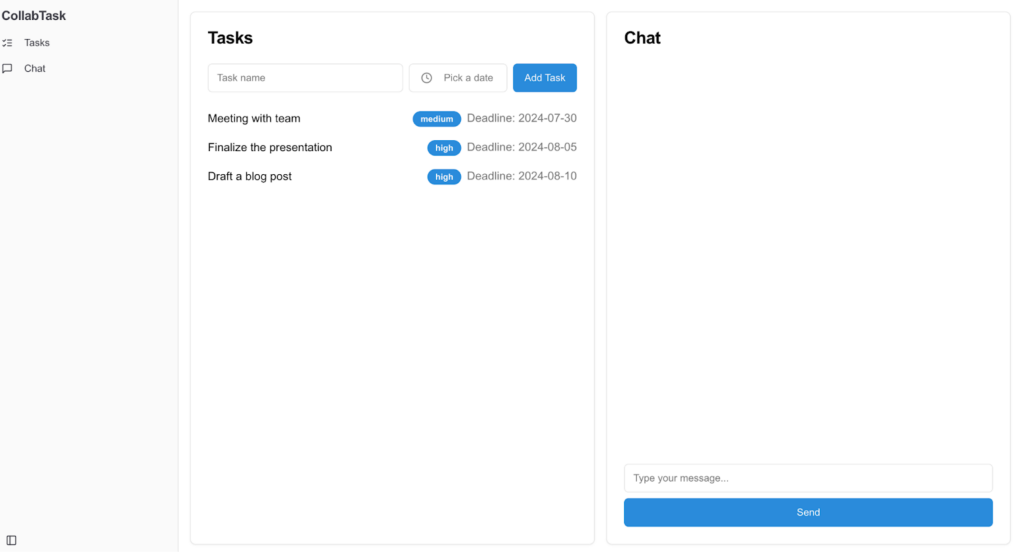
メンバーと共有できるtodoリストを作ってください。また、todoリストだけではなく、メンバーとchatもできるように開発をしてください。完成したのがこちら。

chatも送れはしますが、メンバーの指定ができなかったり、タスクの追加ができなかったりしているので、都度修正が必要になりますね。
プロンプトを以下のようにYAML形式にして与えてみます。
app:
name: TeamShare Tasks
description: |
チームメンバーとタスクを共有し、チャットでやりとりできるWebアプリを作成します。
Firebase Authentication、Firestore、Geminiを活用し、タスク管理とリアルタイムコミュニケーションを両立させます。
features:
- name: ToDoリスト機能
description: チームで共有可能なToDo管理機能
fields:
- title
- description
- assignee
- due_date
- status: [未着手, 進行中, 完了]
capabilities:
- タスクの追加・編集・削除
- 担当者によるフィルター
- 並び替え機能
- Firestoreによる保存と同期
- name: チャット機能
description: 同じチーム内でリアルタイムにチャットできる機能
fields:
- sender_name
- timestamp
- message
capabilities:
- プロジェクト単位でチャットルームを分離
- Firestoreでメッセージ保存
- Geminiによる要約(任意)
- 未返信ハイライト(任意)
- name: 認証とアクセス制御
description: Googleアカウントによる認証とチーム制限
auth: Firebase Authentication
capabilities:
- Googleログイン
- 認証済みユーザーのみ利用可
- メール招待 or 招待リンクによるチーム参加
- name: UI/UX
description: 使いやすく、デバイスを問わず操作可能な画面設計
ui:
- レスポンシブデザイン
- タブ式レイアウト(ToDo / チャット切り替え)
- シンプルで視認性の高い構成
- name: 使用技術
frontend: React or Next.js
backend: Firebase Functions (optional)
database: Firestore
ai: Gemini (optional)
optional_features:
- Geminiによるチャット要約
- 未返信メッセージの可視化
- モバイルファーストなUI対応できたのがこちら。

それでもタスクの追加などができなかったので、プロンプトはまだまだ改良する余地がありそうです。
なお、Claudeと連携してWeb操作するPlaywright MCPについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Firebase Studioを活用してみよう!
本記事ではFirebase Studioの概要から使い方、実際にWebアプリケーションを開発しました。
Firebase Studio自体は無料で使えるので、様々なものをWebアプリで作ることができそうですね。
アイデアからプロトタイプを作るのは10分もあれば作れてしまいます。これまでアイデアで止まっていてしまった方は、ぜひFirebase Studioを使ってWebアプリを作ってみてください。

最後に
いかがだったでしょうか?
生成AIを活用すれば、これまで実現が難しかった迅速なプロトタイピングや業務アプリの高速開発が現実になります。
Firebase Studioのようなツールは、自然言語からのアプリ生成により、開発リソースの制約を超えた事業展開を可能にします。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。