面倒なWeb作業はAIにおまかせ!Chrome MCP Serverで実現するChrome操作の自動化

近年、AI技術の進化は目覚ましく、私たちの生活や仕事の様々な場面でその恩恵を受けられるようになってきました。
しかし、その一方で、AIが私たちの意図を正確に汲み取り、期待通りのタスクを実行するためには、依然として多くの課題が残されています。特に、Webブラウザ上での複雑な操作をAIに任せることは、これまでの技術では困難な場合が多くありました。
今回ご紹介する「Chrome MCP Server」は、まさにその課題を解決するために開発された、画期的なツールです。
Google Chromeのサードパーティ製拡張機能であり、AIアシスタントがユーザーの代わりにブラウザを操作することを可能にします。まるで、専属の優秀なアシスタントが隣にいるかのように、Webサイトからの情報収集やデータ入力、さらには複雑なアプリケーションの操作まで、あらゆるタスクを自動化できるのです。
本記事では、このChrome MCP Serverが持つ無限の可能性について、その仕組みから具体的な活用事例まで、詳しく解説していきます。
ぜひ最後までご覧ください。
Chrome MCP Server とは?
Chrome MCP Serverは、AIアシスタントやその他のプログラムがGoogle Chromeブラウザを制御できるようにするためのツールです。
MCPとは「Model Context Protocol」の略で、AIモデルと外部ツールが連携するための共通言語のような役割を果たします。
Chrome MCP Serverは、このMCPを介してブラウザの機能を開放することで、AIがブラウザを自由に操作できるようにする、いわば「橋渡し役」を担っています。
具体的には、Webページの表示や要素のクリック、テキスト入力、さらには表示されているコンテンツの解析まで、人間がブラウザで行うほとんどの操作をAIに実行させることが可能です。
これにより、例えば「このWebサイトから特定の情報を抽出して、スプレッドシートにまとめておいて」といった、これまで手作業で行っていた面倒なタスクを、AIに丸投げできるようになります。
既存のブラウザ環境をそのまま活用できるため、普段使っているWebサイトにログインしたままの状態で、AIに作業を代行させることも可能です。
なお、MCPサーバーについて詳しく知りたい方は以下の記事を参考にしてください。

Chrome MCP Serverのメリット

Chrome MCP Serverを使うことにより得られるメリットを3つ紹介します。
シームレスなブラウザ操作の自動化
Chrome MCP Serverの最大のメリットは、なんといっても既存のChromeブラウザ環境をそのままAIに引き継げる点にあります。
従来のブラウザ自動化ツールでは、自動化処理のために全く新しい、クリーンな状態のブラウザインスタンスを立ち上げるのが一般的でした。
そのため、普段利用しているWebサービスに再度ログインしたり、必要な設定をやり直したりといった手間が発生していました。
しかし、Chrome MCP Serverを使えば、あなたが普段から使い慣れている、ログイン情報や拡張機能、ブックマークなどが全て揃った状態のChromeを、そのままAIの作業場として機能させることができます。
これにより、例えば「今開いているこのECサイトで、いつものアカウントでログインして、特定の商品をカートに入れておいて」といった、より実践的でパーソナルな指示をAIに出すことが可能になるのです。
プライバシーとセキュリティの確保
Chrome MCP Serverは、ユーザーのプライバシーとセキュリティを重視して設計されています。
このサーバーは、ユーザーPCのローカル環境で動作します。つまり、ユーザーのブラウザ操作に関する情報や、閲覧しているウェブサイトのデータが、外部のサーバーに送信されることはありません。
AIアシスタントとの連携においても、やり取りはローカルネットワーク内で完結するため、機密性の高い情報や個人情報を含むウェブページを扱う際も、安心して利用することができます。これは、企業の業務利用など、セキュリティ要件が厳しい場面においても、非常に大きなメリットと言えるでしょう。
強力なデバッグツール
Chrome MCP Serverは、単なるブラウザ自動化ツールとしてだけでなく、Web開発者にとっての強力なデバッグツールとしても活用できます。
このサーバーは、Chrome DevTools Protocolを利用してブラウザを制御しています。そのため、コンソールログの取得やネットワークリクエストの監視、さらにはスクリーンショットの撮影といった、通常は開発者ツールを開いて手動で行うような操作を、プログラム経由で自動的に実行できます。
これにより、例えば「Webサイトの表示が崩れた瞬間のスクリーンショットとコンソールログを自動で記録する」といった、再現性の低いバグの特定に役立つ仕組みを構築することが可能です。
Browser MCPとの違い
Chrome MCP Serverとよく似たツールに「Browser MCP」が存在します。
両者はどちらもMCPを利用してブラウザを操作するという点では共通していますが、そのアーキテクチャとユースケースにおいて明確な違いがあります。
最も大きな違いは、Chrome MCP Serverが既存のChromeブラウザ、つまりユーザーが普段から利用しているブラウザのインスタンスを直接操作するのに対し、Browser MCPは自動化処理のために新しいブラウザインスタンスを起動する点です。
これは、Browser MCPがPlaywrightやSeleniumといった、より汎用的なブラウザ自動化ライブラリをベースにしているためです。そのため、Browser MCPはChromeだけでなく、FirefoxやSafariといった他のブラウザにも対応できるというメリットがあります。
しかしその反面、前述の通り、自動化のたびにクリーンなブラウザ環境が用意されるため、ユーザーのログイン情報や設定を引き継ぐことができません。
日々の定型業務を、普段使っている環境でサッと自動化したいといった用途であればChrome MCP Server。より幅広いブラウザで、環境に依存しない汎用的なテストを行いたい場合はBrowser MCPが、それぞれ適していると言えるでしょう。
活用事例・ユースケース
ここからはChrome MCP Serverの活用事例・ユースケースをご紹介します。
Webサイトからの情報収集と分析
Chrome MCP Serverの最もメジャーなユースケースは、Webサイトからの情報収集と分析の自動化です。
例えば、競合他社の製品価格やレビュー、ニュースサイトの最新記事、あるいは特定のキーワードに関するSNSの投稿など、日々大量に更新される情報を、AIに自動で収集させることができます。
さらに、収集した情報をただ集めるだけでなく、「収集したデータの中から、ポジティブな意見だけを抽出して要約して」といったように、AIの分析能力を組み合わせることで、より高度なインテリジェンスを得ることも可能です。これは、マーケティングリサーチやトレンド分析、あるいは学術研究など、幅広い分野で応用できるでしょう。
面倒なWebフォームへの入力補助
私たちは日々、様々なWebサイトで会員登録やアンケート、あるいは各種申請手続きなど、多くのフォームに入力を行っています。
特に、毎回同じような情報を入力するのは、非常に手間のかかる作業です。
そこでChrome MCP Serverを使えば、こうしたフォームへの入力をAIに完全に任せることができます。
例えば、ECサイトでの商品購入時に必要な住所や氏名、クレジットカード情報などを、AIが自動で入力してくれるようになります。一度設定してしまえば、あとは「この商品を購入しておいて」と指示するだけで、面倒な入力作業から解放されるのです。
複雑なWebアプリケーションの操作代行
近年、Webアプリケーションはますます高機能化・複雑化しており、その操作を覚えるだけでも一苦労、というケースも少なくありません。
Chrome MCP Serverは、こうした複雑なWebアプリケーションの操作をAIに代行させることにも利用できます。
例えば、社内の経費精算システムやプロジェクト管理ツールなど、定期的に行う必要のある定型的な操作をAIに記憶させ、自動で実行させることが可能です。
これにより、ヒューマンエラーを防ぎ、業務効率を大幅に向上させることができます。まるで、そのシステムを熟知したアシスタントが、あなたの代わりに作業を行ってくれるような感覚です。
構成・仕組み
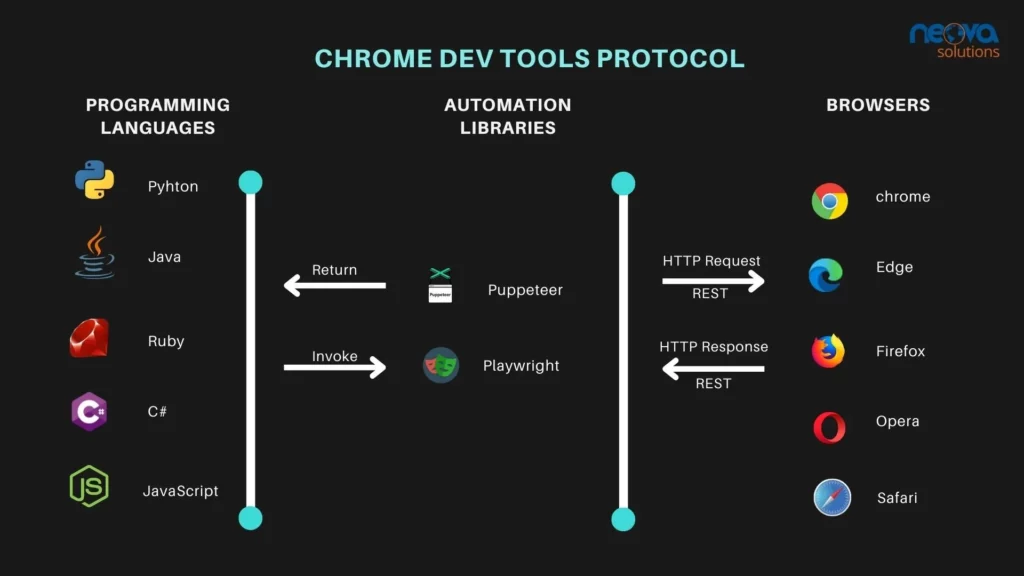
Chrome MCP Serverは、Node.jsで構築されたサーバーであり、その中核はChrome DevTools Protocol (CDP) となっています。

CDPは、Google Chromeに組み込まれたブラウザの様々な機能を外部から遠隔操作するためのプロトコルです。開発者ツールが内部的に利用しているのも、このCDPです。
Chrome MCP Serverは、このCDPを介して、現在開かれているChromeブラウザと通信し、ユーザーからの指示(厳密にはAIアシスタントからの指示)に従って、ページ遷移やクリック、文字入力といった操作を実行します。
そして、その操作結果やブラウザの状態を、MCPという共通言語に翻訳してAIアシスタントに返す、という役割を担っています。つまり、AIアシスタント、Chrome MCP Server、そしてChromeブラウザの三者が連携することで、シームレスなブラウザ操作の自動化が実現されているのです。
この一連のやり取りは、すべてユーザーのローカルマシン上で完結するため、高いセキュリティとプライバシーが保たれます。
技術スタック
Chrome MCP Serverを支える中心的な技術は、前述の通りNode.jsとChrome DevTools Protocol (CDP) です。
Node.jsは、サーバーサイドでJavaScriptを実行するための環境であり、その非同期処理モデルは、ブラウザとのリアルタイムな通信を効率的に捌くのに適しています。そしてCDPは、Chromeブラウザのカーネル部分に直接アクセスし、デバッグやプロファイリング、そしてDOM操作など、非常に広範な機能を提供します。
Chrome MCP Serverは、これらの機能を巧みに組み合わせることで、AIが人間のようにブラウザを操作するための、堅牢かつ柔軟な基盤を構築しています。
また、AIアシスタントとの通信プロトコルとしてMCPを採用している点も重要です。MCPは、AIモデルと外部ツールが協調して動作するための標準的なインターフェースを定義しており、これにより、特定のAIアシスタントに依存することなく、様々なツールとの連携が可能になっています。
導入手順
まずは Node.js 18 以上と pnpm を用意します。最新 Node を入れたら npm i -g pnpm で pnpm を入れ、
pnpm config set enable-pre-post-scripts trueとしてpostinstallスクリプトを有効化しておきます。ここまではホームディレクトリでもプロジェクト内でも構いません。
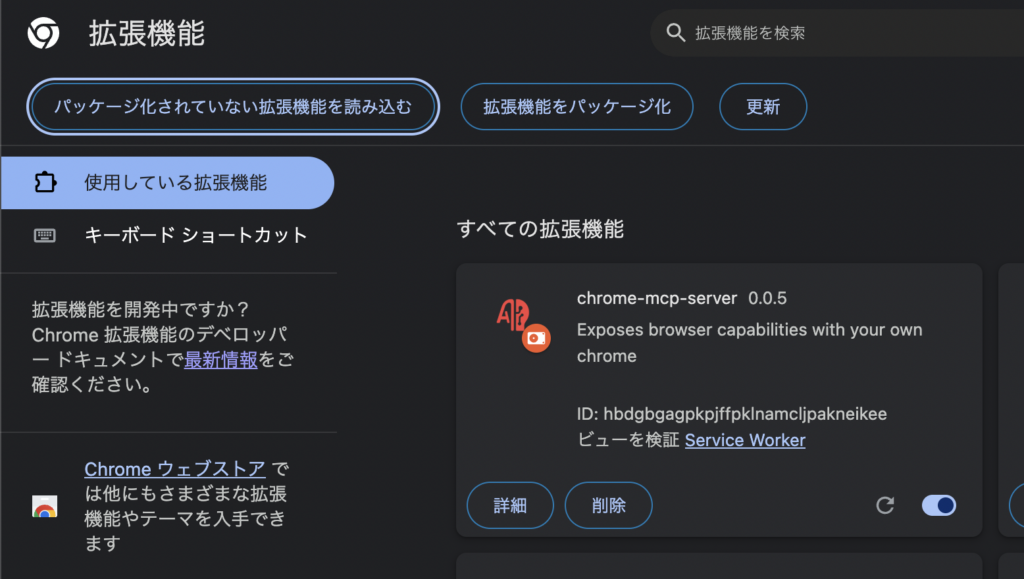
GitHub ReleasesからZIP版をダウンロードし、chrome://extensions/ で「デベロッパーモード」をオンにして展開フォルダを読み込みます。拡張がエラーなく有効化されれば準備完了です。

続いて、ターミナルで以下コマンドを実行します。これで ~/.local/share/pnpm/…(macOS Homebrew 環境なら ~/Library/pnpm/…)以下にブリッジと関連スクリプトが配置されます。
pnpm install -g mcp-chrome-bridgeClaude Desktopから起動されるMCP サーバーは作業ディレクトリが空になるため、必ず絶対パスを指定してください。pnpm list -g mcp-chrome-bridge --depth 0 を叩くとグローバルパスが 1 行で返ります。そこに続く以下パスが絶対パスとなります。
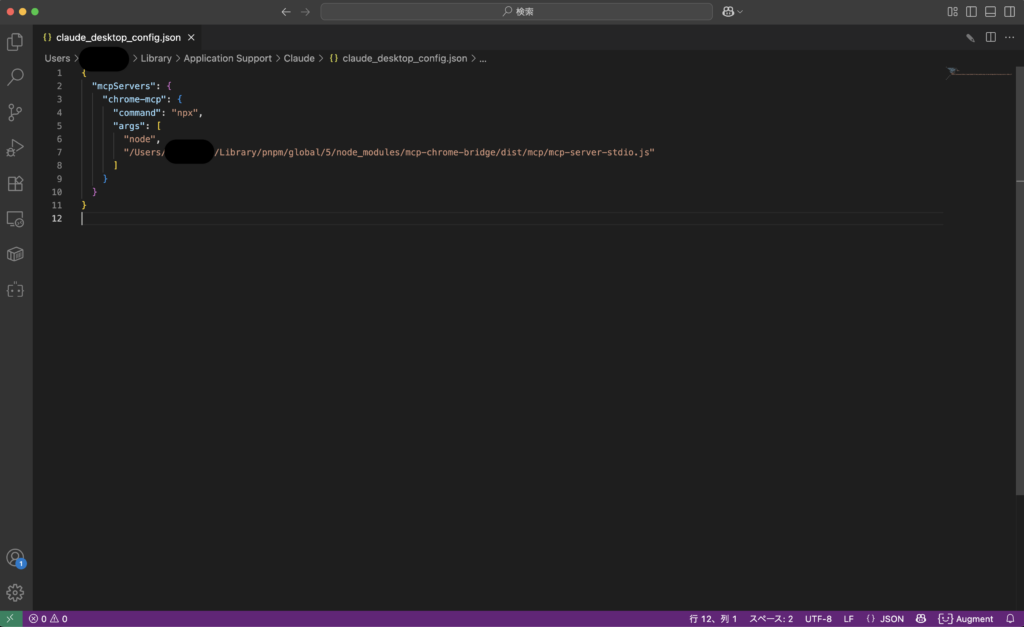
/node_modules/mcp-chrome-bridge/dist/mcp/mcp-server-stdio.js設定ファイルは ~/Library/Application Support/Claude/claude_desktop_config.json に置きます。ファイルが無ければ作成し、以下のように書き込んで保存します。
{"mcpServers": "chrome-mcp": {"command": "npx",<br>"args": ["node","/Users/あなたのユーザー名/Library/pnpm/global/5/node_modules/mcp-chrome-bridge/dist/mcp/mcp-server-stdio.js"]}}}
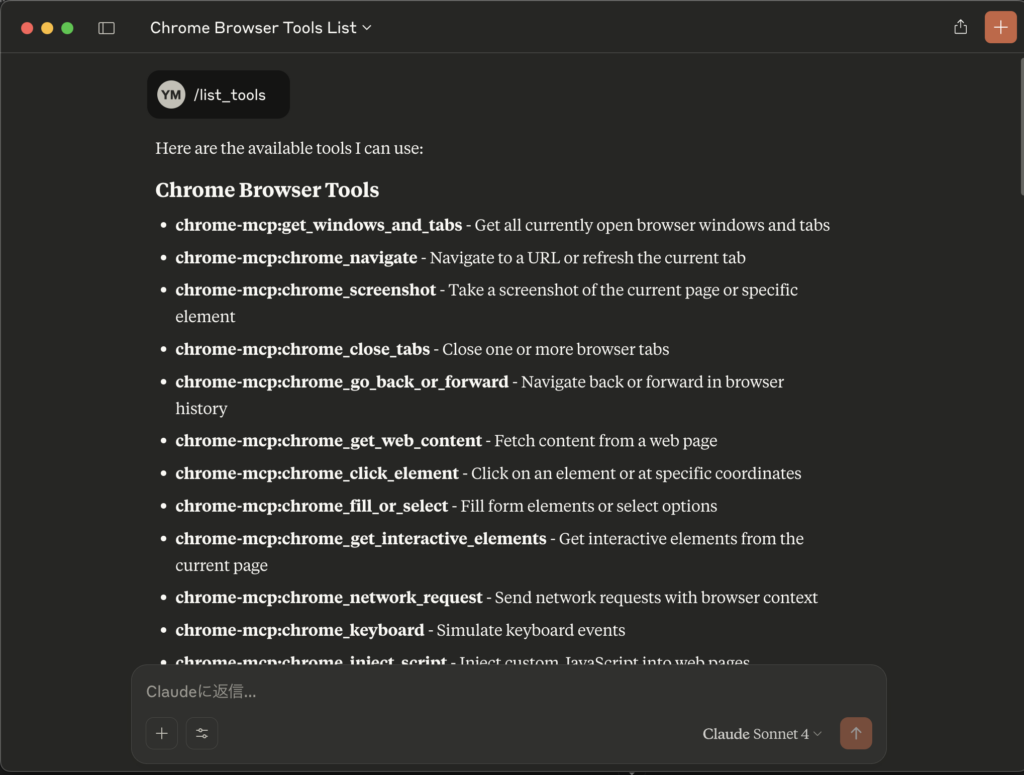
保存が完了したら、Claude Desktopを完全に終了してから再起動し、チャット欄で /list_tools と入力します。chrome_screenshot, chrome_click, chrome_open_tab など 20個以上のツール名がJSONで返れば接続成功です。

まとめ
本記事では、AIアシスタントによるブラウザ操作を可能にする画期的なツール「Chrome MCP Server」について、その概要から具体的な導入手順までを詳しく解説しました。
Chrome MCP Serverを活用することで、これまで手作業で行っていたWeb上での様々なタスクを自動化し、私たちの生産性を飛躍的に向上させることができます。特に、普段使っているブラウザ環境をそのまま利用できる点や、ローカル環境で動作することによる高いセキュリティは、他の自動化ツールにはない大きな魅力です。
Webからの情報収集、面倒なフォーム入力、複雑なアプリケーションの操作など、その活用範囲は無限大です。
導入も比較的簡単で、一度設定してしまえば、まるで優秀な専属アシスタントを手に入れたかのような体験ができます。気になった方はぜひ、本記事を参考にChrome MCP Serverを使ってみてください。
最後に
いかがだったでしょうか?
Chrome MCP Serverは、これまで手作業で行っていたWeb上での様々なタスクを自動化することができます。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。