【flowty-realtime-lcm-canvas】リアルタイムで落書きをプロ並みの絵に変えてくれる画像生成AIを使ってみた

WEELメディア事業部テックリサーチャーの中田です。
11月22日、簡単なスケッチから高品質な画像を生成できる「flowty-realtime-lcm-canvas」がGitHubで公開され、誰でも高性能な画像生成ができるようになりました。
これにより、雑にスケッチを描くだけでも、アーティスト並みの絵を作ることができるんです…!
本プロジェクトのGitHubのスター数は、なんと1500を超えており、注目度が高いことがわかります。
この記事ではflowty-realtime-lcm-canvasの使い方や、有効性の検証まで行います。本記事を熟読することで、flowty-realtime-lcm-canvasの凄さを実感し、普通の画像生成AIには戻れなくなるでしょう。
ぜひ、最後までご覧ください。
\生成AIを活用して業務プロセスを自動化/
flowty-realtime-lcm-canvasの概要
「flowty-realtime-lcm-canvas」は、LCM(Latent Consistency Models)とgradioライブラリを用いた、リアルタイムの「スケッチ-to-画像」への変換AIツールです。このツールを使う際、ユーザーはスケッチを描くと、ほぼリアルタイムで画像に変換できます。
Latent Consistency Modelsは、拡散モデルによるデータ生成の速度を高める技術です。これのおかげで、リアルタイムでのデータ生成が可能になるのです。
flowty-realtime-lcm-canvasを用いれば、簡単なスケッチを描くだけで、誰でもハイクオリティな画像を生成できます。
flowty-realtime-lcm-canvasの料金体系
flowty-realtime-lcm-canvasはOSSであるため、誰でも無料で利用できます。
なお、手書きの図からWebサイトを作成できるAIについて知りたい方はこちらの記事をご覧ください。
→【tldraw makereal】手書きの図から5秒で本格サイトを自動作成してくれるAIを使ってみた
flowty-realtime-lcm-canvasの使い方
今回は、Google Colabを使用しました。
以下のコードを実行してください。
!pip install -U peft
!git clone https://github.com/flowtyone/flowty-realtime-lcm-canvas.git
%cd flowty-realtime-lcm-canvas
!pip install -r requirements.txt
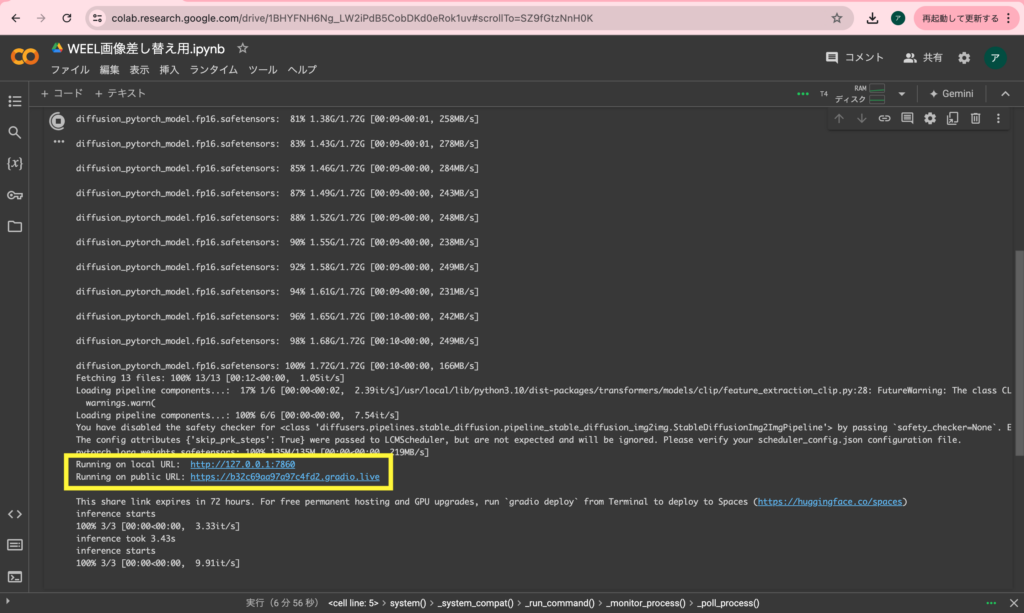
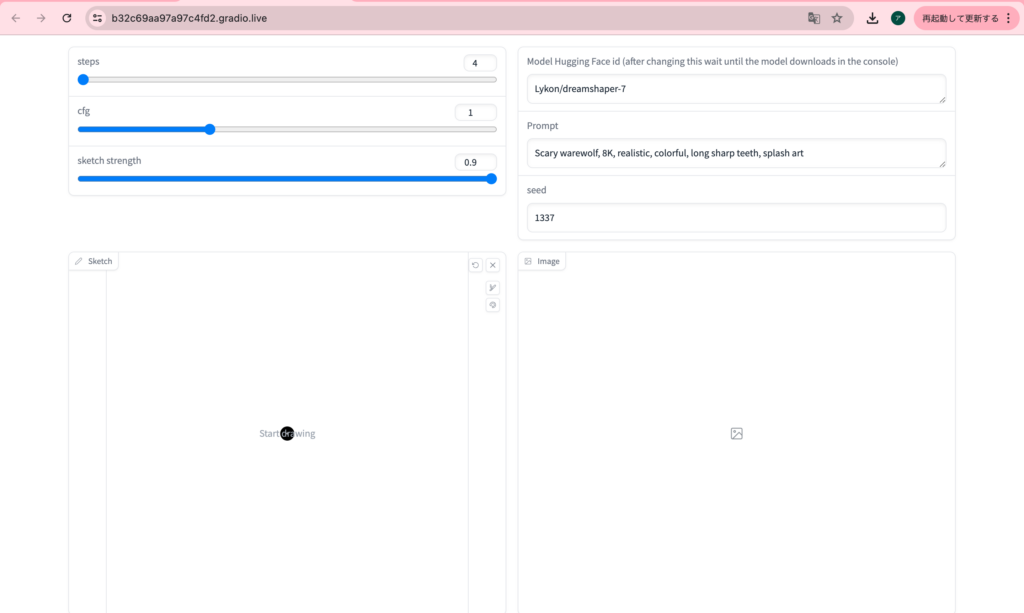
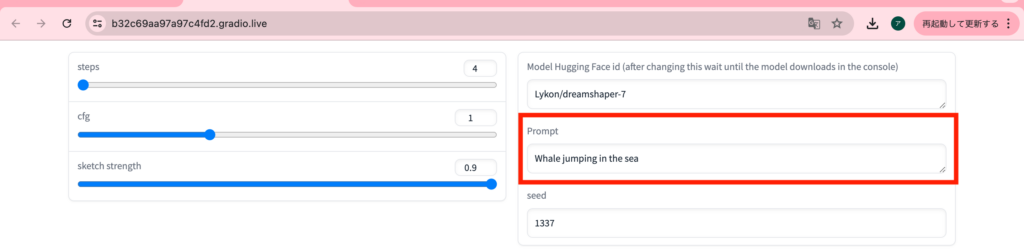
!python ui.py --share実行後に「Running on public URL」にアクセスすると、以下のようなGradioのデモページに飛ぶことができます。


あとは、ドラック&ドロップなどの直感的な操作で、画像生成が可能です。
なお、スクリーンショットからWebサイトを作成できるAIについて知りたい方はこちらの記事をご覧ください。
→【Screenshot-to-Code】スクショを貼るとWebサイトを5秒でコピーしてくれる裏技AIを使ってみた
flowty-realtime-lcm-canvasを実際に使ってみた
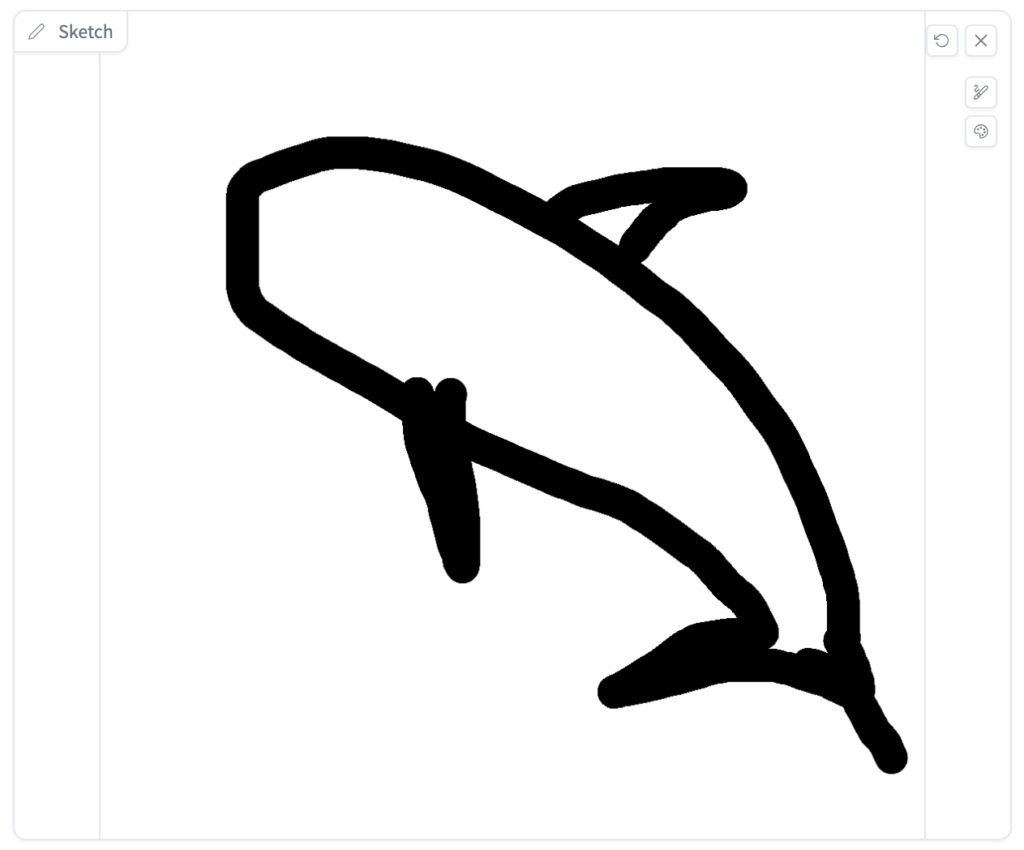
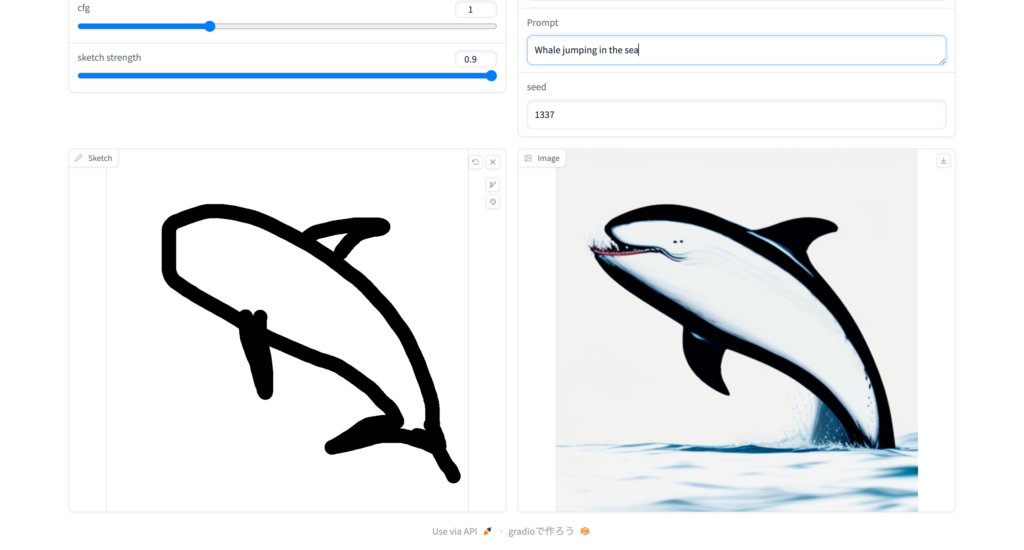
以下の可愛い(下手くそな)クジラのスケッチを、生成してもらいます。

ここで、テキストプロンプトを設定できるので、「Whale jumping in the sea」と設定します。

生成結果は、以下の通りです。

もともとのスケッチのクオリティも重要なのでしょうか、生成結果の精度はあまり高くなさそうです。
flowty-realtime-lcm-canvasの推しポイントである手軽な画像生成は本当なのか?
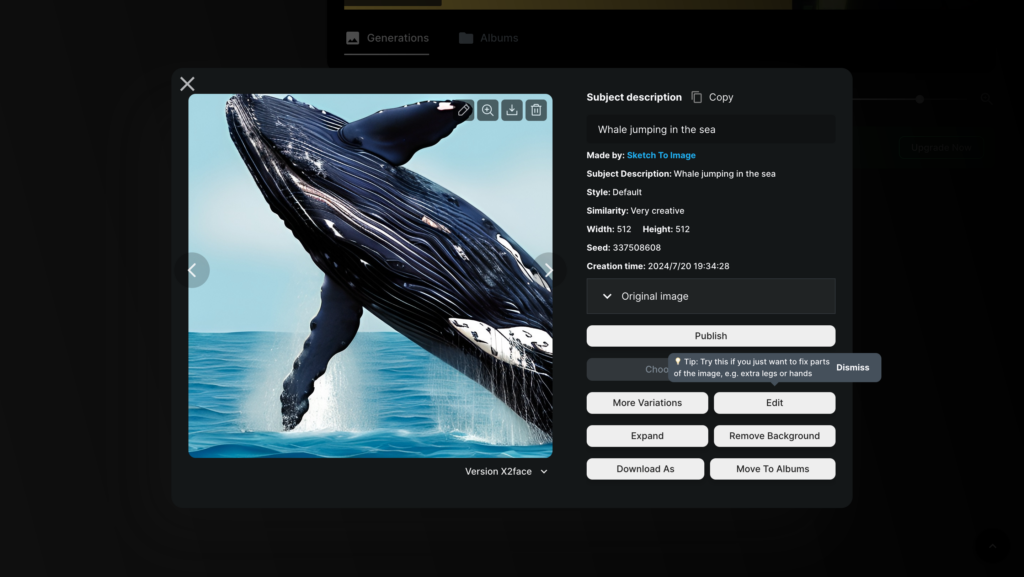
flowty-realtime-lcm-canvasの性能を確かめるために、sketch2imageの検索で一番上に出てきた「OpenArtのsketch-to-image」というツールと比較検証しました。以下のページに移動すれば、簡単に利用できます。
参考記事:sketch-to-image
ここでは、先ほどと同じクジラのスケッチとプロンプトを利用し、「Very creative」で生成します。OpenArtのsketch-to-imageによって生成された画像は、以下の通りです。

スゴイ!
色を付けただけでなく、絵としての精度も十分高いですね。他にも直感的に設定できる項目があったので、詳細に設定していけば、もっとリアリティのある画像が生成できるかもしれません。
比較結果より、以下のことが言えそうです。
- 無料で使いたくて、スケッチに自信がある人は「flowty-realtime-lcm-canvas」がおすすめ
- 有料でもよく、スケッチに自信が無い人は「OpenArtのsketch-to-image」がおすすめ
まとめ
簡単なスケッチから高品質な画像を生成できる「flowty-realtime-lcm-canvas」がGitHubで公開され、誰でも無料で高性能な画像生成ができるようになりました。
これにより、雑にスケッチを描くだけでも、アーティスト並みの絵を作ることができます。Google Colabのコードを実行すると、デモページに飛ぶことができ、直感的に画像生成ができます。
無料で使いたくて、スケッチに自信がある人は「flowty-realtime-lcm-canvas」がおすすめです。
数年後には、簡単なスケッチを描くだけで、1万円で落札される絵画を誰でも書けるようになっているのかもしれませんね。

最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。




