【Vercel AI SDK 3.0 】複雑な質問を図解でわかりやすく説明してくれるAIエージェントを使ってみた

WEELメディア事業部LLMライターのゆうやです。
2024年3月1日、テキストと画像のプロンプトをReact UIに変換するv0.devを公開したVarcelが、その技術をオープンソース化したVercel AI SDK 3.0を公開しました!
Vercel AI SDK 3.0は、React Server Componentsを用いて、LLMからのレスポンスをストリーミングでリアルタイムにUIコンポーネントに組み込むことが可能です。
以下の動画は実際に動作している様子です。
こののように、検索エクスペリエンス内でコンポーネントを直接レンダリングすることで、ユーザーに言葉で表現できる以上の情報を表示できるようになります。
今回は、Vercel AI SDK 3.0の概要や使ってみた感想をお伝えします。
是非最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Vercel AI SDK 3.0の概要
Vercel AI SDK 3.0は、Vercelが公開したAI駆動のユーザーインターフェースを構築するためのオープンソースライブラリです。
このライブラリは、開発者がテキストや画像のプロンプトをReact UIに変換し、デザインエンジニアリングプロセスを効率化するためのツールであるv0.devに基づいて構築されました。
Vercel AI SDK 3.0は、React Server Componentsを用いて、LLMからのレスポンスをストリーミングでリアルタイムにUIコンポーネントに組み込むことが可能です。
現在の株価チャートを分かりやすく生成してくれており、従来のテキストベースのLLMと比較して非常に分かりやすい印象です。
Vercel AI SDK 3.0は、UI生成以外にもいくつかの機能があります。
そんな、Vercel AI SDK 3.0の特徴は以下の6点です。
- Generative UIのサポート:開発者がテキストや画像のプロンプトをReact UIに変換し、デザインエンジニアリングプロセスを効率化することを可能にします。これにより、開発者はプレーンテキストやマークダウンだけでなく、リッチなコンポーネントベースのインターフェースをLLMに提供できます。
- 広範なフレームワークとランタイムのサポート:React/Next.js、Svelte/SvelteKit、Vue/Nuxtを含む幅広いフレームワークに対応し、Node.js、Serverless、Edge Runtimeもサポートしています。これにより、さまざまな開発環境での柔軟な使用が可能になります。
- ストリーミングテキストとチャットUIの構築:React Server Components APIを使用してGenerative UIをストリーミングし、SWR-poweredのヘルパーを使用して、React、Svelte、Vue、Solidでテキスト応答をストリーミングし、チャットおよび補完UIを構築することができます。
- 多様なAIプロバイダーとの統合:LangChain、OpenAI、Anthropic、Cohere、Hugging Face、Fireworks、Replicateなど、多様なAIプロバイダーとの統合が可能です。これにより、開発者は幅広いAIサービスを簡単に利用し、アプリケーションに組み込むことができます。
- データベースへの応答の保存:完了したストリーミング応答を同一リクエスト内でデータベースに保存するためのコールバックが提供されます。これは、アプリケーションの状態管理とデータ永続性の向上に役立ちます。
- オープンソースとコミュニティ支援:GitHubで公開されており、VercelおよびNext.jsチームのメンバーによって作成されたこのライブラリは、オープンソースであり、広範なコミュニティ支援が得られます。これにより、継続的な改善と新機能の追加が期待できます。
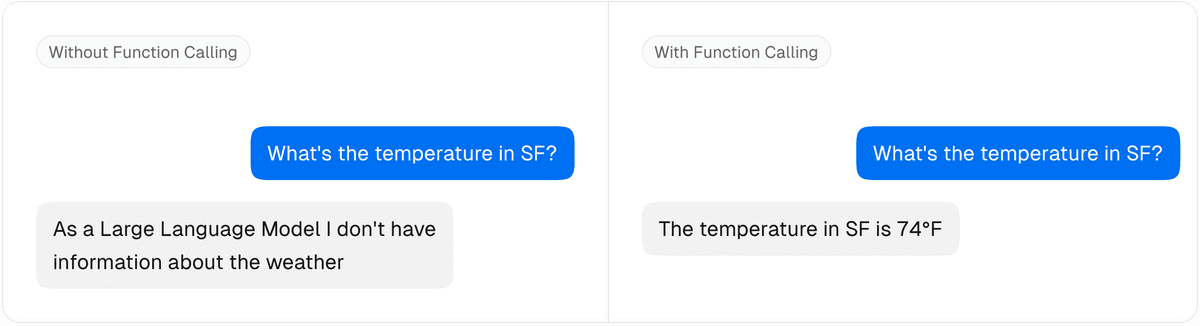
Vercel AI SDK 3.0は、現在のChatGPTのようなLLMが直面している以下の2つのUXに関する課題を解決できるとしています。
- 限られた知識または不正確な知識
- プレーンテキスト/マークダウンのみの応答
ただ、ToolsとFunction Callingの導入により、リアルタイムデータをフェッチできるようになり課題は解決されつつあります。

ですが、これらのアプリケーションは作成が難しく、機能性や対話性がまだ不足しています。
Vercel AI SDK 3.0は、React Server Components (RSC)を使用して開発したv0.devを基にすることで、これら両方の課題を比較的簡単に解決しました。
React Server Components (RSC)は、React アプリケーションのパフォーマンスを向上させるために開発された新しい技術で、これを用いることでパフォーマンスの向上、バンドルサイズの削減、より高速なデータ取得を実現することができます。
上記の質問をVercel AI SDK 3.0にすると、以下のように返答してくれます。
非常に高品質なUIを生成してくれるので、テキストで出力されるより直感的で分かりやすいですよね!
ここからは、Vercel AI SDK 3.0のGenerative UIを実際に使ってみて、その機能を確かめたいと思います。
なお、Vercel v0について知りたい方はこちらの記事をご覧ください。
→【v0】Vercelのテキストからそのまま使えるUIデザインを生成するAI
Vercel AI SDK 3.0の使い方
Vercel AI SDK 3.0のGenerative UI機能は、以下のリンクでデモが公開されているので、アクセスするだけで使用できます。
また、ローカルに実装する方法やサンプルコードも公開されているので、今回は以下の公式Gihubリポジトリとドキュメントを参考にしながらローカルで実行してみようと思います。
vercel/ai/tree/main/examples/next-ai-rsc
なお、公開されているデモやサンプルコードは、インタラクティブな財務アシスタントのデモのみで、株式に関する情報をUI化してくれるものです。
まず、上記のディレクトリをローカルにダウンロードし、Next.jsアプリケーションを作成します。
npx create-next-app --example https://github.com/vercel/ai/tree/main/examples/next-ai-rsc next-ai-rscnext-ai-rscに移動します。
cd next-ai-rsc次に、.env.exampleをコピーして.env.localを作成します。
cp env.example .env.local次に、.env.localの値をご自身のOpen AI APIキーに修正します。
OPENAI_API_KEY="xxxxxxxxxxxx"ここまで完了したら、以下のコマンドを実行して依存関係をインストールします。
pnpm installなお、pnpmをインストールしていない方は、以下の方法でインストールしてください。
Mac
brew install pnpmWindows(Powershell)
iwr https://get.pnpm.io/install.ps1 -useb | iexnpm install -g pnpm最後に、以下のコマンドを実行してサーバーを起動します。
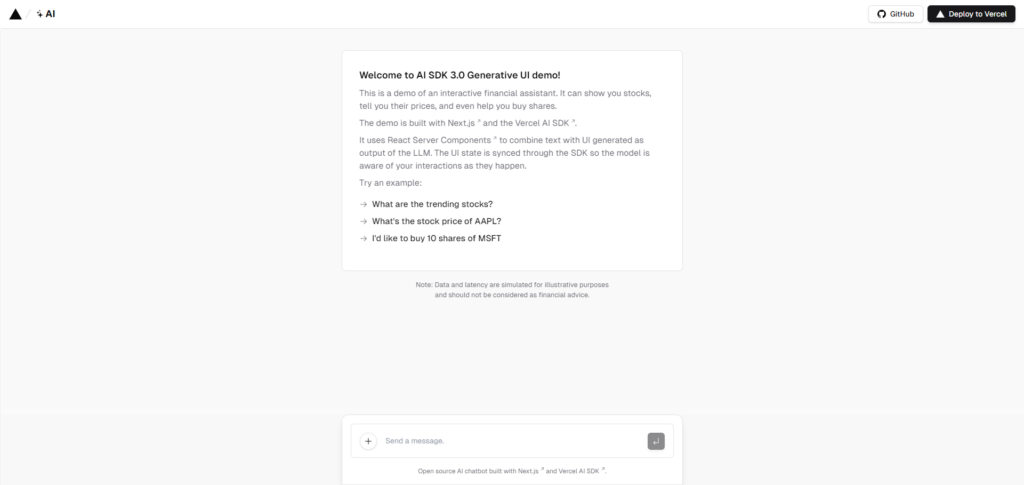
pnpm devすると、このような画面になるので、表示されているhttp://localhost:3000にアクセスします。

アクセスして、以下のような画面が表示されたら成功です。

試しに用意されているexampleを実行してみましょう。
Vercel AI SDK 3.0のGenerative UIを実際に使ってみた
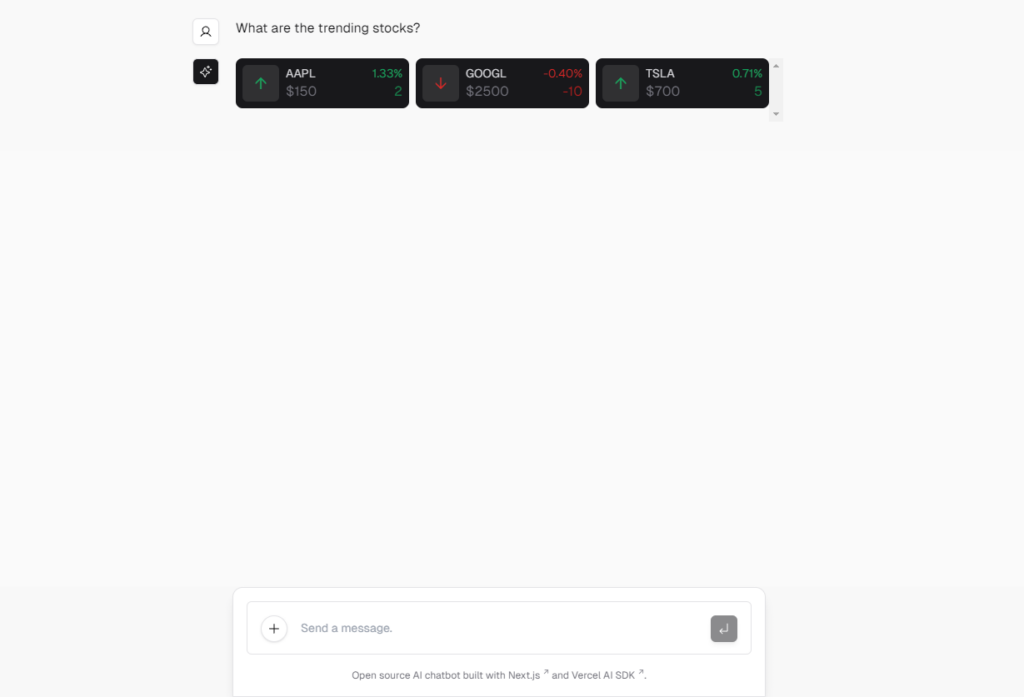
以下のプロンプトを実行します。
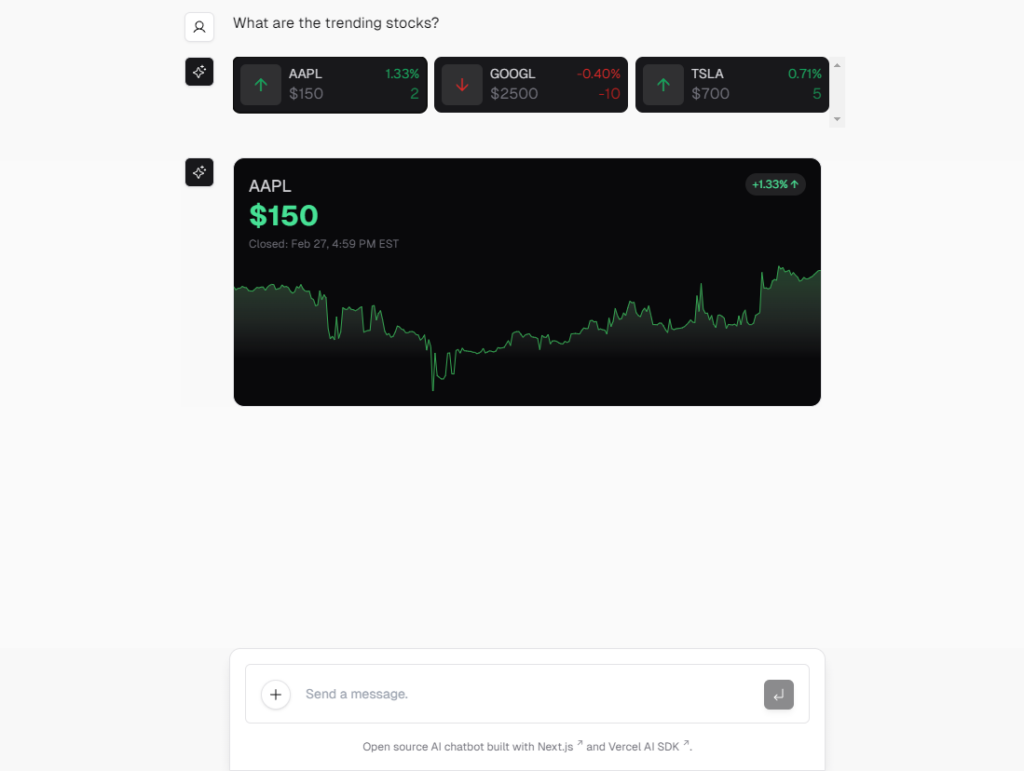
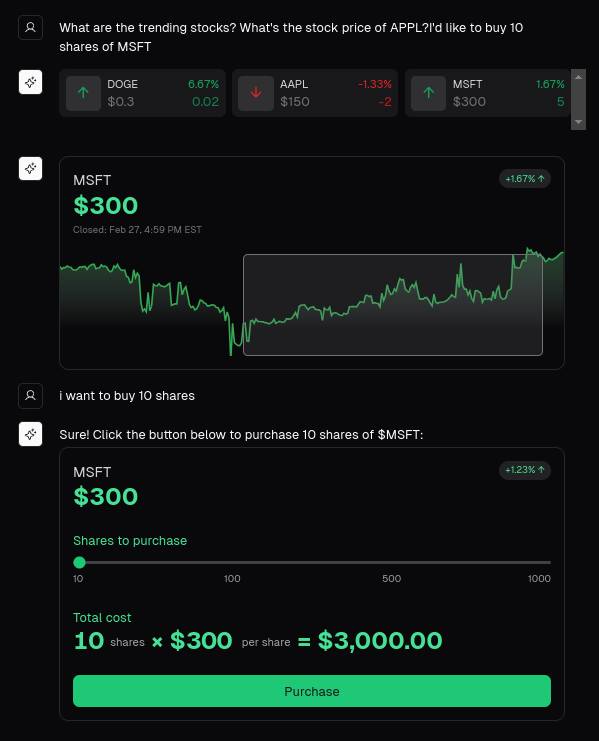
What are the trending stocks?トレンド株は何ですか?
結果はこのようになりました。

Apple、Google、Teslaの株価と変動率を表示してくれました。
これでもテキストより大幅に分かりやすいですが、さらにこの生成されたUIをクリックすると…

選択した株の詳細なチャートが生成されます。
このように、Vercel AI SDK 3.0のGenerative UIは、テキストだけではとても表現できなかったり、分かりづらかったりする情報も分かりやすくUIにして生成してくれることが実際に確認できました。
ここからは、他のプロンプトを入力したり、GPT-4との比較を行い、さらにVercel AI SDK 3.0の機能や性能に迫っていきます!
Vercel AI SDK 3.0の推しポイントである高品質なUI生成について検証してみた!
ここからは、Vercel AI SDK 3.0の機能や性能をさらに深堀していこうと思います。
まずはいくつかのプロンプトを入力して、どのようなUIが生成されるか見ていきましょう。
銘柄指定
以下のプロンプトを入力します。
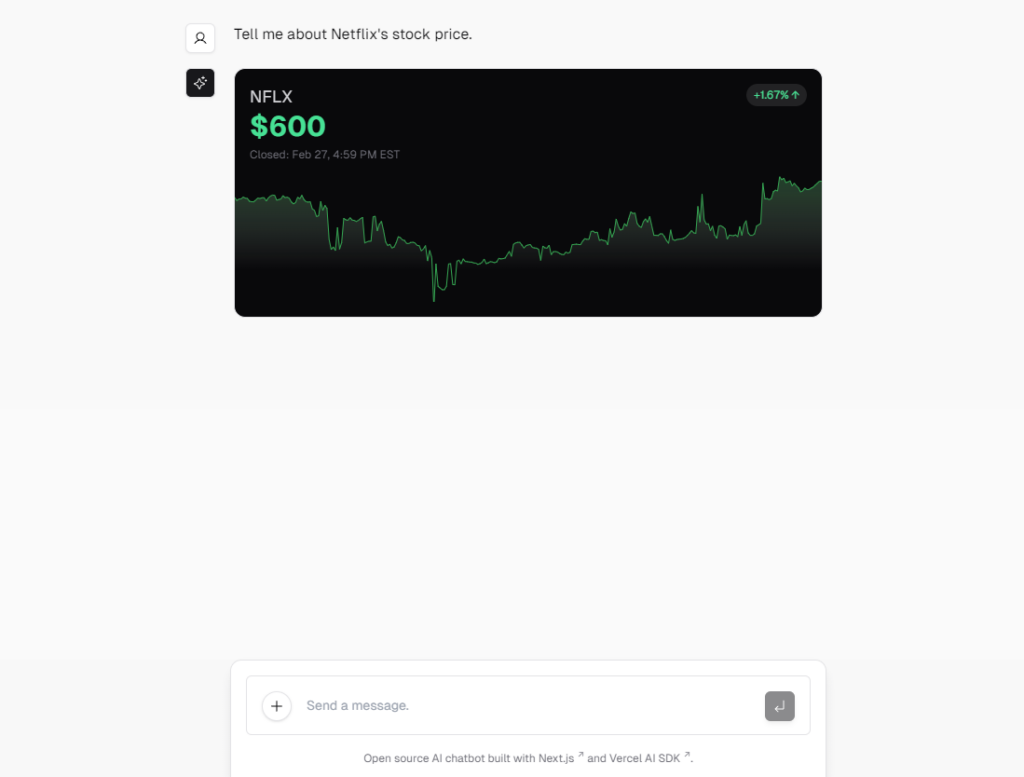
Tell me about Netflix's stock price.ネットフリックスの株価を教えて
結果はこのようになりました。

銘柄指定も問題なく行えるようです。
日付指定
以下のプロンプトを入力します。
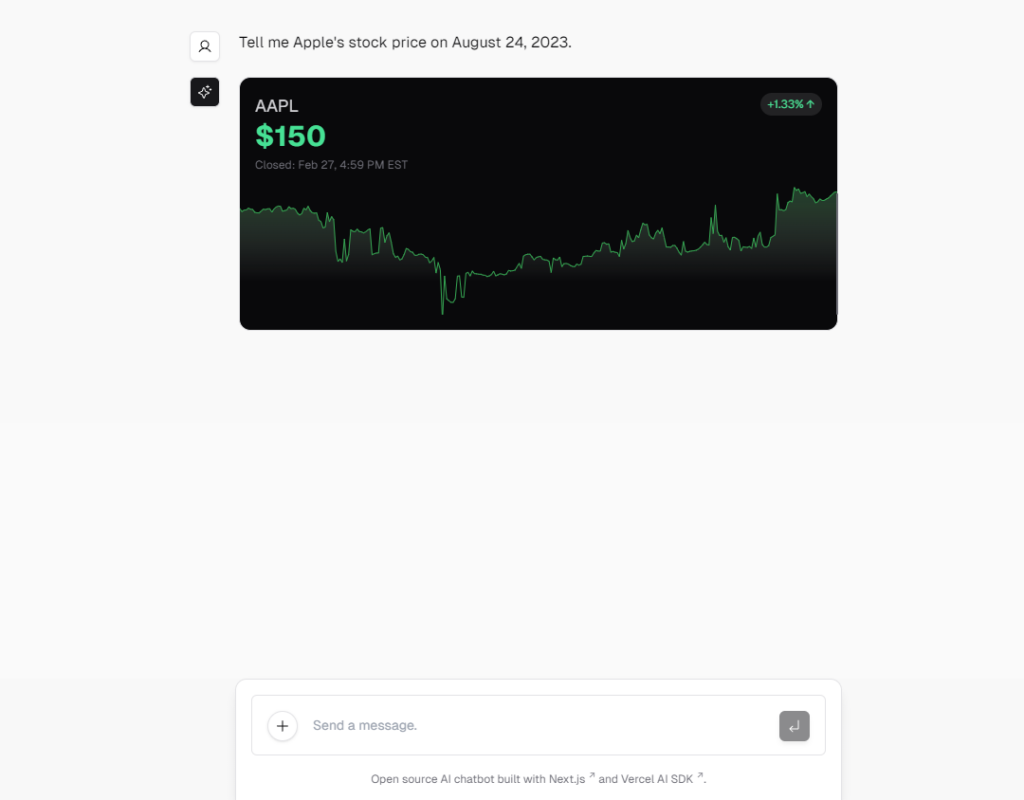
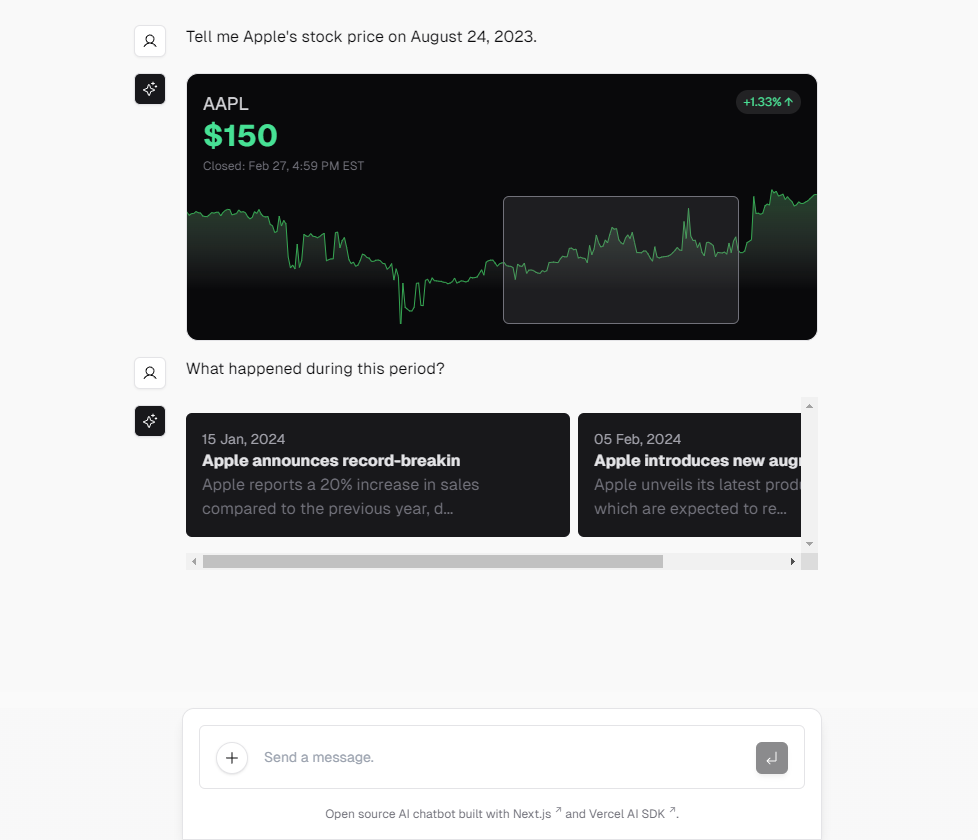
Tell me Apple's stock price on August 24, 2023.2023年8月24日のアップルの株価を教えて
結果はこのようになりました。

指定したアップルの株価ですが、日付は2023年8月24日ではなく、各月の24日の株価を示しており、何年のものかの記載もありません。
期待していたようなUIは得られませんでした。
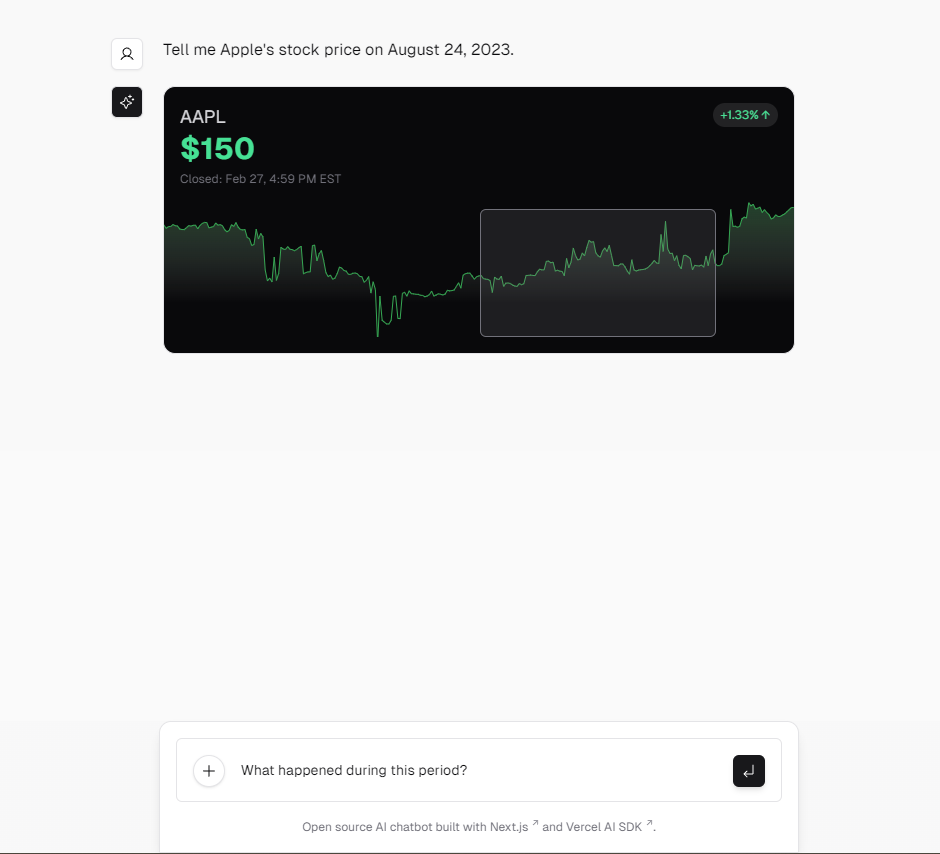
ちなみに、このように生成されたUIのチャート部分を囲んで「この期間に何がありましたか?」と質問すると…

What happened during this period?この期間に何がありましたか?

このようにAppleに関する実際に起きた出来事をUIにして生成してくれます。
出来事の内容は正しいようですが、肝心の期間が違っており、プロンプトを正しく理解しきれていないようです。
かなり便利だと思いますが、非常に惜しいですね。
日本語入力
次に、日本語でプロンプトを入力し、正しく理解してUIを生成できるか検証します。
以下のプロンプトを入力します。
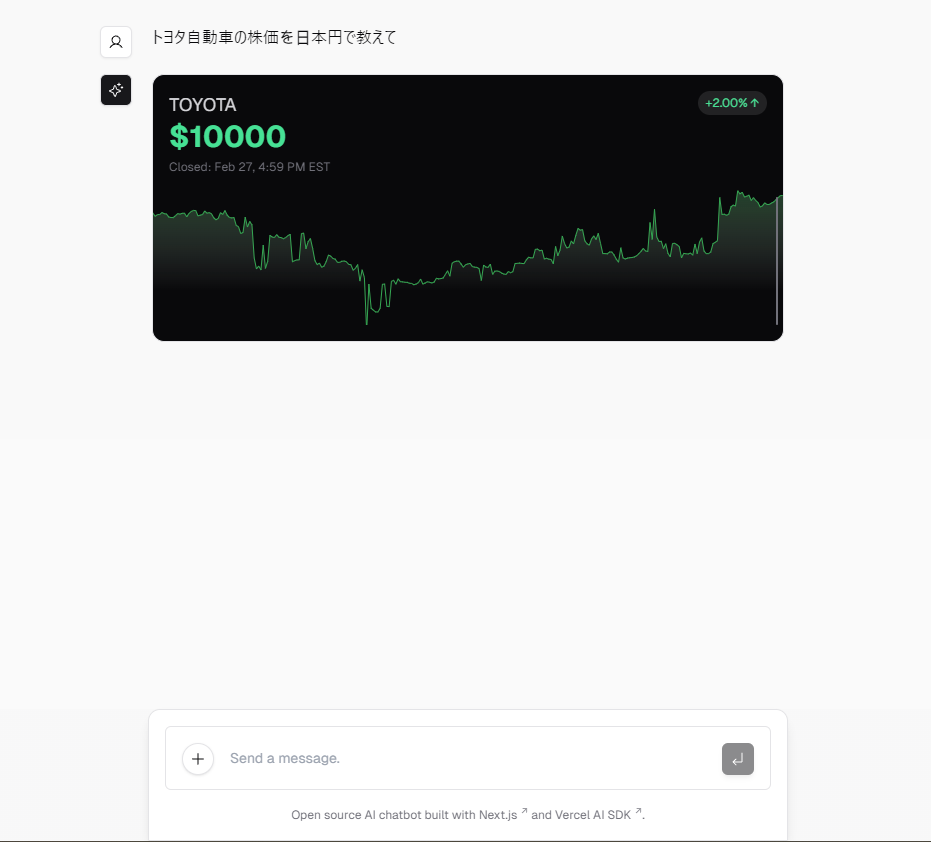
トヨタ自動車の株価を日本円で教えて結果はこのようになりました。

日本語を理解してUIを生成してくれるようですが、UI自体は日本語になっておらず、日本円という指定も守られていません。
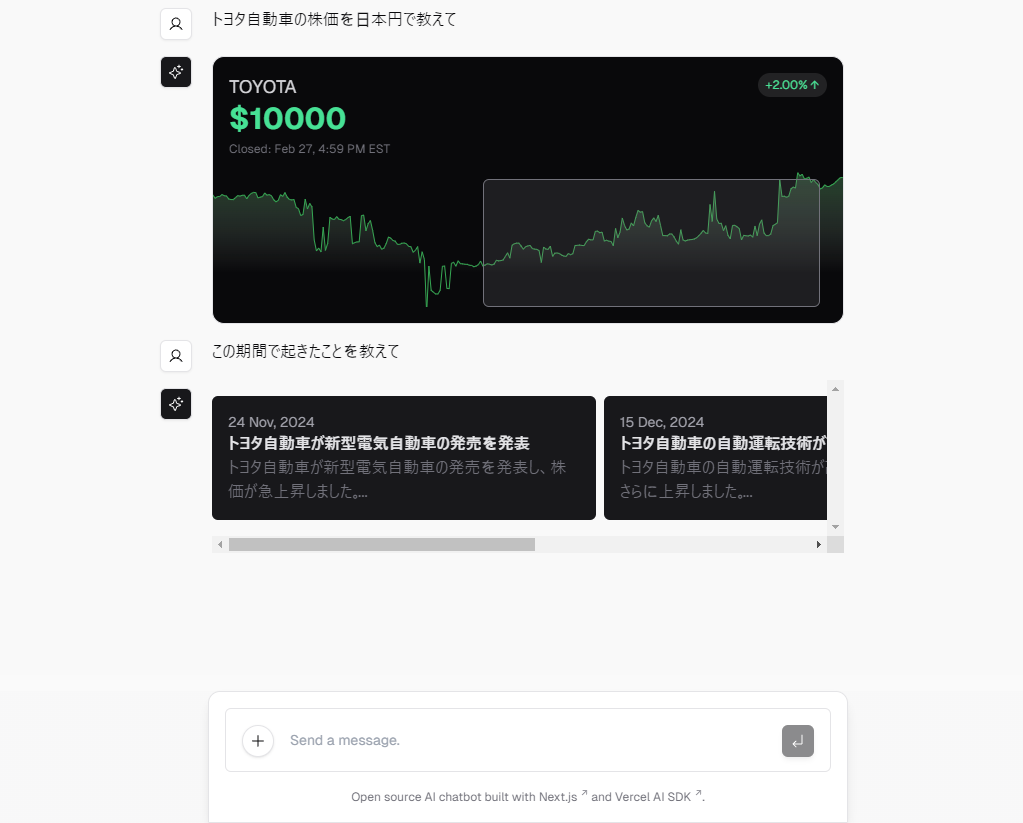
しかし、ここで前述した期間内の出来事をUIにしてもらうプロンプトを入力すると、以下のようになりました。
この期間で起きたことを教えて
なんと日本語でUIを生成してくれました!
ただ、内容は曖昧で期間も指定した範囲ではないどころか、未来の日付になっており、こちらも非常に惜しい結果になりました。
結果は残念でしたが、日本語入出力にも対応していることが分かり、今後のアップデート次第では日本語でも十分に正確で高品質なUIが生成できるかもしれません!
GPT-4との比較
最後に、GPT-4との比較を行っていきます。
直接的な比較はできませんが、それぞれに同じプロンプトを入力して、GPT-4ではその結果をもとにDALL-E3で同じようなUI(画像)を生成させ、どの程度の違いがでるのか検証します。
以下のプロンプトを入力します。
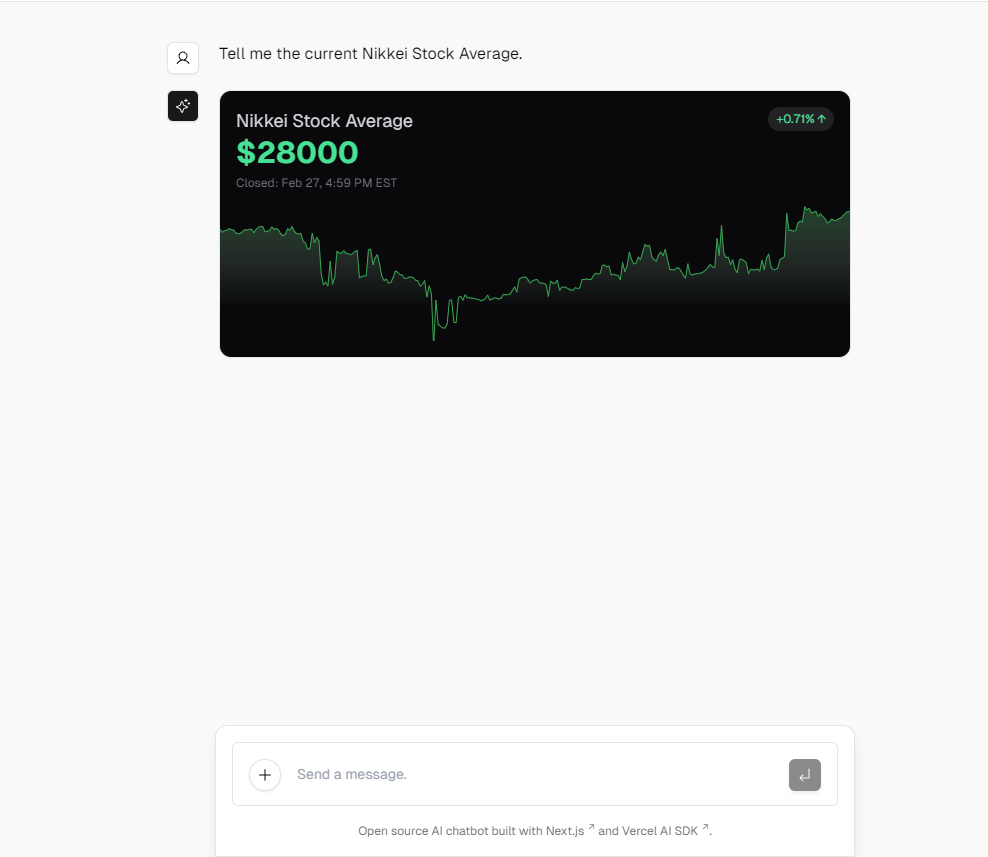
Tell me the current Nikkei Stock Average.現在の日経平均株価を教えて
結果を見ていきましょう!
Vercel AI SDK 3.0

日経平均株価もチャートUIを生成してくれました。
GPT-4(DALL-E3)
まずは上記のプロンプトで以下の回答が生成されました。
The Nikkei Stock Average (Nikkei 225) was at 40,090.78, showing a slight decrease of 6.85 points or -0.02% as of the close on March 6th.日経平均株価(日経225)は3月6日終値で40,090.78となり、6.85ポイント(-0.02%)の微減となった。
最新の正しい情報です。
ここから、以下のプロンプトを入力してチャートを生成してもらいます。
Generate a chart of the Nikkei Stock Average for the most recent year from that information.その情報から直近1年の日経平均株価のチャートを生成して
結果はこのようになりました。

Vercel AI SDK 3.0のものより、分かりやすいチャートだと思いますが、チャートにするとリアルタイムの情報が取得できなくなり、株価に関しては全くでたらめな数値になってしまっています。
また、GPT-4(DALL-E3)のものはあくまで画像であり、直接UIを生成することができません。
この結果から直接的な比較はできませんが、Vercel AI SDK 3.0は高いリアルタイム情報取得能力とUI生成能力を有しているといえます。
気になった方は、是非試してみてください!
なお、ChatGPT APIをウェブ上から利用できるオープンソースUIであるChatBot UIについて知りたい方はこちらの記事をご覧ください。
→【ChatBot UI】ChatGPT APIをウェブ上から利用できるオープンソースUI!使い方~カスタマイズ方法まで
Vercel AI SDK 3.0でAIアプリケーションの可能性が広がる!
Vercel AI SDK 3.0は、Vercelが公開したAI駆動のユーザーインターフェースを構築するためのオープンソースライブラリです。
このライブラリは、開発者がテキストや画像のプロンプトをReact UIに変換し、デザインエンジニアリングプロセスを効率化するためのツールであるv0.devに基づいて構築されました。
従来のLLMの、
- 限られた知識または不正確な知識
- プレーンテキスト/マークダウンのみの応答
という二つのUXに関する課題を解決しながら、簡単にアプリケーションを作成できます。
Vercel AI SDK 3.0は、以下のように入力に対して、UIで回答してくれます。

ただ、実際に使ってみたところプロンプトで指定した条件を満たさないUIも生成されたので、まだまだ改善の余地はありそうです。
今後のアップデートに期待大です!

最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。