【AnimateDiff】Stable Diffusionで作った美女を動かせる神AIツール

皆さんは、AnimateDiffというフレームワークをご存じですか?
これは、Stable Diffusionなどをベースとした、テキストプロンプトからアニメーションを生成するフレームワークです。
その注目度は高く、AnimateDiffで生成されたアニメーションを紹介したツイートの中には2万以上のいいねがついているものもあります!
今回は、AnimateDiffの概要や性能、実際に使ってみた感想をお伝えします。
是非最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
AnimateDiffの概要
AnimateDiffは、Stable Diffusionをベースとして利用しつつ、数百万本の動画を学習させた「モーションモジュール」というデータセットを適用することで、テキストプロンプトから連続するキャラクターの動きを生成可能なフレームワークです。
2023年の7月に公開され、現在(2023年10月)までに有志による改造版の作成や、他のツールとの連携で、大幅に進化して注目されるようになり、普及しました。
そんなAnimateDiffの特徴は以下の4点です。
- モーションモジュール:動画生成に必要な「動作」を学習したファイルで、v1モデルとv2モデルの2種類があります。この2つは、動作の大きさや安定性、さらには絵柄への影響が異なります。
- 導入方法:Stable Diffusion WebUIのExtensionsから、AnimateDiff for Stable Diffusion WebUIをインストールすることで利用できます。また、Google Colabでコードを実行し、gradioで起動する方法や、ComfyUIなどの他の画像生成ツールでも導入することができます。
- ControlNetとの連携:ControlNetを使用することで、各フレームを制御し、指定したポーズや動作を生成できます。これにより、より自然な動画生成が可能となります。
- アップスケール機能:AnimateDiffを使用してアップスケールを行うことで、解像度を向上させるだけでなく、モーションもより自然になるとされています。
AnimateDiffは、RTX3090 VRAM12GB以上のグラフィックボードで、安定して動作するそうなので、処理の割には比較的軽いツールと言えそうですが、それでもなかなかその環境を整えている方も少ないと思うので、Google Colab上で動くものも用意されているのはありがたいですね!
ここからは、公式ページの情報をもとに仕組みや性能を紹介した後に、実際に使ってみようと思います。
なお、AnimateDiffのベースになっている、Stable Diffusionを簡単に使う方法について詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【Fooocus】人気1位の最新Stable Diffusion環境!使い方~実践まで
\画像生成AIを商用利用する際はライセンスを確認しましょう/
仕組み
AnimateDiffは、テキストからの指示に従い、生成した画像に動きをつけることでアニメーションを生成するフレームワークで、その仕組みはユニークなものになっています。
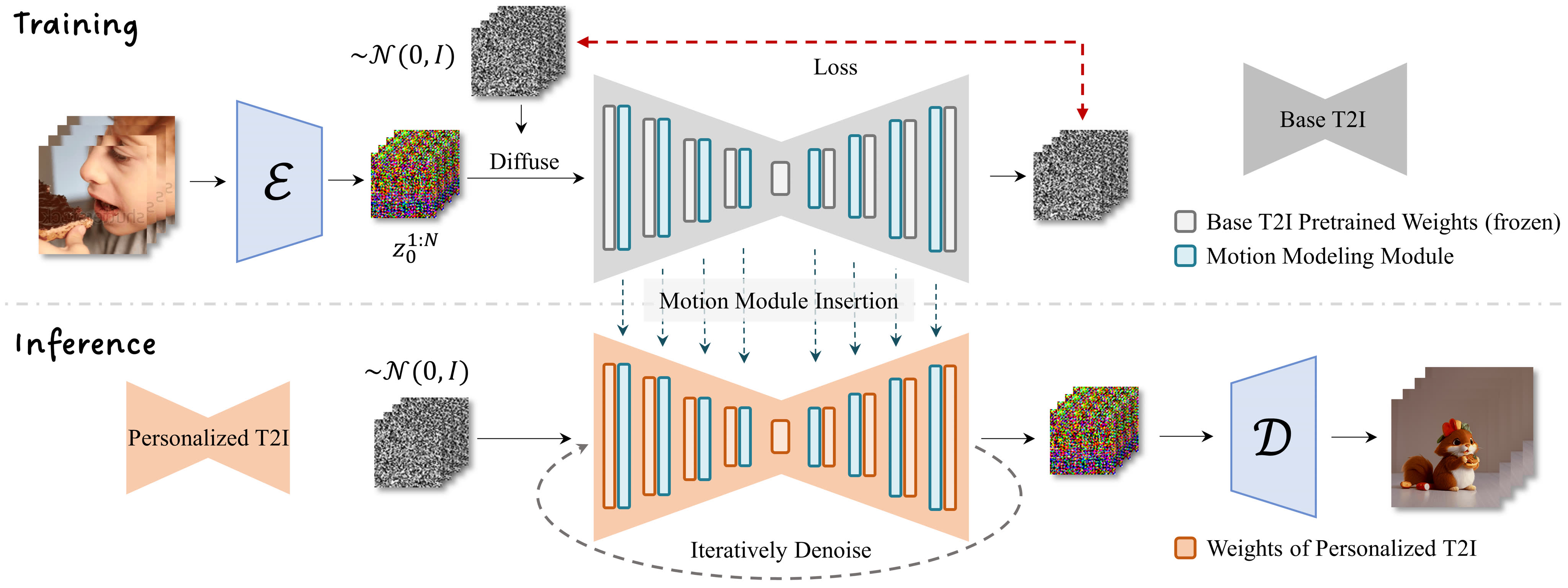
以下はその仕組みの概要図です。


分かりやすく説明すると、モデルの学習時はベースモデルの各レイヤーにモーションモジュールを挟み込み、モーションモジュールのパラメータのみをビデオクリップで学習させます。
一度学習させたモーションモジュールは、同じベースモデルからDreamBoothやLoRAで作成した派生モデにも適用可能で、この際、追加で学習する必要がないので、簡単に多様なアニメーションを生成することができます。
性能
ここでは、AnimateDiffで実際に生成されたアニメーションをいくつか紹介します。
まずはこちらです。
自然なアニメーションで、これがテキストから生成されることに驚きです。
先述したように、モーションモジュールは様々なモデルに適用できるので、多様なテイストのアニメーションが作成できます。
今紹介したものとは違うモデルで生成されたアニメーションも見てみましょう。
先ほどとは全く違った3Dのアニメーションが生成されており、用途に合わせてモデルを変更することで、多様な使い道があることが分かります。
ここまでは、公式ページで公開されている情報をもとにご紹介してきましたが、ここからは実際に使ってみた結果をお伝えしようと思います。
まずは使い方からです。
AnimateDiffの使い方
ローカルへの導入とGoogle Colabでの使い方を説明します。
ローカル
公式のGithubリポジトリを参考にしています。なお、この方法にはAnacondaのインストールが必要です。
まずは、AnimateDiffのリポジトリをクローンし、仮想環境を作成するために以下のコードを実行します。
git clone https://github.com/guoyww/AnimateDiff.git
cd AnimateDiff
conda env create -f environment.yaml
conda activate animatediff次に、ベースモデルT2Iとモーションモジュールのチェックポイントをダウンロードします。
git lfs install
git clone https://huggingface.co/runwayml/stable-diffusion-v1-5 models/StableDiffusion/
bash download_bashscripts/0-MotionModule.sh次に、あらかじめ用意された学習済みモデルをダウンロードします。
bash download_bashscripts/1-ToonYou.sh
bash download_bashscripts/2-Lyriel.sh
bash download_bashscripts/3-RcnzCartoon.sh
bash download_bashscripts/4-MajicMix.sh
bash download_bashscripts/5-RealisticVision.sh
bash download_bashscripts/6-Tusun.sh
bash download_bashscripts/7-FilmVelvia.sh
bash download_bashscripts/8-GhibliBackground.sh好きなモデルを選択して、アニメーションを生成することができます。
python -m scripts.animate --config configs/prompts/1-ToonYou.yaml
python -m scripts.animate --config configs/prompts/2-Lyriel.yaml
python -m scripts.animate --config configs/prompts/3-RcnzCartoon.yaml
python -m scripts.animate --config configs/prompts/4-MajicMix.yaml
python -m scripts.animate --config configs/prompts/5-RealisticVision.yaml
python -m scripts.animate --config configs/prompts/6-Tusun.yaml
python -m scripts.animate --config configs/prompts/7-FilmVelvia.yaml
python -m scripts.animate --config configs/prompts/8-GhibliBackground.yamlここまでは、あらかじめ用意されたものでしたが、自分で新しいモデルでアニメーションを生成する場合は以下のコードを実行します。
NewModel:
inference_config: "[path to motion module config file]"
motion_module:
- "models/Motion_Module/mm_sd_v14.ckpt"
- "models/Motion_Module/mm_sd_v15.ckpt"
motion_module_lora_configs:
- path: "[path to MotionLoRA model]"
alpha: 1.0
- ...
dreambooth_path: "[path to your DreamBooth model .safetensors file]"
lora_model_path: "[path to your LoRA model .safetensors file, leave it empty string if not needed]"
steps: 25
guidance_scale: 7.5
prompt:
- "[positive prompt]"
n_prompt:
- "[negative prompt]"次に、以下のコードを実行することで、アニメーションが生成できます。
python -m scripts.animate --config [path to the config file]また、AnimateDiffをもっと使いやすくするため、gradioで動作させることもできます。
その場合は、以下のコードを実行します。
conda activate animatediff
python app.py実行後、localhost:7860にアクセスすると、gradioで使用することができます。

Google Colab
Google Colabで使用する方法はいくつかあるのですが、有志の方が作成した以下のものが一番使いやすかったので、こちらを紹介します。
AnimateDiff_gradio_colab.ipynb
アクセスすると、以下のようなコードが書かれているので、これを実行します。
すると、gradioのリンクが出てくるので、クリックしてアクセスします。
アクセスすると、以下のような画面になります。
ここで、ベースモデルやモーションモジュールの変更、プロンプトの入力をしてアニメーションを生成できます。
やはりコードで実行するより直感的に操作できるので、こちらの方がよいですね。
それでは、ここからはこのgradioで実際にアニメーションを生成していこうと思います。
なお、解像度が高すぎるAI美女の作成方法について知りたい方はこちらをご覧ください。
→【Animagine XL 2.0】解像度が高すぎるアニメ画像を生成できちゃうAIを使って推しの女の子を作ってみた
AnimateDiffを実際に使ってみた
まずは、ベースモデル:lyriel_v16.safetensors、モーションモジュール:mm_sd_v15.ckptで、以下の簡単なプロンプトを入力して生成されたアニメーションです。
(masterpiece, best quality), 1girl, cute,smile限られたわずかなプロンプトでも、ちゃんとアニメーションを生成してくれています。
次に、同じ構成でプロンプトを
(masterpiece, best quality), 1girl, collarbone, wavy hair, looking at viewer, blurry foreground, upper body, necklace, contemporary, plain pants, ((intricate, print, pattern)), ponytail, freckles, red hair, dappled sunlight, smile, happyと大幅に増やして生成してみます。
結果はこのようになり、blurry foreground(ボケ)やfreckles(そばかす)といったプロンプトが正確に再現されています。やはりプロンプトを詳細に設定するほど、自分の意図したアニメーションを生成してくれそうです。
ついでに、前述した二つのプロンプトを他のモデルでも試してみました。
まずは、
ベースモデル:AnythingV5Ink_v5PrtRE.safetensors、モーションモジュール:mm_sd_v15.ckpt
(masterpiece, best quality), 1girl, cute,smileで生成します。
先ほどのものとはテイストの違ったアニメーションが生成されました。
モーションモジュールは変えていないですが、こちらの方が高精細で滑らかなアニメーションになっています。
続いて、同じ構成で
(masterpiece, best quality), 1girl, collarbone, wavy hair, looking at viewer, blurry foreground, upper body, necklace, contemporary, plain pants, ((intricate, print, pattern)), ponytail, freckles, red hair, dappled sunlight, smile, happyと入力して生成します。
プロンプトは正確に反映されているのですが、アニメーションの動き関しては、プロンプトが少ない方が多いです。
もしかしたら、入力プロンプトを増やしすぎると画像生成に注力してしまって、アニメーションの性能が落ちてしまうのかもしれません。
そこで、少しプロンプトを減らして
(masterpiece, best quality), 1girl, collarbone, wavy hair, looking at viewer, blurry foreground, smile, happyで試してみます。
結果はこのようになり、先ほどのものより多少動きのあるアニメーションになったかと思います。
やはり、プロンプトの長さがアニメーションの性能に影響しているのかもしれません。
にしてもこのモデルの出力するアニメーションのテイストすごいいいかんじですね笑
AnimateDiffで動くAI美女を作ってみた
一つ面白いことを思いつきました。
それは、
プロンプトに実在するキャラクターの情報を入力したら、そのキャラクターのアニメーションが生成できるのでは?
です!!!
これはできたらすごいですね!
早速やっていきましょう。
ベースモデル:AnythingV5Ink_v5PrtRE.safetensors、モーションモジュール:mm_sd_v15.ckpt
(masterpiece, best quality), 1girl, hatsune miku, smile, cute, dancing, onstage,happy, light blue hairこれで初音〇〇が生成できるか試してしみます。
結果はこのようになりました。
似てはいるのですが、初音〇〇ではないですね…
モデルを別のものにするか、プロンプトを修正する必要があるのかもしれません。
ここまで、AnimateDiffを実際に使ってアニメーションを生成してきましたが、テキストプロンプトだけでここまでのアニメーションが生成されることには驚きました。さらにこれが無料で使えるんですからすごいですよね。
現在、このフレームワークは大注目されており、公式の開発に加えて、有志による改造版の開発や、他のツールとの連携機能の開発が活発に行われており、今後さらにすごいものになるのは間違いないです!
なお、同じAI美女を作成できる画像生成AIについて詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【RPG-DiffusionMaster】超高性能画像生成AIでめちゃめちゃ可愛いAI美女を作ってみた
AnimateDiffのこれからに期待!
AnimateDiffは、Stable Diffusionをベースとして利用しつつ、数百万本の動画を学習させた「モーションモジュール」というデータセットを適用することで、テキストプロンプトから連続するキャラクターの動きを生成可能なフレームワークです。
一度学習させたモーションモジュールは、同じベースモデルを使用した他のモデルにもそのまま適用できることが特徴で、多様なアニメーションを簡単に生成できます。
実際に使用した結果、少ないプロンプトでもアニメーション生成できるほか、詳細なプロンプトを指定すると、それに沿ったアニメーションを生成してくれますが、アニメーションの動きが少なくなってしまうことがありました。
現在、有志による改造版の開発や、他のツールとの連携機能の開発が活発に行われており、さらにすごいものになるのは間違いなしなので、今後の動向に目が離せません。

最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。