開発効率が向上!Clineとは?AIエージェント型の拡張機能の使い方と効果を徹底解説

- VSCodeやCursorで機能するAIエージェント型拡張機能
- 導入ハードルは低く、AIエージェントに詳しくなくても導入可能
- たった数分でWebアプリの開発が可能
2024年には多くのLLMがリリースされました。大規模言語モデルと言われる中、小型のモデルでも大規模言語モデルと同等の性能を発揮できるものが開発され、高性能な大規模言語モデルという流行から高性能な小型なモデルという流れに変わってきていると感じます。
いくつものLLMがリリースされる中、AIエージェントと呼ばれるものもリリースがされ始め、2024年11月12月に公開されたBrowser Useのインパクトが大きかったのではないでしょうか。
その中でもClineというAIエージェントもリリースされていましたが、2025年1月に再度注目を集めています。
本記事では、Clineの概要から基本的な機能、実際の使い方について紹介をします。本記事を最後まで読むことで、なぜ今Clineが再注目されているのか・どういったAIエージェントなのかが理解できます。
ぜひ最後までお読みください!
\生成AIを活用して業務プロセスを自動化/
Clineの概要
Cline(クライン)はVisual Studio CodeやCursorで動作するAIエージェント型の拡張機能です。
Clineを使うことでエンジニアの開発時間を短縮し、生産性を向上させることができます。また、AIエージェントに慣れていない人でも手軽に扱えるインターフェースになっているため、導入ハードルは高くありません。
GPT-4oと同等かそれ以上の性能をもつDeepSeek V3がリリースされ、API料が破格の値段で提供されたため、Clineが再注目されている
Clineでできること
Clineでできることは多岐にわたります。
- ファイル作成・編集
- プロジェクト内のファイルを作成・編集し、エラーやインポート忘れなどを自動で修正。変更内容は差分ビューで確認可能で、編集や取り消しも簡単。
- ターミナルコマンドの実行
- ターミナルでコマンドを実行し、その結果を基にリアルタイムで作業を進めてくれます。開発サーバーのエラー対応やビルドスクリプトの実行なども可能。
- ブラウザ操作
- ローカルで動作するウェブアプリをヘッドレスモードで起動し、クリックやテキスト入力、スクロール、スクリーンショットが可能。これによりランタイムエラーや視覚的なバグの修正が可能。
- エージェントの拡張
- モデルコンテキストプロトコル(MCP)を活用して新しいツールを作成・追加。Jiraチケットの取得やAWSインスタンスの管理といったカスタマイズが可能。
- タスクのスナップショット機能
- 作業中のワークスペースをスナップショットとして保存し、過去の状態にロールバック可能。
- 複数APIとモデルの利用
- OpenAIやAnthropic、Google Gemini、AWS Bedrock、Azure、GCP Vertexなど、さまざまなAPIプロバイダと統合可能。
- ローカルモデルの使用
- OpenAI互換のAPIやLM Studio/Ollamaを通じたローカルモデルも利用可能。OpenRouterを使用している場合、最新のモデルリストが取得され、利用可能になり次第、最新モデルを使用できます
- API使用状況の追跡
- トークン使用量とAPIのコストもリアルタイムで追跡。
Clineでできることは、多岐にわたっていますが、基本的には人が開発を行う上で必要な作業を一通りClineは行うことができる。という認識で良いと思います。
そのため、開発にClineを導入することで、開発時間の短縮・生産性の向上が見込めます。
Clineの種類
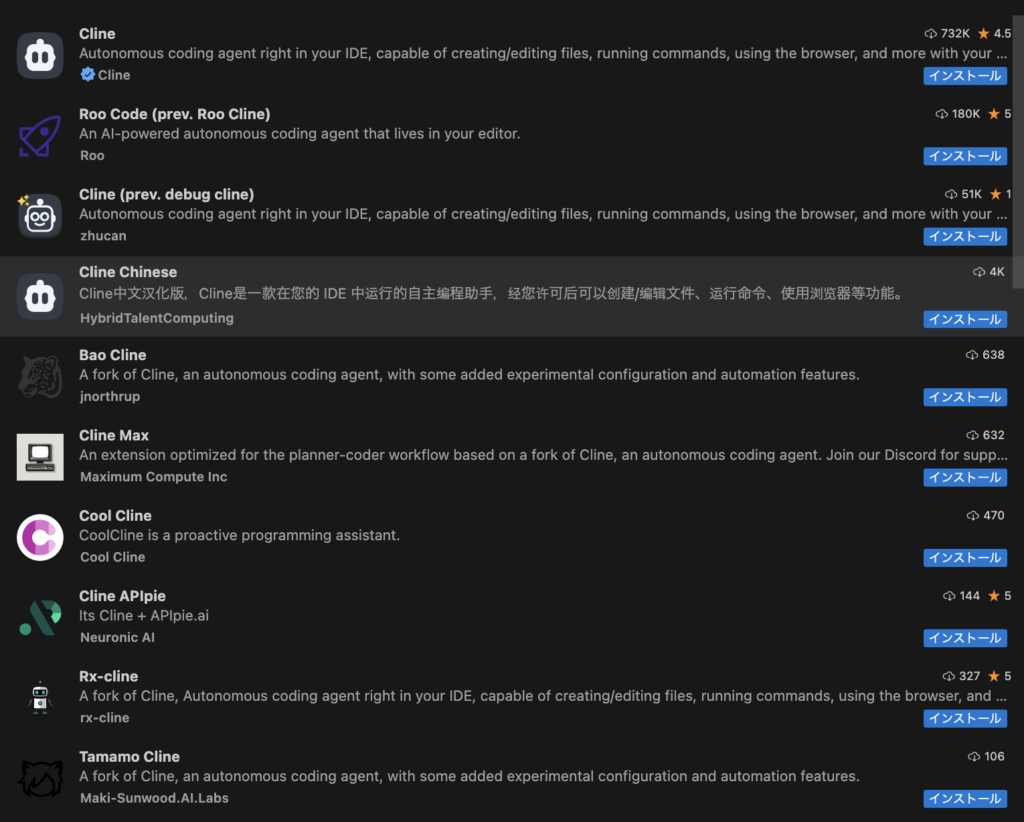
VS codeでClineを調べるといくつも出てきます。

いくつか簡単に紹介します。
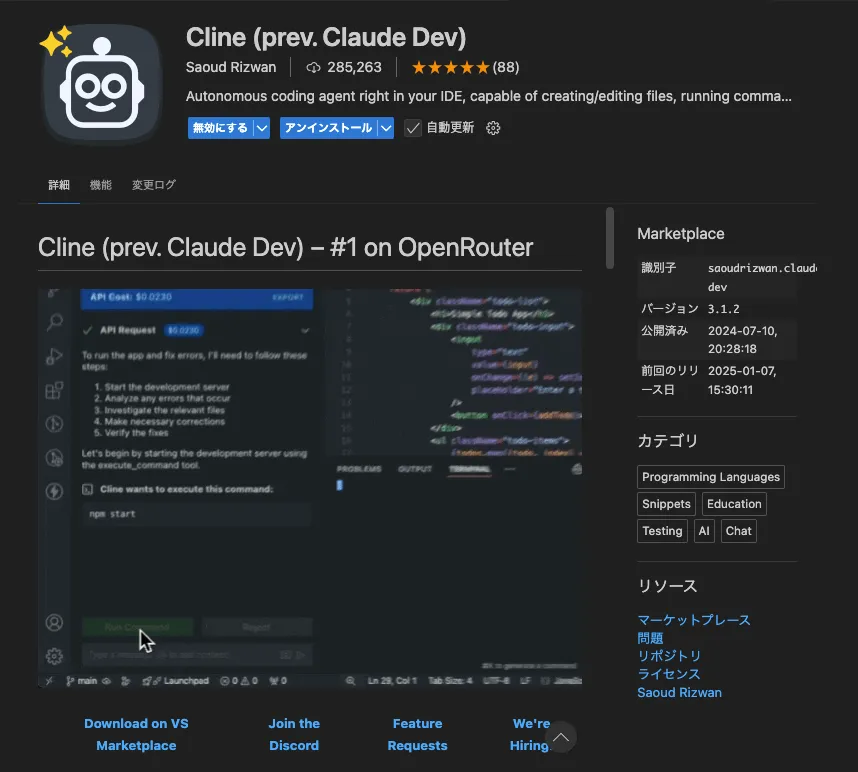
Cline (prev. Claude Dev)
Clineは過去にClaude Devと呼ばれていたオリジナルのツールで、VS codeなどのIDEで動作する自律型コーディングエージェント。主な特徴としては、ファイルの作成や編集、ターミナルコマンドの実行、MCPによるカスタムツール作成、Claude 3.5 Sonnetに最適化された高度なタスク処理能力が挙げられます。
Bao Cline
Bao ClineはClineのフォーク版で、Clineでできることに加え、ブラウザ操作も可能です。また、ファイル編集などはユーザーの許可を得て実行するため、完全自動化ではなく、人間の監視下で動作する設計になっています。
Roo Code (prev. Roo Cline)
Bao Clineでできることに加えて、Roo Codeではカスタムモードが追加されています。
- Codeモード:コード作成・修正
- Architectモード:ソフトウェアアーキテクチャ設計の支援
- Askモード:技術的な質問への回答
- ユーザー独自のモード追加も可能
また、OpenRouterやAnthropic、OpenAI、Google Gemini、AWS Bedrock、Azure、GCP Vertex、LM Studio/OllamaなどのAPIやローカルモデルと幅広く連携可能です。
ClineとCursorの違い
Clineと類似したサービスにCursorがあります。
| Cline | Cursor | |
|---|---|---|
| 提供形態 | VSCode拡張機能 | 専用エディタ |
| 主な用途 | コード補完・エディタ内自動化 | AIを活用した開発支援エディタ |
| カスタムツール | MCP(Model Context Protocol)によるカスタムツール作成 | 基本的に内蔵機能に依存(カスタマイズ制限あり) |
| 料金 | 無料(API使用料が発生) | 無料プランあり(有料プランは月額20ドル〜) |
| 日本語対応 | 対応 | 対応 |
| 統合環境 | VSCodeと統合可能 | 独自開発環境 |
| 特徴 | プロンプトキャッシング・コスト管理機能あり | エラーチェックやコード提案に優れ、直感的な操作性が特徴 |
Clineのメリットとデメリット
Clineのメリットはなんといっても目標を設定することで、目標に向かって自律的にコード生成・修正をしてくれる点です。Clineを使うことによって、従来の開発時間よりも短時間で開発することが可能。
また、利用可能なLLMも多岐に渡るため、簡単にLLMを切り替えることができます。
一方でAPI料がかかってしまう点や100%完全に自動化することは難しく、ある程度人間による処理も必要となってしまいます。ただし、CoolClineを使うことでかなりの自動化が可能なので、効率化を重視する場合には、CoolClineを使うと良いでしょう。
Clineのライセンス
ClineのライセンスはApache2.0です。
Apacheライセンス 2.0は特許ライセンスを含んでいるため、商用利用を含む幅広い使用が可能。再配布や改変時に、元のライセンス条項と表示が求められます。
| 利用用途 | 可否 |
|---|---|
| 商用利用 | ⭕️ |
| 改変 | ⭕️ |
| 配布 | ⭕️ |
| 特許使用 | ⭕️ |
| 私的使用 | ⭕️ |
なお、複数エージェントを管理するMulti-Agent Orchestratorについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Clineの使い方
では実際にClineを使っていきましょう。VSCodeでの使い方を解説していきますが、Cursorでの使い方も概ね同じです。GitHubにも使い方は記載されています。
ClineではLLMのAPIを使用します。本記事執筆段階(2025年1月7日)では、DeepSeek V3が破格の値段で提供されているので、DeepSeek V3のAPIを使用して実装します。
Clineのインストール
まずはVSCodeにClineをインストールします。
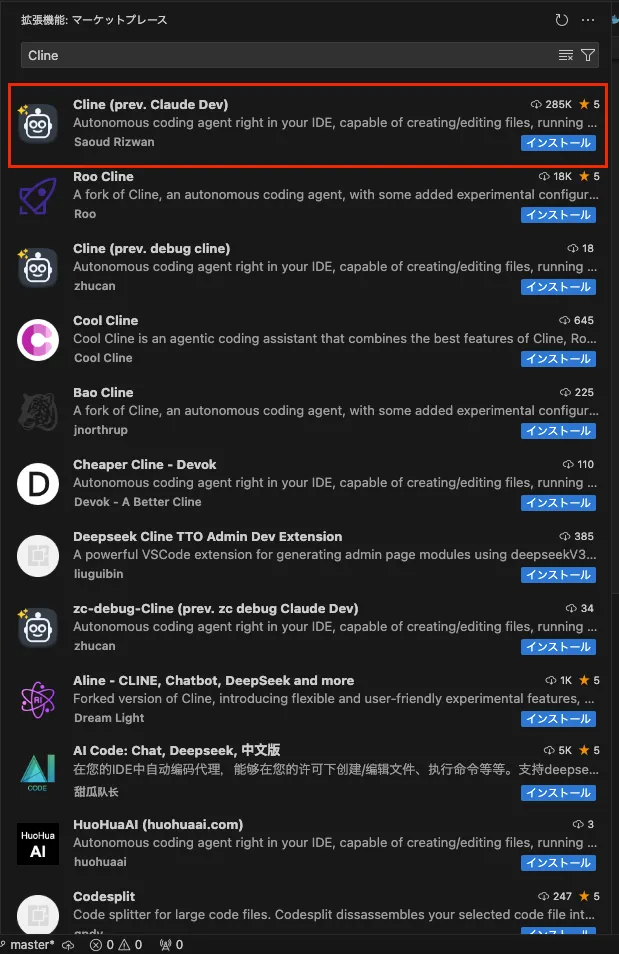
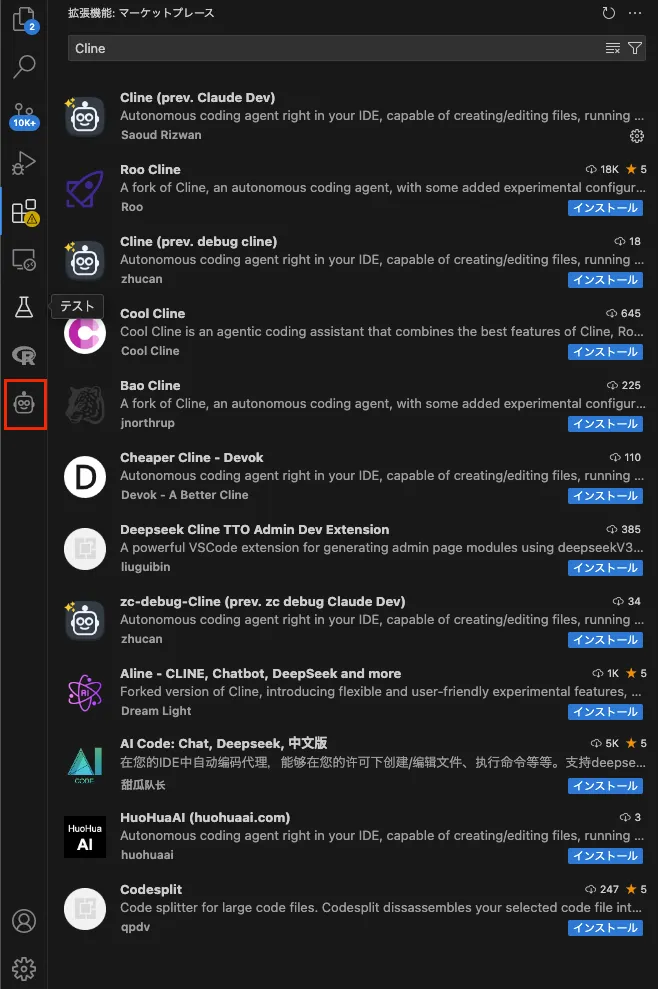
VSCodeの左側にある「拡張機能」から「Cline」を検索し、インストールします。


インストールが完了すると、左側のメニューにClineのアイコンが表示されます。Clineのインストールはこれで完了です。

ClineにAPIキーを登録
Clineのインストールが完了したら、LLMの選択とAPIキーの登録を行います。
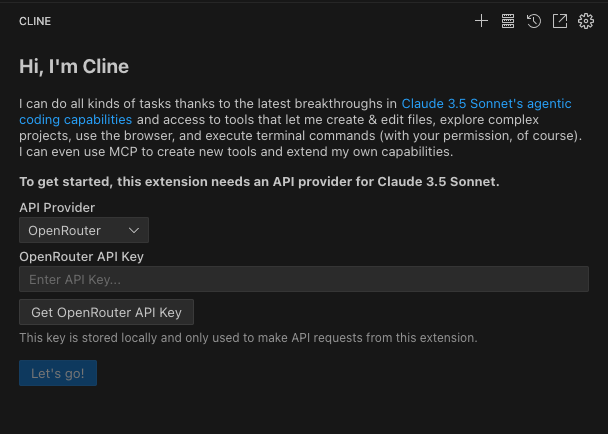
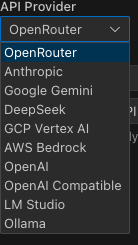
左側のメニューにあるClineのアイコンをクリックします。そうすると画像のような画面に映りますので、「API Provider」から使用するLLMを選択します。


使えるLLMはたくさんありますので、APIキーを持っているLLMを選択するのもいいと思います。本記事ではDeepSeekを選択して、次に進みます。
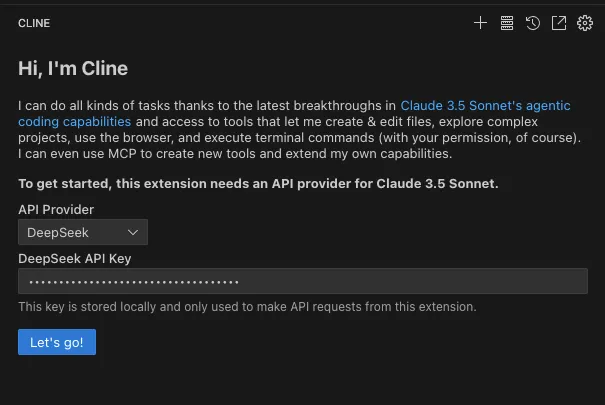
DeepSeekを選択すると、DeepSeekのAPIキー入力を求められるので、APIキーを入力します。適切に入力できていれば、「Let`s go!」というボタンが表示されます。

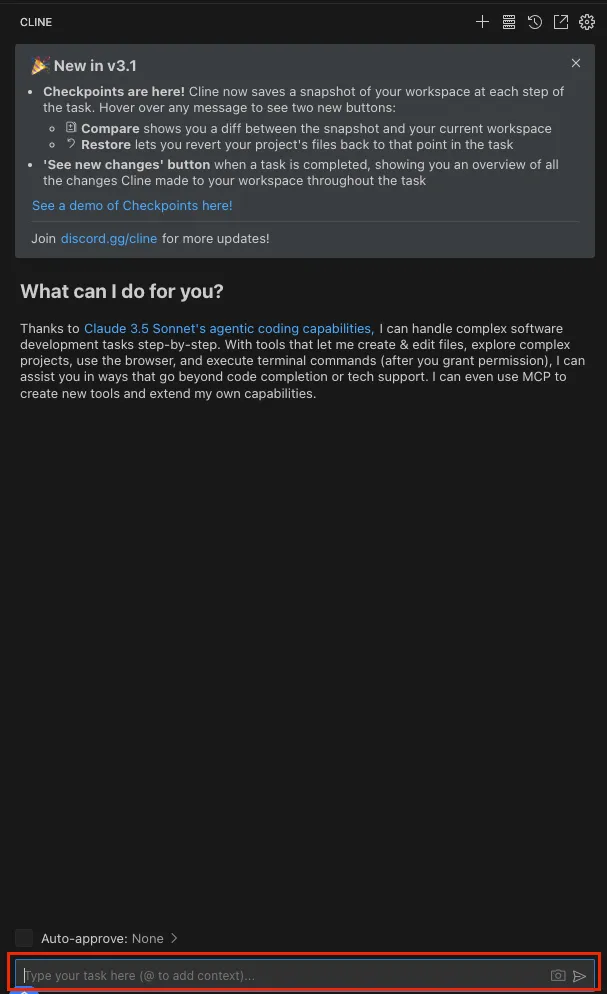
「Let`s go!」をクリックすると、画面が変わりプロンプトの入力欄が表示されます。こちらの入力欄にプロンプトを入力することで、そのプロンプトに従って、Clineがコード生成をしてくれます。

これでClineの導入は終了です。あとはプロンプトに入力して、どんどんコードを書いてもらいましょう!
Clineの注意点
API経由でデータを扱ってはいますが、こちらのデータを学習データとして活用される可能性がありますので、機密情報や個人情報などはなるべく入力しないようにするのが良いでしょう。
また、プロンプトキャッシングをうまく活用しないとAPIコールが増えてしまい、API料がかさんでしまいます。Clineにはリアルタイムコスト管理機能も搭載されていますので、そちらもうまく使っていくことで、API料を管理できるでしょう。
Clineにデモコードを書かせる
Clineの導入が終わったので、実際にClineにコードを書いてもらいます。
プロンプトはこちらを入力します。
以下の手順を順番に実行してください。
ユーザーが任意の英単語を入力したら、入力された英単語に含まれているSをカウントして、出力する関数を作成して、実行してください。
この時、ユーザーの任意の単語は、strawberry、その次がdeskです。作成されたスクリプトはこちら
function countS(word) {
return (word.match(/S/gi) || []).length;
}
console.log("strawberry:", countS("strawberry"));
console.log("desk:", countS("desk"));スクリプトの実行結果はこちら
strawberry: 1
desk: 1結果の出力までに私がやったのは、クリック2回のみです…!
しかもコードの生成がめちゃくちゃ速かったです。これは確かに開発時間の短縮につながる気がします。
コードが生成される、「Save」ボタンが出てくるので、Saveを押すと次に進みます。また、全てのコードが生成される「Run command」が表示されるので、そちらをクリックすると実行されます。
Clineのプロパティ
Clineにはいくつかのプロパティがあります。

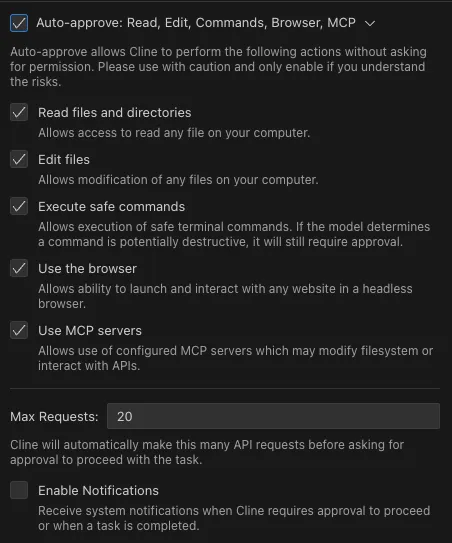
上からそれぞれの日本語訳です。
Auto-approve:自動承認。自動承認を有効にすると、Clineが以下の操作を許可なしに実行できます。リスクを理解した上で、慎重に使用してください。
Read files and directories:ファイルおよびディレクトリの読み取りを許可。「コンピュータ上のすべてのファイルを読み取るアクセスを許可します。」
Edit files:ファイルの編集を許可。「コンピュータ上の任意のファイルを変更することを許可します。」
Execute safe commands:安全なコマンドの実行を許可。「安全と判断されたターミナルコマンドの実行を許可します。モデルがコマンドを潜在的に破壊的だと判断した場合は、承認が必要となります。」
Use the browser:ブラウザの使用を許可。「ヘッドレスブラウザを使用して任意のウェブサイトを起動および操作する機能を許可します。」
Use MCP servers:MCPサーバーの使用を許可。「ファイルシステムを変更したり、APIとやり取りしたりする構成済みのMCPサーバーの使用を許可します。」
Clineを使った検証
Clineの使い方がわかったと思いますので、いくつかClineで開発してみようと思います。
今回開発するのは次の2つです。
- ランディングページ
- Flaskを使ったWebアプリとして五目並べの開発
では実際に検証してみます。
ランディングページの開発
ランディングページを開発するのに、以下のプロンプトを入力します。
シックでモダンなランディングページを作成してください。開発言語はなんでもいいですが、ランディングページを使うのは美容師です。なので、美容室に集客ができそうなランディングページでお願いします。また、開発が完了したら、ランディングページを表示してください。
そして今回はAuto-approveにチェックを入れているので、基本的にこちらで操作することはありません。
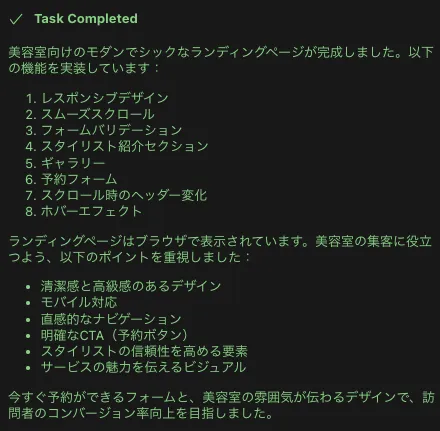
出力されたテキストをコピペできないため、画像で結果を表示します。

こちらの意図を適切に汲み取り、ランディングページを開発してくれました。
開発されたランディングページは動画の最後に表示されるので、動画もご覧ください。
FlaskでWebアプリとして五目並べの開発
次にFlaskで五目並べのWebアプリを開発してもらいます。入力したプロンプトはこちらです。
FlaskでWebアプリとして五目並べの開発をしてください。開発が終了したらWebアプリを起動してください。
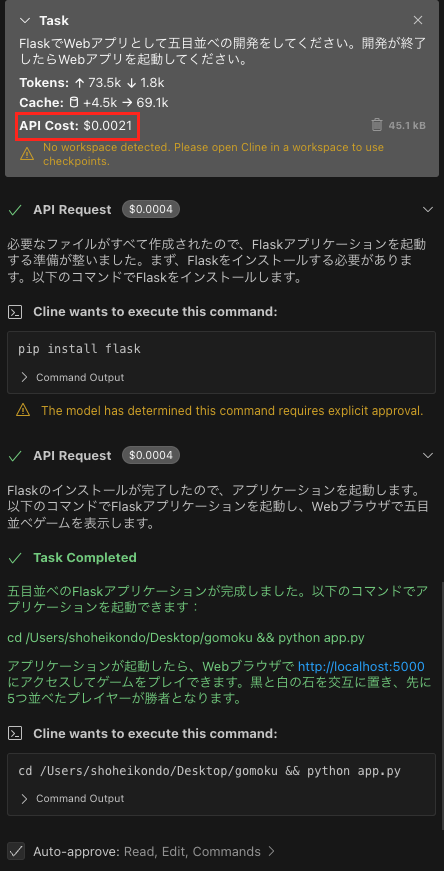
ちなみに開発に使用されたAPI料は画面上部に表示されています。

五目並べの結果はこちらです。

生成されたコードその1はこちら
const boardSize = 15;
let currentPlayer = 'black';
let boardState = Array.from({ length: boardSize }, () =>
Array.from({ length: boardSize }, () => null)
);
document.querySelectorAll('.cell').forEach(cell => {
cell.addEventListener('click', handleCellClick);
});
function handleCellClick(event) {
const cell = event.target;
const row = parseInt(cell.dataset.row);
const col = parseInt(cell.dataset.col);
if (boardState[row][col] !== null) return;
boardState[row][col] = currentPlayer;
cell.classList.add(currentPlayer);
if (checkWin(row, col)) {
alert(`${currentPlayer === 'black' ? '黒' : '白'}の勝ちです!`);
resetGame();
return;
}
currentPlayer = currentPlayer === 'black' ? 'white' : 'black';
}
function checkWin(row, col) {
const directions = [
[1, 0], // 垂直
[0, 1], // 水平
[1, 1], // 右下がり
[1, -1] // 右上がり
];
for (const [dx, dy] of directions) {
let count = 1;
// 正方向
let x = row + dx;
let y = col + dy;
while (x >= 0 && x < boardSize && y >= 0 && y < boardSize &&
boardState[x][y] === currentPlayer) {
count++;
x += dx;
y += dy;
}
// 負方向
x = row - dx;
y = col - dy;
while (x >= 0 && x < boardSize && y >= 0 && y < boardSize &&
boardState[x][y] === currentPlayer) {
count++;
x -= dx;
y -= dy;
}
if (count >= 5) {
return true;
}
}
return false;
}
function resetGame() {
boardState = Array.from({ length: boardSize }, () =>
Array.from({ length: boardSize }, () => null)
);
document.querySelectorAll('.cell').forEach(cell => {
cell.classList.remove('black', 'white');
});
currentPlayer = 'black';
}生成されたコードその2はこちら
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)生成されたコードその3はこちら
<!DOCTYPE html>
<html>
<head>
<title>五目並べ</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<h1>五目並べ</h1>
<div id="board">
{% for row in range(15) %}
<div class="row">
{% for col in range(15) %}
<div class="cell" data-row="{{ row }}" data-col="{{ col }}"></div>
{% endfor %}
</div>
{% endfor %}
</div>
<script src="{{ url_for('static', filename='script.js') }}"></script>
</body>
</html>たった数分でこれが生成されるのは、非常に驚きです。
そして勝利判定も適切に行うことができているので、簡単なWebアプリなら量産できてしまいそうです…!
なお、自分でエラー修正できるAIエージェントについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Clineの活用事例
Clineを使った活用事例として、これまで行っていた開発の効率化・自動化が多い印象です。
0からの開発を全てClineに任せるのではなく、Clineに任せられるところは任せつつ、人間の手で行った方が早い部分はマニュアルで実装する、という使い方が現状最も効率的な使い方かと思います。
検証項目で行った、簡単なLPなどはの作成はClineのみでも十分かと思います。まずはClineで色々開発してみて、どの部分を人間が開発するのか・どの部分をClineに任せるのがいいのか見つけていけると良いでしょう。
Clineのよくある質問
ここではClineのよくある質問について紹介します。
まとめ
本記事ではClineの概要から基本的な機能、実際の使い方について解説をしました。たった数分でコード生成が完了するとは驚きですね。
Clineを簡単に説明すると、AIエージェント型の拡張機能として、開発効率を大幅に向上させることができるツールです。Visual Studio CodeやCursorとの連携により、コード生成、ブラウザ操作、エラー修正など、エンジニアが日常的に行うタスクを効率化できます。
また、DeepSeek V3をはじめとした高性能なLLMとの統合により、コストパフォーマンスを重視した開発環境の構築が可能です。
2024年後半にリリースされた数々のAIツールの中でも、Clineは「導入ハードルの低さ」と「圧倒的な生産性向上」によって注目を集めています。
現在は、DeepSeekのAPI料が現在は安くなっているので、ある程度API料に課金して、どんどん開発を進めていくのが良さそうです。ぜひ皆さんもClineを使ってコード生成をしてみてください!
最後に
いかがだったでしょうか。
AIエージェントで開発効率を最大化しませんか?生成AIを活用した具体的なソリューションで貴社の課題解決をサポートします。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。