もう使えない?Builder AIが残したAI時代の教訓とは?サポート終了前の貴重な実体験レポートもあり

※本サービスは、2025年5月にサポートを終了しています。
「ノーコードで誰でも簡単にアプリが作れる」
そんな夢のような触れ込みで世界的に注目を集めた Builder AI。あなたも「これなら自分でもアプリを作れるかも」と期待したことがあるのではないでしょうか?
ところが、その裏側には意外な実態と波乱の歴史が隠されていました。本記事では、同ツールが提供されていた2025年5月以前の料金や評判、実際の使い方を解説しながら、AIビジネスの光とにもスポットを当てています。
この記事を最後まで読めば、Builder AIの実態とその栄枯盛衰の歴史について、詳しく解説します。
ぜひ最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Builder AIの概要
Builder.aiは、プログラミングなどの専門知識がない人でも、アプリ開発ができるように考えられたプラットフォームです。最大の特徴は、AIによる効率化と、人間の専門家による品質担保を両立させている点にあります。
AIは対話形式でユーザーの要望をヒアリングし、それに合った機能やデザインのテンプレートを提案し、開発プロセスの大部分を自動化することで、安価かつスピーディーな開発を実現します。
しかし、AIだけでは対応しきれない複雑なカスタマイズや品質管理は、世界中のプロのエンジニアやデザイナーが担当。この「AIと人間の協業」により、単なるノーコードツールでは難しい、高品質なカスタムアプリの開発が可能になります。特に人材不足の中小企業やスタートアップにとっては、非常に心強いパートナーといえるでしょう。
Builder.aiはさまざまなニーズに答えるため、以下のようなサービスを展開していました。(2025年5月にサービス終了。詳細は後述)
- Studio Rapid: 内部開発チームを必要とせず、迅速にアプリを開発できます。
- Builder Now: アイデアを数日で動作するプロトタイプに変換します。
- Builder Studio: ビジネスに必要なカスタムアプリを専門家と共に開発します。
- Studio Store: オンライン販売に必要な全ての機能を提供します
Builder AIの主な特徴
Builder AIが他の開発ツールと一線を画す、3つの主な特徴を見ていきましょう。
- 対話型AI「ナターシャ」による要件定義
Builder AIでは、「ナターシャ」というAIアシスタントが、チャット形式で作りたいアプリのイメージを聞き出してくれます。「どんなアプリを作りたい?」「ユーザー登録機能は必要?」といった質問に答えていくだけで、必要な機能や類似アプリのテンプレートを提案してくれるため、具体的な仕様が決まっていなくても安心です。 - 再利用可能な「レゴブロック」式の開発
Builder AIは、過去に開発した800以上のアプリ機能(ユーザー認証、決済機能など)を「レゴブロック」のように部品化しています。この部品を組み合わせることで、ゼロから開発するよりも大幅に時間とコストを削減できる仕組みです。 - 専門家チームによる手厚いサポート
AIが提案した設計図をもとに、実際の開発やデザインは世界中の専門家チームが担当します。プロジェクトマネージャー、デザイナー、エンジニアがチームを組み、品質管理や進捗管理を行ってくれるため、ユーザーは開発の専門知識がなくてもプロジェクトを推進できます。
なお、ノーコードのAIアプリ開発ツールについて知りたい場合は、以下の記事も合わせてお読みください。

Builder AIのメリット・デメリット
ここで、Builder AIを導入するメリットとデメリットを整理します。
メリット
・開発スピードが速い: 共通機能を部品として再利用するため、フルスクラッチ開発に比べて圧倒的に速くアプリをリリースできます。
・コストを抑えられる可能性がある: 開発の大部分をAIが自動化し、効率的な開発手法を取るため、従来の開発会社に依頼するよりもコストを抑えられる場合があります。
・専門知識が不要: AIと専門家チームが伴走してくれるため、発注側にITの専門家がいなくても安心してプロジェクトを進められます。
デメリット
・完全なノーコードではない: BubbleやAdaloといったユーザー自身がドラッグ&ドロップで開発する「純粋なノーコードツール」とは異なり、開発の実行はBuilder AI側の専門家が行います。手軽に自分で修正したい場合には不向きです。
・高機能なアプリは高額になる: テンプレートから大きく外れる複雑なカスタマイズや機能追加を行う場合、費用は高額になる傾向があります。後述の「実際にやってみた」でも触れますが、見積もり金額に驚くかもしれません。
・コミュニケーションコスト: サポートチームは海外の専門家が中心となる場合があり、言語や時差によるコミュニケーションの難しさが発生する可能性があります。
Builder AIの料金体系
料金に関しては、プロジェクトの規模や内容によって大きく変動します。これは、SaaSのサブスク費用だけでなく、オーダーメイドのアプリ開発費用を個別に見積もる料金体系が中心だからです。
従って、アプリ開発費用は開発したいアプリによって変わる形となります。
以下が料金表です。
| サービス名 | 料金 ($) | 特長 |
|---|---|---|
| Studio Rapid | アプリ開発費用 | 内部開発チームを必要とせず、迅速にアプリを開発できます。 |
| Builder Now | 無料で(プロのデザイナー依頼時は規模・期間により料金変動) | アイデアを数日で動作するプロトタイプに変換します。 |
| Builder Studio | アプリ開発費用 | ビジネスに必要なカスタムアプリを専門家と共に開発します。 |
| Studio Store | $100 x 24ヶ月(Starter) $225 x 24ヶ月(Premium) | オンライン販売に必要な全ての機能を提供します。 |
後述する試してみたパートを見たら、もっとイメージしやすいかもしれません。
Builder AIの導入方法
先程紹介したサービスの中から、今回はBuilder Studioの導入方法を紹介します。
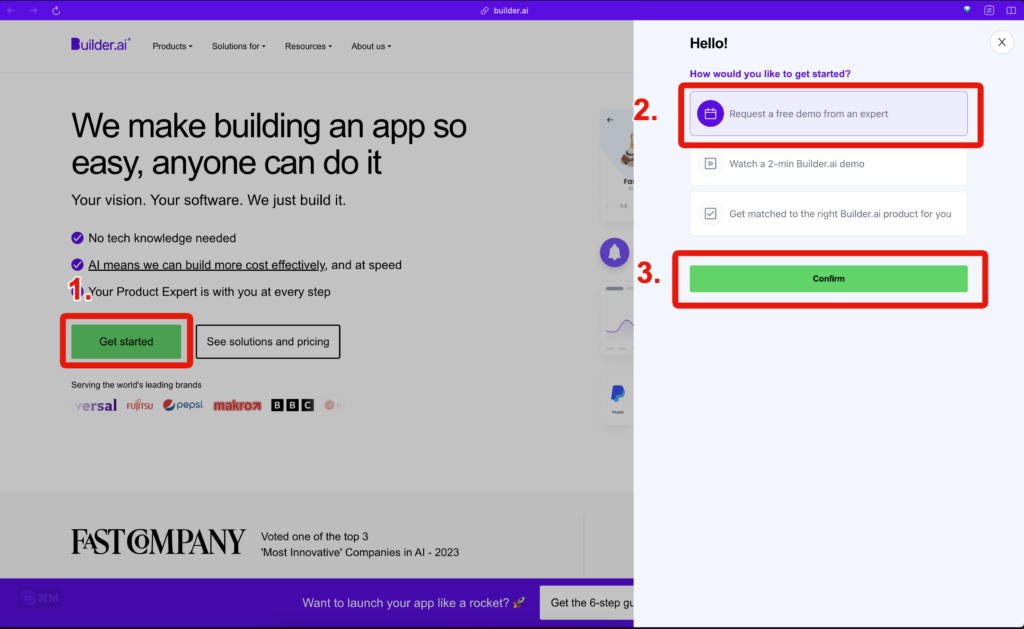
まず、以下のようにGet started → Request a free… → Confirm をクリック

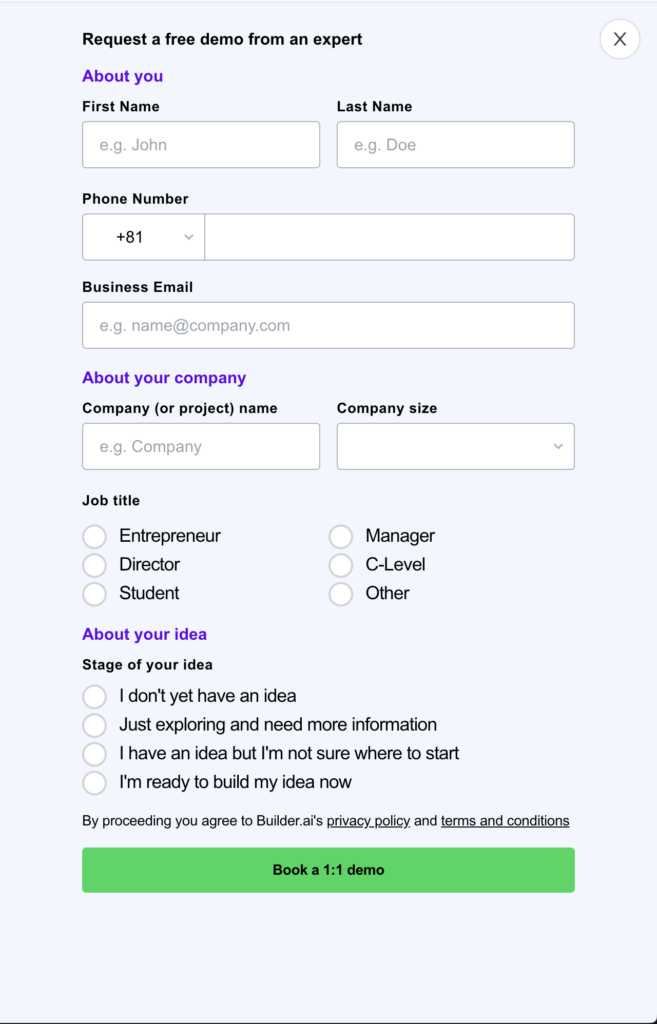
すると、以下のようなフォームになるので、入力して Book a 1:1 demo をクリック

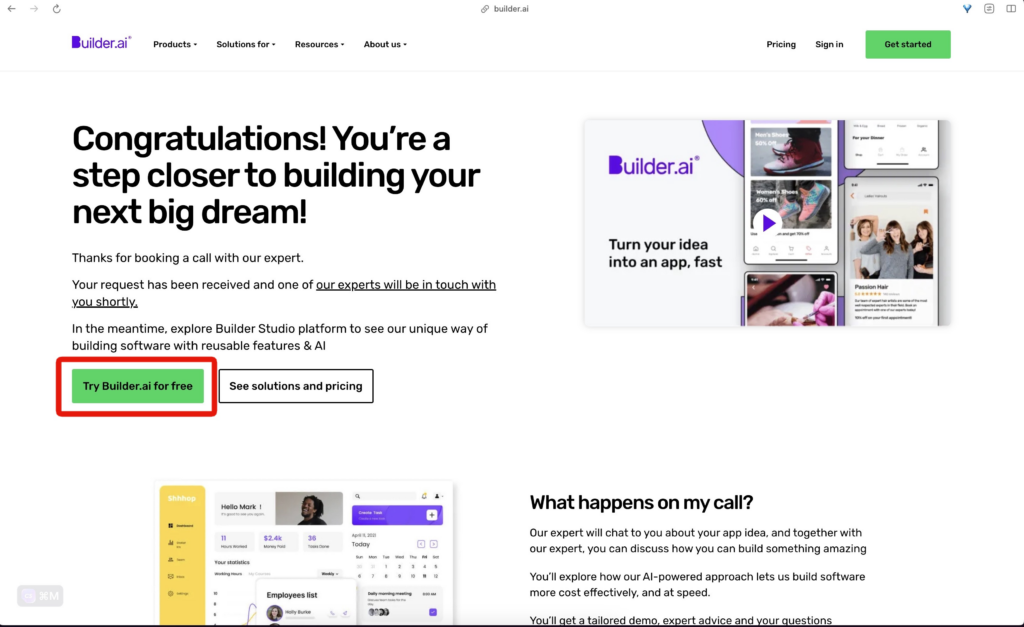
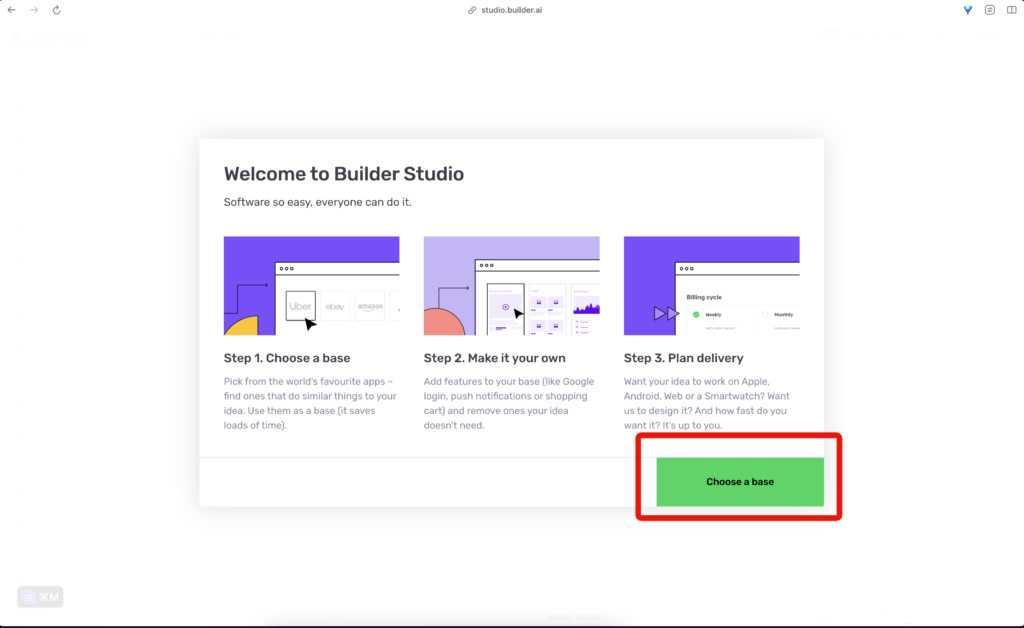
上記の画面でTry Builder.ai for freeをクリック。

Choose a baseをクリック。

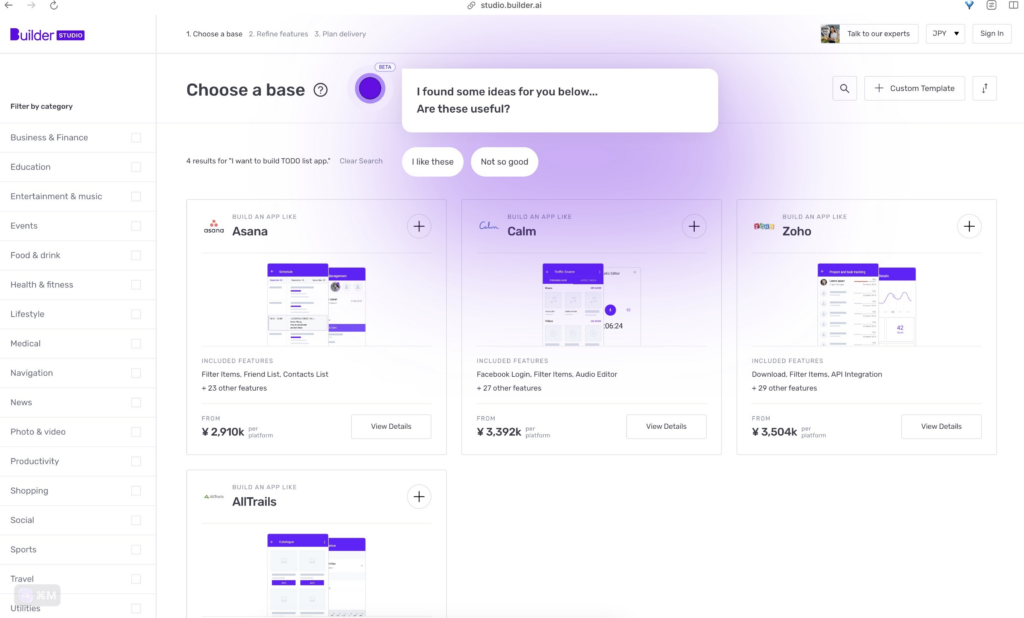
AIマネージャのナターシャに、作りたいアプリとして「TODOリストアプリ」と伝え、アプリのテンプレートを表示してもらいました。

これで、導入は以上です。
なお、ノーコードで自分専用のChatGPTを作成してみたい方は、以下の記事も合わせてお読みください。

Builder AI 実際にやってみた
さきほどご紹介したサービスは以下の4つです。
- Builder Studio
- Studio Store
- Builder Now
- Studio Rapid
順番に試していきましょう。
Builder Studio
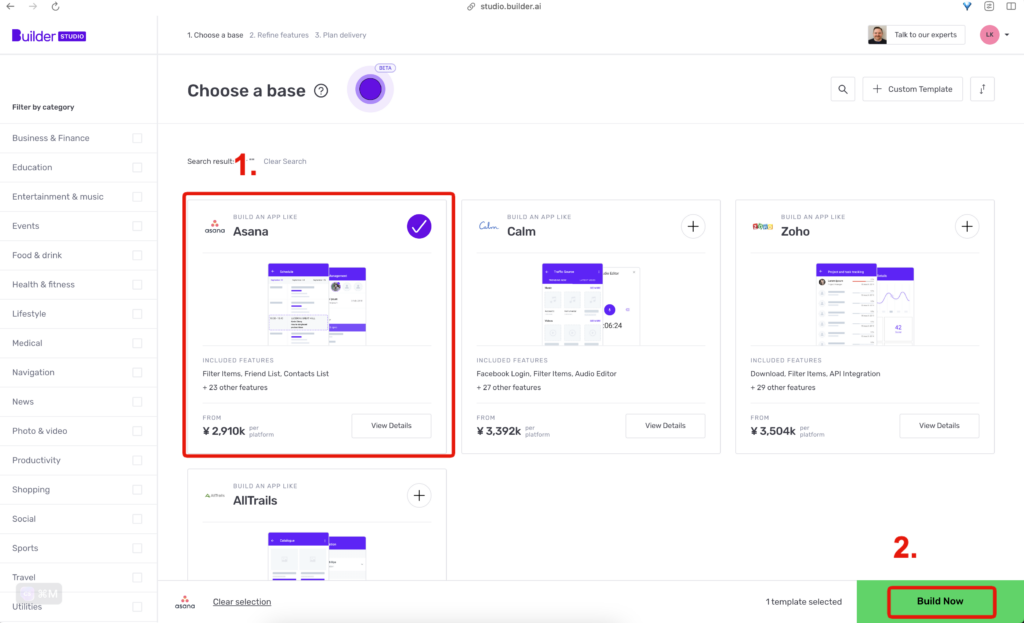
まずは、アプリのテンプレートを選んでBuild Nowをクリック。

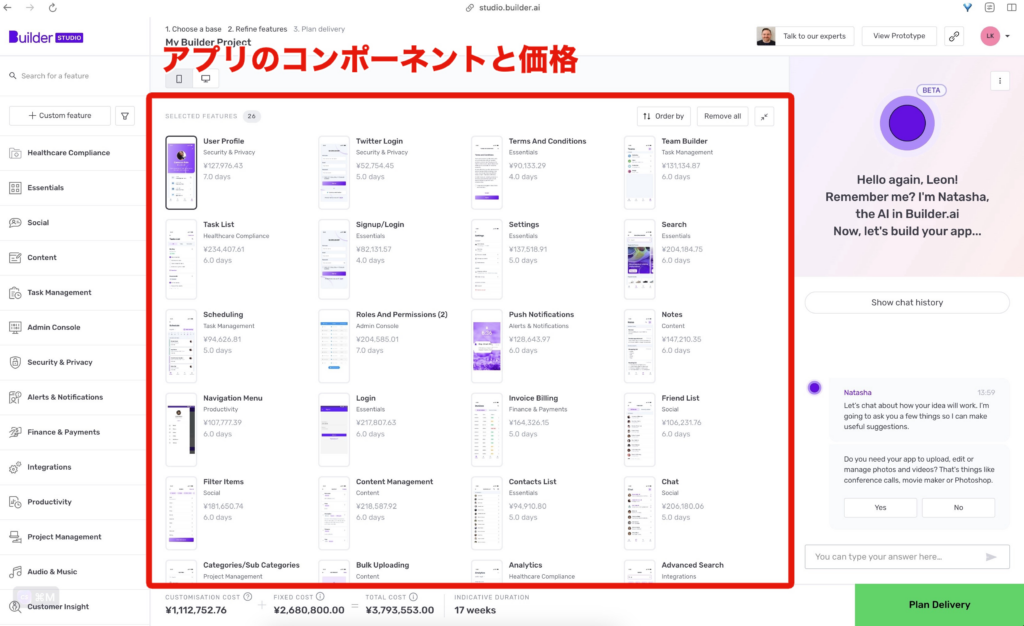
次に細かいアプリのコンポーネントについて選びます。クリックひとつで追加、削除が選べるので便利ですね。

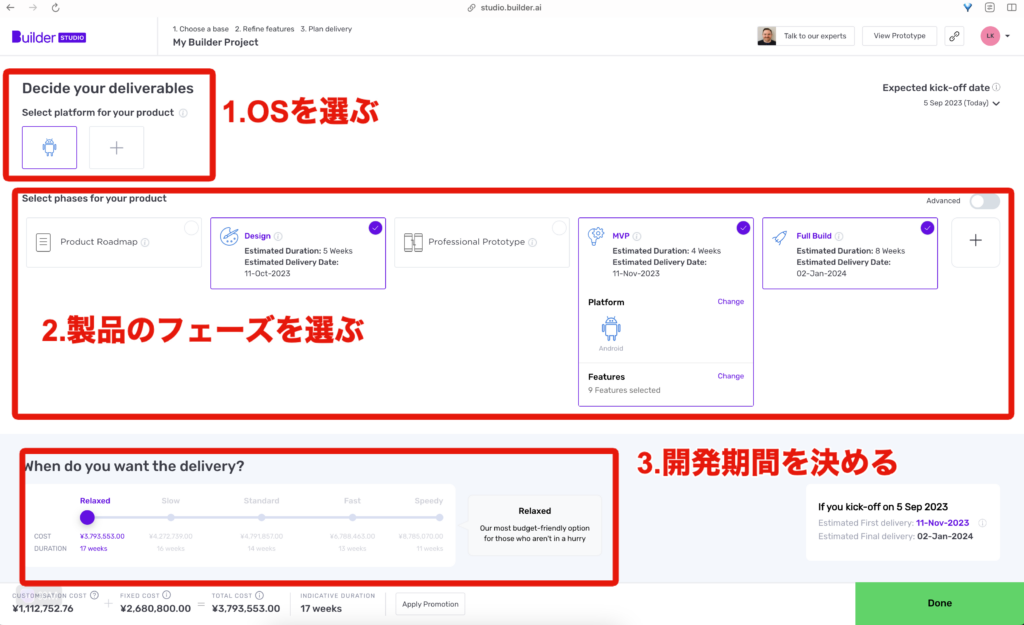
次に、OSや、製品のフェーズ(したいこと)、開発期間を設定します。

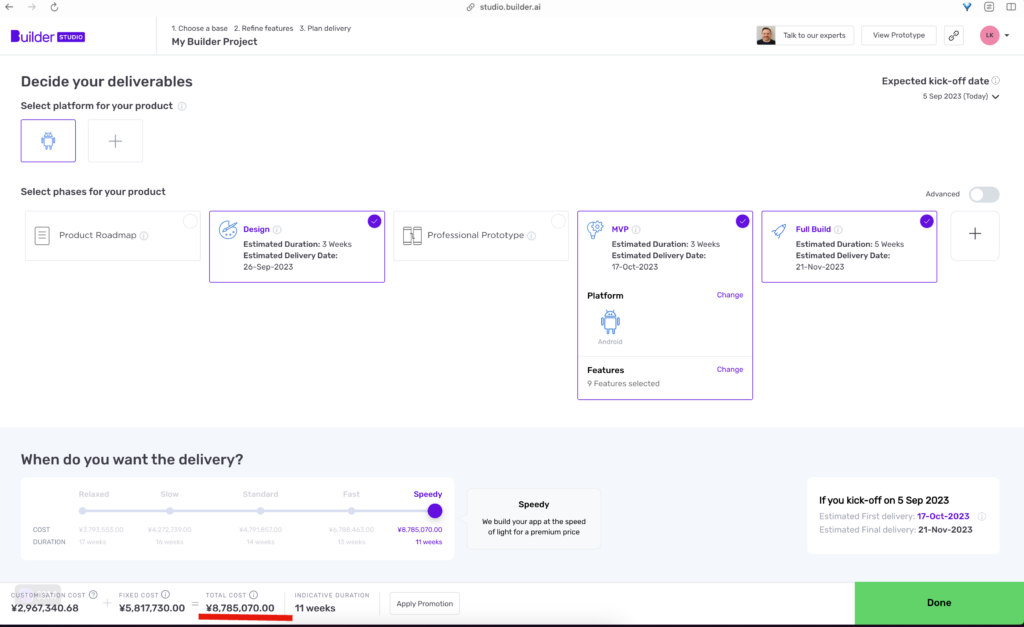
作りたいサービスがリッチになると金額も増加します。以下は一例ですが、開発期間を短く設定すると請求される金額が増えます。

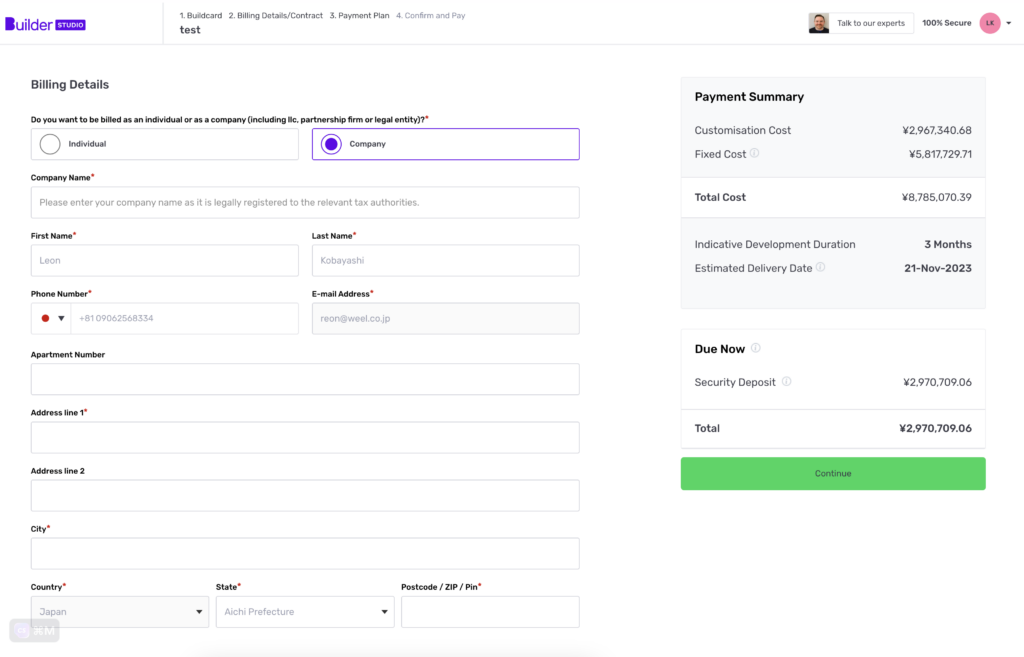
Done を押すと、支払いの画面にジャンプします。ご覧の通り、かなり高額なため、さすがに試すことはできませんでした。

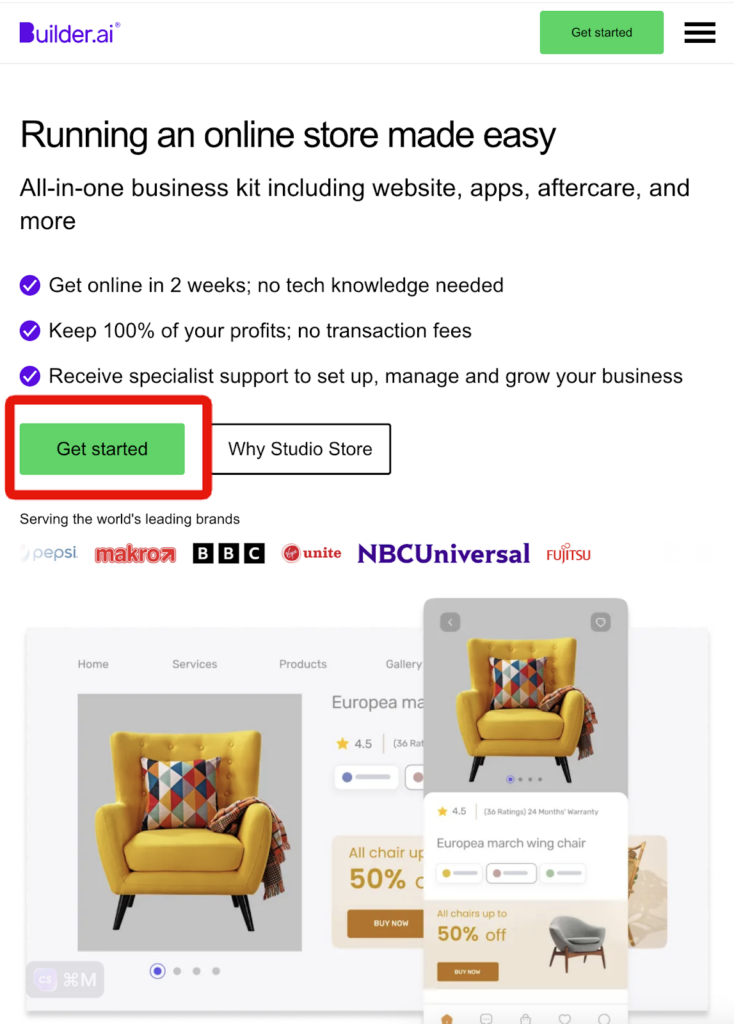
Builder Store
こちらは、オンラインストアを作るためのノーコードツールです。stores.jpなどがイメージしやすいですね。

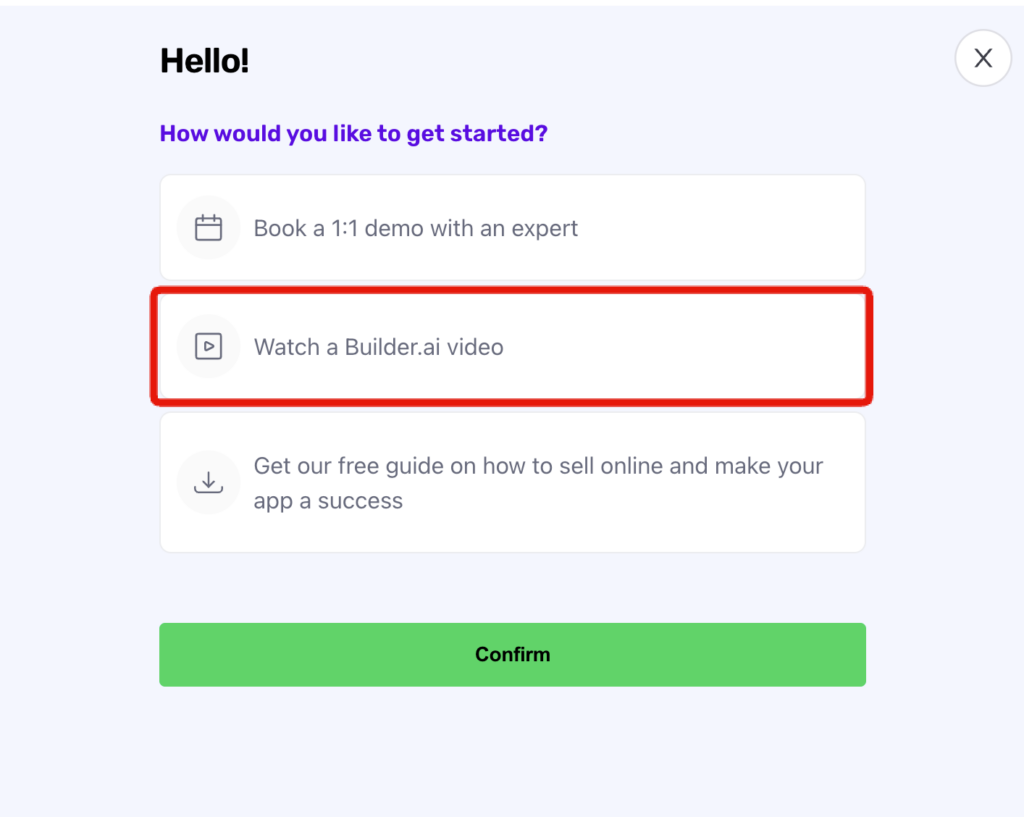
以下のようになっていました。

上から
- エキスパートとのデモ予約
- ビデオを見る
- 無料ガイド
となっており、試すところはなさそうでした!
Builder Now
こちらはアイデアをプロトタイプにするサービスです。

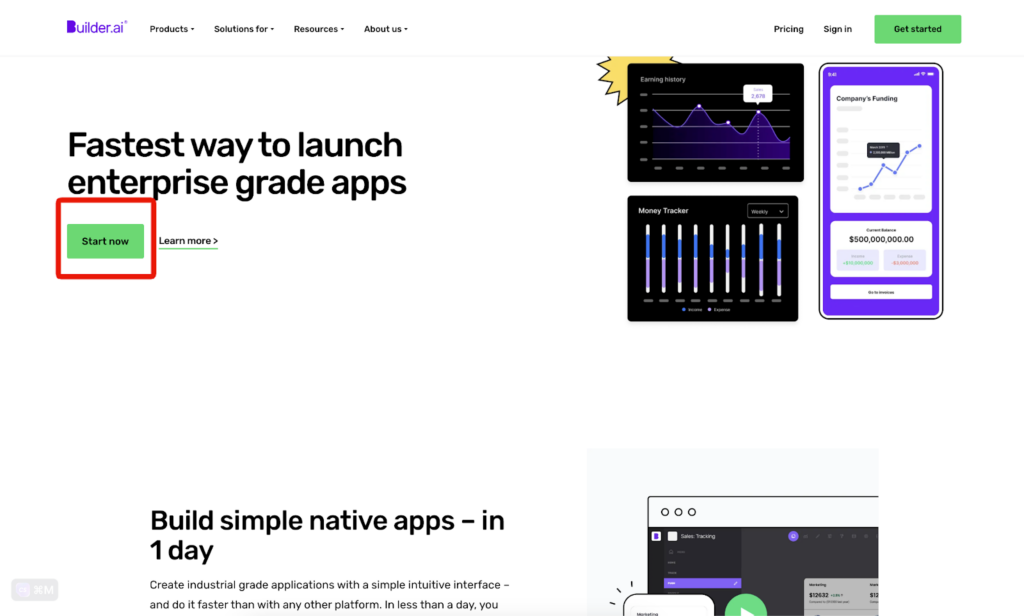
Get Startedをクリック

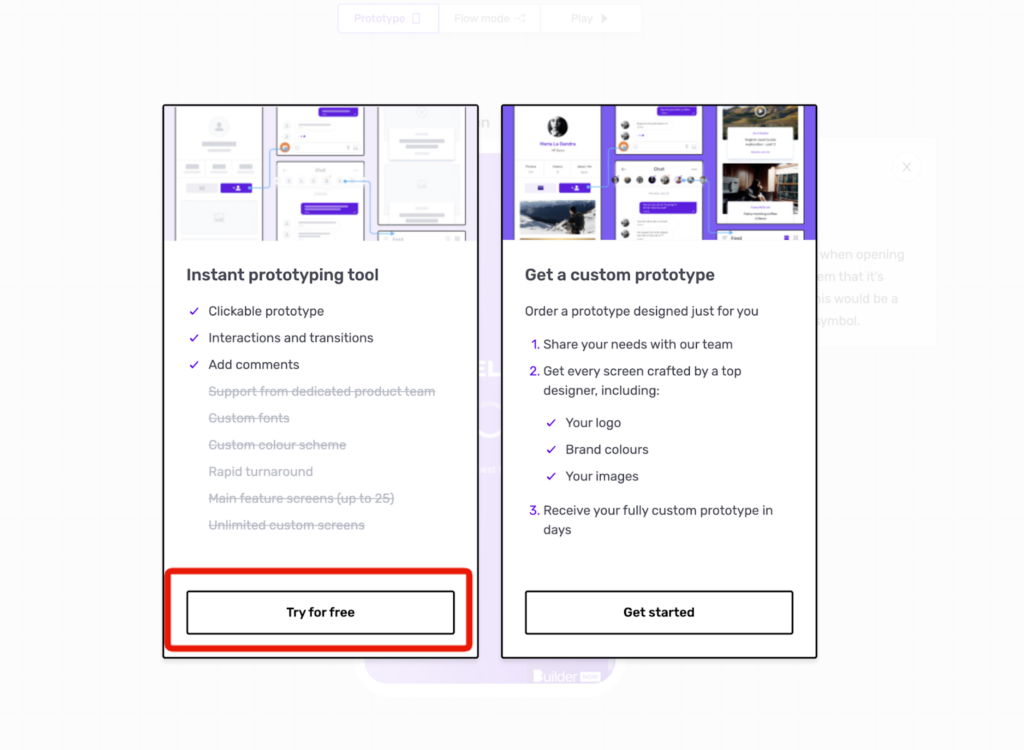
Try for free をクリック

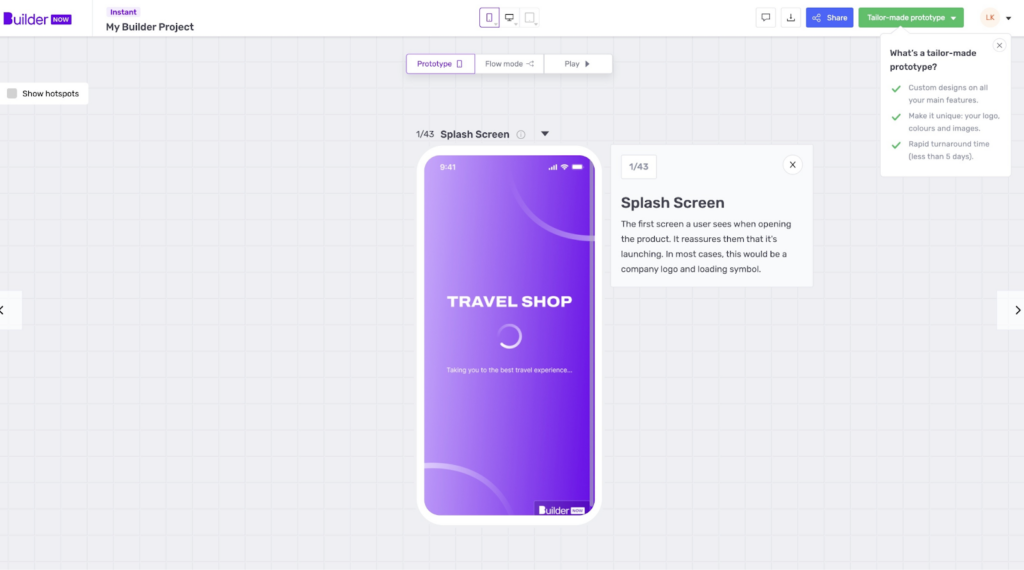
Try for freeなので、特に指定することなくプロトタイプが作られています。

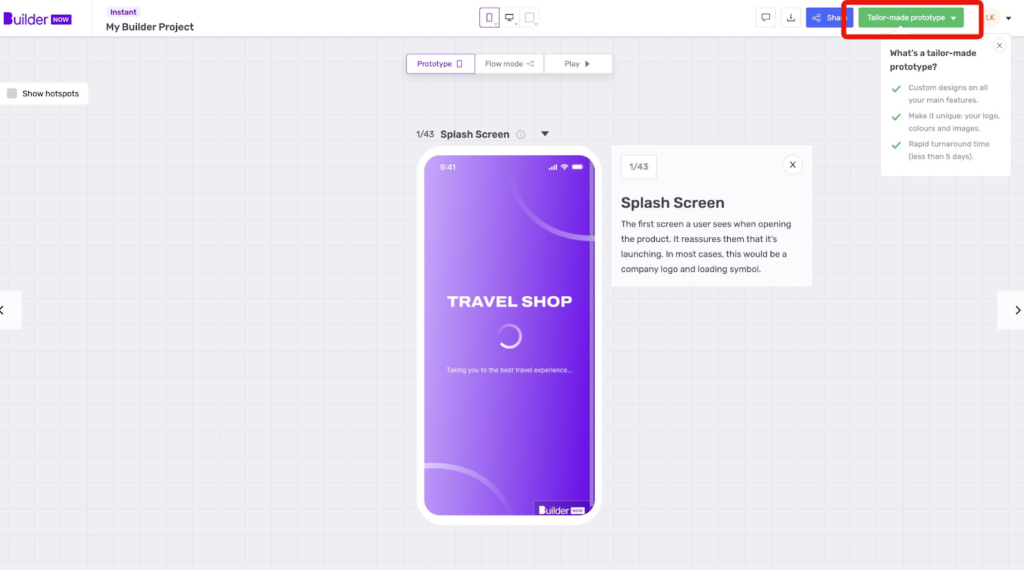
今回は手順や使用感を見るためのトライアルですが、もし、自分で最初から作る場合は、Tailor-made prototypeを選択してください。

クリックしたら画面が切り替わって、画面遷移が確認できます。

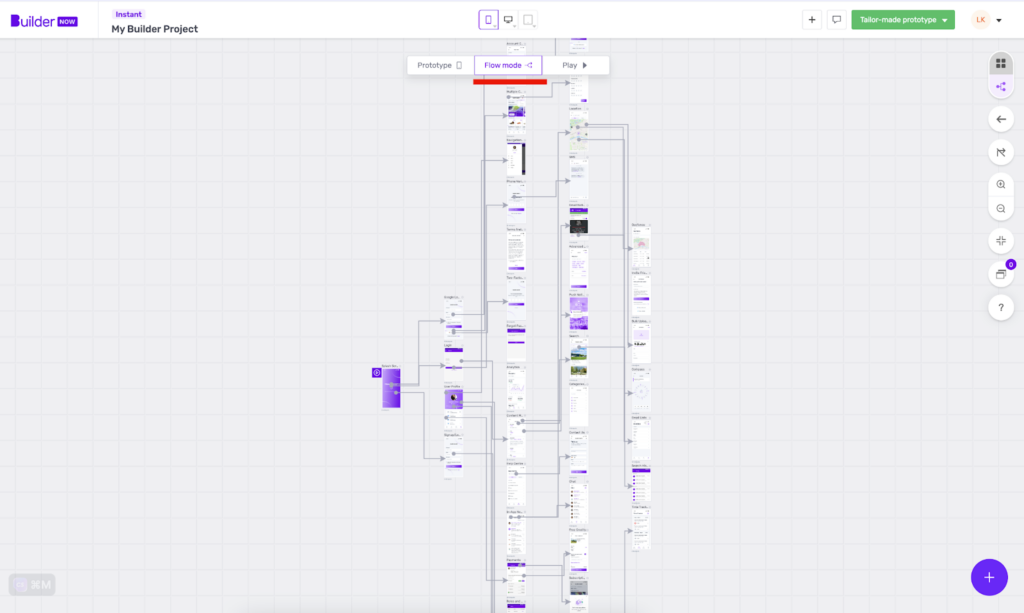
Flow modeにすると、画面の一覧を確認できます。

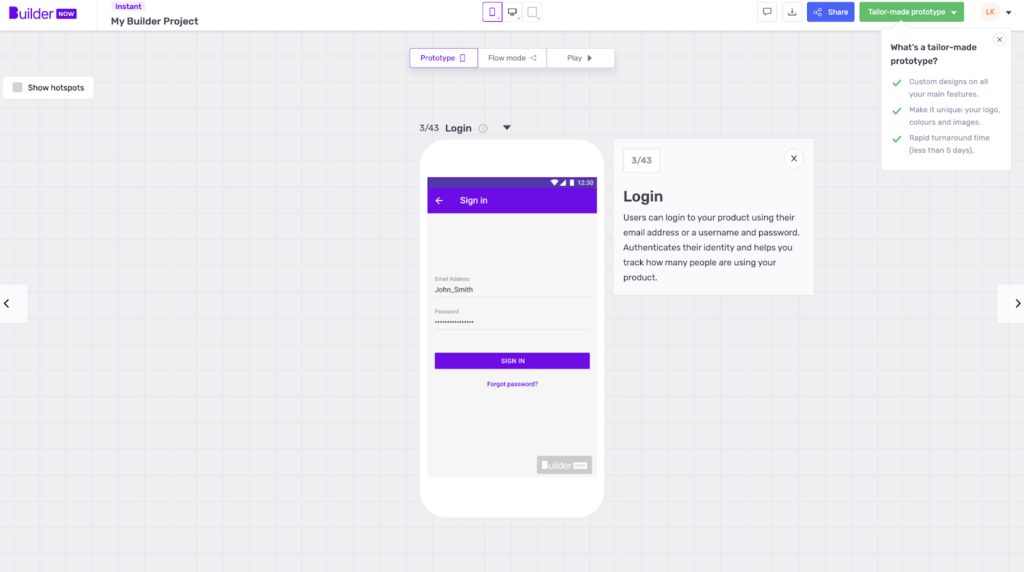
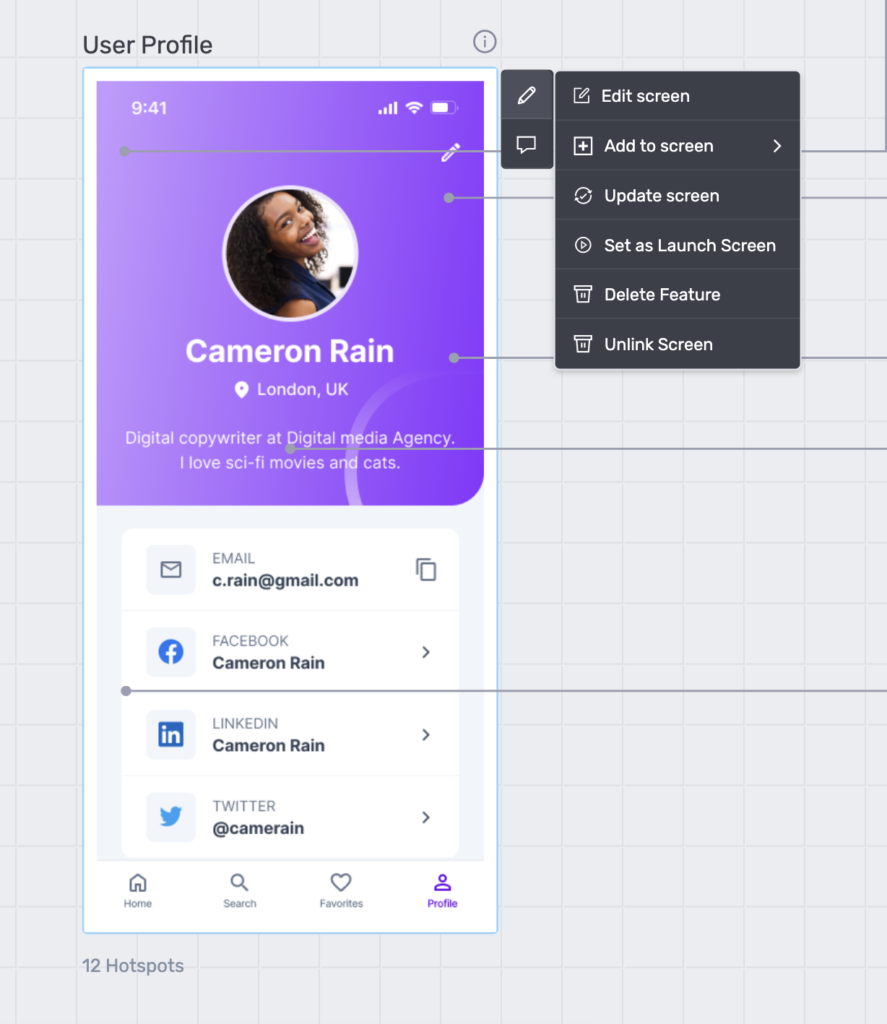
個別の画面をクリックすると、このように表示されます。

画面の編集、追加、削除などが可能です。
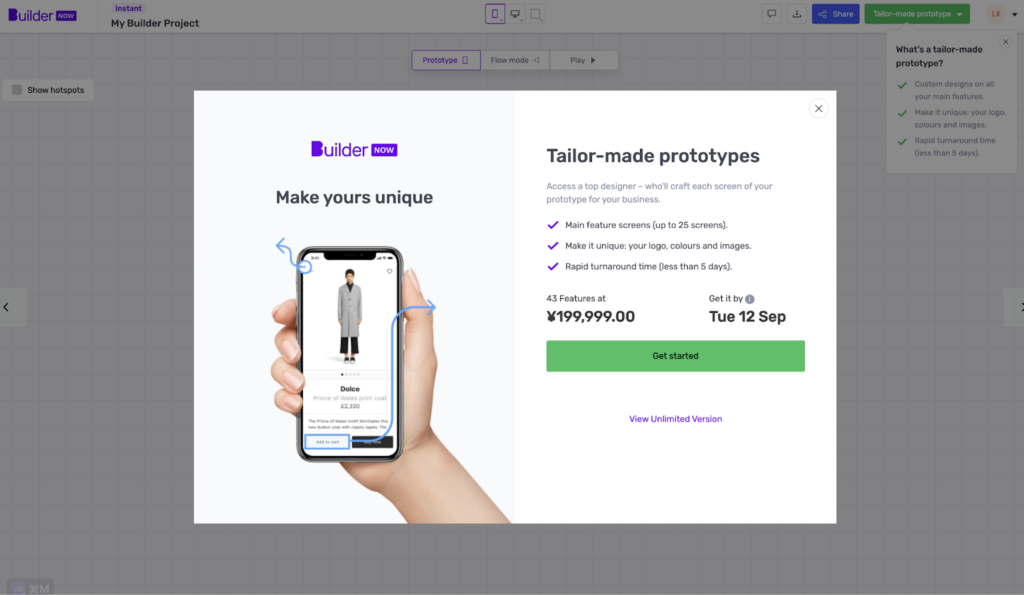
右上のTailor-made prototypeが気になってクリックしてみました。こんな画面になって、課金が必要と出てきます。

内容は以下のとおりです。
- 金額は20万円
- 5日以内にトップデザイナがプロトタイプを作成
- ロゴなども作ってくれる
デザイナーさんが不足しているスタートアップなどで使ってみてはいかがでしょうか?
Studio Rapid
Start Now をクリックする

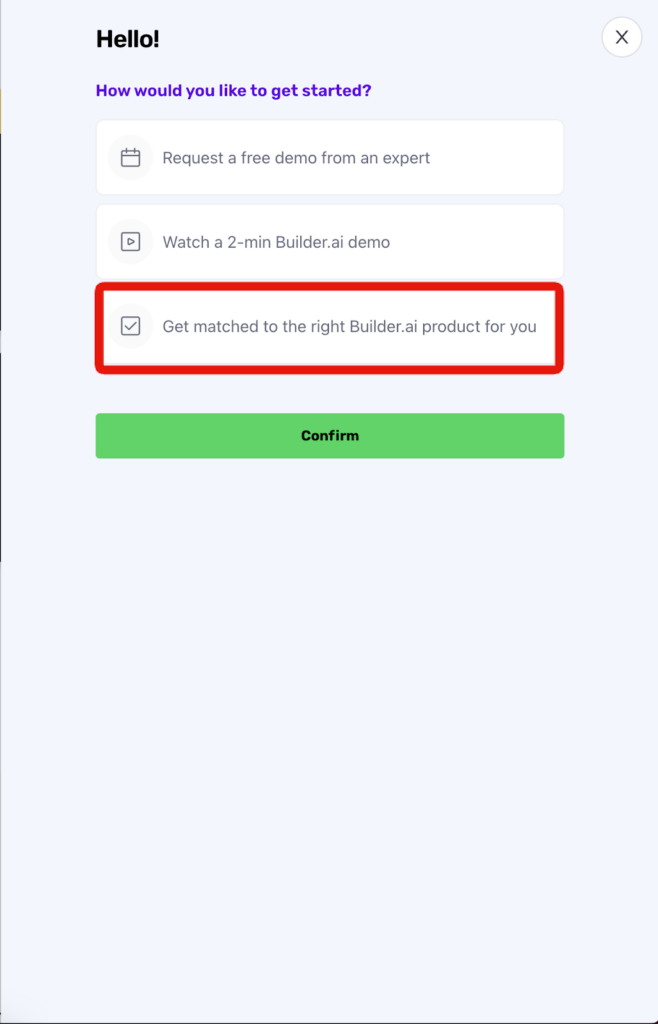
Get matched to…というのをクリック。

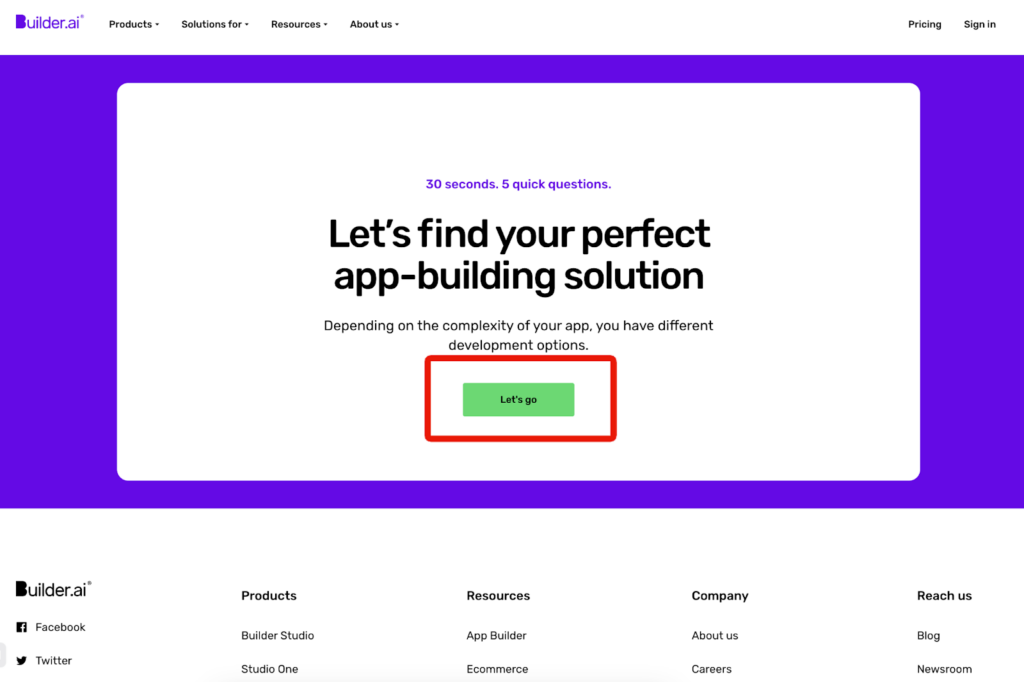
Let’s goをクリック。

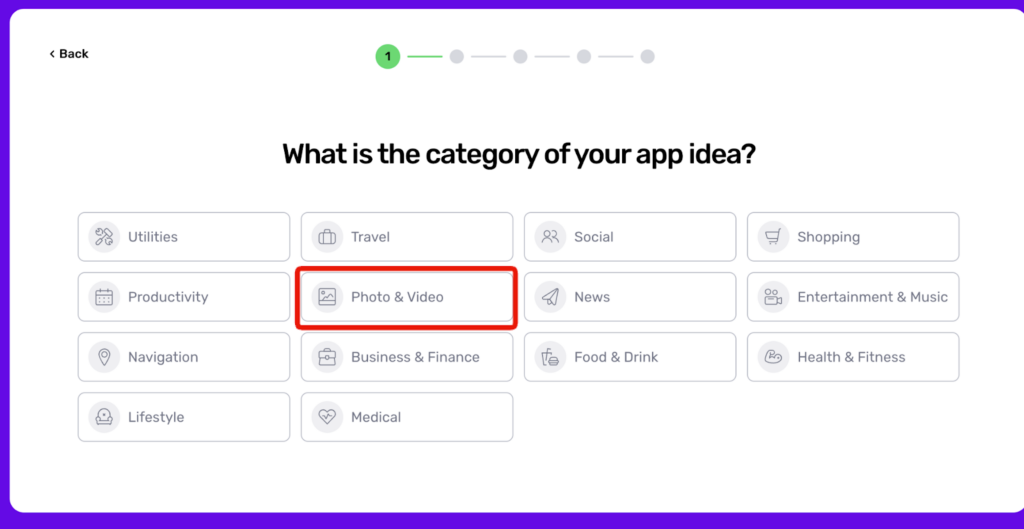
作りたいアプリのカテゴリを選択。今回は、Photo & Videoをクリックしました。

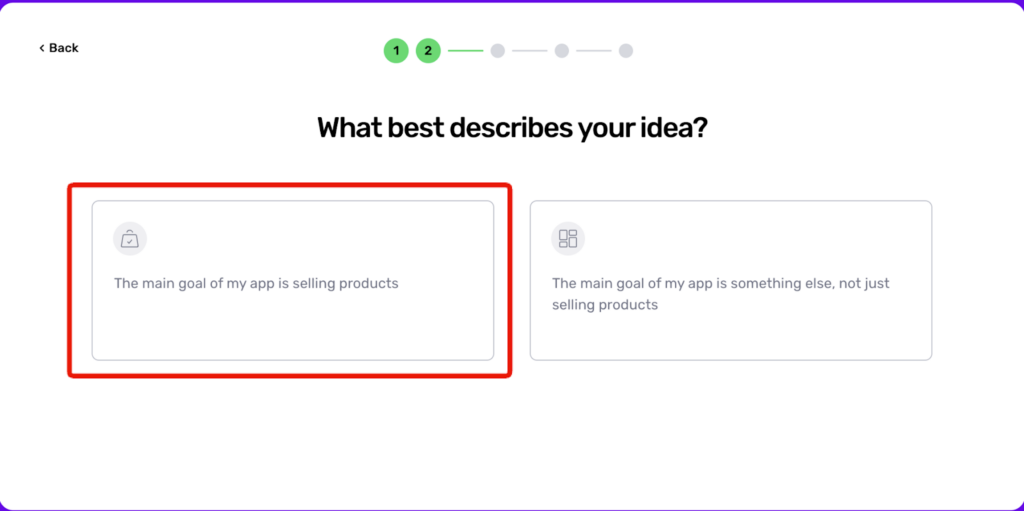
「アプリはプロダクトを売るためのものか?」と質問されます。今回は左側(イエス)を選びます。

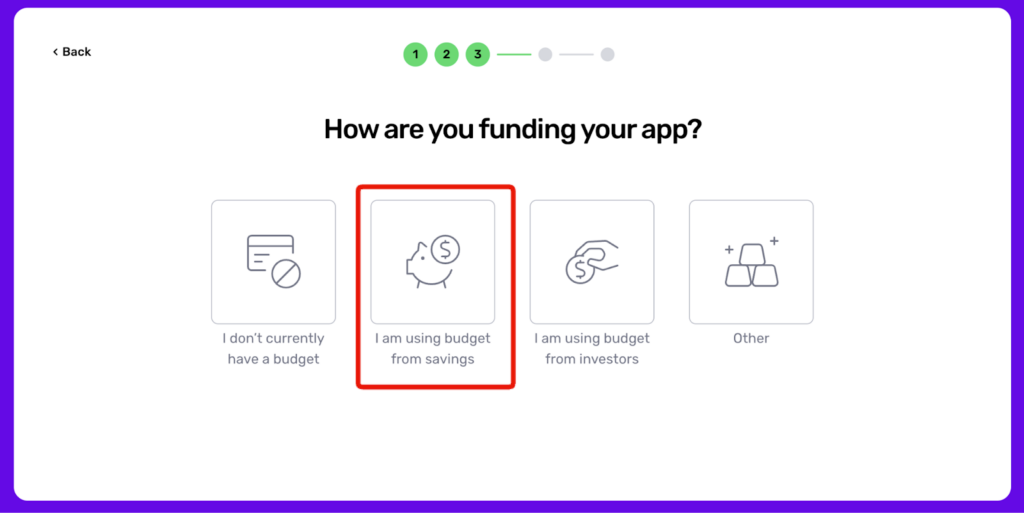
開発資金について聞かれるので、選択します。

大まかな金額を聞かれます。

アプリ開発を急いでいるのかどうか聞かれます。

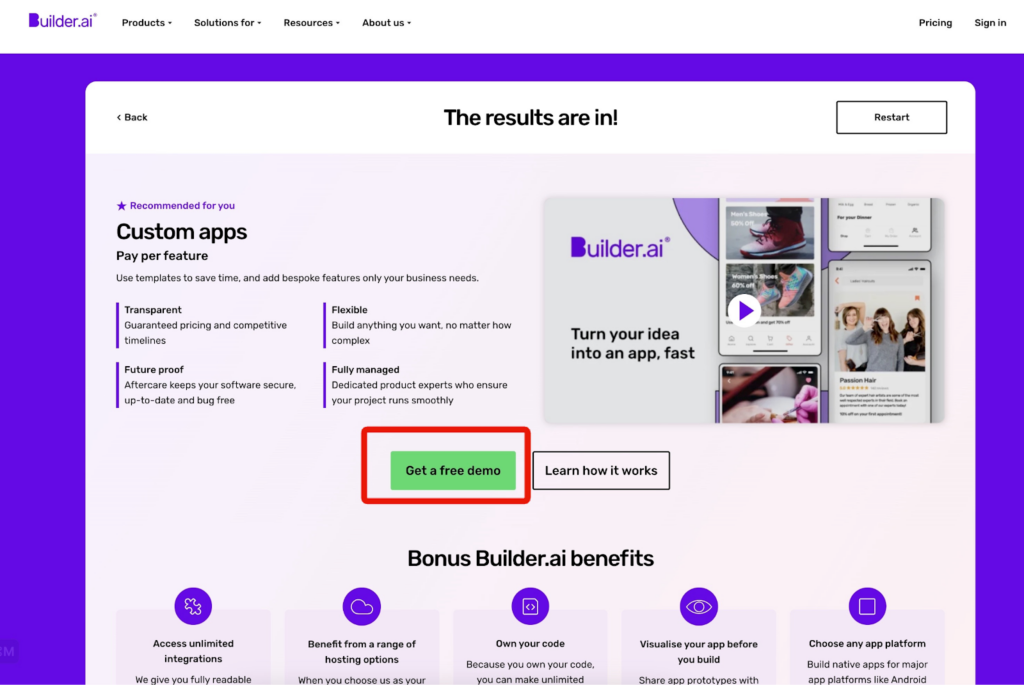
全部答えるとこんな感じになりますので、Get a free demoをクリックしてみる。

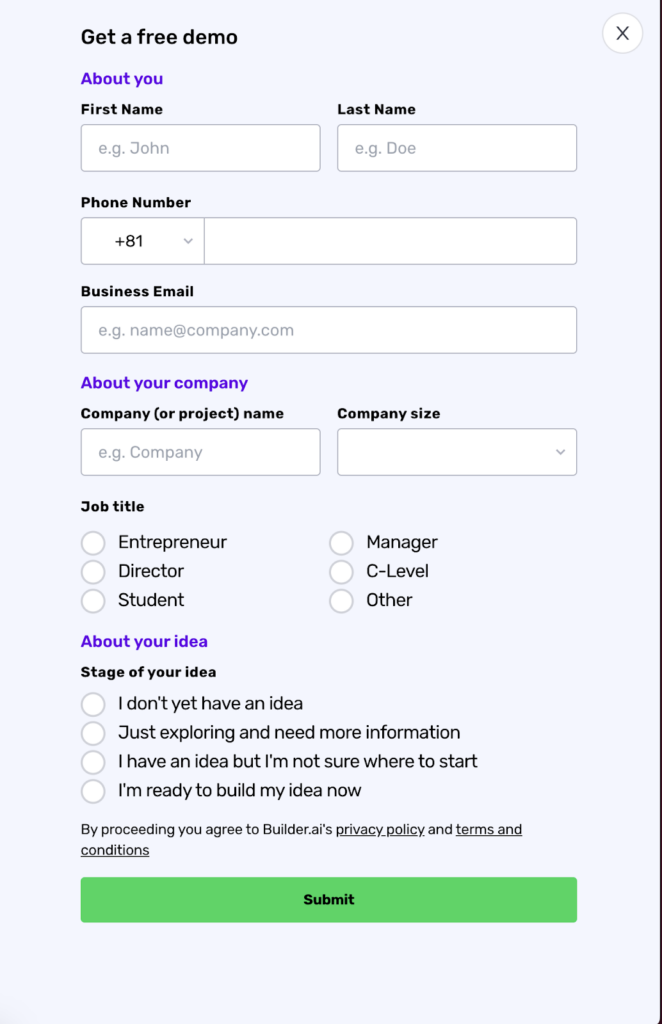
このフォームを埋めて、Submit

Build studio になっちゃった……。あれれ。
Studio Rapidっていうサービスがあると思って試してたつもりなのに。
全体的な使用感として、Builder AIはサービスの種類が多く、何が無料で試せて、何が専門家への相談が必要なのかが少し分かりにくいという印象を受けました。
まずはデモを予約し、専門家に相談しながら進めるのが基本的な流れのようです。
Builder AIの栄枯盛衰が映す“AI時代の光と影”
これまでは、Builder AIのツールそのものの性能や使用感などを実体験を交えながら解説してきましたが、ここからは開発会社がたどった歴史とその結末について紹介します。
2016年、ロンドンで誕生したBuilder AI(当時はEngineer.ai)は、「アプリ開発をピザを注文するように簡単に」というキャッチコピーで世の中を驚かせました。専門知識がなくてもAIがアプリを自動生成してくれる──そんな未来を思わせるビジョンは、Microsoftやカタール投資庁といった有力投資家を引き寄せ、2023年にはユニコーン企業へと駆け上がります。多くの起業家やエンジニアにとって「これぞAI時代の勝ち組」と映ったことでしょう。
AIの幻影と露わになった現実
そんな数々の華やかな報道や企業イメージとは裏腹に、同社の経営実態はそれとは大きく異なっていました。『ウォール・ストリート・ジャーナル』や『タイムズ・オブ・インディア』が報じたところによると、Builder AIが誇示した「AIによる自動生成」は実際には存在せず、インドに拠点を置く約700名のエンジニアが人力で開発を担っていました。
さらに『フィナンシャル・タイムズ』や『エル・パイス』(Cinco Días)は、2021年以降に同社が「ラウンドトリップ取引」と呼ばれる手法で売上を水増ししていた疑惑を指摘。2024年の収益は当初発表の約2億2,000万ドルに対し、監査後には実際の数字が5,000万ドル程度しかなかったと伝えられました。夢のように語られたテクノロジーは、実態の裏付けが追いつかないまま、過大な宣伝だけが先行していたのです。
崩壊とそこからの教訓
それらの矛盾はやがて、企業の屋台骨そのものを揺るがす大事件へと発展します。
2025年初頭、創業者のサチン・デブ・デュガル氏がCEOを退任し、経営再建の試みが始まりましたが、資金繰りは急速に悪化。『イーウィーク』などが報じた通り、リストラで既存従業員の約80%が解雇され、同年5月に同社は破産手続きへと突入しました。
”AIバブルの寵児”として世界の注目を集めた企業が、一転して崩壊するまでのスピードは、AIブームの加速感そのものを映し出しています。これら一連の出来事は、私たちに「AI」という言葉の魔力に安易に惑わされないこと、そして裏付けのある技術の実態や財務の透明性などを冷静に見極める重要性を改めて突きつけています。
AI時代におけるビジネスの真価は、派手なマーケティングや宣伝ではなく、着実な実装力と信頼性、公益性にこそあるといえるでしょう。
サービス停止とユーザーへの影響
前述の通り、同社は2025年5月、米国で正式に破産手続きに入りました。
TechCrunchやMoody’sの報道によれば、すでに管理者が任命され、運営は事実上停止しています。顧客にとっては、新規開発の依頼はもちろん、既存のアプリ開発プロジェクトも継続が不可能となり、データや進行中の案件が宙に浮いた状態です。英国では未払いの給与や退職金問題も解決しておらず、混乱が続いています。
スタートアップのスピード感を象徴するように、急成長と急落がわずかな時間差で起きたことは衝撃的でした。「AIで自動開発」という看板に期待して投資した企業や、利用を検討していた個人にとっても、失望は大きいでしょう。
なお、初心者でも簡単にアプリが開発できるツールについて詳しく知りたい方は、以下の記事も合わせてお読みください。

AIブームの光と影―Builder AIが残した教訓
かつて「AIと人間のハイブリッド型アプリ開発プラットフォーム」として注目されたBuilder AIは、人的リソースの少ないスタートアップや中小企業の強い味方と目されていました。しかし、過大な宣伝と実態の乖離、財務上のさまざまな不透明さが露見し、2025年には破産とともにサービスも停止しています。いまや公式サイトからデモを申し込むこともできず、利用者にとっては事実上のサービス消滅です。
この歴史は、AI時代のビジネスにおいて「魅力的な未来像」だけでは持続できないことを示しています。
技術の実効性、経営の透明性、そして長期的に安心して使える情報インフラとしての信頼性がそろって初めて、真に持続可能な価値のあるサービスとなり得ます。私たちは今後もAI関連のサービスを検討する際に、表面的なキャッチコピーやあいまいなイメージだけではなく、その裏付けとなる技術力と事業基盤を冷静に見極める姿勢が欠かせないでしょう。

最後に
いかがだったでしょうか?
AI導入を成功させるには、技術力や事業基盤の見極めが不可欠です。実装可能性を具体的に知る第一歩を踏み出しましょう。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、通勤時間に読めるメルマガを配信しています。
最新のAI情報を日本最速で受け取りたい方は、以下からご登録ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。