【SwiftUI】AppleのUIフレームワーク!利用するメリットや開発事例、注意点を解説

WEELメディアリサーチャーのいつきです。
近年iOS開発において主流になってきたSwiftUIについて、みなさんはご存知でしょうか?
SwiftUIとは、Appleが提供しているUI(ユーザーインターフェース)フレームワークで、iPhoneなどのAppleプラットフォーム向けのUIを従来よりも手軽に生成できるのが魅力です。
今回は、SwiftUIを利用するメリットや開発事例などを紹介していきます。
最後まで目を通すと、SwiftUIに詳しくなれるため、アプリを効率的に開発できるようになります。
ぜひ最後までご覧ください。
\生成AIを活用して業務プロセスを自動化/
SwiftUIとは
SwiftUIとは、Appleが提供しているUIフレームワークのことです。Swiftというプログラミング言語を使って、iPhone・iPad・MacOS・Apple Watchといった、ほぼすべてのApple製品向けのUIを構築できます。
以前までのiOS開発では、Objective-Cというプログラミング言語と、UIKitというフレームワークを分けて使用する必要があったため、レイアウトの調整に手間がかかるといった課題がありました。
しかし、SwiftUIなら外部コントローラーがいらず、少ないコードで記述できるので、これまでよりも格段にiOS開発の難易度が下がっています。
ちなみに、SwiftUIが対応しているOSは、デバイスがiOS13以降、開発ツールはXcode11以降です。
なお、簡単にアプリ開発ができる「Dify」について詳しく知りたい方は、下記の記事を合わせてご確認ください。

SwiftUIを活用するメリット
SwiftUIを活用すると、以下3つのメリットがあります。
- コードがシンプルで書きやすい
- 他言語との互換性が高い
- プレビューをすぐに確認できる
それぞれのメリットを詳しく解説していくので、ぜひ参考にしてみてください。
コードがシンプルで書きやすい
SwiftUIで使用するSwiftのコード自体がシンプルなので、書きやすいのが大きなメリットです。Objective-C・Ruby・Pythonといった言語のよい部分をそれぞれ取り入れているので、高い利便性を備えています。
コードがシンプルで書きやすい分、アップデート対応などもスムーズにおこなえるのが魅力です。保守性が高まるので、開発したアプリを安全に利用できるようになります。
他言語との互換性が高い
Swiftの言語があとから開発されたということもあり、前から利用されていたObjective-Cとの互換性があります。Objective-Cとの混在も可能なため、古いアプリの更新をSwiftUIでおこなうといったことも可能です。
わざわざ既存のプログラムを大幅に書き換える必要はないので、更新の手間も軽減されます。
プレビューをすぐに確認できる
SwiftUIで使用するSwiftには、Playgroundという動作確認機能が搭載されています。
以前までのiOS開発では、コンパイルしてから動作確認をする必要がありました。しかし、Playgroundを利用すればコーディングを中断することなくプレビューを確認できて便利です。
また、データ更新後は自動でプレビューに反映されるため、プレビュー確認の手間も軽減できます。
SwiftUIを活用した開発事例
ここからは、SwiftUIを活用した開発事例を5つご紹介します。
- 事例①生成AIの作成
- 事例②友達探しアプリの作成
- 事例③ZOZOTOWN iOSへの導入
- 事例④Rettyアプリへの導入
- 事例⑤クックパッドiOSアプリで新機能の追加
それぞれの開発事例について、自社で参考にできる部分は積極的に取り入れて、既存業務の効率化や新規事業開発に活かしましょう。
事例①生成AIの作成
SwiftUIを活用して、生成AIを作っている方がいたのでご紹介します。
カーソルとXcodeを使ってSwiftUIで作りました。
Claude AIは実はiOS開発に向いている。Cursorでプロンプトを表示し、Xcodeでプレビュー/ビルドする。SwiftUIを使えば、その上にカスタムのスタイリングやアニメーションを適用するのが驚くほど簡単になる。
これから始めるなら、本当に楽しい。インストールするライブラリも、実行するサーバーもない。Appleがすべてを提供してくれる。
こちらの投稿者は、SwiftUIのフレームワークを使いつつ、エディターのCursorとiOS開発環境のXcodeを使って生成AIを作成しています。
SwiftUIを使用すると、カスタムスタイルやアニメーションを簡単に適用できて便利だったとのことです。
SwiftUIを使えば、従来よりも手軽に生成AI開発ができるので、ぜひ挑戦してみてください。
事例②友達探しアプリの作成
こちらの投稿者は、SwiftUIを使って友達探しアプリを作成しています。
伝統的な友達リストは退屈なので、SwiftUIを使ってよりダイナミックで視覚的に魅力的なものを作ることを目指しました。
下のビデオを見て、感想を聞かせてください!
投稿されている動画を視聴しましたが、地球が回っている様子がまさにダイナミックで視覚的に表現されていました。このように、面白いアプリを作るのにもSwiftUIは役立つのでぜひ試してみてください。
事例③ZOZOTOWN iOSへの導入
大手ショッピングサイトのZOZOTOWNは、iPhoneアプリで提供している「ZOZOTOWN iOS」のアイテムレビュー機能をSwiftUIで構築しています。※1
ZOZOTOWN iOSでSwiftUIを使ったおもな背景は、SwiftUIへの知見をチーム全体で高めたいと考えたことと、Previews in Xcodeを多く使用することでデザイン仕様の実装漏れを防ぐ効果を狙ったとのことです。
ただ、結果として、最初は実装予定の機能を一部うまく反映できなかったとのこと。

上記で実装できなかった「ユーザーの投稿を表示しているセル」「ユーザーのリアクションを表示するビュー」の2つは、技術的な難しさを考慮して元々使用していたUIKitの実装へ戻したとのことです。
星評価のビューについては、コードの不具合を見つけ、星を描画するサイズを確保したことで解決しています。
このように、他社がおこなった挑戦は自社に活かせるケースもあるので、ぜひ参考にしてみてください。
事例④Rettyアプリへの導入
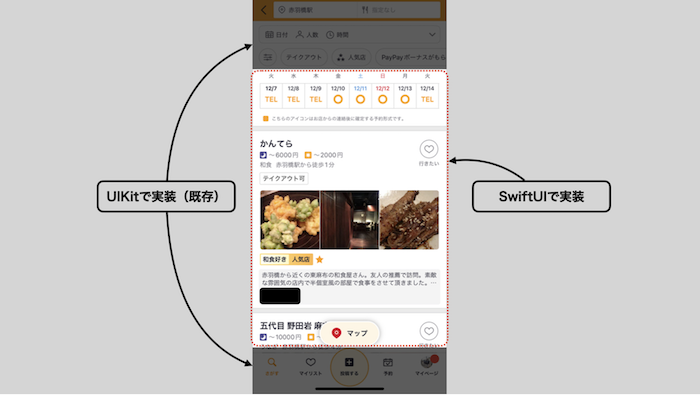
レストランの予約や口コミ調査で利用されている「Rettyアプリ」ですが、検索結果画面や店舗詳細画面はSwiftUIで構築されています。元々はReactNativeを部分的に使用していたため、その部分の置き換えとしてSwiftUIを導入したようです。※2

上記画像にもありますが、結果を表示するリストからSwiftUIで実装しています。
なお、同社のエンジニアがコメントしていますが、ログイン画面といったレイアウトがほぼ固定されている画面は、SwiftUIの試し所に適しているようです。
同じように、自社で運営しているアプリにSwiftUIを実装しようと計画している方は、ログイン画面から試してみるといいかもしれません。
事例⑤クックパッドiOSアプリで新機能の追加

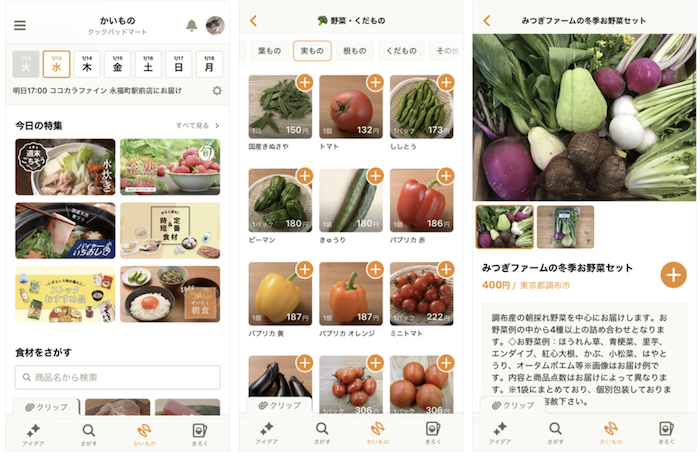
クックパッドiOSアプリには、2020年10月から新しく買い物機能が実装されていますが、この機能もSwiftUIで構築されています。※3
SwiftUIを実装したのは、開発効率の向上が目的でしたが、結果としてそれはうまくいったようです。
従来のように、UITableView や UICollectionViewを使って実装するとコード量が多くなり複雑化します。しかし、SwiftUIでは表示条件をそのままシンプルに書けばよかったので、複雑な画面も素早く構築できたようです。
SwiftUIを活用する際の注意点
SwiftUIを活用する際は、以下の2点に注意が必要です。
- 比較的新しい技術なため情報が少ない
- 従来のUIKitなどと比較すると機能が不足している
それぞれの注意点について、以下で詳しく解説していきます。
比較的新しい技術なため情報が少ない
SwiftUIは、2019年6月に発表された比較的新しい技術です。そのため、開発に必要な情報が少なく、もし実装する際は手探りで進める必要があります。
活用事例でいくつか企業エンジニアの体験談を載せていますが、やはり計画通りにいかないケースも多いようです。その際は、プロジェクトの期間や予算が許す限り挑戦しつつも、どこかで線引きする判断も求められます。
従来のUIKitなどと比較すると機能が不足している
SwiftUIは、コードがシンプルで書きやすい反面、UIKitなどと比較すると機能が不足している状態です。アプリの仕様どおりのUIをSwiftUIだけで実現するのは難しいといえます。
ただし、SwiftUIとUIKitは共存可能なため、SwiftUIで実装できない部分をUIKitで補うことは可能です。実装するUIに応じて、柔軟に判断しましょう。
なお、生成AI開発環境の作り方について詳しく知りたい方は、下記の記事を合わせてご確認ください。

SwiftUIでアプリ開発を効率化しよう
SwiftUIは、Apple製品向けのUIを構築できるフレームワークです。従来の開発方法と比較して、以下のようなメリットがあります。
【SwiftUIを使うメリット】
- コードがシンプルで書きやすい
- 他言語との互換性が高い
- プレビューをすぐに確認できる
とくに、コードがシンプルで書きやすく、アプリ開発や更新の手間を軽減できるのが大きなメリットです。従来の言語を使用するよりもコード量が少なく済むので、作業効率が向上します。
実際に、いくつかの企業がアプリの機能の一部をSwiftUIに置き換え始めているので、本記事でも紹介した事例を参考にぜひ利用してみてください。
最後に
いかがだったでしょうか?
SwiftUIを活用すれば、開発効率や保守性が大幅に向上します。生成AIやアプリ開発での具体的な活用事例を知りたい方は、ぜひこの機会に次の一歩を踏み出してください。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、通勤時間に読めるメルマガを配信しています。
最新のAI情報を日本最速で受け取りたい方は、以下からご登録ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。