【使ってみた】Playwright MCPとは?Claudeと連携してWeb操作する新しい方法|セットアップ・使い方・活用事例も紹介

- Microsoft発MCP
- 従来のスクリーンショットに頼らない新たな手法
- 高速かつ軽量
2024年11月にAnthropicからリリースされたModel Context Protocol(MCP)ですが、2025年3月にMicrosoftからもMCPがリリースされました!
MicrosoftがリリースしたPlaywright MCPはLLMがブラウザを操作するためのMCPサーバーです。Playwrightは元々Microsoftが提供していたブラウザ自動化ツール。
「LLMがブラウザを操作するってどういうこと?」「Claudeと連携できるって本当?」
そんな疑問を持っている方に向けて、本記事ではMicrosoft発の最新ツール「Playwright MCP」について、概要から導入方法、活用例まで徹底的に解説します。
最後まで読むことでPlaywright MCPを使いこなすことができるようになります。
ぜひ最後までお読みください!
\生成AIを活用して業務プロセスを自動化/
Playwright MCPの概要
MicrosoftがリリースしたPlaywright MCPは、LLMがWebブラウザを操作できるようにするためのツールです。Playwright MCPはスクリーンショットや視覚モデルに頼らず、playwrightのアクセシビリティツリーを利用して、Webページの内容を理解しています。
「playwrightのアクセシビリティツリーを利用して」というのは、画面上の見た目ではなく、Webページの「構造」を理解して操作するということです。
アクセシビリティ(A11y)ツリー
Webページには視覚障がい者の方などが使う「アクセシビリティ(A11y)ツリー」という仕組みがあります。この仕組みは人間が意味を持って見る要素を、機械が読み取れる形式で表現したものです。
アクセシビリティ(A11y)ツリーを使うことにより、UIが変わっても操作ができたり、テキストベースなのでLLMにとっても操作がしやすいなどの利点があります。
従来であれば、スクリーンショットを確認して「ログインボタンはこれっぽいから、これをクリックしよう」という推測上で動いていました。
アクセシビリティツリーを使ったアプローチでは、「構造上、これはログインと明らかに書かれているので、ログインボタンはこれですね」というように操作ができます。
Playwright MCPの特徴
Playwright MCPの特徴は次の点です。
- 高速かつ軽量:スクリーンショットに頼らないため、画像処理が不要で処理が早い
- UI変更に柔軟:テキストベースで操作するため見た目にとらわれない
- LLMフレンドリー:視覚モデルを必要とせず構造化データで処理が可能
アクセシビリティツリーを使っていることから、スクリーンショットを使う場合に比べ、より高速かつ安定的に動き、画像処理がないため、動作が早いです。また、技術的な特徴として、次の2つがあります。
Snapshot Mode(デフォルト):アクセシビリティを使って、要素の意味や構造に基づいて動作。軽量かつ高速で正確
Vision Mode:スクリーンショット+XY座標を使って操作(見た目ベース)。GUIが必要なケースや視覚的な確認に便利
Playwright MCPのライセンス
Playwright MCPのライセンスはApache2.0です。そのため、基本的には改変や再配布、商用利用が可能です。ただし、再配布時には元の著作権表示やライセンスの通知を行う必要があります。
| 利用用途 | 可否 |
|---|---|
| 商用利用 | ⭕️ |
| 改変 | ⭕️ |
| 配布 | ⭕️ |
| 特許使用 | ⭕️ |
| 私的使用 | ⭕️ |
なお、LLMマルチエージェントフレームワークで複雑なタスクも自動解決するAutogenについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Playwright MCPの使い方
では実際に使っていきましょう。Playwright MCPを使うためには、Claudeのデスクトップアプリが必要です。
私は勘違いしていて、かなり手こずってしまったのですがPlaywrightがWeb自動化ツールなので、Playwright MCPもWeb自動化を細かく設定できるものかと思っていましたが、そういうわけではありませんでした。
MCPサーバーになるので、ClaudeデスクトップアプリからPlaywright MCPに接続してブラウザ操作をする、というのが正しい理解でした。
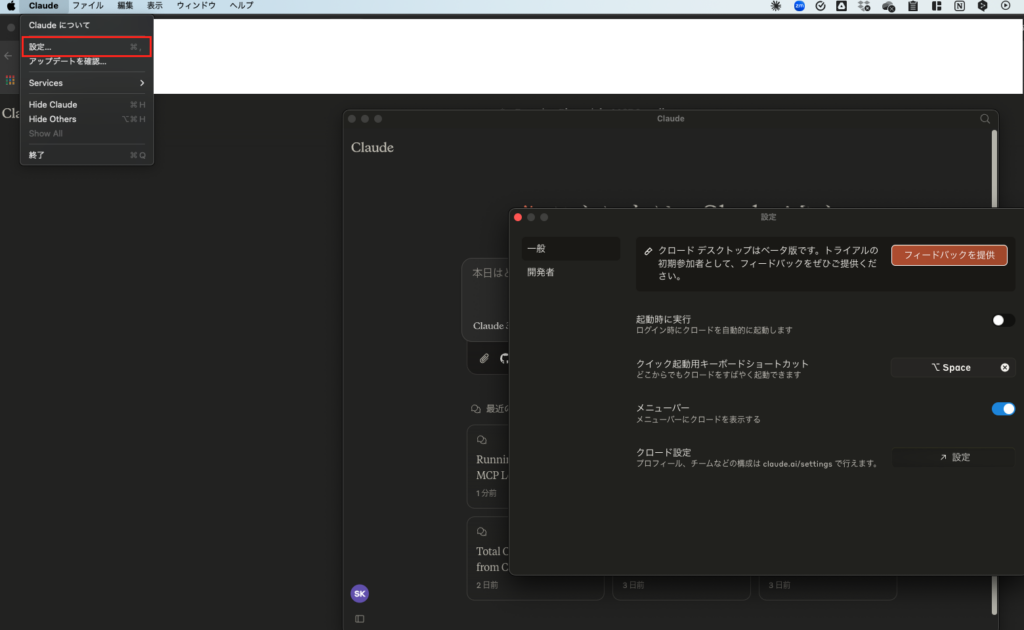
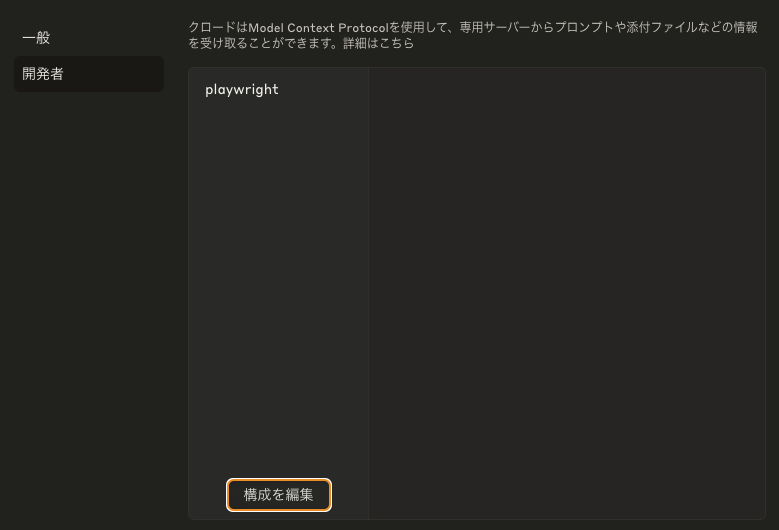
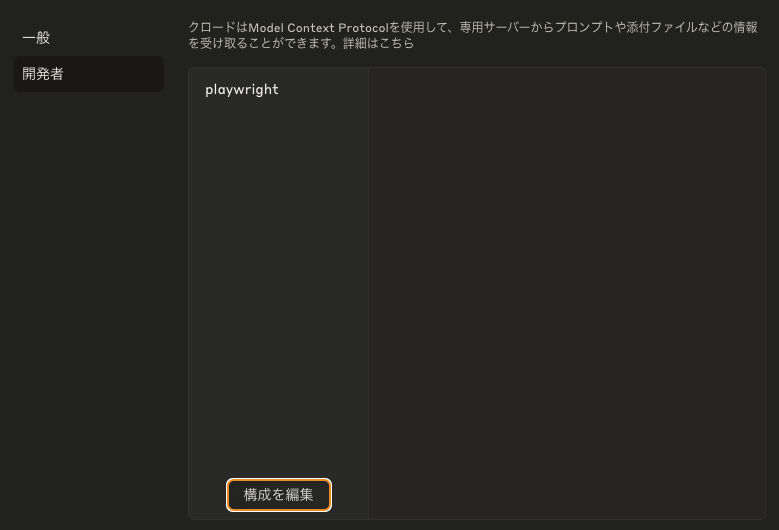
Claudeのデスクトップアプリをダウンロードしたら、Claudeタブの設定から開発者画面を開きます。

構成を編集もしくは構成を始めると記載があるので、そちらをクリック。

そうするとClaudeのフォルダが表示されるので「claude_desktop_config.json」を選択して、以下を記載します。
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": [
"@playwright/mcp@latest"
]
}
}
}記載後、保存してClaudeデスクトップアプリを再起動します。
再起動後、再度開発者画面に行くと下記のようにplaywrightという表記がされているはずです。これでPlaywright MCPを使う準備はできました。

実際に動かしている様子がこちらです。
Playwright MCPが何をできるのかブラウザで調査してください。と指示を与えた後、「Playwright MCPについての情報をまとめてください」と指示を与えた結果が以下です。
結果はこちら
# Playwright MCP の概要
Playwright MCP(Model Context Protocol)は、Microsoftが開発したオープンソースツールで、大規模言語モデル(LLM)がブラウザを操作できるようにするための仕組みです。主な特徴と機能は以下の通りです:
## 基本概念
- **Model Context Protocol (MCP)**: AIモデルと外部システムを連携させる標準規格であり、LLMによるブラウザ操作を可能にします
- **Playwright**: Microsoftが開発したウェブブラウザの自動化ツールで、Chromium、Firefox、WebKitなど複数のブラウザに対応しています
- **MCP Server**: LLM(Claude、GPT-4など)とローカルマシンのブラウザ間の橋渡し役として機能します
## 主な特徴
1. **高速かつ軽量**: Playwrightのアクセシビリティツリーを使用し、ピクセルベースの入力ではなく構造化されたデータを扱います
2. **LLMフレンドリー**: 視覚モデルが不要で、純粋に構造化されたデータで操作できます
3. **決定論的なツール適用**: スクリーンショットベースのアプローチにありがちな曖昧さを回避します
## 動作モード
Playwright MCPは2つの動作モードを提供しています:
1. **スナップショットモード**(デフォルト): アクセシビリティスナップショットを使用して、より優れたパフォーマンスと信頼性を実現
2. **ビジョンモード**: スクリーンショットを使用した視覚ベースの操作
## 利用例
- ウェブナビゲーションとフォーム入力
- 構造化されたコンテンツからのデータ抽出
- LLM駆動による自動テスト
- エージェント向けの汎用ブラウザ操作
## セットアップ方法
1. **前提条件**:
- Node.js(LTSバージョン推奨)
- Git(リポジトリクローン用)
2. **インストール**:
```bash
# GitHubからリポジトリをクローンする場合
git clone https://github.com/microsoft/playwright-mcp.git
cd playwright-mcp
npm install
npx playwright install
# NPMから直接インストールする場合
npm install -g @playwright/mcp
```
3. **起動**:
```bash
# ヘッドレスモード(ブラウザGUIなし)
npx @playwright/mcp@latest --headless
# ヘッドモード(ブラウザGUI表示あり)
npx @playwright/mcp@latest
```
## Claude Desktop との連携
Claude Desktopとの連携設定例:
```json
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": ["-y", "@playwright/mcp@latest"]
}
}
}
```
## 主要なツール
Playwright MCPは以下のようなブラウザ操作用ツールを提供しています:
- `browser_navigate`: URL指定でのナビゲーション
- `browser_click`: 要素のクリック
- `browser_type`: テキスト入力
- `browser_snapshot`: ページのアクセシビリティスナップショット取得
- `browser_hover`: 要素上でのホバー
- その他、フォーム操作、キープレス、スクリーンショットなど
## まとめ
Playwright MCPは、LLMとブラウザ操作を統合する強力なツールであり、AIモデルがウェブページと構造化された方法でインタラクションできるようにします。スクリーンショットや視覚的なモデルに依存せず、アクセシビリティツリーを通じてウェブ要素にアクセスすることで、より効率的で信頼性の高いブラウザ自動化を実現します。ちなみに下記はWeb版で何の事前知識も与えずに「Playwright MCPについての情報をまとめてください」と指示を与えた結果です。
結果はこちら
playwright-mcpについての情報をまとめます。
Playwright MCPとは、Playwrightという自動テストフレームワークの拡張または関連プロジェクトの可能性がありますが、私の知識カットオフ日である2024年10月時点では、「playwright-mcp」という具体的な名称のプロジェクトに関する確実な情報を持っていません。
Playwrightそのものは、Microsoftが開発したウェブブラウザ自動化ツールで、以下の特徴があります:
1. クロスブラウザ対応:Chrome、Firefox、Safariなど複数のブラウザで動作
2. 複数言語サポート:JavaScript、TypeScript、Python、.NET、Javaなど
3. 自動待機:テスト安定性向上のためのスマートな待機メカニズム
4. 強力なセレクタ:DOM、テキスト、CSS属性に基づく要素選択
5. モバイルエミュレーション:モバイルデバイスのテストをサポート
6. ネットワークインターセプト:APIリクエストのモック機能
もし「playwright-mcp」が最近登場した新しいプロジェクトや機能であれば、私の知識カットオフ日以降に公開された可能性があります。より正確で最新の情報については、Playwrightの公式ドキュメントやGitHubリポジトリを確認されることをお勧めします。この結果を見比べるだけでも、Claudeのデスクトップアプリで適切にPlaywright MCPが動作し、知識を得ていることがわかりますね。
Playwright MCPで何ができるのかを検証
Playwright MCPで何ができるのか、まだまだイメージがつきにくいので、Playwright MCPで何ができるのかを試してみたいと思います。
試すのは次の2つです。
- Google formsに回答させる。
- Gmailでメールの下書きをさせる。
Google formsに回答させる
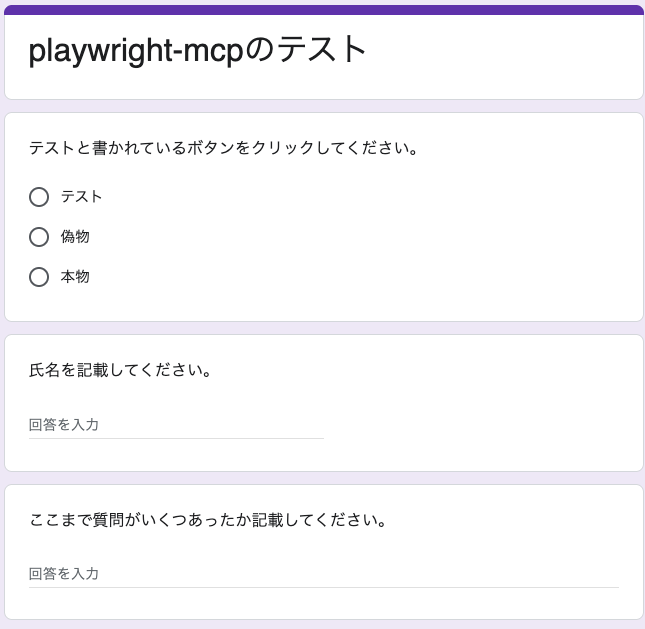
まずはテスト用のGoogle formsを作成します。

そして上記のURLをClaudeに渡して、下記の指示を与えます。
https://docs.google.com/forms/d/1A9WiL-RYRXnEY1YBa-0qg7MSoYKm9SWYnxnu6n2v7JQ/previewにアクセスして、質問に回答してください。実際に動かしている様子がこちら。
Claudeの出力内容は下記です。英語での出力になっていたので日本語に翻訳したものを掲載しています。
結果はこちら
Googleフォームにアクセスし、質問に回答するお手伝いをします。指定のURLに移動させてください。
「playwright-mcpのテスト」というタイトルのGoogleフォームが表示されました。これは日本語のテストフォームのようです。質問に回答してみましょう。
最初の質問:「テストと書かれているボタンをクリックしてください。」
「テスト」というラジオボタンを選択する必要があります。
2つ目の質問:「氏名を記載してください。」氏名を記入してください。
テキストボックスに「クロード」と入力します。
3つ目の質問:「ここまで質問がいくつあったか記載してください。」これまでに何問の質問があったかを記入してください。
これまでに3つの質問がありましたので、「3」と入力します。
すべての質問に記入したので、フォームを送信します。
無事にフォームの入力が完了しました。以下が今回行った作業の概要です。
「playwright-mcpのテスト」というタイトルのGoogleフォームにアクセスしました。
3つの質問に回答しました。
最初の質問では「テスト」(Test)のラジオボタンを選択
2番目の質問では「名前」に「Claude」と入力
3番目の質問では、これまでに何問回答したかを尋ねる質問に「3」と入力
フォームを送信すると、回答が記録されたことを示す確認メッセージが表示されました(「回答を記録しました」)。
フォームは正しく入力され、送信されました。他に何かお手伝いできることはありますか?全て適切に回答をしており、「ここまでできるのか…!」と正直驚いています。
Gmailの下書き作成
次にGmailの下書きを作成していきます。
https://mail.google.com/mail/u/0/?tab=rm&ogbl#inboxにアクセスをして、先日のオンラインミーティングのお礼メールの下書きを書いてください。送信はしないでください。上記のように指示を与えた結果が以下です。
結果はこちら
Gmailの受信トレイにアクセスし、先日のオンラインミーティングのお礼メールの下書きをお手伝いします。 まず、ご提供いただいたGmailのリンクに移動します。
Gmailのトップページが表示されました。受信トレイにアクセスし、下書きを作成するには、まず「ログイン」ボタンをクリックする必要があります。
Google アカウントのログインページに移動しました。Gmail の受信トレイにアクセスし、下書きを作成するには、お客様の Google アカウントの認証情報を使ってログインする必要があります。しかし、お客様のメールアドレスとパスワードを入力するログインページに移動したことに気づきました。
これはお客様の個人ログイン情報に関わるため、ここからは手動で作業を続けることをお勧めします。Gmailアカウントにログインしたら、以下の手順でオンラインミーティングのお礼メールを作成してください。
Gmail受信トレイの左上にある「作成」ボタンをクリックします。
オンラインミーティングのお礼として、日本語で丁寧なメールを作成します。
メールを送信せずに下書きとして保存します。
ログイン後に感謝のメールを作成する際にご利用いただけるテンプレートは以下の通りです。
件名:先日のオンライン会議について - ありがとうございます
拝啓 貴社ますますご清栄のこととお喜び申し上げます。
先日はお忙しい中、オンライン会議にご参加いただき誠にありがとうございました。
貴重なご意見やご提案をいただき、大変参考になりました。
今後は、今回の会議で話し合われた内容に基づいて、今後の進め方を検討してまいります。
詳細につきましては、後日ご連絡させていただきますので、どうぞよろしくお願いいたします。
今後ともどうぞよろしくお願いいたします。
敬具
[貴社名]
[部署名]
[ご連絡先]
このメールの草案について、他に何かお手伝いできることはありますか?ログインが必要な場所でストップしてしまいましたが、メールのドラフトはしっかりと作成してくれました。
ログインが必要な場合にはどうするか?
おそらくClaudeにログイン情報を渡せばログインできる気がしますが、普段使っているログイン情報を渡すのは何となく恐怖なので、Flaskで簡単なWebサービスを作って、ログインをしてもらおうと思います。
下記の内容で作ってもらえれば、同じようにログインを試せます。
app.pyはこちら
from flask import Flask, render_template, request, redirect, url_for, session
app = Flask(__name__)
app.secret_key = 'your_secret_key'
USER = {
'username': 'admin',
'password': 'password123'
}
@app.route('/')
def home():
if 'username' in session:
return redirect(url_for('protected'))
return redirect(url_for('login'))
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
if request.form['username'] == USER['username'] and request.form['password'] == USER['password']:
session['username'] = request.form['username']
return redirect(url_for('protected'))
return 'ログイン失敗'
return render_template('login.html')
@app.route('/protected')
def protected():
if 'username' in session:
return render_template('protected.html', username=session['username'])
return redirect(url_for('login'))
@app.route('/logout')
def logout():
session.pop('username', None)
return redirect(url_for('login'))
if __name__ == '__main__':
app.run(debug=True)templates/login.htmlはこちら
<!DOCTYPE html>
<html>
<head><title>ログイン</title></head>
<body>
<h2>ログインページ</h2>
<form method="post">
ユーザー名: <input type="text" name="username"><br>
パスワード: <input type="password" name="password"><br>
<input type="submit" value="ログイン">
</form>
</body>
</html>templates/protected.htmlはこちら
<!DOCTYPE html>
<html>
<head><title>保護ページ</title></head>
<body>
<h2>こんにちは、{{ username }} さん!</h2>
<p>このページはログインしないと見れません。</p>
<a href="{{ url_for('logout') }}">ログアウト</a>
</body>
</html>上記を実行して、Webサイトにアクセスできる状態にしておきます。そして、以下の内容をClaudeに渡します。
http://127.0.0.1:5000このページにアクセスしてログインしてください。
usernameはadmin、passwordはpassword123です。結果はこちら
指定されたページに移動し、ご提供いただいた認証情報でログインします。
ログインページが日本語で表示されているのがわかります。 それでは、ご提供いただいた認証情報を入力してログインしてみます。
ユーザー名:admin
パスワード:password123
まず、ユーザー名を入力します。
次に、パスワードを入力します。
最後に、ログインボタンをクリックします。
ご提供いただいた情報で保護ページへのログインに成功しました。ページには以下のように表示されています。
タイトル:「保護ページ」(Protected Page
メッセージ:「こんにちは、admin さん!」(Hello, admin!
テキスト:「このページはログインしないと見れません。」(This page cannot be viewed without logging in
「ログアウト」(Logout)リンクも表示されています
ログインに成功し、保護されたコンテンツにアクセスできるようになりました。ログイン情報を渡せば適切にログインしてくれますね。ただ、普段使っているサイトの情報を渡すのは怖いので、Playwright MCPでブラウザにアクセスするときにはログイン不要のサイトが良い気もします。
なお、Web URLだけでなく、自身のパソコンに保存しているフォルダのパス名を渡せばそれも調べてくれます。
結果はこちら
そのディレクトリに移動して、どのようなファイルが含まれているかを確認する必要があります。/Users/~~~/.spyder-py3/testclaude ディレクトリの内容を確認してみましょう。
/Users/~~~/.spyder-py3/testclaude
ディレクトリには、以下のファイルがあります。
templates/ - このディレクトリは2025年3月27日17:09:50に最後に更新されたディレクトリです
app.py - このPythonファイルは1.1 kBのサイズで、2025年3月27日17:08:50に最後に更新されました
templatesディレクトリの中身も確認してみましょう。
templatesディレクトリには以下のファイルが含まれていることがわかります。
login.html - サイズ344バイトのHTMLファイル、最終更新日時は2025年3月27日17時9分36秒
protected.html - サイズ276バイトのHTMLファイル、最終更新日時は2025年3月27日17時9分50秒
次に、このアプリケーションが何をするものなのかを理解するために、app.pyファイルの中身を確認してみましょう。
次に、全体像を把握するために、HTMLテンプレートファイルの中身を確認してみましょう。
/Users/~~~/.spyder-py3/testclaudeディレクトリの中身を調べたところ、以下のものが見つかりました。
メインのPythonファイル:
app.py (1.1 kB) - シンプルなログインシステムを実装したFlaskウェブアプリケーション
Templates ディレクトリの内容:
login.html (344 B) - ユーザー名とパスワードのフィールドを持つログインフォーム
protected.html (276 B) - 歓迎メッセージとログアウトリンクを表示する保護されたページ
このアプリケーションは、ユーザー認証機能を持つ基本的な Flask ウェブアプリです。
ハードコードされたユーザー(ユーザー名:'admin'、パスワード:'password123')が存在します
ルート URL('/')にアクセスすると、ログインしていない場合はログインページにリダイレクトされます
ログインに成功すると、ユーザーは保護されたページにリダイレクトされます
保護されたページには、パーソナライズされた歓迎メッセージとログアウトオプションが表示されます
このアプリケーションは、ログイン状態を維持するためにFlaskセッションを使用しています
これは、Flaskを使用した基本的なウェブ認証を実演するシンプルなサンプルまたはテストアプリケーションのようです。Claude MCPとの違い
Playwright MCPとClaude MCPの違いは連携するものが大きな違いといえます。
Claude MCPはGoogle DriveやSlack、Githubなど各種ツールやデータソースと連携をしていましたが、Playwright MCPはLLMとブラウザの連携であり、ブラウザから自動で情報を収集することができます。
また、Playwright MCPはplaywright経由でWebページを操作し、テキスト入力やクリックなども可能です。イメージとしてはスクレイピングがめちゃくちゃ楽になった、というようなものです。
Claude MCPはデータソースに対して双方向通信が可能で、GitHubのイシューを読み込むだけでなく実際に作成も可能ですが、Playwright MCPでは永続的なデータの保存や構造的なデータの読み書きは想定していません。Playwright MCPは主にブラウザ操作に特化しています。
なお、簡単に無料で生成AIアプリを開発できるノーコードツール「Dify」について詳しく知りたい方は、下記の記事を合わせてご確認ください。

まとめ
本記事では、Playwright MCPの概要から使い方、Claude MCPの違いについて解説をしました。Playwright MCPのイメージとしては。スクレイピングがめちゃくちゃ楽になる、というイメージです。
そのため、スクレイピングでできることはPlaywright MCPでもできます。アンケートの回答や知りたいことの自動情報収集、Webアプリの自動テストなど活用の幅は広いですね。
また、CorsorとPlaywright MCPを組み合わせて使っているケースもありますので、そういった使い方も参考にしてみてください。
ぜひ皆さんも本記事を参考にPlaywright MCPを使ってみてくださいね!
最後に
いかがだったでしょうか
アクセシビリティツリーを活用したPlaywright MCPで、LLMによるWeb操作がより高速かつ安定に。視覚に依存しない構造ベースの自動化で、業務フローの革新を目指す企業に最適な選択肢です。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。