【WebCamGPT】リアルタイムで実況してくれるGPT-4V搭載AIツールを使ってみた

2023年11月7日、最新のGPT-4 Vision APIを搭載してリアルタイムで物体を識別して、キャプションを生成するWebCamGPTが公開されました。
以下の動画のように、Webカメラからの画像を瞬時に処理してキャプションを生成しています。
この技術をさらに発展させれば、SF映画のような瞬時に物体を把握して会話するロボットが作れるかもしれませんね!
さらに、このWebCamGPTは開発者いわくなんと約10分ほどで構築できたそうです。10分でここまでのものが作れるなんてすごい時代になりましたよね。
今回は、WebCamGPTの概要や使ってみた感想をお伝えします。
是非最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
WebcamGPTの概要
WebcamGPTは、最新のGPT-4 Vision APIを搭載してリアルタイムで物体を識別し、瞬時にキャプションを生成するWebアプリケーションです。
このアプリケーションは、Webカメラに接続して画像を取得し、それをGPT-4 Vison APIに送信してキャプションを生成する仕組みになっています。
開発者はこのアプリケーションを、HTML、JavaScript、PHPを使ってなんと約10分ほどで構築したそうで、もっと時間をかければさらにすごいアプリケーションも開発できそうですよね。
以下の動画は実際に動作している様子です。
これを見ると、マイク付きのヘッドホンをつけた男性を識別できており、かなり詳細なキャプションが生成されていることが分かります。
また、カメラに映ったスマホの画面に表示されている時刻まで識別しています。
物体を識別しているのはGPT-4 Visionなので、さすがの性能ですね!
そんなWebCamGPTの特徴は以下の4点です。
- Webカメラを使用したライブ画像の取得
- OpenAI の GPT-4 Vision API を使用した物体の識別やキャプションの生成
- AIが生成したキャプションのリアルタイム表示
- シンプルで直感的な分かりやすいユーザーインターフェイス
- MIT Licenseで提供されている
WebCamGPTの使用方法は、4つ用意されており、一番簡単なのは以下のリンクにアクセスして使用する方法です。
webcamgpt
こちらはアクセスするだけですぐに使用できます。
なお、すべての使用方法でOpenAI API Keyを取得して、設定する必要があります。
この方法以外に、PHP、Node.js、Python/Flaskで実装するバージョンがあり、自分の環境に合わせて実装方法を選択できます。
ここからは、各バージョンの実装方法と使用方法について説明していきます。
なお、日本語でキャプション生成ができるJapanese Stable VLMについて詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【Japanese Stable VLM】Stability AI、最新の日本語画像言語モデルを忖度抜きで使用レビューしてみた
WebcamGPTの使い方
実装方法は以下のGitHubリポジトリを参考にしながらご紹介します。
各バージョンの実装方法を説明する前に、実装する環境が以下の要件を満たしていることを確認してください。
- 最新バージョンのWeb ブラウザがインストールされている
- PHP バージョン:PHP サポートと cURL が有効になっているサーバーがある
- Node.js バージョン:Node.js と npm がインストールされている
- Python/Flask バージョン:Python と Flask がインストールされている
- GPT-4 Vision API を使用するためのOpenAI API Keyの取得
PHP
まず、自分の環境にGitHubのリポジトリをクローンします。
git clone https://github.com/bdekraker/webcamgpt-vision.git次に、php-versionディレクトリに移動します。
cd webcamgpt-vision/php-version次に、prosess_image.phpの中のYOUR_DEFAULT_API_KEYを自分のAPIキーに変更します。
ここまで完了したら、コードをPHP-enabled serverにアップロードし、ブラウザでindex.htmlを開くことで、アプリケーションを使用できます。
Node.js
まず、自分の環境にGitHubのリポジトリをクローンします。
git clone https://github.com/bdekraker/webcamgpt-vision.git次に、js-versionディレクトリに移動します。
cd webcamgpt-vision/js-versionnpm installを実行し、package.jsonから依存関係をインストールします。
npm installjs-versionディレクトリに.envファイルを作成し、その中に自分のOpenAI API Keyを追加してください。
export YOUR_DEFAULT_API_KEY='your_actual_api_key_here'node server.jsを実行して、サーバを起動してください。
ここまで完了したら、http://localhost:3000(ポート番号は自分で設定)にアクセスすることで、アプリケーションを使用できます。
Python/Flask
まず、自分の環境にGitHubのリポジトリをクローンします。
git clone https://github.com/bdekraker/webcamgpt-vision.git次に、python-versionディレクトリに移動します。
cd webcamgpt-vision/python-version以下のコードを実行し、依存関係をインストールします。
pip install -r requirements.txt次に、環境変数に自分のOpenAI API Keyを設定します。
export YOUR_DEFAULT_API_KEY='your_actual_api_key_here'以下のコードを実行して、Flaskサーバを起動します。
python process_image.pyここまで完了したら、ブラウザでhttp://localhost:5000にアクセスすることで、アプリケーションを使用できます。
これで実装は完了です。
次に使用方法ですが、これは非常に簡単で、まずはWebカメラの使用が許可されていることを確認してください。
確認できて、映像が左側に表示されたら“Capture”ボタンをクリックすることで、その場面のキャプションを生成して、画面右側に表示してくれます。
特に難しいことはせずに、簡単に実装して使用できるのがこのアプリケーションのいいところですね!
それでは早速使っていきましょう!
WebcamGPTを実際に使ってみた
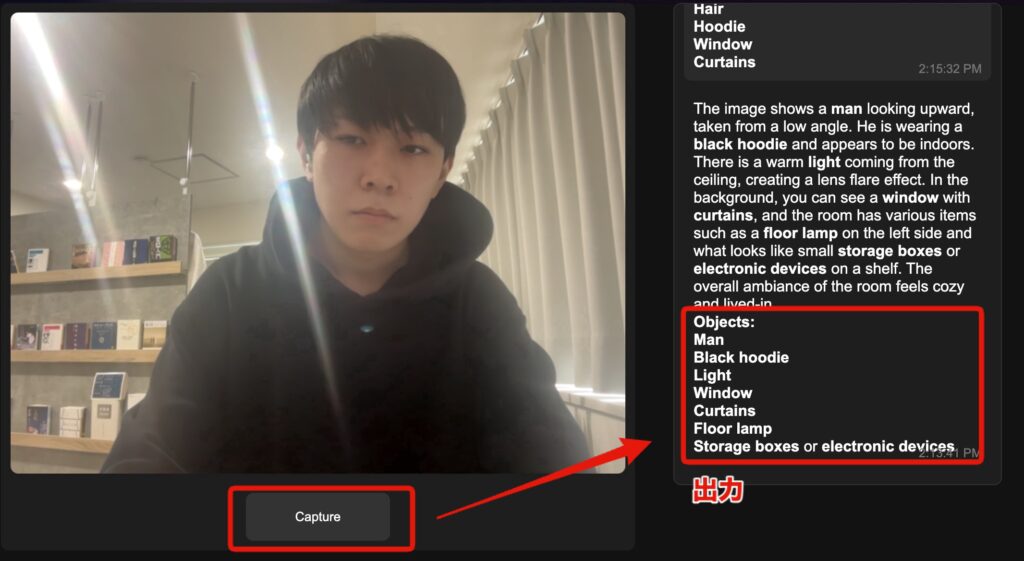
カメラをオンにして、Caputureをクリックしたところ、右側に結果が出力されています。

出力を日本語にすると以下です。
画像には、ローアングルから撮影された上方を見上げる男が写っている。
黒いパーカーを着ており、室内にいるように見える。
天井から暖かい光が差し込んでおり、レンズフレアのような効果を生み出している。
背景にはカーテンのかかった窓が見え、部屋の左側にはフロアランプ、棚の上には小さな収納ボックスか電子機器のようなものが置かれている。
部屋全体の雰囲気は居心地がよく、生活感が感じられる。
オブジェクト:
男性
黒いパーカー
ライト
窓
カーテン
フロアランプ
収納ボックスまたは電子機器窓は、カーテンがあるからということで推理したのでしょうか?
また、棚にあるのは本であり、収納ボックスや電子機器ではないので間違っていますね。
でも、すごいですよね。
次はもっと試してみたいと思います。
WebcamGPTを色々なパターンで試してみた!
WebcamGPTの凄さを体感するため、もう2パターン試してみました。
ヘッドフォンをつける
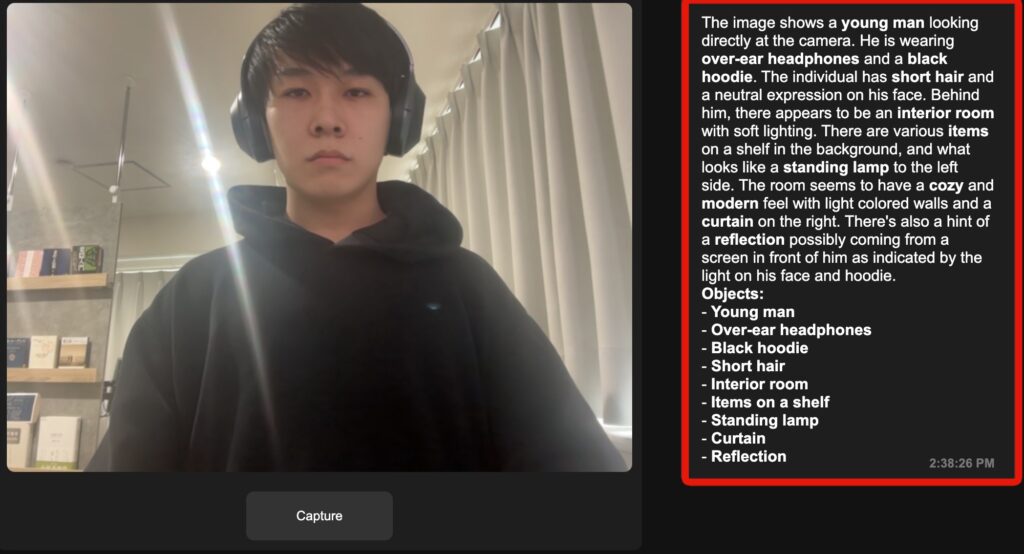
まずは、先ほどの格好や画角はほとんど変更せず、ヘッドフォンをつけてみました。

その結果は以下の通り。
画像にはカメラを直視する若い男が写っている。
オーバーイヤータイプのヘッドホンをつけ、黒いパーカーを着ている。
短髪で、表情は中性的。
彼の背後には、柔らかな照明の室内があるように見える。
背景の棚にはさまざまなものが置かれ、左側にはスタンドランプのようなものがある。
淡い色の壁と右側のカーテンで、居心地のいいモダンな雰囲気の部屋のようだ。
また、彼の顔とパーカーに光が当たっていることからわかるように、
おそらく彼の前にあるスクリーンから反射している気配がある。
オブジェクト:
- 若い男性
- オーバーイヤーヘッドフォン
- 黒いパーカー
- 短髪
- 室内
- 棚の上の物
- スタンドランプ
- カーテン
- 反射
ヘッドフォンをつけたことを理解してくれていますね。
服装を変えてみる
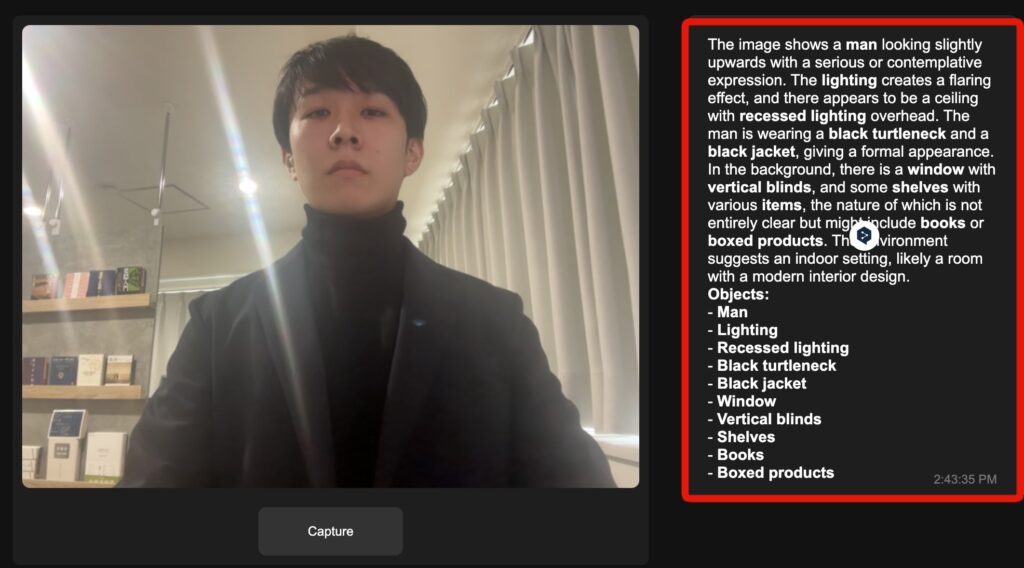
次は、黒のタートルネックニットと、紺色のジャケットを着てみました。あえて、意地悪して色が似ているものをチョイスしたのですがどうでしょうか?

出力は以下の通りです。
画像には、真剣な、あるいは瞑想的な表情でやや上を見上げている男性が写っている。
照明がフレア効果を生み出し、頭上には埋め込み照明のある天井があるように見える。
男性は黒いタートルネックに黒いジャケットを着ており、
フォーマルな印象を与えている。
背景には縦型ブラインドの窓があり、
棚には様々なものが置かれている。
環境は屋内を示唆しており、
おそらくモダンなインテリア・デザインの部屋だろう。
物:
- 男性
- 照明
- 埋め込み式照明
- 黒のタートルネック
- 黒いジャケット
- 窓
- 縦型ブラインド
- 棚
- 書籍
- 箱入り商品
色は似ていますが、ニットとジャケットをしっかり判別してくれていますね。
GPTの画像認識能力、恐るべしです。
なお、WebcamGPTとは逆に、プロンプトを入力したらすぐに画像を生成してくれるAIについて詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【Real-Time Latent Consistency Model】リアルタイムで入力したプロンプトがすぐに画像になる高速画像生成AIを使ってみた
まとめ
WebcamGPTは、最新のGPT-4 Vision APIを搭載してリアルタイムで物体を識別し、瞬時にキャプションを生成するWebアプリケーションです。
まるでSF映画のように、瞬時に画像の物体を識別して詳細なキャプションを生成してくれます。
Web上で簡単に試せるデモも公開されており、ローカルに実装する方法も3種類用意されているため、誰でも気軽に試すことができるアプリケーションです。
今後、webcamGPTのように、GPT-4 Vision APIを活用した様々なアプリケーションがどんどん出てくることが予想され、さらに強力でこれまでの常識を覆すようなものが出てくることに期待しましょう!

最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。