一度使えば戻れない…ChatGPT Canvasのすごさとは?使い方・料金・実力を徹底解剖

- ChatGPT Canvasは、AIと一緒に文章やコードをリアルタイムで編集できる新機能
- 文章やコードを見たり、直したりしながら進められるため、構成づくりやリライトの効率が大きく向上
- 2025年にはチャットからCanvasへ直接インポートできるなどのアップデートも進み、創作環境がさらに進化
みなさん!OpenAIが発表したChatGPTの新機能「Canvas」は、もう使いましたか?2024年12月10日のアップデートで、全プランでCanvasが使えるようになりました!
このCanvasは、生成したコンテンツを微修正できる便利機能!OpenAI曰く、「生成AIのマルチモーダル化に匹敵する革命」なんだそうです。
さらに2024年10月18日のアップデートから、「Show changes」アイコンを使って、文章やコードの修正前後の変化を簡単に確認できるようになりました。この機能のおかげで、編集作業がますます効率化されています!
実際すごくて、JavaScriptの知識がない筆者でも、Canvasを駆使すれば以下のようなゲームが作れてしまいます。
当記事では、そんなCanvasを徹底解剖!そのすごいところや使い方、実際に使ってみた様子まで余すところなくお伝えしていきます。完読いただくと、ChatGPTでのライティング&コーディングがますます捗っちゃうかも……ぜひぜひ、最後までお読みくださいね!
\生成AIを活用して業務プロセスを自動化/
OpenAIが送るChatGPTの新機能「Canvas」とは?
2024年10月3日(米国時間)からベータ版が公開されていた、ChatGPTの機能「Canvas」がついに、12月10日に全プランで正式リリースされました!
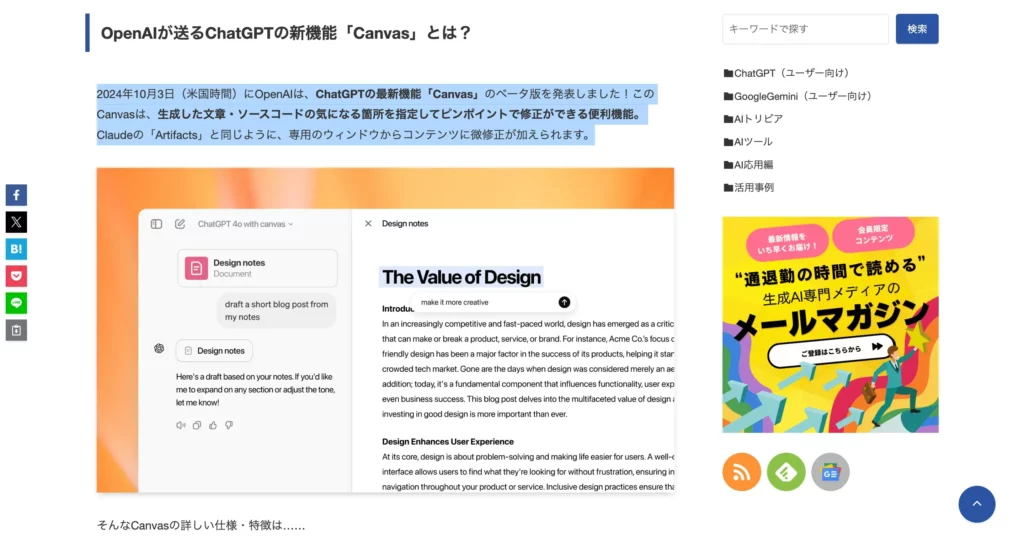
このCanvasは、生成した文章・ソースコードの気になる箇所を指定してピンポイントで修正ができる便利機能。Claudeの「Artifacts」と同じように、専用のウィンドウからコンテンツに微修正が加えられます。

そんなCanvasの詳しい仕様・特徴は…
新機能「Canvas」の特徴
- GPT-4oをベースにOpenAIが独自開発した合成データで、効率よくトレーニング済み
- 「記事」「書いて」「コード」等のトリガーワード*に反応して起動
- 指定箇所にターゲットを絞った修正が可能
- コンテンツ全体を俯瞰して、高品質なコメント生成も可能
- 「Show changes」アイコンから修正前後のバージョンを復元可能
- 「絵文字の追加」「文章量の変更」「バグの修正」等のショートカットボタンも利用可
- プロンプト入力時に手動での起動が可能に
- 生成された文章・コードは手動での修正も可能に
- 「コードの実行」「エラーメッセージからのバグ修正」にも対応
- フィードバック・提案内容が日本語に完全対応
- ChatGPTの全プランで提供中
- GPTs上でのCanvasの使用も可能に(新規作成したGPTs限定)
以上のとおり。Canvasはこれまで生成AIのネックだった「コンテンツをピンポイントで修正できない」という点を見事、克服しています。OpenAI曰く、これはマルチモーダル化(GPT-4V)に匹敵する進化なんだそうです!
OpenAI・ChatGPTの「Canvas」のすごいところ
まずは、OpenAIが自信を持って送り出す文章&コード編集機能「Canvas」のすごいところを8点ご紹介します。以下、起動時のギミックから詳しくみていきましょう!
特定のトリガーワードで起動できる
Canvasはモデル選択後、特定の「トリガーワード」を含む命令にだけ反応して、自動で立ち上がります。具体的には「猫の記事を書いて」というプロンプトでは起動しますが、「猫の可愛いところを挙げて」というプロンプトでは起動しないといった調整がなされているのです。他のトリガーワードの例としては、下記が挙げられます。
トリガーワードに該当するもの
- 書いて
- 記事
- 執筆
- ソースコード
- Canvasを使って(過去のチャットにも適用可)
- その他、プログラミング系全般
…etc.
トリガーワードに該当しないもの
- アイデアを出して
- 教えて
- 列挙して
…etc.
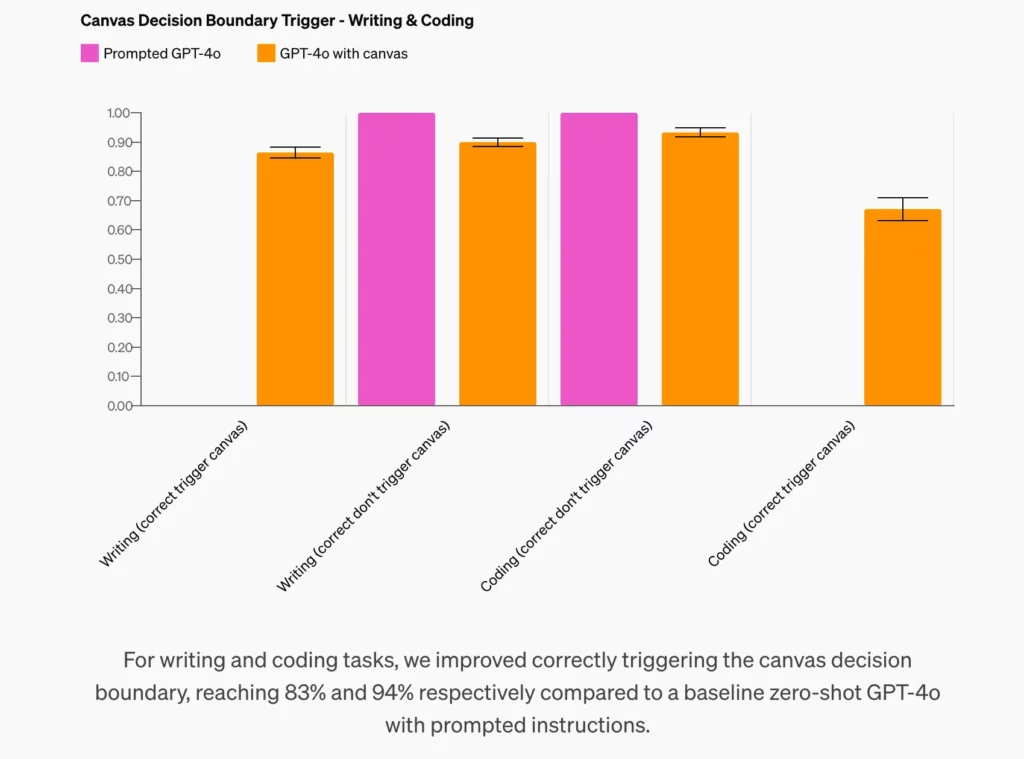
この機構の実現にあたってOpenAIは、あえてトリガーワードへの反応性を鈍くする調整をGPT-4oに加えています。間違いなく適切なトリガーワードにだけ反応できるようにした結果……

以上のとおり、Canvasを備えたGPT-4oは素のモデルよりも正確な反応が可能になりました。執筆タスクでは83%、コーディングタスクでは94%も反応精度がUPしています。
任意の箇所にだけ修正が加えられる
これまで、ChatGPTで生成したコンテンツの修正については運任せな部分もありました。「気になる部分だけ修正しようとすると、コンテンツ全体が別のものに書き変わってしまった……」という経験は、ChatGPTユーザーなら誰しもが味わっているはずです。
ですが、もう大丈夫!今回登場したCanvasなら、プロンプトで指定した箇所だけをピンポイントで修正できるようになっています。
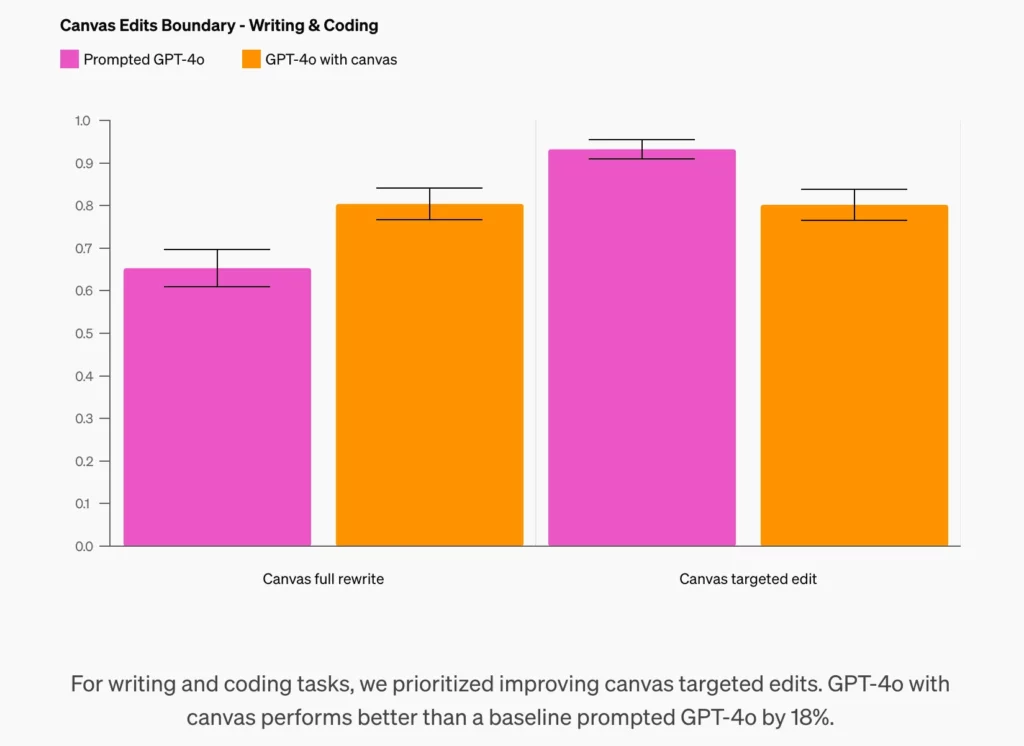
OpenAIによると……

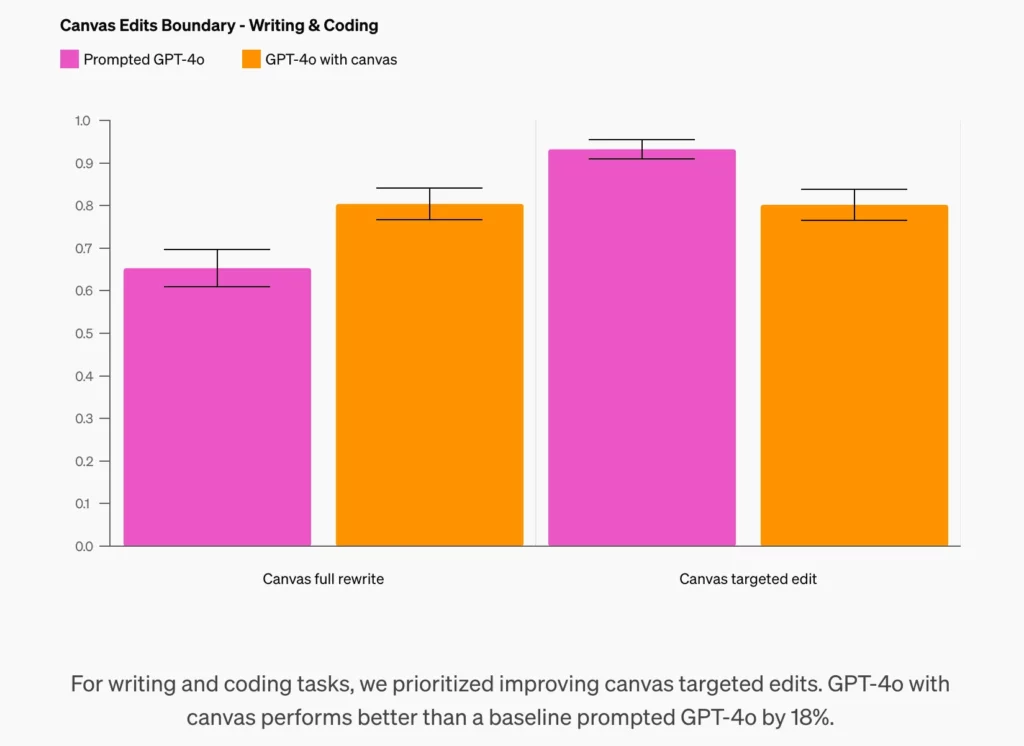
修正箇所を明記して部分修正を命じた場合、Canvasを備えたGPT-4oは素のモデルよりも18%増しで適切な修正ができるとのこと。実際に、Canvasで修正箇所を示してみると……
以上のとおり完璧です。物語の第一章だけを書き換えたり、主人公の名前だけを書き換えたりといった修正ができてしまいます。
高品質なコメントが添えられる
Canvasは文章の改善点を示したり、ソースコードにコメントアウトを添えたりといったコメント機能も完備。コンテンツ全体を俯瞰して、正確かつ高品質なコメントが添えられるようになっています。
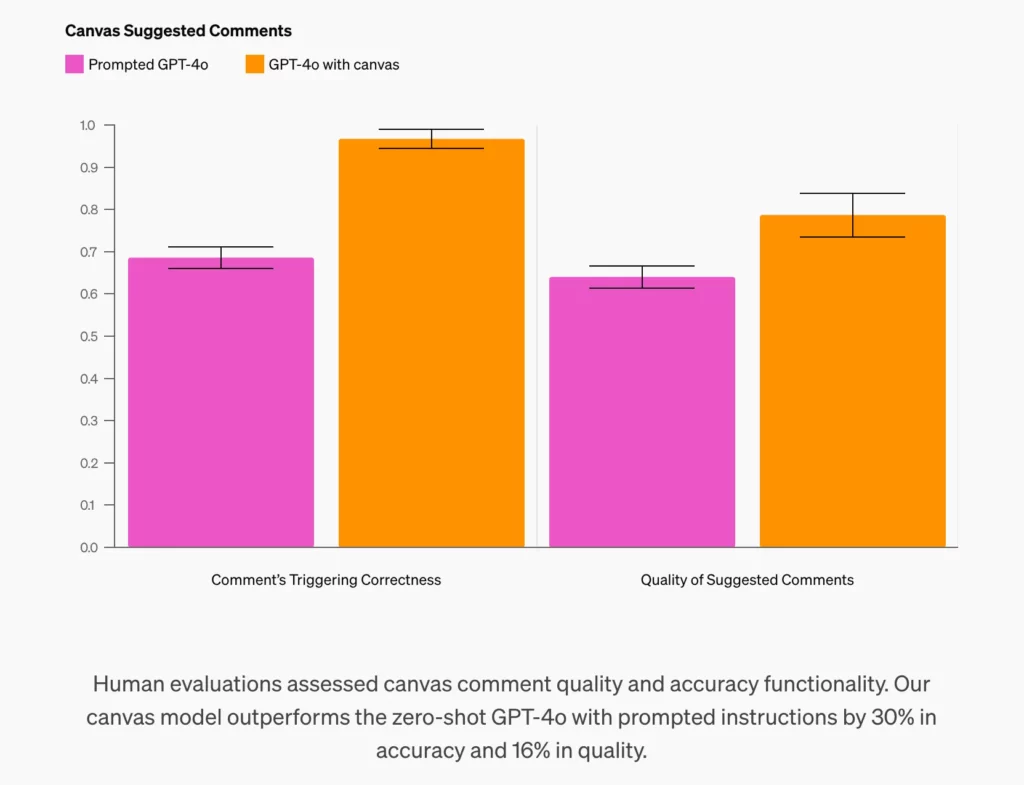
このコメント機能についても、OpenAIの工夫が光ります。コメントを改善するには学習データを用意する必要があるのですが、OpenAIは大胆にもOpenAI o1による合成データを学習に使用。コスト・工数を抑えながらも、コメントの品質改善に成功しました。
そんな企業努力の結果……

Canvas搭載のGPT-4oでは素のモデルよりも、コメントの正確性が30%UP・質が16%UPしています。
編集時にショートカットボタンが使える
Canvasではプロンプトによる修正のほかに、「ショートカットボタン」を押すだけの簡易修正も可能。OpenAIは以下のとおり、文章生成時とソースコード生成時のそれぞれで、5種類のショートカットボタンを用意してくれています。
文章生成時のショートカットボタン
- Suggest edits:文章にマーカーを引いて提案やフィードバックを提供
- Adjust the length:文章の長さを短縮or延長
- Change reading level:読解レベルを「幼稚園 / 中学校 / 高校 / 大学 / 大学院」で調整
- Add final polish:文法やわかりやすさ、一貫性をチェック
- Add emojis:文章全体に適切な絵文字を追加
ソースコード生成時のショートカットボタン
- Review code:コードにマーカーを引いて改善案を提供
- Add logs:ログ(Print関数など)を追加し、コードのデバッグ・読解を補助
- Add comments:コードを読みやすくするためのコメントアウトを追加
- Fix bugs:バグ・問題のあるコードを検出して修正
- Port to a language:コードをJavaScript / TypeScript / Python / Java / C++ / PHPに変換
これなら、あまり深く考えなくてもいいコンテンツが作れる……かもしれませんね!
プロンプト入力欄から手動で起動できる
2024年12月10日の正式リリース以降、Canvasは起動が簡単になります。
モデル選択欄の「GPT-4o with canvas」が廃止され、代わりにプロンプト入力欄からいつでもCanvasが手動で起動できるようになりました!こちらはコピペした内容を編集したい場合に、いちいちトリガーワードを入れなくて済むのが魅力です。
試しに、当メディアの1フレーズをコピーして……

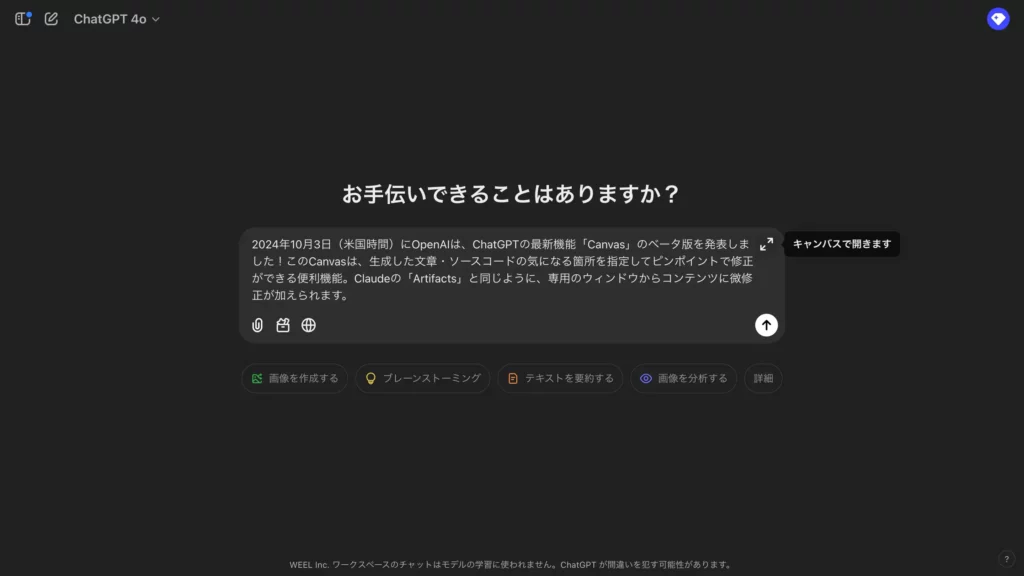
ChatGPTのプロンプト欄に貼り付けてみましょう。すると、以下のとおり「キャンバスで開きます」の欄が選べるようになっているではありませんか!

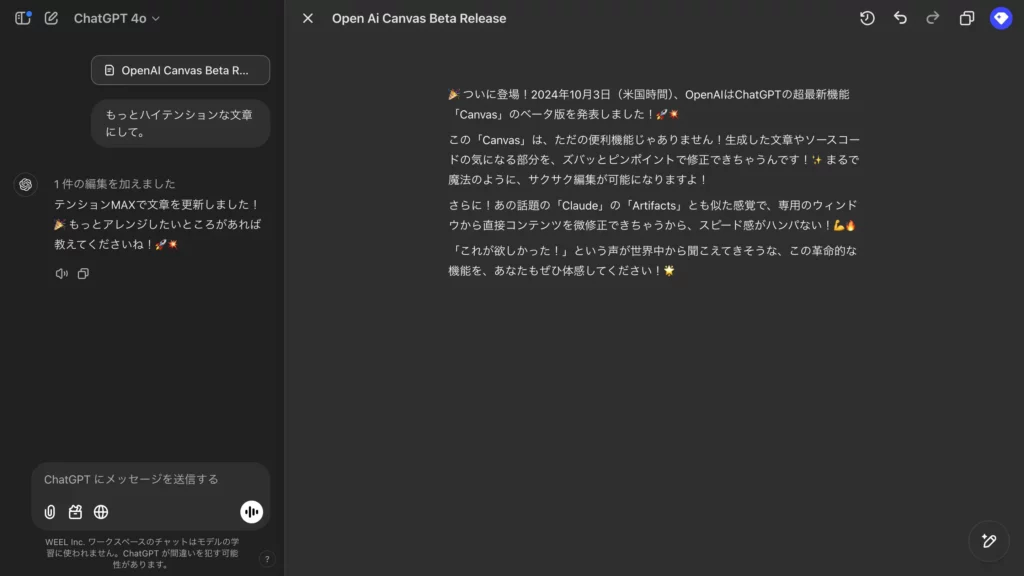
こちらをクリック後、開いたCanvasの画面から「もっとハイテンションな文章にして」と修正依頼を出すと……

当メディアの硬い文章が、絵文字たっぷりのポップな文章に早変わりしました。
文章・コードは手動でも修正できる
Canvasで生成した文章やコードは、WordやGoogleドキュメントの感覚で手動修正ができるようになっています。実際に試してみると……
こんな感じ!これはもう、ChatGPTだけで文書作成やプログラミングが完結しちゃいそうです。
生成したコードはそのまま実行できる
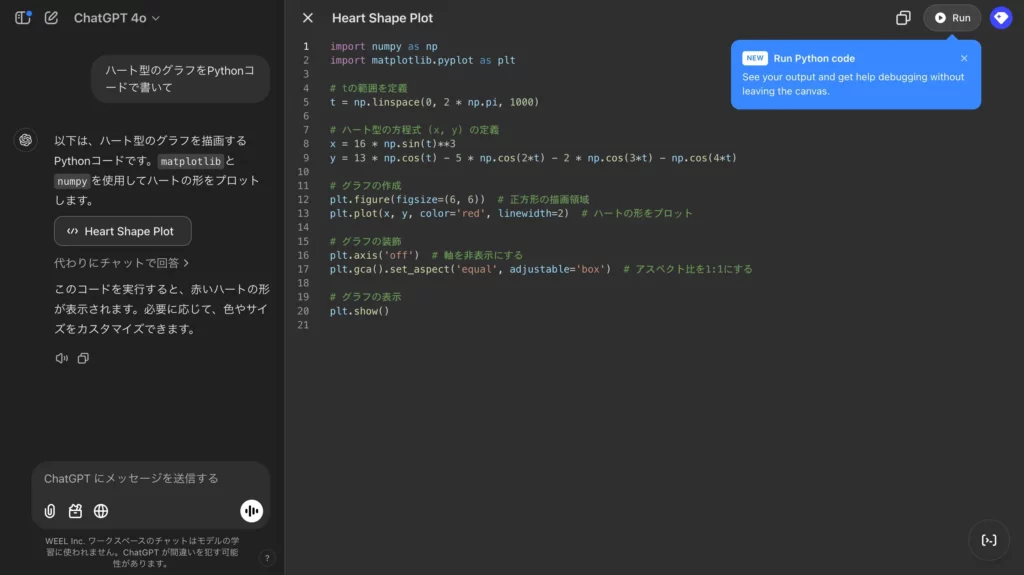
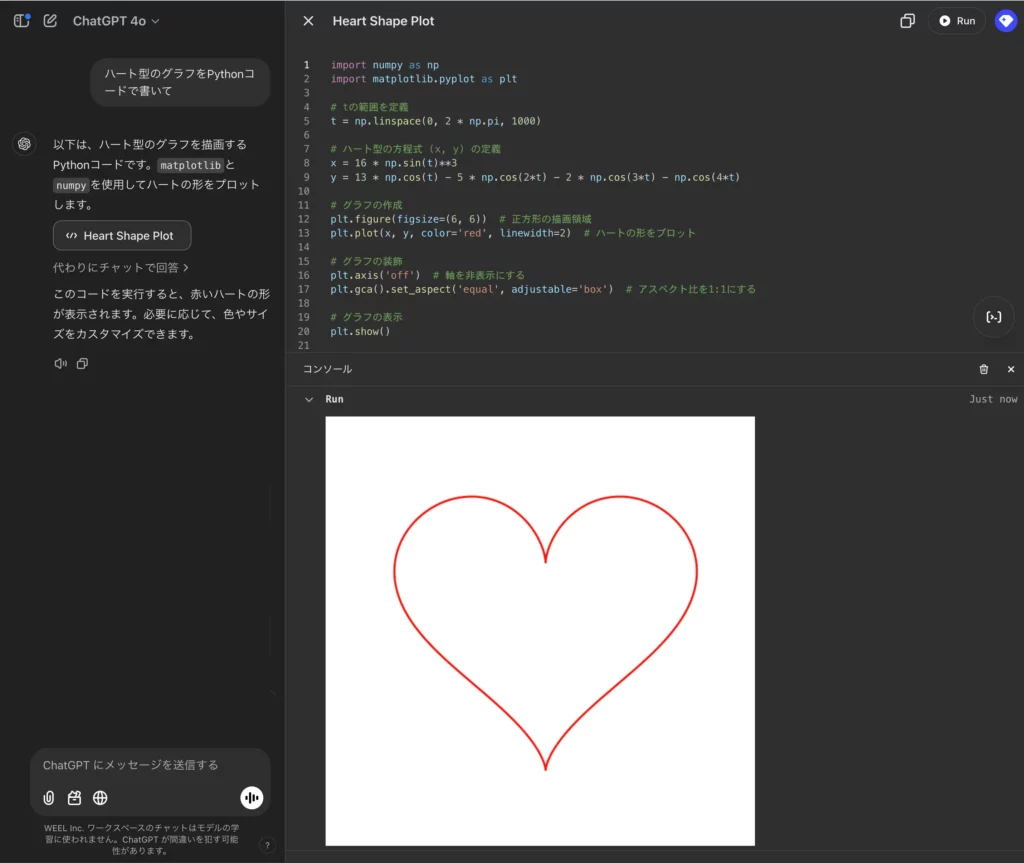
2024年12月10日のアップデート以降、Canvasで生成したコードはそのまま実行できるようになっています!コードを実行したい場合は、Canvas画面右上の「Run」をクリックしましょう。(下図)

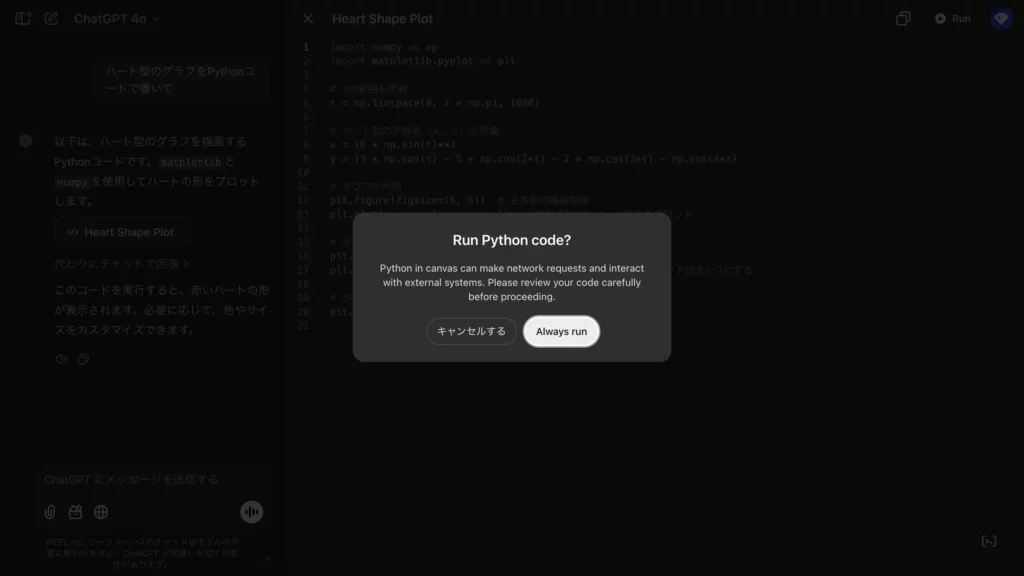
Runを押すと、以下のとおり、初回は実行への同意が求められるはずです。ここで「Always run」を選ぶと、以降は確認なしでコードが実行できるようになります。

さて、気になる実行結果は……

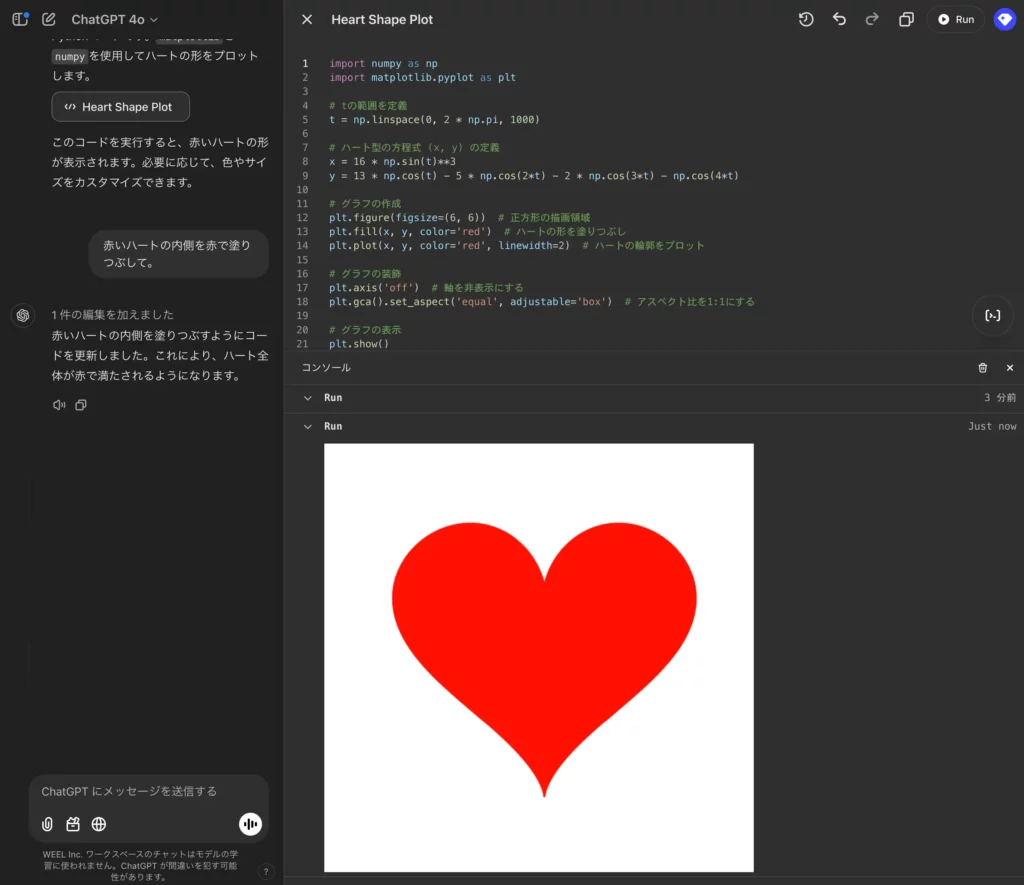
以上のとおり。ここで「ハートの内側を赤で塗りつぶして」という命令を出した後、修正されたコードを再度「Run」すると……

修正が反映されていますね。
Canvasのコード実行機能で、ますますChatGPTでのプログラミングが捗りそうです。
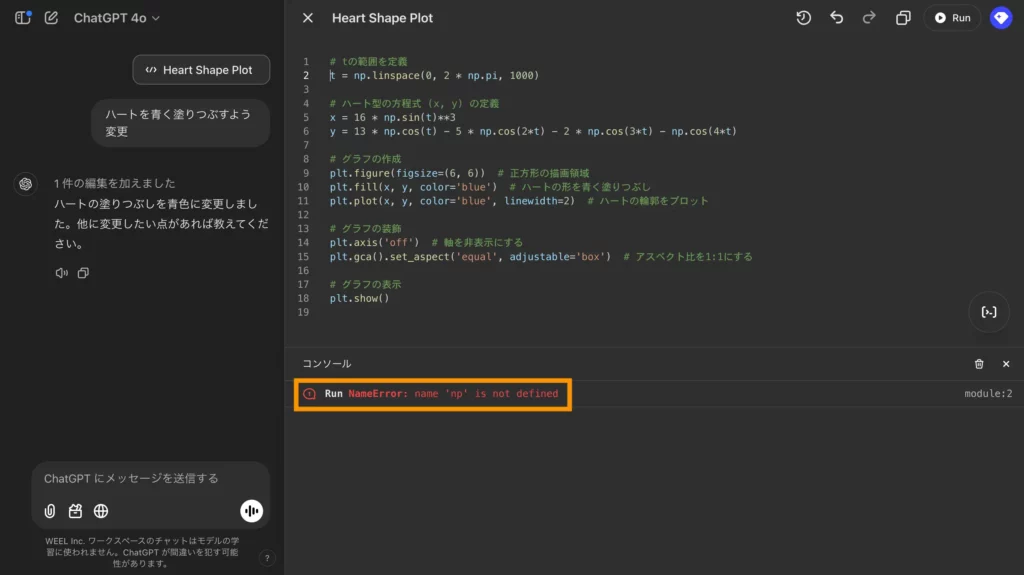
エラーメッセージからのバグ修正もできる
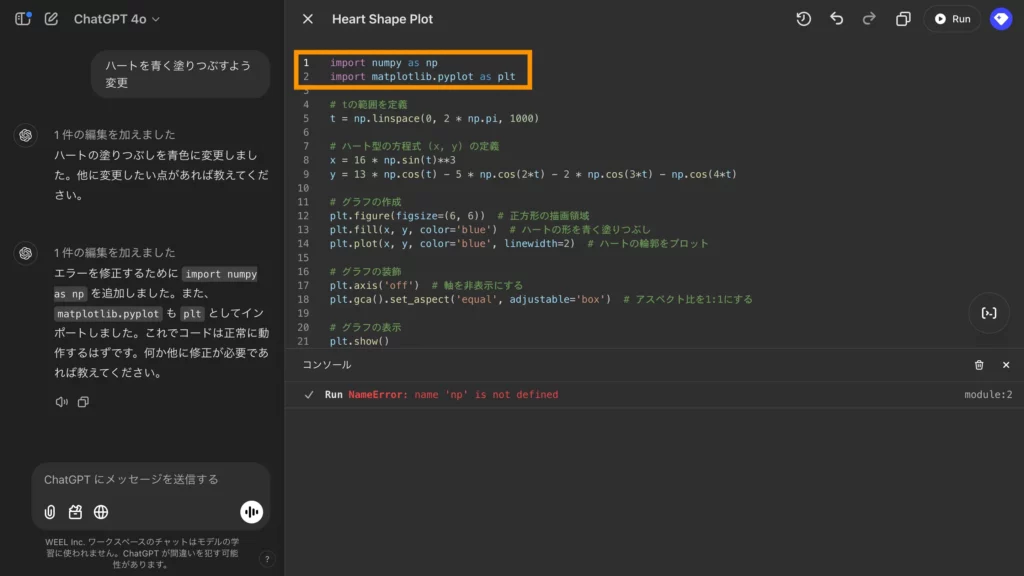
Canvasで生成したコードを実行した際、以下のとおりエラーメッセージが返ってくる場合もあります。ですが、ご安心を。なんと、Canvasはエラーメッセージからもコードを修正できちゃうんです!

実際、こちらのエラーメッセージをクリックしてみると……

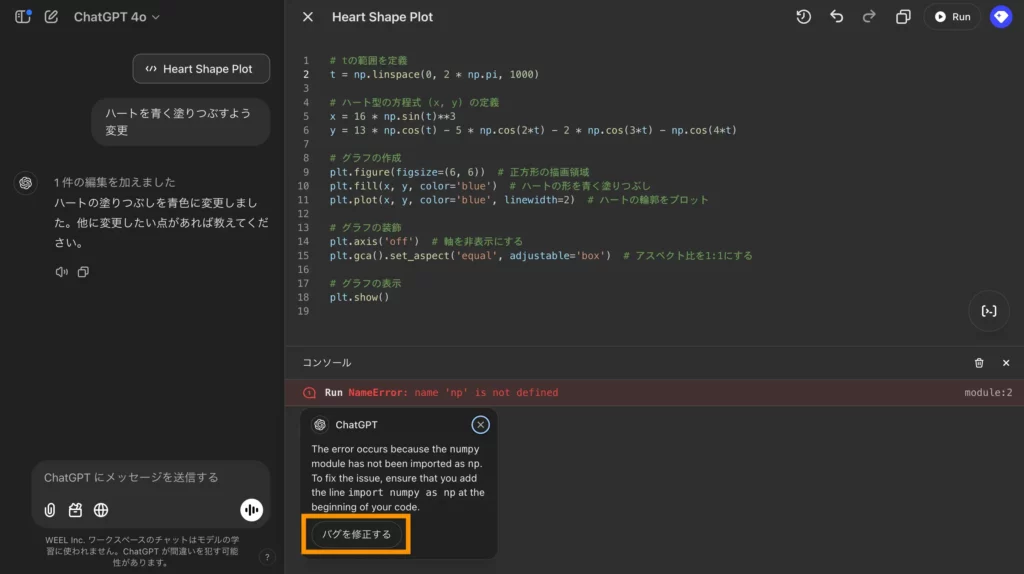
「バグを修正する」ボタンが出現します。さらに、このボタンを押してみると……

エラーの原因(importの記述忘れ)が解消されました。
なお、最強のコード生成AIについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

OpenAI・ChatGPTの「Canvas」が使える料金プラン
ChatGPTの超便利機能・Canvasは2024年12月10日の正式リリース以降、無料版を含む全料金プランで使えるようになっています。ChatGPT PlusやTeamに登録しなくても利用できますので、みなさんこれを機にぜひ使ってみてください!
なお、ChatGPTの料金プランについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

OpenAI・ChatGPTの「Canvas」の使い方
ここでは、OpenAIが送るChatGPTの新機能・Canvasの使い方を画像付きでお伝えしていきます。なお、Web版およびデスクトップ版(Windows/macOS)で利用可能となっており、2025年10月時点では、スマートフォンからの利用はできません。
では早速、ChatGPTのホーム画面にログインしてください。
続いて、適当なプロンプトをいつものテキストボックスに入力します。
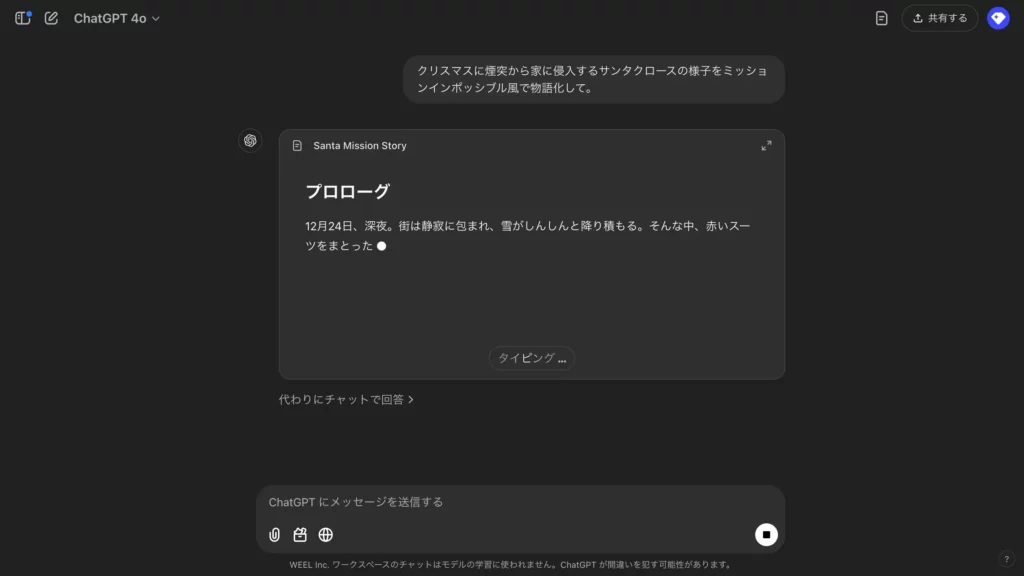
今回は試しに、トリガーワードを含む「クリスマスに煙突から家に侵入するサンタクロースの様子をミッションインポッシブル風で物語化して」
あとは、トリガーワードを含むプロンプトをいつものテキストボックスに入力するだけ。今回は試しに「泣ける歌詞を書いて」と入力してみました。

すると、以上のとおりプロンプト入力欄右上に「Open in canvas」のボタンが現れます。
こちらをクリックすると、手動でCanvasが起動可能です。もちろん、トリガーワードを含むプロンプトの場合は、そのまま送信するだけでCanvasが勝手に立ち上がります。今回は、入力したプロンプトをそのまま送信してみましょう!

このように、Canvasが自動で立ち上っていき、しばらく待つと、

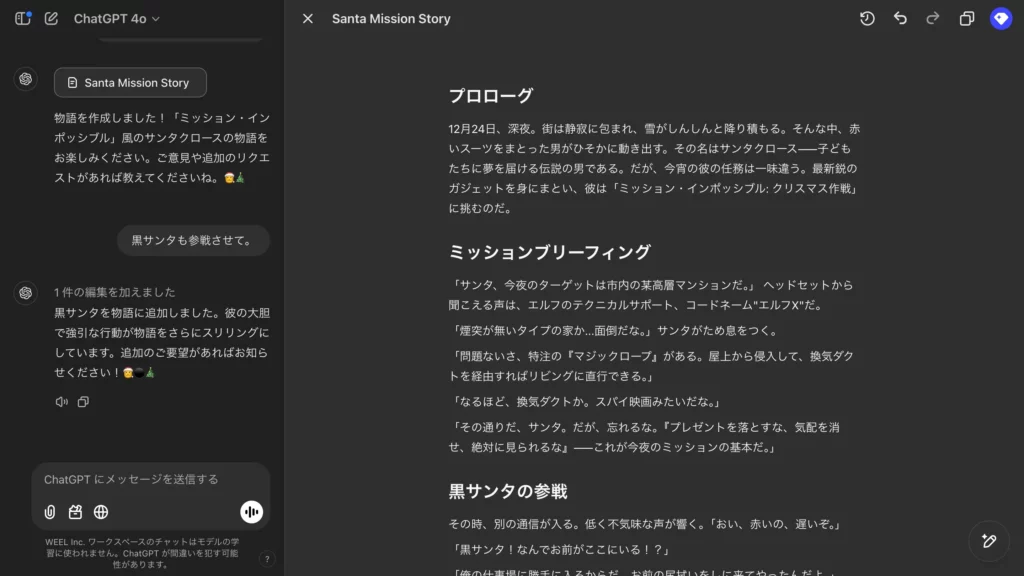
Canvasの専用画面が展開されました!
ここからは画面左下のテキストボックス、あるいは画面右下のショートカットボタンを介しての修正が可能です。
続いては、テキストボックスに「黒サンタも参戦させて」と入力してみます。すると、ウィンドウ中のコンテンツが書き変わって、

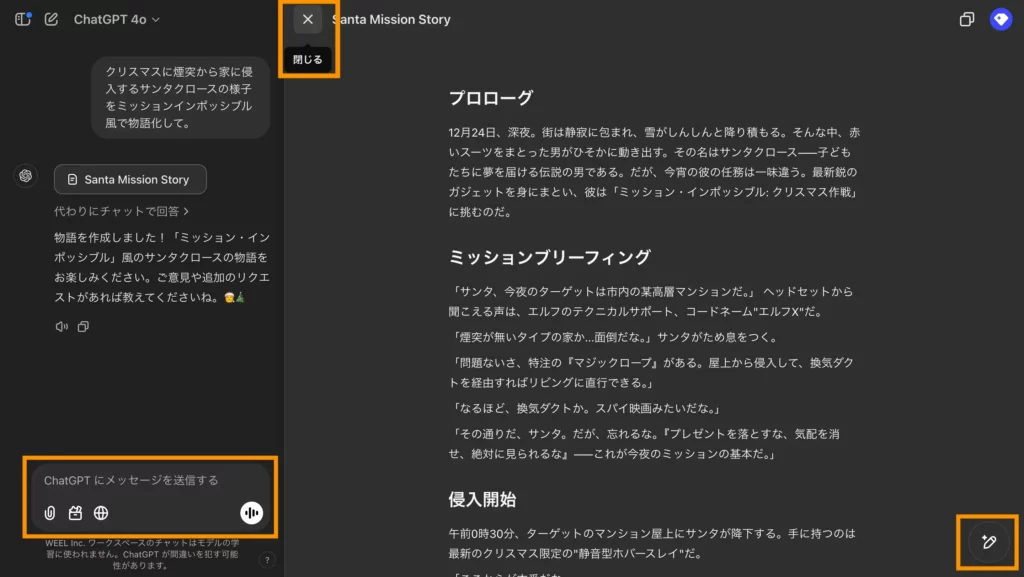
以上のとおり、修正が反映されました。ここでは、画面右上のボタン(青枠部分)から「修正前への復元」「修正後への復元」「コンテンツのコピー」も行えます。
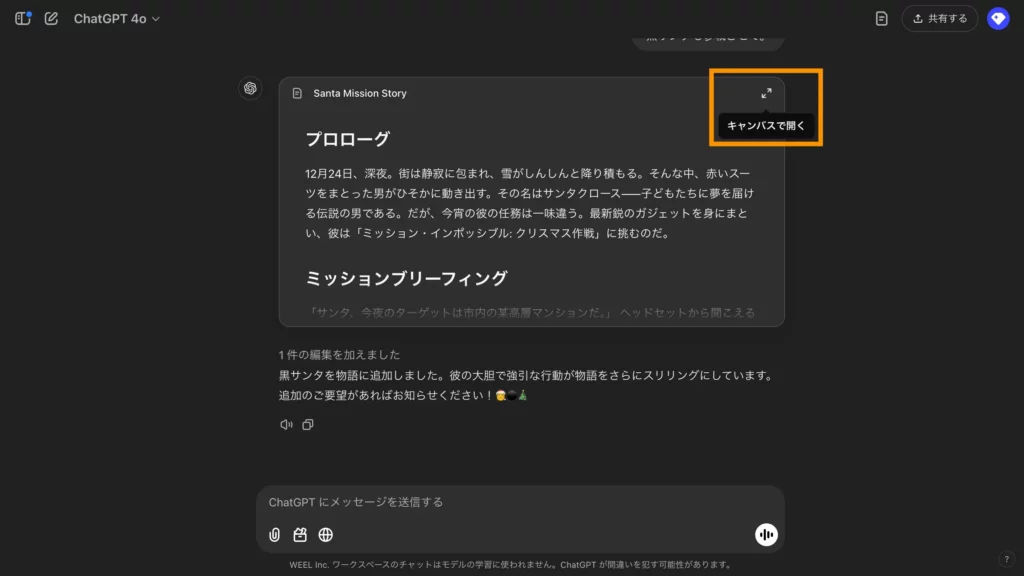
ちなみに、Canvas機能を終了したい場合は、ウィンドウ左上「×」のクリックでウィンドウが閉じられます。そして、Canvas機能を再開したい場合は……

該当するチャットから縮小表示されているウィンドウ右上をクリックするだけでOKです。
トラブルシューティング
ChatGPT Canvasはとても便利な機能ですが、リリース直後ということもあり、「開けない」「どこにあるかわからない」「使えない」「表示されない」といった声も多く見られます。
ここでは、実際によくある不具合や原因、解決策をわかりやすく整理しました。
「開けない」場合の対処法
開けない要因として、使用しているアカウントが Freeプラン であることやブラウザやアプリのキャッシュが破損している、対応していないブラウザを使用している可能性があります。
解決方法としては、ChatGPT Plus(有料プラン)にアップグレードする、Chrome または Firefoxの最新版でアクセスする、キャッシュを削除し再読み込みすることが挙げられます。それでも開かない場合は、ブラウザの「シークレットモード」で開いてみてください。※1
「どこにあるかわからない」場合
どこにあるかわからない、見つからない要因として、ChatGPTのUI(画面構成)が新仕様に切り替わっていない、旧インターフェース(クラシックモード)を使用している、モバイル版アプリではCanvasが非対応であることが挙げられます。
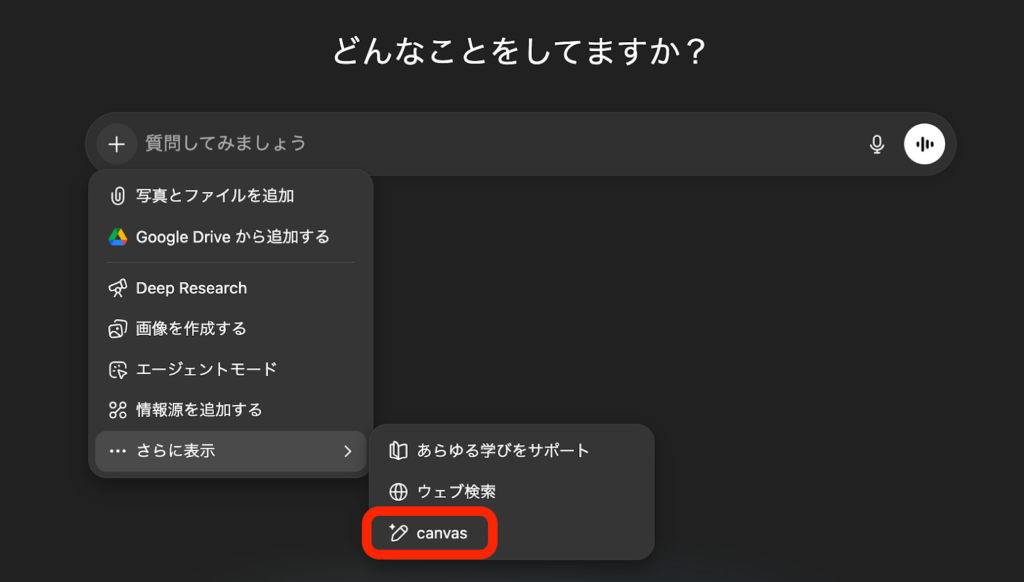
解決策は、PC版で https://chat.openai.com にアクセスする、新しいチャットを開き、「右上の[Canvasで開く]」ボタンを探す、または、「Make a Canvas」ボタンをクリックして新規作成する、です。

モバイルの場合は「閲覧のみ」可能。編集したい場合はPCで行う必要があります。
「使えない」場合
最後は、編集が反映されない、AIが入力を認識しない、「この機能は利用できません」と表示されて使えない場合です。
原因として、VPNや会社ネットワークでブロックされている、セッションエラー、ブラウザ拡張機能が干渉している可能性が考えられます。この場合は、一般回線で再接続する、一度ログアウトしてから再ログインする、拡張機能をオフにして再試行してみてください。
これは小技ですが、Canvasがうまく動かない場合、チャット側で「/canvas」と入力すると作成リンクが再表示されることがあります。使えない時に試してみてください。
OpenAI・ChatGPTの「Canvas」の実力を徹底検証!
さて、ここからはみなさんお待ちかねの実験パートです。今回はChatGPTの新機能・Canvasを使って……
- ファンタジー小説の修正
- Web記事の修正とHTML&CSSコードへの変換
- ブロック崩しゲームの制作
- Claude「Artifacts」との比較
以上4点の検証を行なっていこうと思います。ではでは、ファンタジー小説の修正から試していきましょう!
ファンタジー小説の修正
まずは、Canvasでのライティングを検証!ChatGPT上でファンタジー小説を制作・修正してみます。
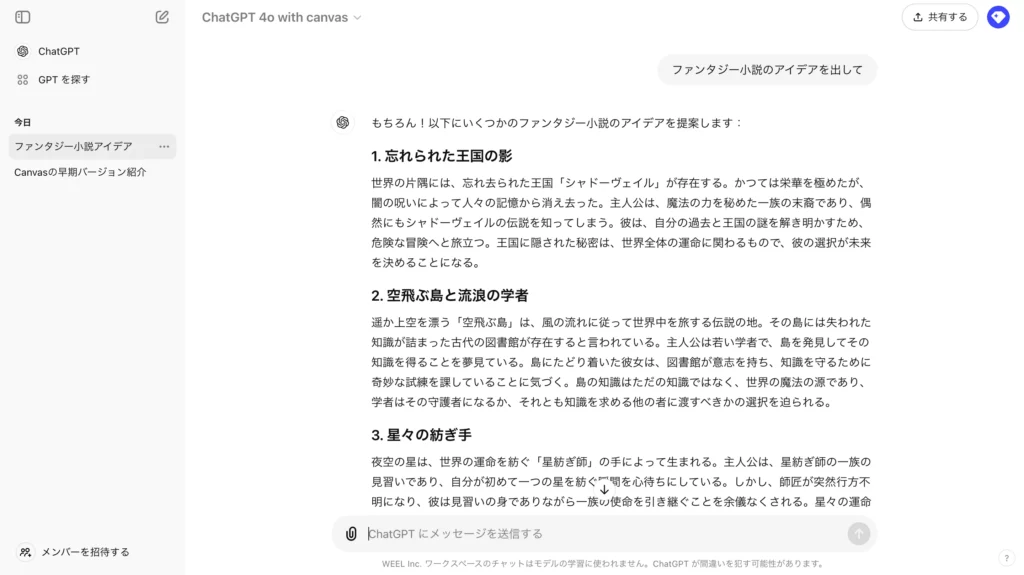
その前に、Canvasが正確にトリガーワードを拾えるかどうかだけ、確かめておきましょう!試しにトリガーワードを含まない命令「ファンタジー小説のアイデアを出して」をChatGPTに入力してみると……

以上のとおりお見事!Canvasは起動しないでいてくれます。
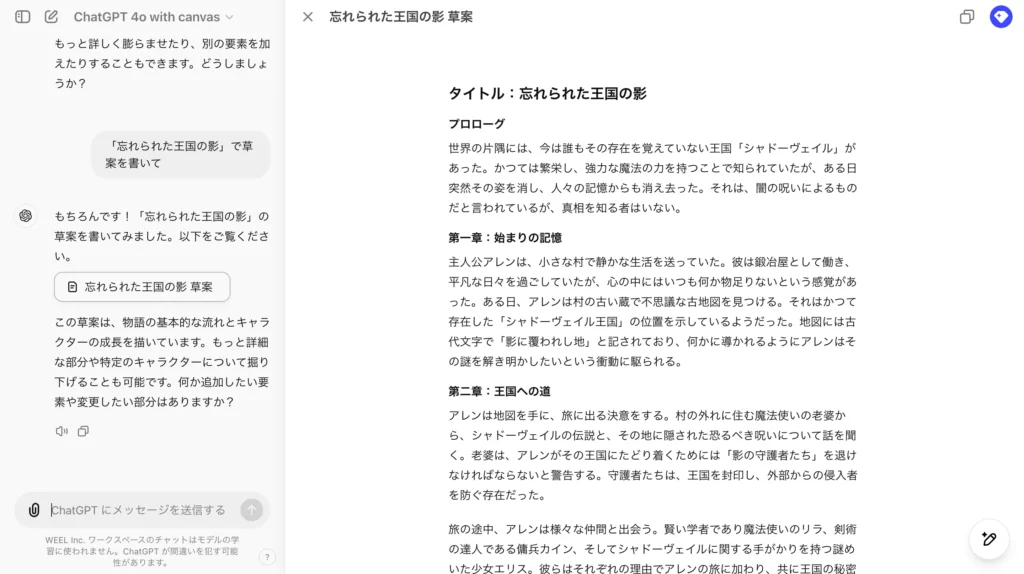
続いてアイデアのうちの1つ「忘れられた王国の影」で草案を書いてもらうと……

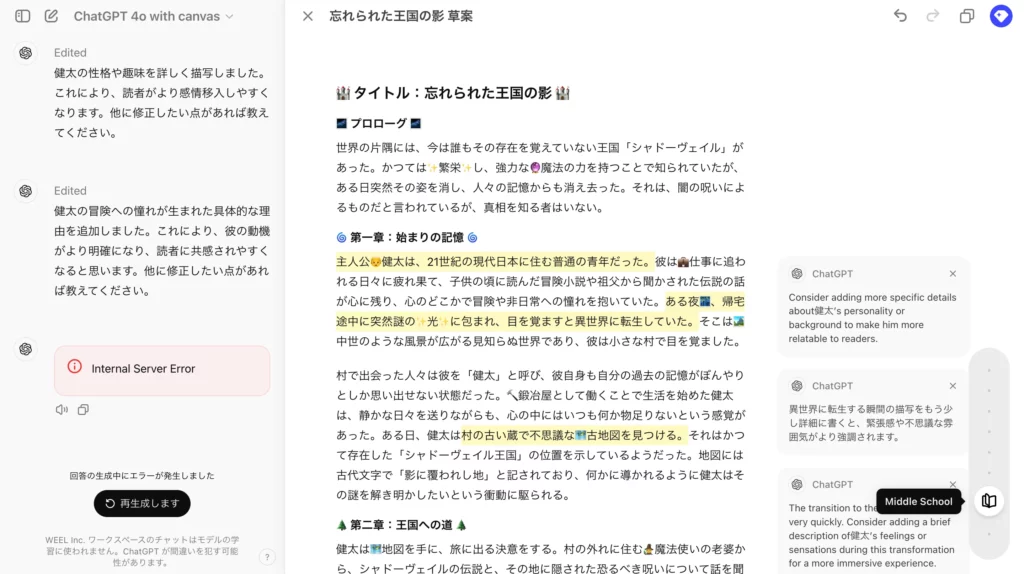
こちらも上出来。Canvasが自動で立ち上がって、草案がウィンドウに表示されました。
さて今度は本題、Canvasでの修正を検証していきます。物は試しということで、ChatGPTが生成してくれた物語を異世界転生物に変えていきましょう!「主人公は21世紀・現代の日本出身で異世界転生したことにしてほしいです」と入力してみると……

以上のとおり、パーフェクト。第一章が異世界転生の流れに修正されました!
続いては、主人公の名前を変えてみます。変えたい箇所(今回は主人公の名前)をマウスで範囲指定して、「Ask ChatGPT」をクリックしてみると……

このようにテキストボックスが現れました。あとは「アレンを日本人的な漢字の名前にして」と入力するだけでOKです!
今度は、ショートカットボタンでの修正も試していきます。ショートカットボタンの出し方は……

以上のとおり、画面右下の鉛筆マークにマウスカーソルを合わせるだけOKです。
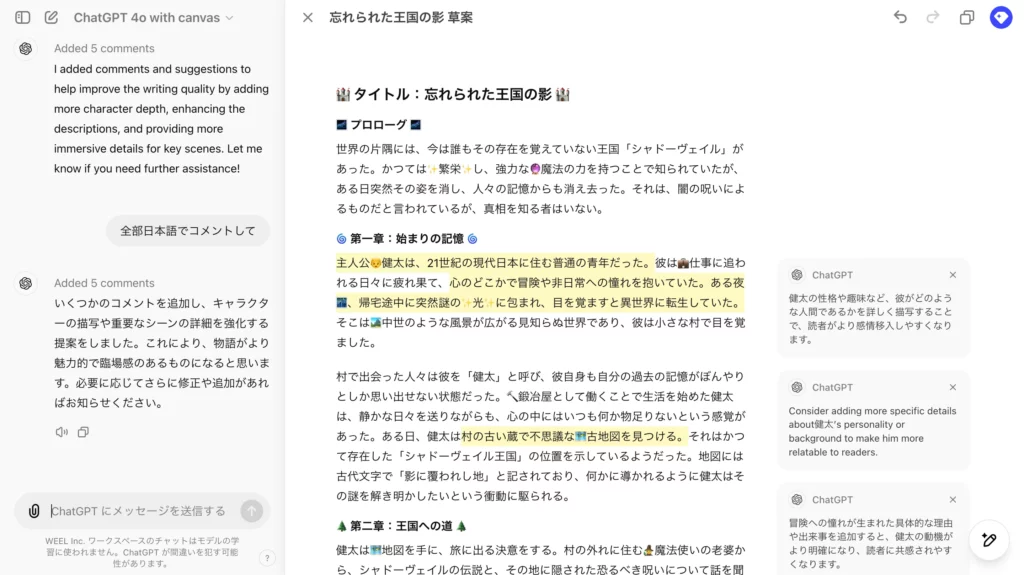
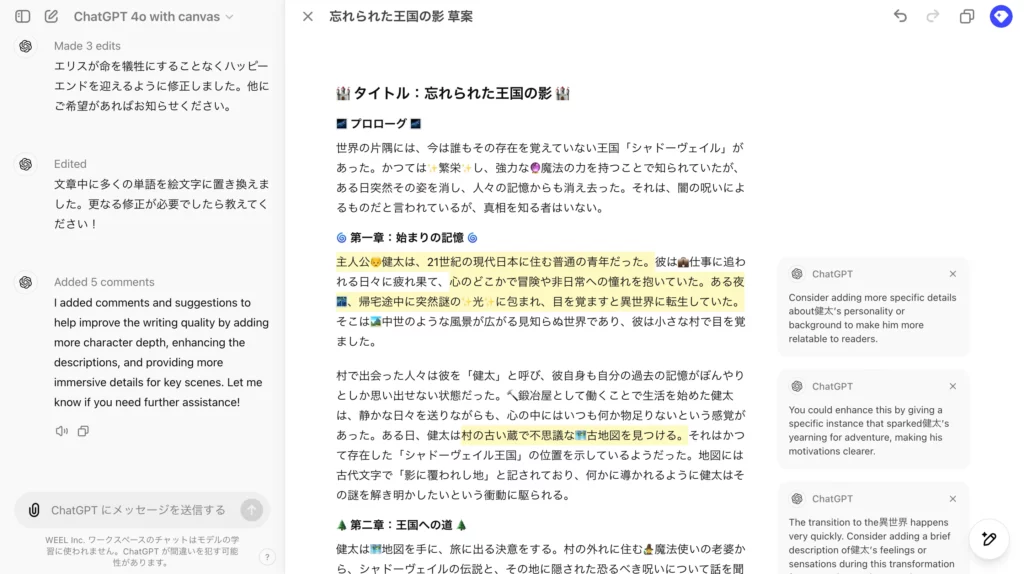
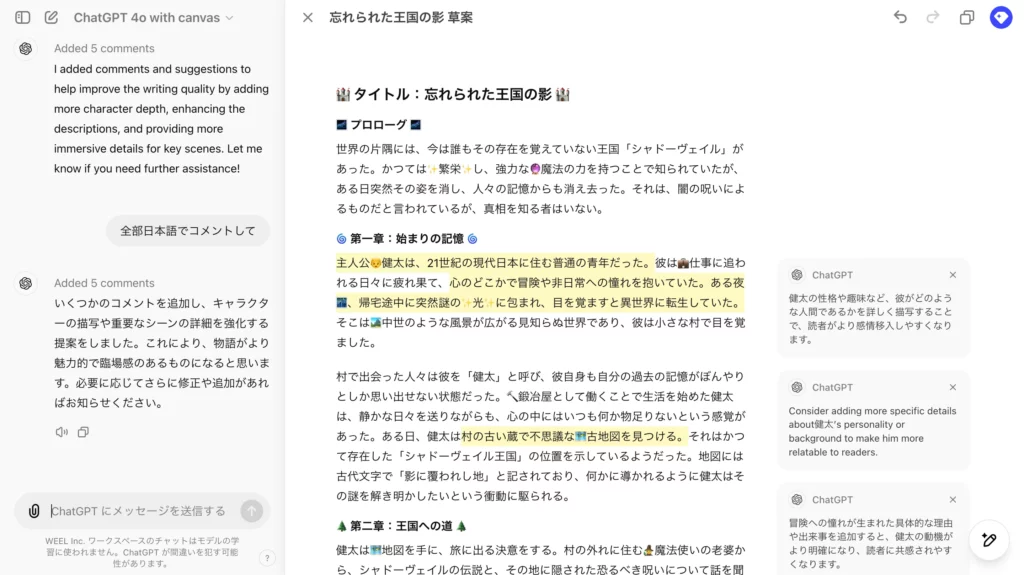
では早速、一番上のボタン「Add emojis」をクリックしてみましょう!すると……

このように、絵文字マシマシの草案が返ってきます。
続いて、一番下のボタン「Suggest edits」もクリックしてみると……

お見事!ChatGPTが英語のコメントを添えてくれました。
このコメントを和訳してもらうと……

以上のとおり、わかりやすい改善案が返ってきていますね。これは「OpenAIの発表内容に偽りなし」といえるんじゃないでしょうか。あとは、採択したいコメントにカーソルを合わせて「Apply」を押すだけで、ChatGPTが勝手に内容を修正してくれます。
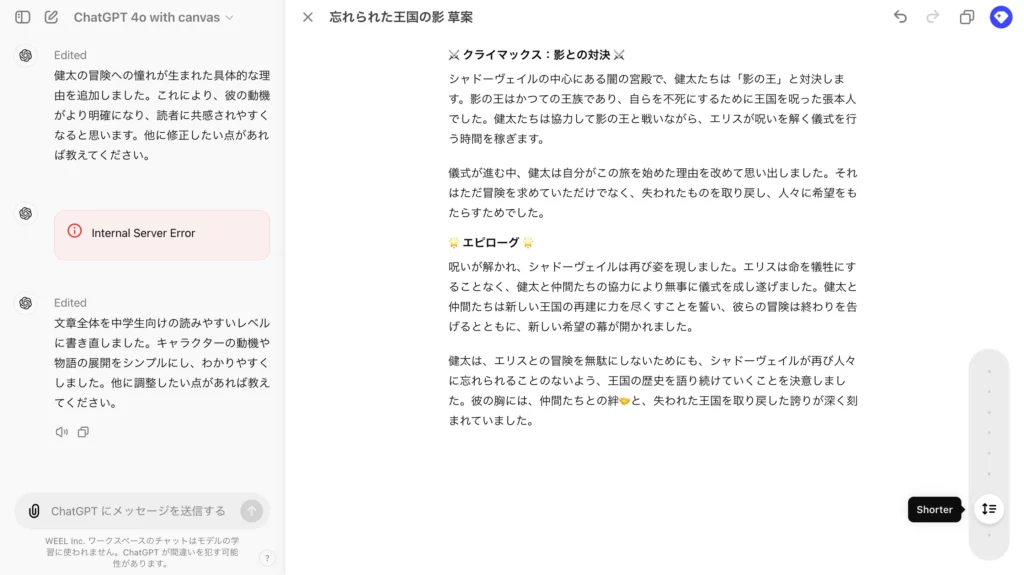
さて、残りは駆け足で紹介!「Change reading level」で難易度を中学生レベルにして、「Adjust the length」で内容をより短くするには…

Change reading level

Adjust the length
それぞれ、ショートカットボタンを押した後にスライダーを動かすだけでOK。こちらも適用しました。
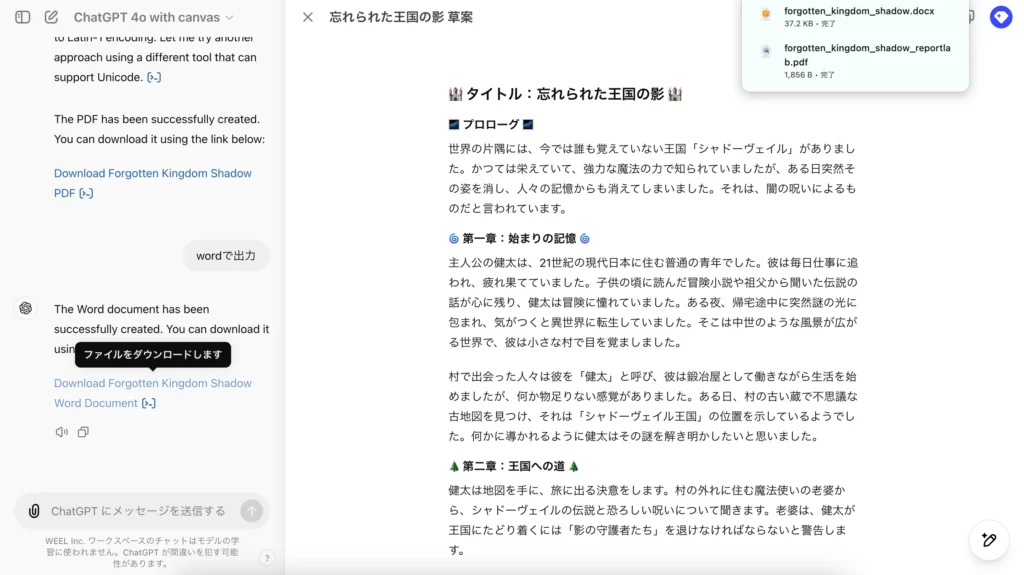
最後に「Add final polish」で文法・一貫性チェックを実施し、テキストウィンドウに「Wordで出力」と入力してみると……

お見事です!完成した文章が、Wordファイルとしてダウンロードできるようになりました。
気になる成果物は、というと……

以上のとおり、ちょうどいい長さの異世界転生物になっています。絵文字が消えているのは残念ですが、それ以外は文句なしです。
Web記事の修正とHTML&CSSコードへの変換
続いては、Canvasを使って生成した文章を1枚のWebページに収めてみます。手始めに「チョコレートに関するweb記事」と、ChatGPTに入力してみると……

以上のとおりCanvasが立ち上がりました。
ここから、ショートカットボタン「Adjust the length」で内容を最短にしてみると……

このように、内容が簡潔になります。
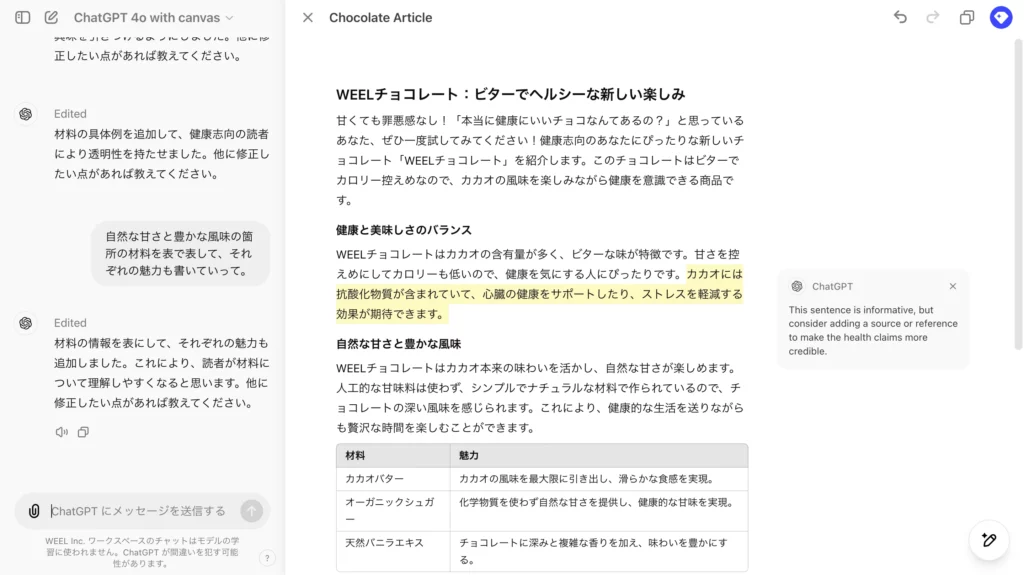
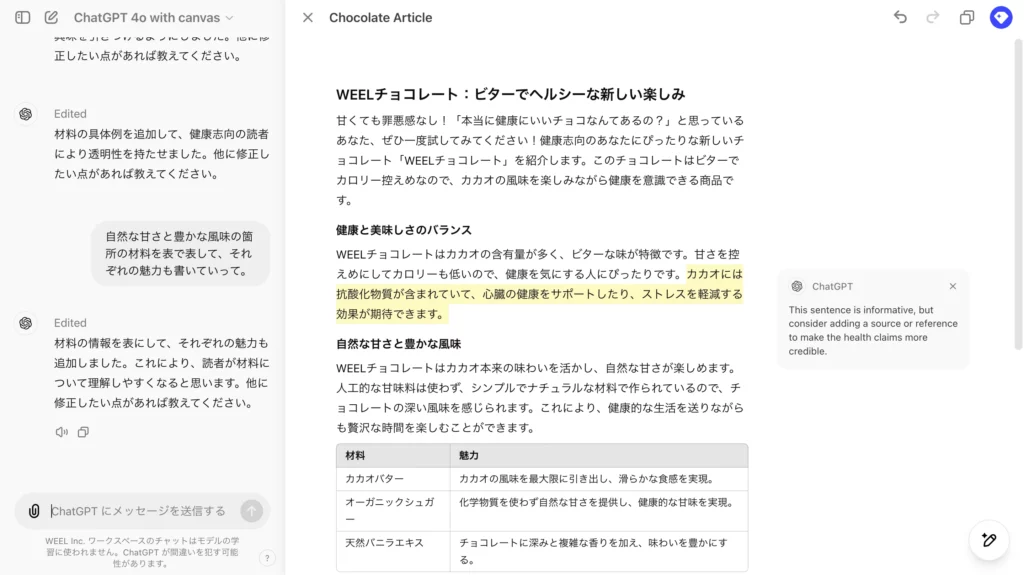
今度は「WEELチョコレート」のPR記事に修正していきます。テキストウィンドウから要望を伝えたあと、「Change reading level」から内容を高校生レベルにしてみると……

お見事!読みやすいPR記事が返ってきました。
ここからさらに、「Suggest edits」での提案を反映したり、一部内容を表に起こしたりしてみました。その結果は……

以上のとおり完璧。こちらをWebページに使いましょう!
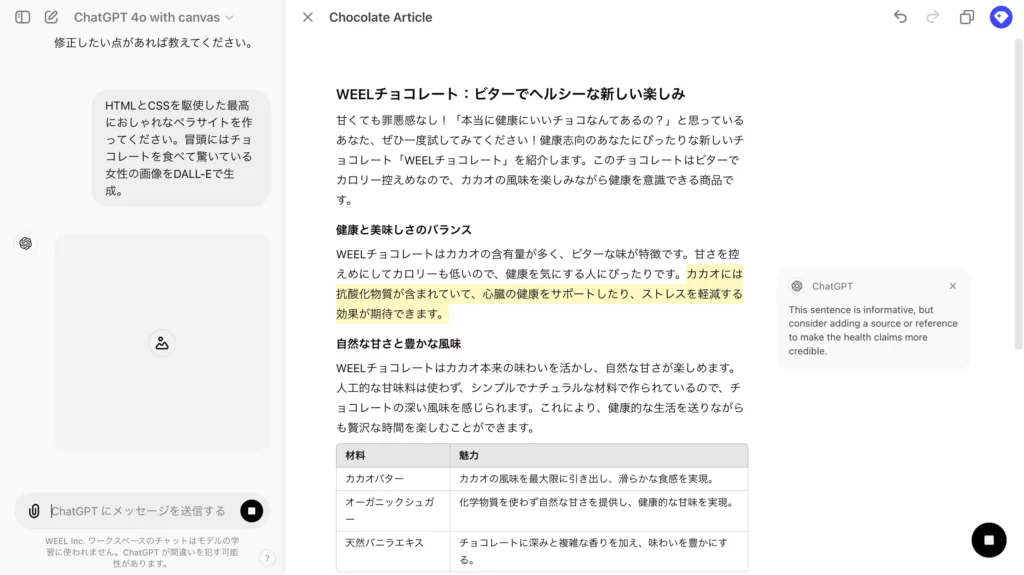
それでは、生成した記事をHTMLファイルに変えながら、挿入画像も生成してもらいます。ChatGPTに命令してみると……

このように、CanvasでもDALL-E3が起動して画像生成ができました!お見事です。
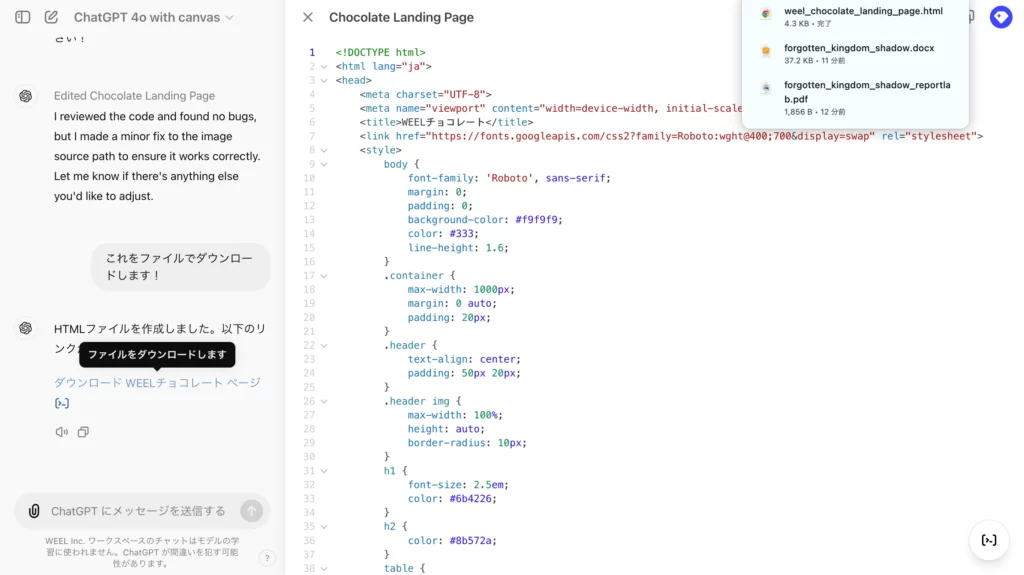
最後に、完成したHTMLコードをファイルにまとめていきます。ダウンロードする旨をChatGPTに伝えると……

以上のとおり、ダウンロード用のリンクが出現。こちらを押すだけでダウンロードができます。
さて、肝心のWebページはというと……

最高の仕上がりです!記事本文はもちろん、画像・表・リンクボタンも本格的なPR記事のものになっています。これなら、企業の広報にもChatGPTが使えちゃうかもしれません。
ブロック崩しゲームの制作
次は趣向を変えて、Canvasでのコーディングも試していきます。今回は「萌えイラストを使ったレトロなブロック崩しゲーム」をChatGPTに作ってもらいましょう!
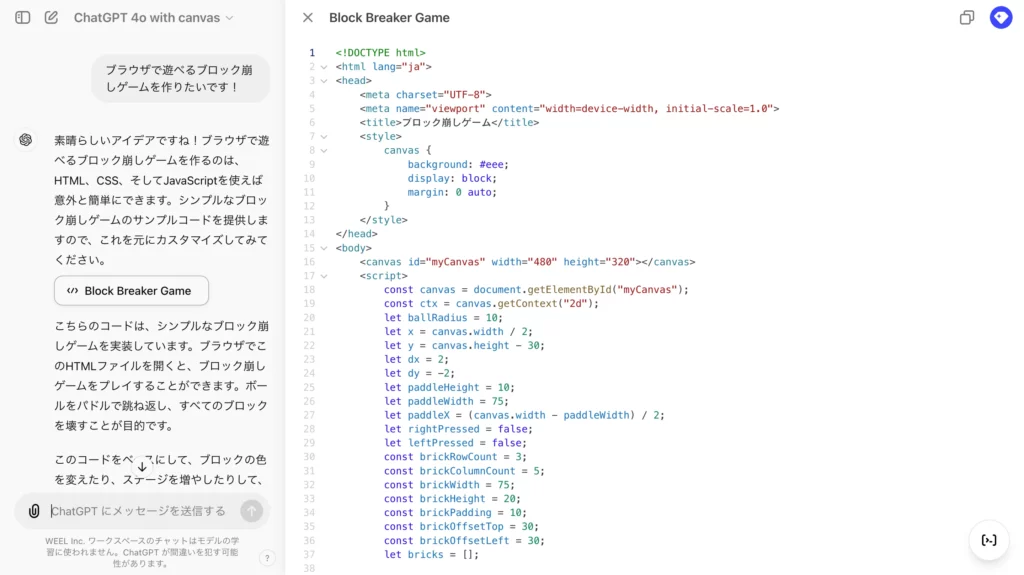
手始めに、ChatGPTに「ブラウザで遊べるブロック崩しゲーム」を注文してみます。すると…

このように、Canvasが起動してコードが返ってきました。
早速、このコードをHTMLファイルとしてダウンロードした後、ブラウザで起動してみます。気になる結果は……

お見事です!ブロック崩しゲームになっています。
ただ、萌えイラストを表示させるにはゲームの枠が狭すぎます。ということで、ゲームの枠を広くして、ついでにブロックの色もコバルトブルーに変えちゃいましょう!

するとこのように、修正が加わります。
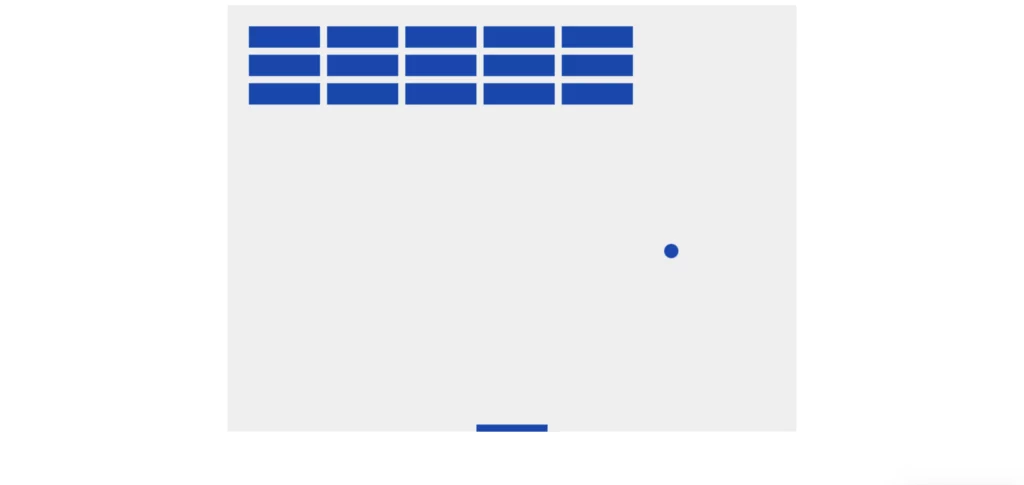
この修正後のコードをダウンロード&起動してみると……

命令は反映されていますね。ただ、左上に寄っているブロックが気になります。それと、クリアした後の話ですが、何も表示されないのが残念です。

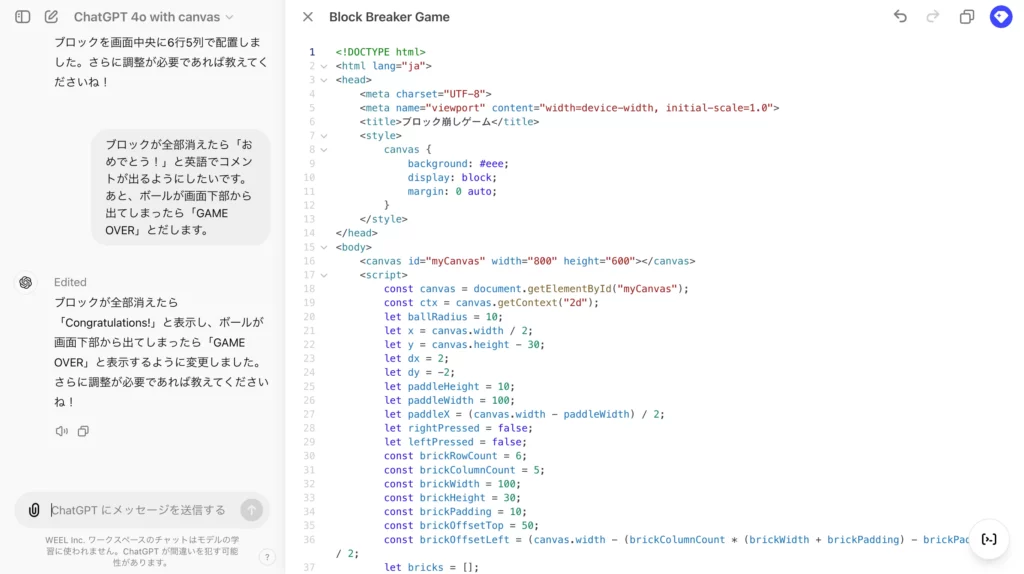
ということで、「ブロックの追加と再配置」「ゲームクリア&ゲームオーバー時のメッセージの追加」をそれぞれ、ChatGPTに頼んでみましょう!

こちらも修正後のコードを起動してみると……

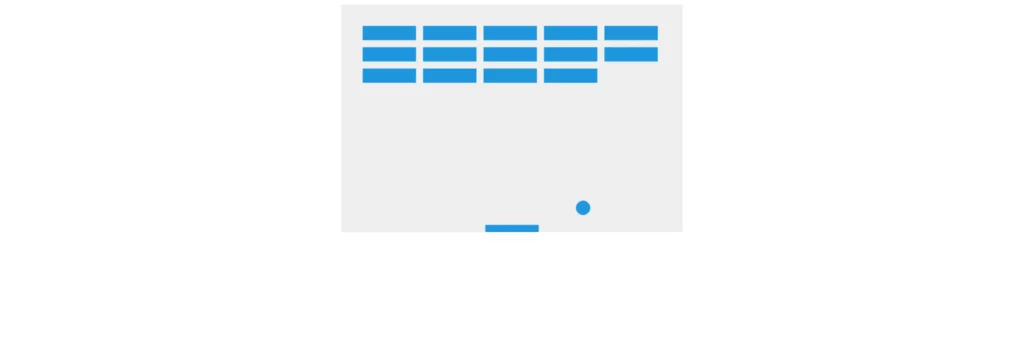
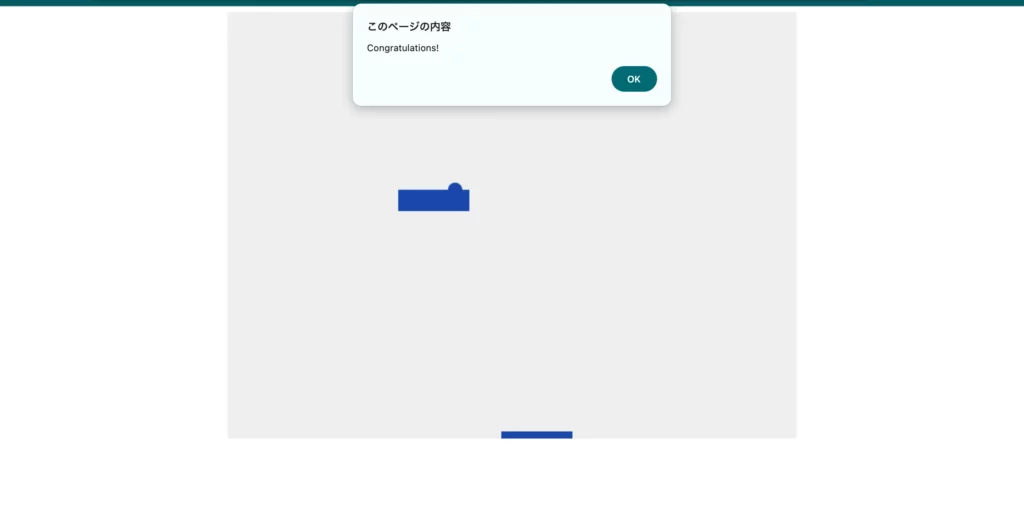
クリア時

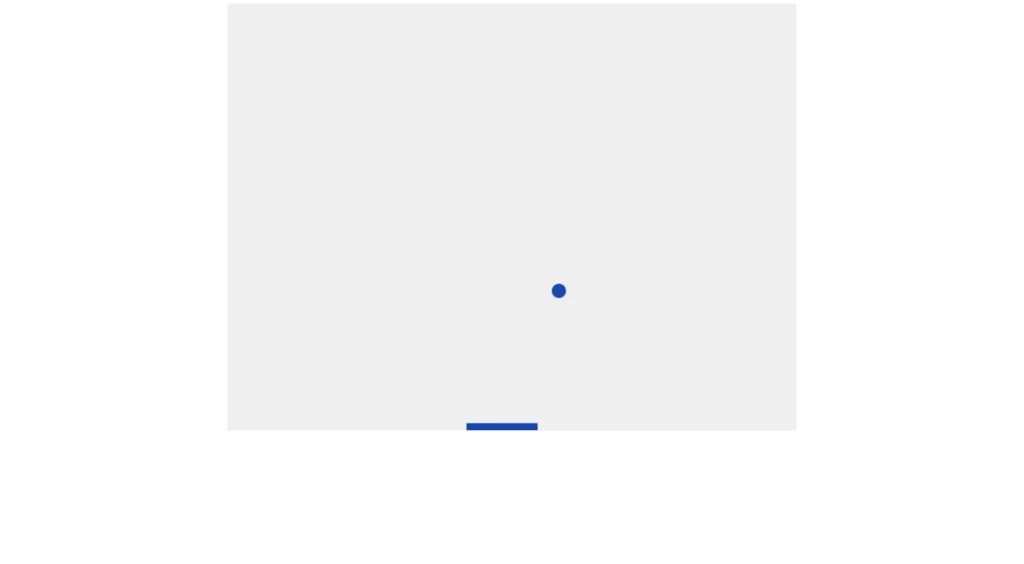
ゲームオーバー時
完璧です。クリア時には「Congratulations!」が、ゲームオーバー時には「GAME OVER」がそれぞれ、表示されています。ブロックも中央に再配置されていて、文句なしの仕上がりですね。
あとは、以下の修正も実施して、背景の萌えイラストが映えるようにしました。
- ゲーム枠外の色を白から黒に変更
- 背景画像追加用のコードを加筆
- 背景の透かしを白から透明に変更
そして、肝心の萌えイラストは……

このように、DALL-E3で用意しています。
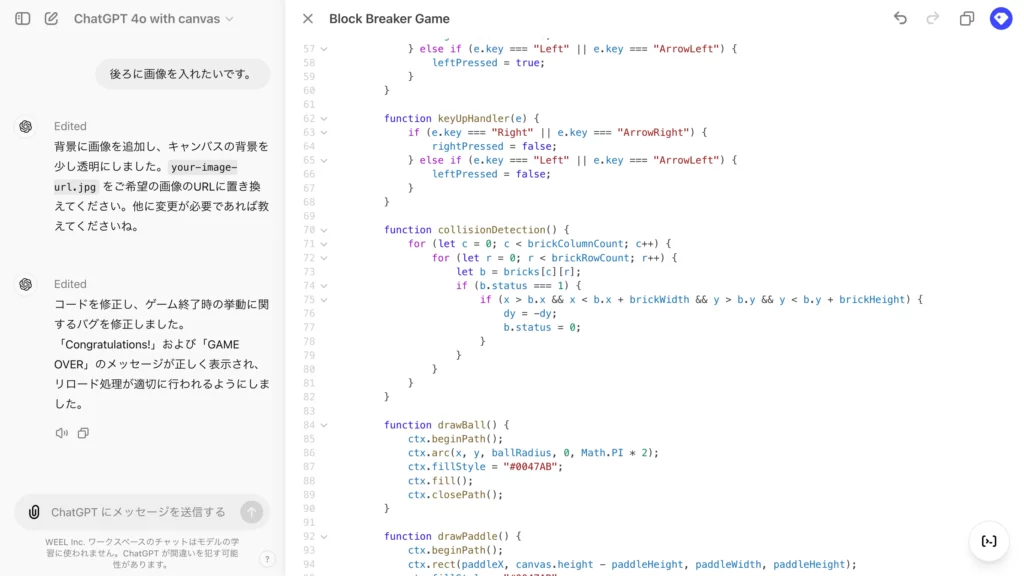
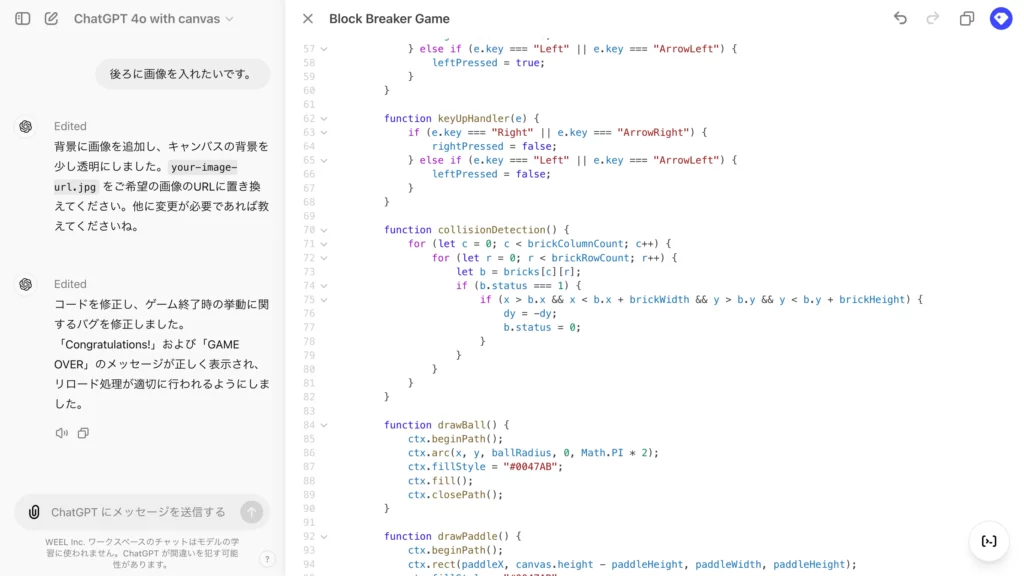
最後に、ショートカットボタン「Fix bugs」を押してデバッグをしてみると……

お見事!ChatGPTは、クリア&ゲームオーバー時のメッセージの無限ループを解消してくれました。
さて、完成したHTMLコードと画像をダウンロード&起動してみます。気になる結果は……
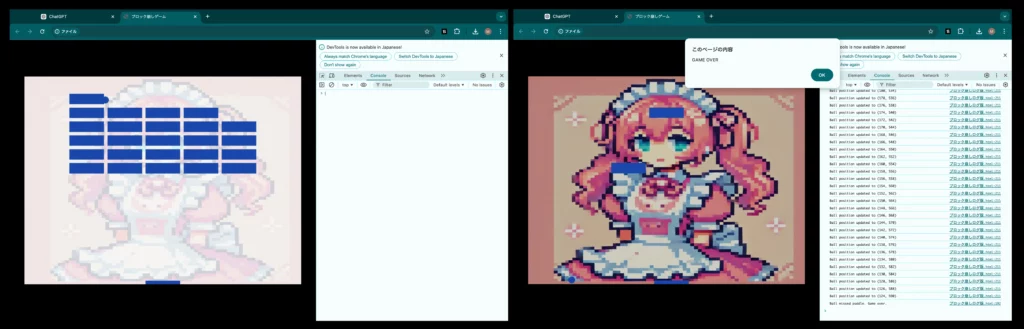
見事、往年のアーケードのような風情あるブロック崩しゲームが完成しました。これなら、個人のゲーム制作が捗りそうですね。
ちなみに、このゲームはショートカットボタン「Add logs」を適用済み。右クリックで「検証」を選択してConsoleを覗いてみると……

このように、ログが表示されます。(左側がログなし / 右側がログあり)
Claude「Artifacts」との比較
最後に、ChatGPTのライバル・Claudeの類似機能「Artifacts」もお見せします。Canvasと比較してみましょう!
手始めに、「ブロック崩しゲーム」をClaudeに注文してみると……

このように、ゲームのソースコード(JavaScript)が返ってきました。
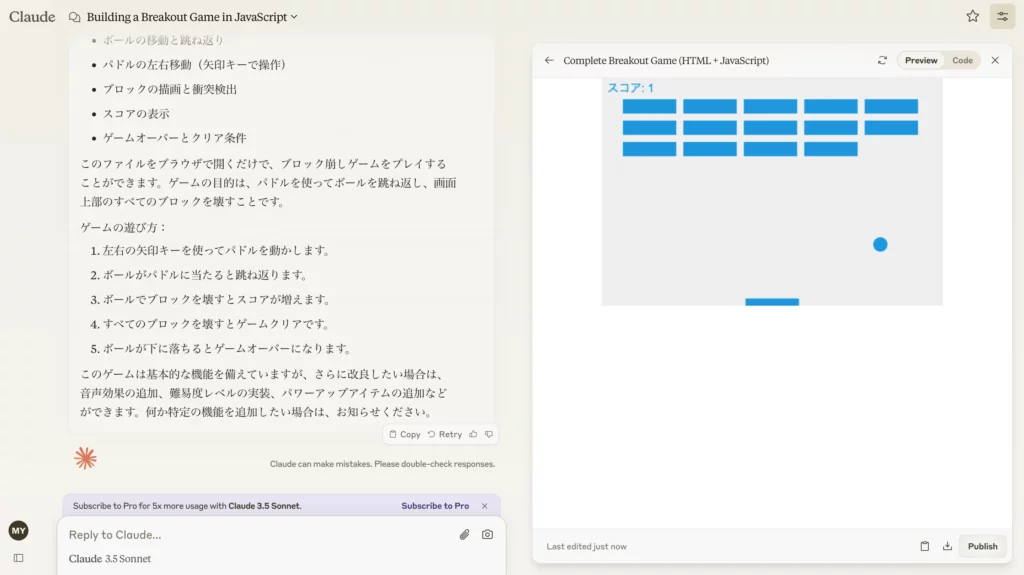
続いては、こちらをブラウザで遊べるようにするためのHTMLコードも生成してもらいましょう。気になる結果は……

タイトル:Example of using ChatGPT Canvas for game development 13このように、ChatGPT以上に親切!Canvasにない「プレビュー」が生成されて、その場でゲームが試せるようになっています。
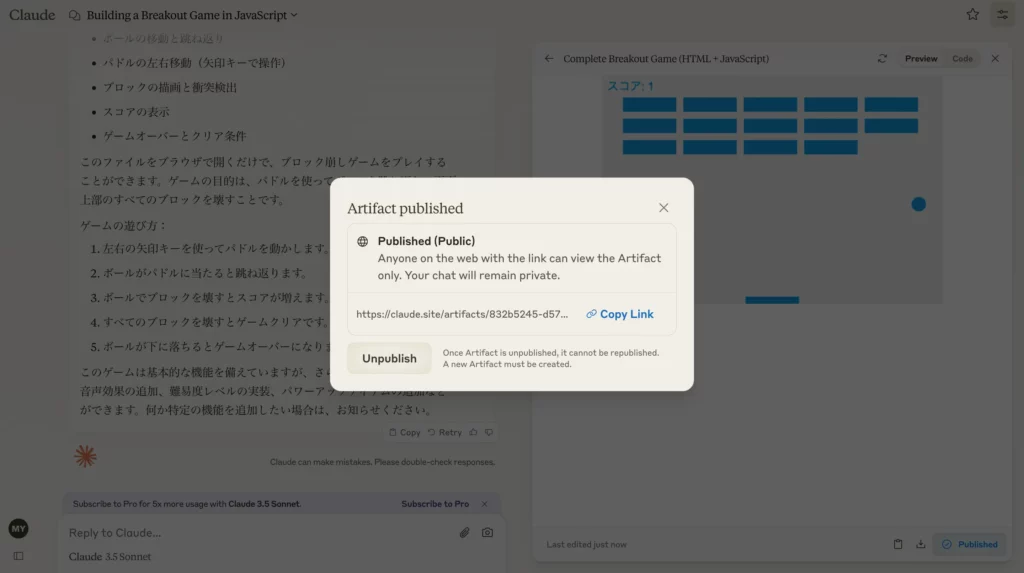
しかも、プレビュー右下の「Publish」をクリックすると……


以上のとおり、プレビューのシェアまでできちゃうんです。
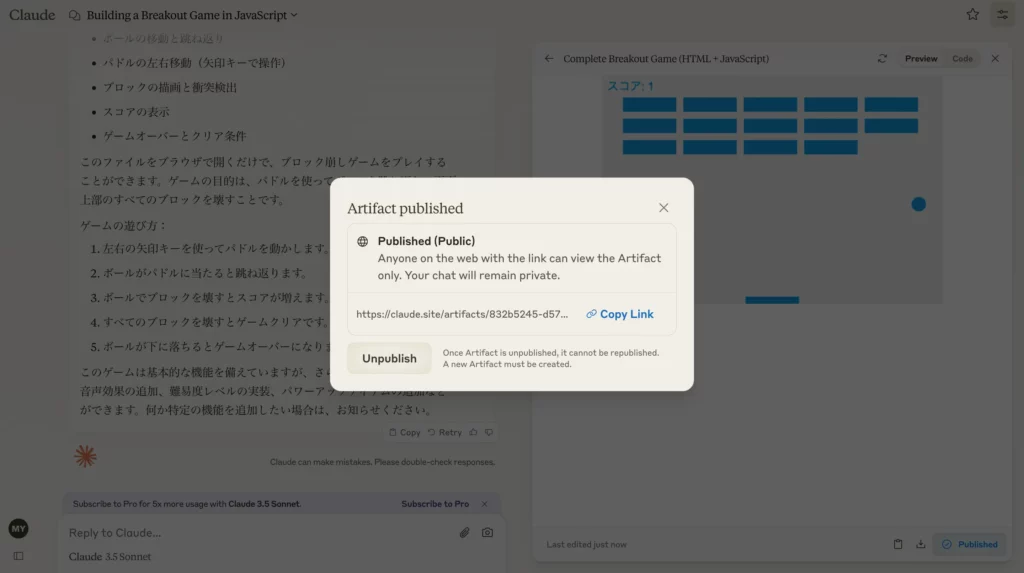
ちなみに、シェアしたプレビューは……
このように閲覧が可能。確認しながらコンテンツを修正したい場合は、Canvasよりも圧倒的にArtifactsがおすすめです。
さて、ChatGPTのCanvasとClaudeのArtifactsの魅力をそれぞれまとめると……
- ChatGPTのCanvasは「ショートカットボタン」が魅力で、修正が楽
- ClaudeのArtifactsは「プレビュー」が魅力で、修正後の確認が楽
以上のとおり。使い分け方は好みの問題になるでしょう。
OpenAI・ChatGPTの「Canvas」の活用事例4選
最後に、X(旧Twitter)でバズっていたCanvasの活用事例、noteで公開されている活用事例を紹介します。まずは、本家・OpenAIの投稿から、詳しくみていきましょう!
活用事例1.アップロードした文書からWeb記事を生成
OpenAIは、CanvasでのWeb記事の制作事例をXに投稿しています。気になるその内容は……
和訳
以上のとおり、アップロードした文書からWeb記事を制作するというデモ動画です。動画中では「Suggest edits」で修正案を出したり、「Reading level」を大学生レベルに変えたりとショートカットボタンを駆使しています。
これなら、各種資料作成も楽チンなはず。みなさんもぜひぜひ、真似してみてください!
活用事例2.Rustでのサーバー立て
同じくOpenAIは、コーディングのデモ動画も公開中。「プログラミング言語・Rustを使ってサーバーを立てて」という命令で、各機能を紹介しています。元の投稿は、以下をチェックしてみてください!
和訳
こちらでも、「Code review」での提案や「Add comments」でのコメントアウトなどなど、ショートカットボタンが大活躍していますね。これからは、仕事道具もゲームもCanvasで作る時代……なのかもしれません。
活用事例3.ThreeJSでのCG描画
最後に、OpenAI以外のCanvasの活用事例も1つだけご紹介します。以下の投稿者はCanvasを使って、CG用JavaScriptライブラリ・ThreeJSでの「正八胞体(四次元の立体図形)」の描画を試みています。その結果は、というと……
和訳
以上のとおり完璧。Canvasで微調整したコードは見事、宇宙空間に正八胞体が浮かぶ様子を描画できています。
活用事例4.キャラクター画像分析
ChatGPT Canvasを使って、実際にキャラクター画像の分析レポートを作成したユーザーの事例があります。※1
このレポートでは、Canvas上にキャラクター画像をアップロードし、AIに「体の特徴」「服装」「画風」などを分析させ、その結果を整理・編集して可視化しています。
実際の投稿では、分析からプロンプト作成までを短時間で完了できたと報告されており、AIと人間が共同で考えながらまとめる体験が得られたとのことです。また、「途中で内容が消えることがあるため、進捗ごとにバックアップを取ると安心」という注意点も紹介されています。
なお、ChatGPTの活用事例について詳しく知りたい方は、下記の記事を合わせてご確認ください。

よくある質問
OpenAIの「Canvas」で、生成も修正も思うがまま
当記事では、OpenAIが送るChatGPTの便利機能「Canvas」をご紹介しました。
Canvasなら、これまでのChatGPTでは難しかった生成コンテンツの微修正が可能です。具体的には……
「Canvas」ができること
- 特定のトリガーワードorボタン押下で起動できる
- 任意の箇所にだけ修正が加えられる
- 高品質なコメントが添えられる
- 編集時にショートカットボタンが使える
以上の仕様で、意のままに文章&ソースコードが修正できます。
使い方によりますが、Canvasなら小説や記事はもちろん、凝ったWebページやブラウザゲームまで楽々作れる……かもしれません。みなさんもぜひぜひ、お試しください!
最後に
いかがだったでしょうか?
生成AIの活用で業務効率化や競争力強化を実現しませんか?専門家が具体的な事例や導入ポイントをお伝えします。まずは最適な活用方法を見つけましょう!
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。