【Marp】プレゼン資料作成を効率化!活用するメリットや使い方を徹底解説

プレゼンスライドの作成を効率化できるツールを知っていますか?
情報をまとめる際に使うMarkdown記法から、そのままスライドを作成できるツールが「Marp」です。MarpはVisual Studio Code(VS Code)の拡張機能として配布されているため、誰でも簡単に導入することができます。
この記事では、Marpの概要や利用するメリット、具体的な使い方などを分かりやすく解説します。ChatGPTを活用してMarkdownを自動作成する方法もご紹介しますので、ぜひ最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Marpの概要
「Marp」とは、マークダウン(Markdown)記法でプレゼンテーションスライドを作成できるツールです。Marpはテキストベースで資料を作成できるため、AIツールとの相性が非常に良いのが特徴です。
テキスト生成AIのChatGPTやClaudeなどと組み合わせることで、効率的に高品質な資料を作成することができます。
カスタマイズ性にも優れており、リアルタイムプレビュー機能を使って迅速な編集・変更が可能です。さまざまな出力形式にも対応しているため、業務で非常に使いやすいツールです。
なお、生成AIを活用した資料作成の自動化について詳しく知りたい方は、下記の記事を合わせてご確認ください。

Marpの魅力・メリット7つ
Marp の魅力・メリットは主に以下の7つです。
- テキスト編集の科感覚でスライドが作成可能
- テキスト以外の情報も記入可
- 幅広いファイル形式への変換に対応
- 既存のMarkdownをスライドに変換可能
- 無料で利用可能
- 生成AIとの相性が抜群
- バージョン管理や汎用化が容易
それぞれ詳しく解説していきます。
テキスト編集の感覚でスライドが作成可能
Marpは、Markdownというシンプルな記法でスライドを作成できるため、まるで文章を書くように直感的に操作できます。
特に、プログラミングコードに慣れている方にとっては、コーディング感覚でスライドを作成できる点が大きな魅力です。テキストを編集するような感覚で作成できるので、PowerPointのようなGUIツールに比べてより簡単で効率的にスライドを作成することができます。
テキスト以外の情報も記入可
Marpは、テキストだけでなく画像、コードブロック、数式などテキスト以外の情報を簡単に埋め込むことができます。
プログラミングコードの表示には非常に優れており、スライド内にコードブロックを埋め込み、シンタックスハイライトや行番号を付与することで、プログラミング言語のコードを視覚的に美しく表示できます。これは、技術的なプレゼンテーションでコードを分かりやすく説明したい場合に非常に便利です。
また、画像はもちろん、数式もLaTeX形式で記述できるため、複雑な数式も綺麗に表示できます。さらに、図やグラフも、外部ツールと連携することで簡単に挿入が可能です。
幅広いファイル形式への変換に対応
Marpで作成したスライドは、HTML、PDF、画像といった多様なファイル形式に変換することができます。
HTML形式への変換は、Webページにスライドを埋め込む際に便利で、Webサイトにプレゼンテーションを公開したり、ブログ記事にスライドを挿入したりといった用途に適しています。
また、PDF形式への変換は、印刷物として配布したり、アーカイブとして保存したりする際に役立ちます。さらに、画像形式への変換は、SNSへの投稿や、プレゼンテーション中にスクリーンショットを撮って共有したい場合などに便利です。
Marpは、これらの基本的なファイル形式への変換に加えて、PowerPoint形式への変換もサポートしているテーマがあり、既存のPowerPoint環境で作業しているチームとの連携もスムーズに行うことができます。
既存のMarkdownをスライドに変換可能
すでにMarkdown記法で文書を作成している場合、Marpのテンプレートを適用するだけで簡単にスライドに変換することができます。
たとえば、Markdownで書かれた文書にMarpのスライド区切りやセクション分けを示す簡単な記法を追加するだけで、すぐにスライドを作成できます。また、GitHubなどで公開されているプロジェクトのREADME.mdを、Marpを使ってプレゼンテーション資料に変換し、プロジェクト紹介に活用するなど、さまざまな使い方が可能です。
既存のドキュメントを再利用して迅速にプレゼンテーション資料を作成できるため、1から資料作成する手間が省けます。
無料で利用可能
Marpは、完全に無料で利用できるオープンソースソフトウェアです。商用利用も可能で、追加料金なしでMarpの全ての機能を利用することができます。Marp を活用すれば、誰でも気軽に高品質なプレゼンテーションスライドの作成が可能です。
オープンソースのため、ソースコードにアクセスして自由にカスタマイズすることができる点も魅力です。初期費用や継続的な利用コストがかからないため、個人から企業まで幅広いユーザーにおすすめのツールですよ。
生成AIとの相性が抜群
Marpは生成AIとの相性が非常に良い点が特徴です。テキスト生成、画像生成、コード生成など、様々なタスクをこなせる生成AIとMarpを組み合わせることで、スライド構成からアイデア出し、文章の生成など作業のほとんどを自動化することができます。
スライド作成に使う資料が少ない場合でも、生成AIを使うことで少ない情報量から精度の高い内容を生成でき、Marpでスライドにまとめるだけでしっかりとしたプレゼンスライドが完成します。
デザインにこだわりたい場合にも、生成AIを使って画像を生成してMarpのスライドに挿入することで、オリジナリティのあるスライドを作成できます。
バージョン管理や汎用化が容易
Marpで作成したスライドは、Markdownというシンプルなテキスト形式で保存されます。このため、バージョン管理システム(Gitなど)との親和性が高く、チームでの共同作業やスライドの履歴管理が非常にスムーズに行えます。
誰がいつどのような変更を加えたのか、といった履歴を簡単に追跡できるため、誤った変更によるトラブルを防ぐことができます。
また、Markdownは汎用性の高いフォーマットであり、様々なツールやプラットフォームで利用することができます。
Marpで作成したスライドは、GitHubなどのコード共有プラットフォームで公開したり、他のMarkdownエディタで編集したりすることができます。さらに、Markdown形式のファイルはテキストファイルであるため、軽量で可搬性が高く、様々なデバイスで閲覧することができます。
Marpの使い方
Marpのインストールから使い方までを、分かりやすくご紹介します。
以下の手順でご紹介していきます。
- VS Codeのインストール手順
- Marp拡張機能のインストール
- Marpの記述方式
- 画像の配置方法
- レイアウトの変更方法
実際の操作画面も載せていますので、ぜひ参考にしてください。
VS Codeのインストール手順
Marpを利用する上で、最も一般的な環境はVisual Studio Code(VS Code)です。
VS Code はMicrosoftが提供している無料のオープンソースコードエディタで、Marpの拡張機能が充実しているため高精度なスライド作成が可能です。
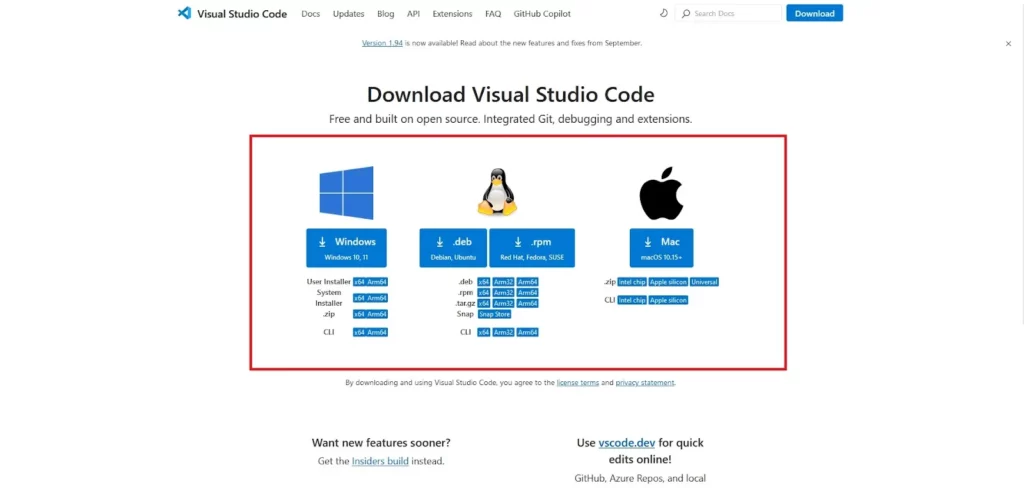
①まずは、Visual Studio Codeをインストールしましょう。お使いのPCに対応しているOSを選択してダウンロードします。

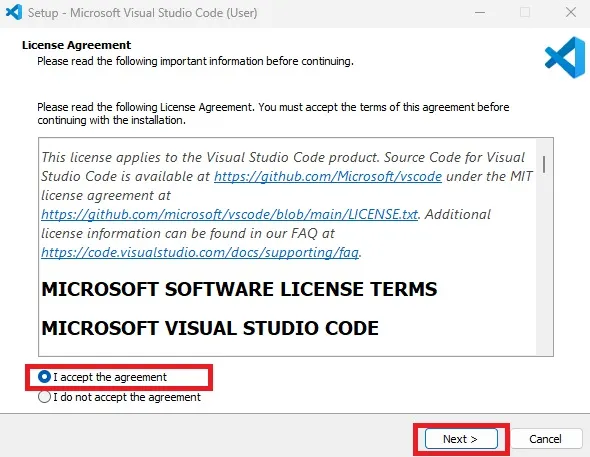
②ダウンロードが完了したら、以下の画面が表示されます。「I accept agreement」をチェックして、「Next」をクリックします。

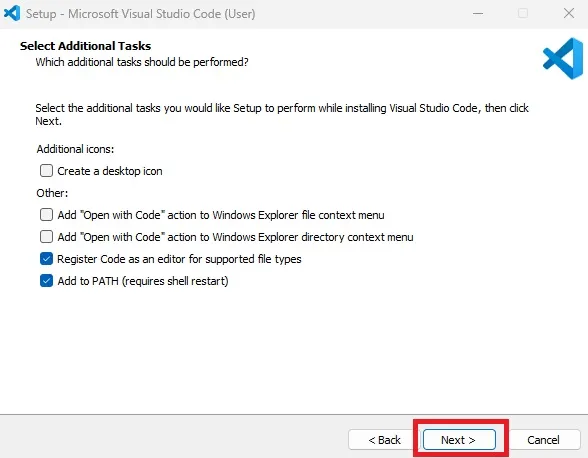
③ここはそのままで大丈夫です。「Next」をクリックします。(デスクトップにアイコンを作成したい場合は1番上の「Create a desktop icon」をチェックしてください。)

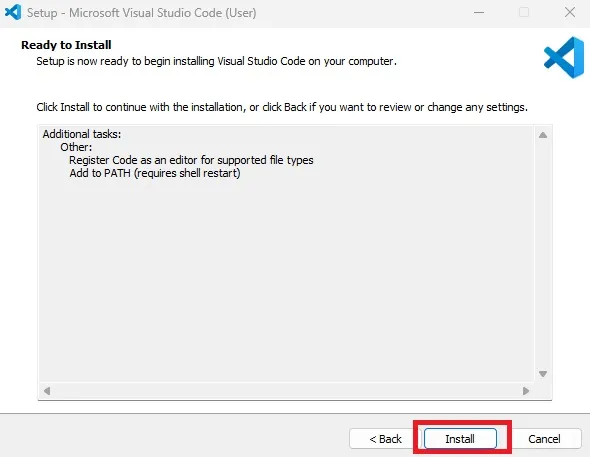
④この画面が表示されたら、「Install」をクリックします。

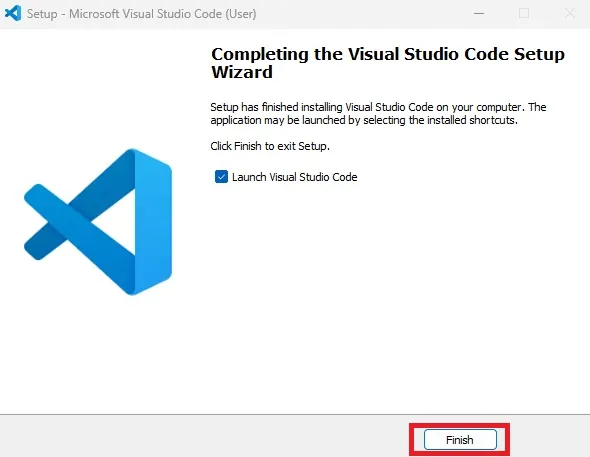
⑤インストール完了画面が出たら、「Finish」をクリックします。そのままVS Codeの画面が開きます。

これでVS Codeの準備は完了です。
Marp拡張機能のインストール~使い方
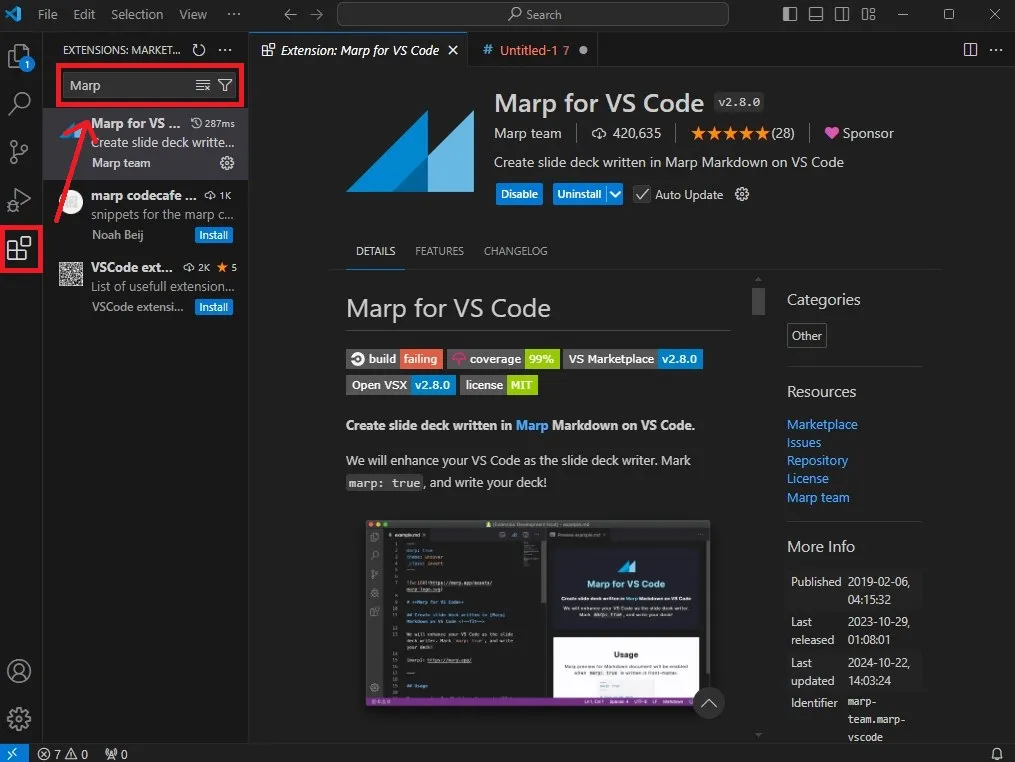
手元のPCにVS Codeの画面が出たら、拡張機能(Extentions)からMarpと検索して、「Marp for VS Code」をインストールします。

インストールが完了したら、そのままVS Code上でMarpを使ってスライドを作成していきましょう。
実際にMarkdown記法を使って記述してみます。
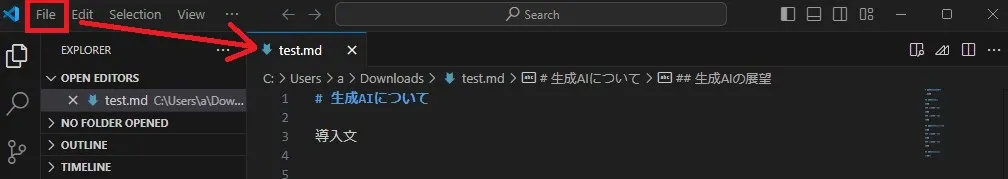
「File」から「New Text File」を選択して、Markdownで内容を作成します。(すでに完成したものがある場合は、データを開いてください。)
内容が完成したら、「File」から「Save」で保存します。

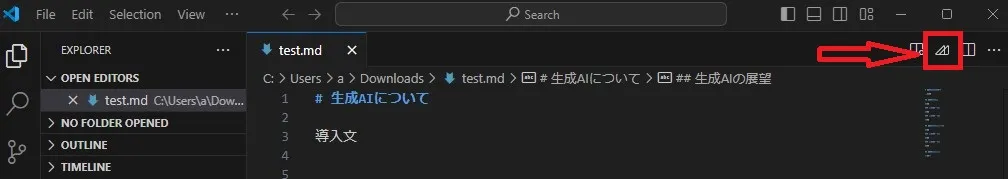
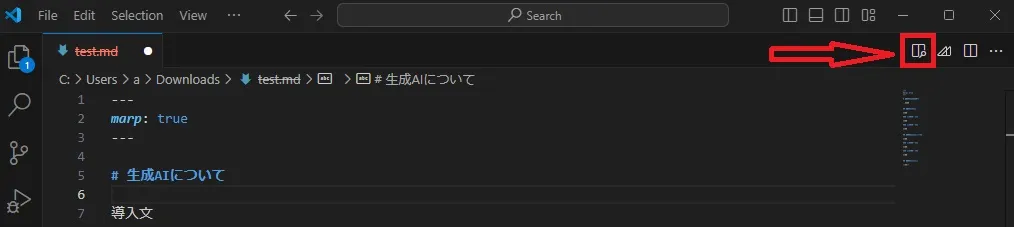
保存できたら、作成したMarkdownをMarpでスライド化してみましょう。右側のアイコンをクリックすると3つの選択肢が表示されるので、真ん中の「Toggle Marp Future For Current Markdown」を選択してください。

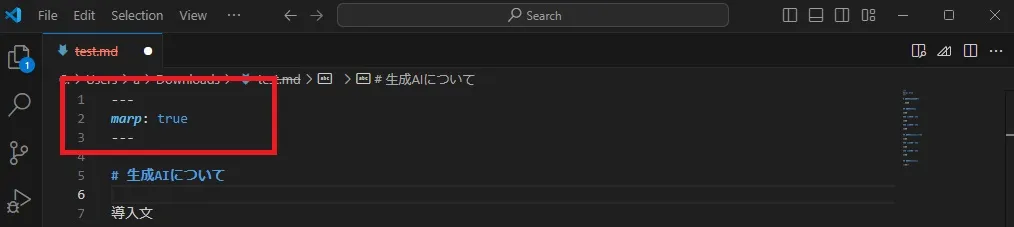
記述部分の1番上にMarp用のファイルと認識させる書式が表示されます。これでこのファイルをMarpでスライド化できるようになりました。

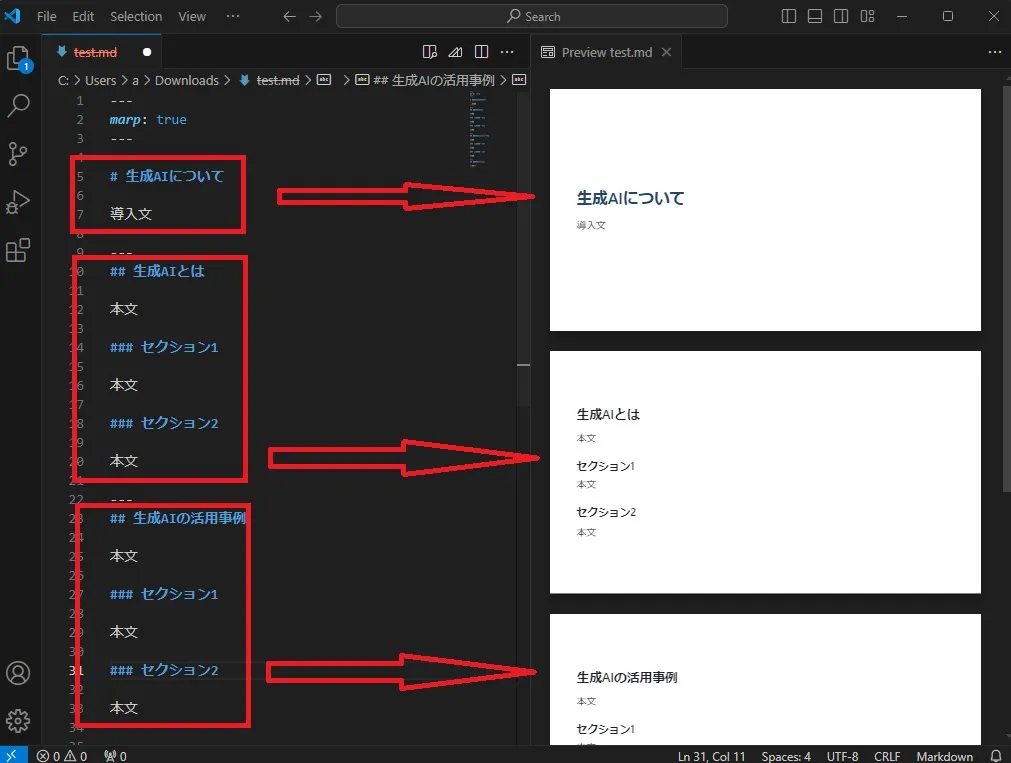
右側のこちらのアイコンをクリックすると、スライドのプレビューが表示されます。

このようにスライド化されました!

Marpの記述方法
Marpでの主な記述方法とできることを表にまとめましたので、参考にしてください。
| 記述方式 | できること |
|---|---|
| —marp: true— | Marpとして認識 |
| # 見出し1 | 大見出しを作成 |
| ## 見出し2 | 中見出しを作成 |
| ### 見出し3 | 小見出しを作成 |
| (空行)— | ページを区切って新しく作成 |
| **サンプル(Bold)** | 文字の装飾:太字 |
| *サンプル(italic)* | 文字の装飾:斜体 |
| | 左 | 中央 | 右 || —— | —- | — || サンプル | A | B || サンプル | C | D | | 表を作成 |
| —marp: truetheme: gaia— | スライドのテーマを変更(デフォルト、またはクリーム色(gaia)) |
| – サンプル- サンプル – サンプル – サンプル | 箇条書き(半角マイナス(-)+半角スペース) |
| 1. サンプル2. サンプル3. サンプル | 数字の箇条書き(半角数字+ピリオド+半角スペース) |
| > 引用文 | 引用の設定 |
| <!– paginate: true –> | ページ番号の設定(スライド右下に表示) |
| <!– paginate: false –> | ページ番号を無効化 |
| <!– footer: フッター文字列 –> | フッターの設定(スライド左下に表示) |
画像の配置方法
Marp で画像を配置する方法を解説します。
単一の画像の表示方法 (縦幅、横幅、配置位置など) は Image syntax を使って調整することが可能ですが、複雑な図を作ったり、複数の画像を重ねて配置したりということは Marp のみで行うのは難しいため、簡単な画像の結合や、フローチャート図などを作成できるDraw.ioを利用するのがおすすめです。
Draw.ioは無料の作画ツールで、 Web上とVSCodeのプラグイン(Draw.io Integration) から利用できます。
VS Codeのプラグインを利用すると、保存したSVG形式の画像をそのまま Marp に活用できるのでとても便利です!
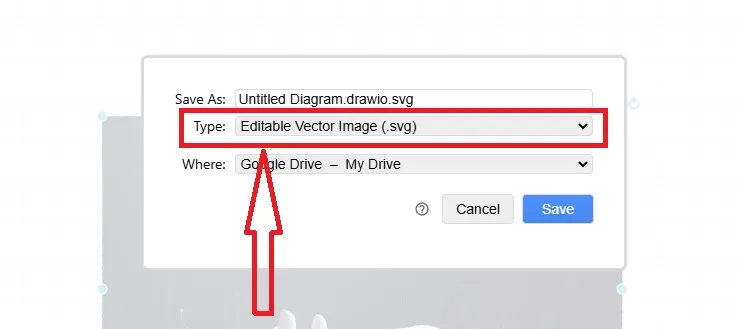
今回は、Web上のDraw.ioを使ってSVG形式で保存した画像を使用したいと思います。
まず、作成した図や画像をSVG形式でダウンロードします。

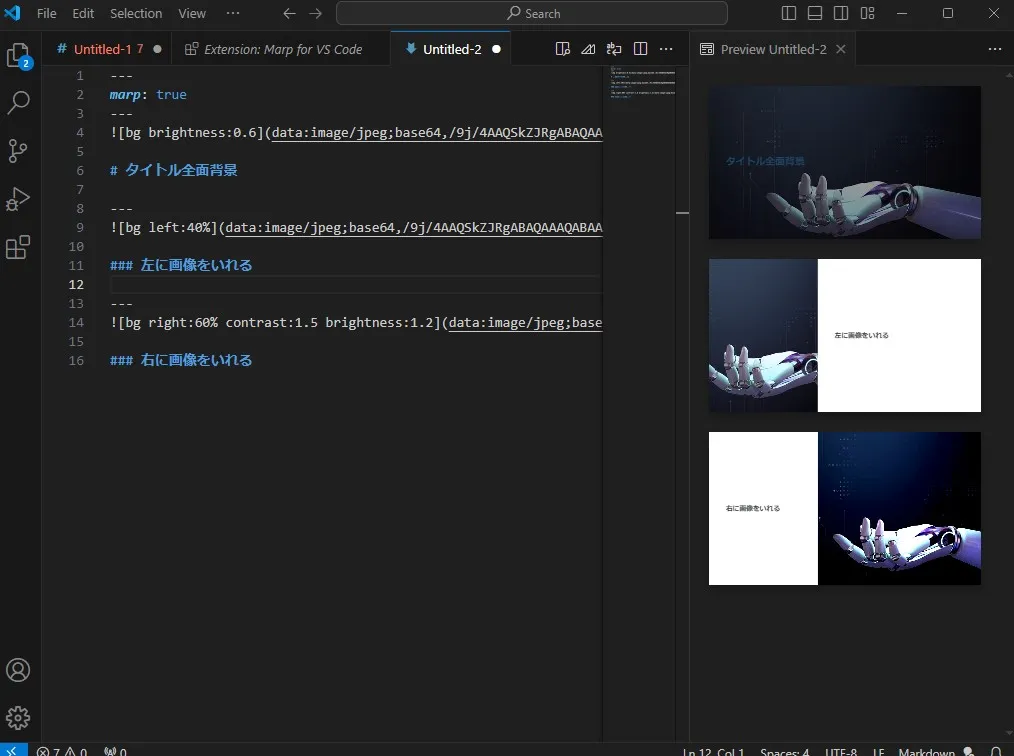
次に、Marpに画像を挿入していきます。以下のMarkdownを入力しました。
---
marp: true
---

# タイトル全面背景
---

### 左に画像をいれる
---

### 右に画像をいれる上記のMarkdownを使用すると以下のような画像の配置になります。

画像の挿入に使う書式は、以下の表を参考にしてください。
| 記述方式 | できること |
|---|---|
|  | 背景画像をスライド全体に配置 |
|  | スライドに合わせて画像を自動調整 |
|  | 倍率を%値で指定 |
|  | 画像をスライドの左側に配置(大きさは%値で指定、デフォルトは50%) |
|  | 画像をスライドの右側に配置(大きさは%値で指定、デフォルトは50%) |
|  | 縦画像の挿入(pixel指定) |
|  | 横画像の挿入(pixel指定) |
| <img src=”画像ファイルのパス” width=50%/> | 画像の挿入(%指定) |
|  | 画像を縦に並べる |
|   | 画像を横に並べる |
レイアウトの変更方法
デフォルトのレイアウトから、文字の位置を変更・装飾したり、背景色を変更したりなどレイアウトを変更する場合の操作方法を解説します。
Marpのレイアウトを変更する場合、Markdown記法だけでもある程度できますが、CSSを適用させるとより複雑なデザインが可能になりますので、覚えておくと便利です。
まずはVS Code上で新しくシートを作り、適当な名前をつけてCSSファイル(.css拡張子)として保存します。
以下の手順で作成したCSSを適用できます。
- 「ctrl + , 」で設定画面を開く
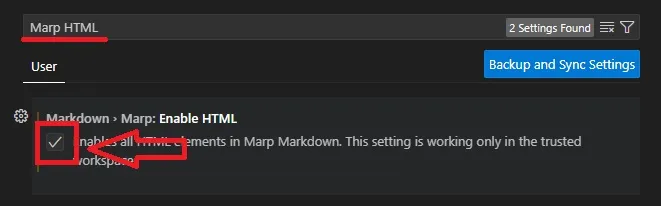
- 検索窓に「Marp HTML」と入力し、「Markdown > Marp: Enable HTML」にチェックを入れる

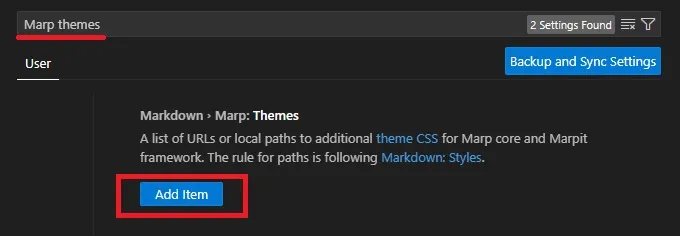
- 検索窓に「Marp Themes」と入力し、「Add Item」をクリック

- CSSファイルを開いているプロジェクトからの相対パスで入力(例:./themes/sample.css)
- VS Codeを再起動する(再起動しないと適用されない場合があります)
Markdownファイルのヘッダー部分に、作成したCSSファイル名を指定してスタイルを適用することができます。
なお、AI搭載のコードエディタ「Cursor」について詳しく知りたい方は、下記の記事を合わせてご確認ください。

Marp×ChatGPTでスライド作ってみた
では、実際にChatGPTを使ってMarpでスライドを作成してみましょう!
今回、全体で使用したプロンプトはこちらです。
#命令書:
あなたは、プロのプレゼンテーターです。
以下の要望を元に、制約条件と出力条件を厳密に守って最高のプレゼンテーションのためのスライド作成をお願いします。
#要望:
・題名は「{スライドのタイトル}」としてください。
・内容は「{スライドの内容}」としてください。
・分量は{プレゼン時間}分以内で説明できる内容としてください。
・ターゲット(プレゼンの相手)は{プレゼンの相手}です。
#制約条件:
・目次を付けてください。
・視認性が良い配色とし、スタイリッシュなデザインとしてください。
・誰にでもわかりやすくしてください。
・重要なキーワードを入れてください。
・画像や図形を用いて説明してください。
#出力条件::
Marp for VS Code対応のMarkdownを作成してください。{太字}の部分のみ変更して、ChatGPTに3パターンの構成を考えてもらいました。
- ChatGPTとMarpでスライドを作る方法
- 新商品の販路と販売方法
- 生成AIについて
スライド1.ChatGPTとMarpでスライドを作る方法
1つ目は、ChatGPTとMarpでスライドを作る方法を解説するスライドを作成します。
▽プロンプト
#命令書:
あなたは、プロのプレゼンテーターです。
以下の要望を元に、制約条件と出力条件を厳密に守って最高のプレゼンテーションのためのスライド作成をお願いします。
#要望:
・題名は「chatGPTとMarpでスライドを作る方法」としてください。
・内容は「chatGPTとMarpでスライドを作る方法を解説する」としてください。
・分量は5分以内で説明できる内容としてください。
・ターゲット(プレゼンの相手)は非エンジニアです。
#制約条件:
・目次を付けてください。
・視認性が良い配色とし、明るくスタイリッシュなデザインとしてください。
・誰にでもわかりやすくしてください。
・重要なキーワードを入れてください。
・画像や図形を用いて説明してください。
#出力条件:
Marp for VS Code対応のMarkdownを作成してください。
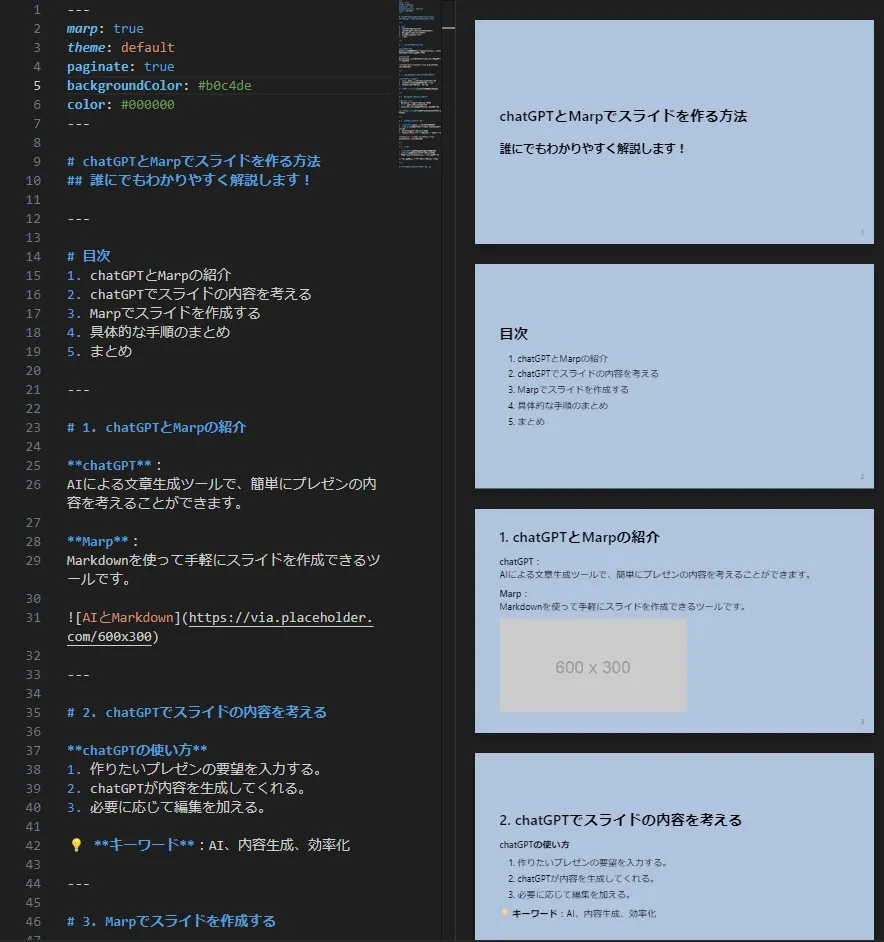
ChatGPTが出力した内容を、コピーしてMarpにそのまま貼り付けます。以下のスライドが完成しました!

うまくまとまったスライドになっていますね!画像もChatGPTで作成して挿入したら、そのまま使えそうです。
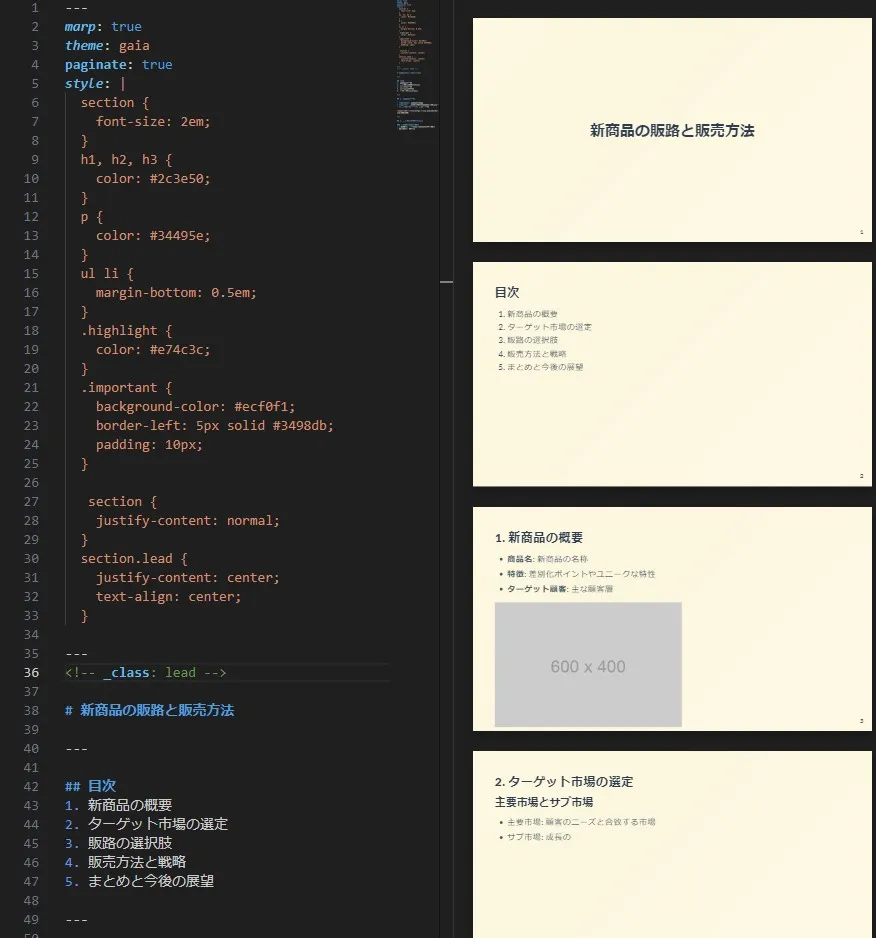
スライド2.新商品の販路と販売方法
2つ目は、新商品の販路と販売方法を解説するスライドを作成します。
▽プロンプト
#命令書:
あなたは、プロのプレゼンテーターです。
以下の要望を元に、制約条件と出力条件を厳密に守って最高のプレゼンテーションのためのスライド作成をお願いします。
#要望 :
・題名は「新商品の販路と販売方法」としてください。
・内容は「新商品の販路と販売方法を解説する」としてください。
・分量は5分以内で説明できる内容としてください。
・ターゲット(プレゼンの相手)は社内の上層部の方です。
#制約条件:
・目次を付けてください。
・視認性が良い配色とし、スタイリッシュなデザインとしてください。
・誰にでもわかりやすくしてください。
・重要なキーワードを入れてください。
・画像や図形、グラフを用いて説明してください。
・ページをめくる効果を付けてください。
#出力条件:
Marp for VS Code対応のMarkdownを作成してください。
ChatGPTが出力した内容を、コピーしてMarpにそのまま貼り付けます。以下のスライドが完成しました!

明るくて見やすいスライドになっています!制約条件に「ページをめくる効果を付ける」と入れましたが、その部分だけ反映されていませんでした。CSSファイルを適用するか、直接Markdown記法で入れてもいいと思います。
スライド3.生成AIについて
3つ目は、生成AIについて解説するスライドを作成します。
▽プロンプト
#命令書:
あなたは、プロのプレゼンテーターです。
以下の要望を元に、制約条件と出力条件を厳密に守って最高のプレゼンテーションのためのスライド作成をお願いします。
#要望 :
・題名は「生成AIについて」としてください。
・内容は「生成AIの歴史と展望を解説する」としてください。
・分量は5分以内で説明できる内容としてください。
・ターゲット(プレゼンの相手)は、生成AIを知らない人です。
#制約条件::
・目次を付けてください。
・視認性が良い配色とし、スタイリッシュなデザインにしてください。
・誰にでもわかりやすくしてください。
・重要なキーワードを入れてください。
・画像や図形、グラフを用いて説明してください。
・文字は中央揃えにしてください。
#出力条件::
Marp for VS Code対応のMarkdownを作成してください。
ChatGPTが出力した内容を、コピーしてMarpにそのまま貼り付けます。以下のスライドが完成しました!

全体的に黒でスタイリッシュなデザインになっています。制約条件に付け足した「文字を中央揃えにする」もしっかり反映されました!
なお、生成AIを活用した業務効率化について詳しく知りたい方は、下記の記事を合わせてご確認ください。

生成AIを活用してMarpでスライドを作ろう
Marpは、Markdown記法を使って簡単にプレゼン用スライドが作成できるツールです。
Marpでは、主に以下のことができます。
- 簡単なテキスト編集でスライドを作成できる
- テキスト以外の情報も記入できる
- 幅広いファイル形式へ変換可能
- 既存のMarkdownを流用できる
- 無料で利用可能
- 生成AIと組み合わせて短時間で作成可能
- バージョン管理や汎用化が容易
画像や絵文字、コード、ロゴ、数式などテキスト以外の情報もMarkdown記法で記入することができ、完成度の高いスライドが作成できます。
また、Marpは生成AIと非常に相性の良いツールです。ChatGPTなどの生成AIを活用すればデザインや構成を自分で考える必要はなく、短時間でプレゼン用のスライドが完成します!
VS Codeから無料で利用できますので、プレゼン用スライドの作成に時間がかかっている方は、ぜひChatGPTと合わせてMarpを試してみてくださいね!

最後に
いかがだったでしょうか?
MarpでMarkdown記法を使い、手軽に視覚的な資料を作成できる方法を確認し、今後の作業効率を一段と高めましょう。AIツールとの相性が良く、スライド作成プロセスが大幅に簡略化できるはずです。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、通勤時間に読めるメルマガを配信しています。
最新のAI情報を日本最速で受け取りたい方は、以下からご登録ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。