【Project IDX】GoogleのAI搭載のブラウザ開発環境

皆さん、Project IDXというAI搭載のウェブベース開発環境をご存知ですか?
React やGoなどといった、人気フレームワークやプログラミング言語に対応していて、フルスタックに開発する方には嬉しいサービスです!
え、ご存知ないんですか!!??そんなことないですよね!(煽り)
Google Cloudを通じて環境を作るため、セキュリティもバッチリ。
しかもAIを搭載しており、プログラミングのサポートもしてくれます。
ということで、ご存知ないみなさんのために、概要、導入、実際に使ってみた感想についてまとめています。
この記事を最後まで読むと、Project IDXというサービスの使い方から利便性まで理解できるようになります。
ぜひ最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Project IDXの概要
Project IDXは、Google によって提案された、AI搭載のウェブベース開発環境です。
アプリ開発はものすごく複雑で、この課題を解決するために考案されたとのこと。
特にフルスタックでアプリ開発する人向けなんだとか。
気になるセキュリティやスケーラビリティに関してですが、Google Cloud通じて開発するので心配ありません。
また、Project IDXでは、多様なフレームワークと言語をサポート予定です。
フレームワークは、Angular、Next.js、React、Svelte、Flutterなど。
これらを利用することで、マルチプラットフォームのアプリを簡単に開発できます。
ほかにも、PythonやGoなどの人気言語にも対応されるとのこと。
さらに、AIがコーディングをサポートしてくれます。
Project IDXには、Codeyという基盤となるAIが搭載。
コード生成やコード補完などが行われ、コーディングスピードのアップが期待されますね!
気になった方は、こちらのリンクからウェイティングリストへ登録してみましょう。

Join Waitlist をクリックして……

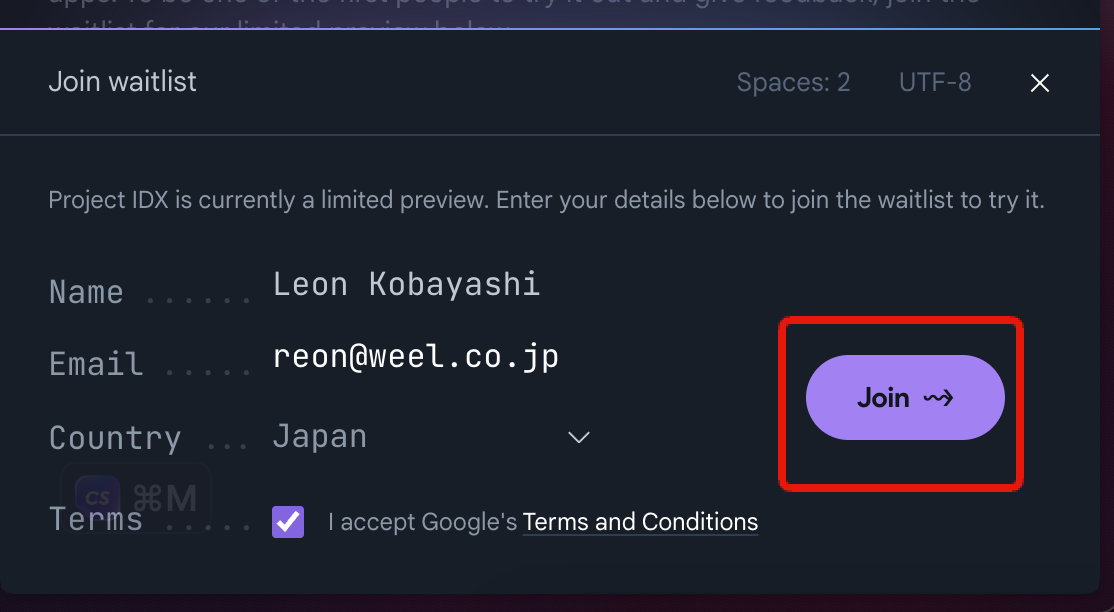
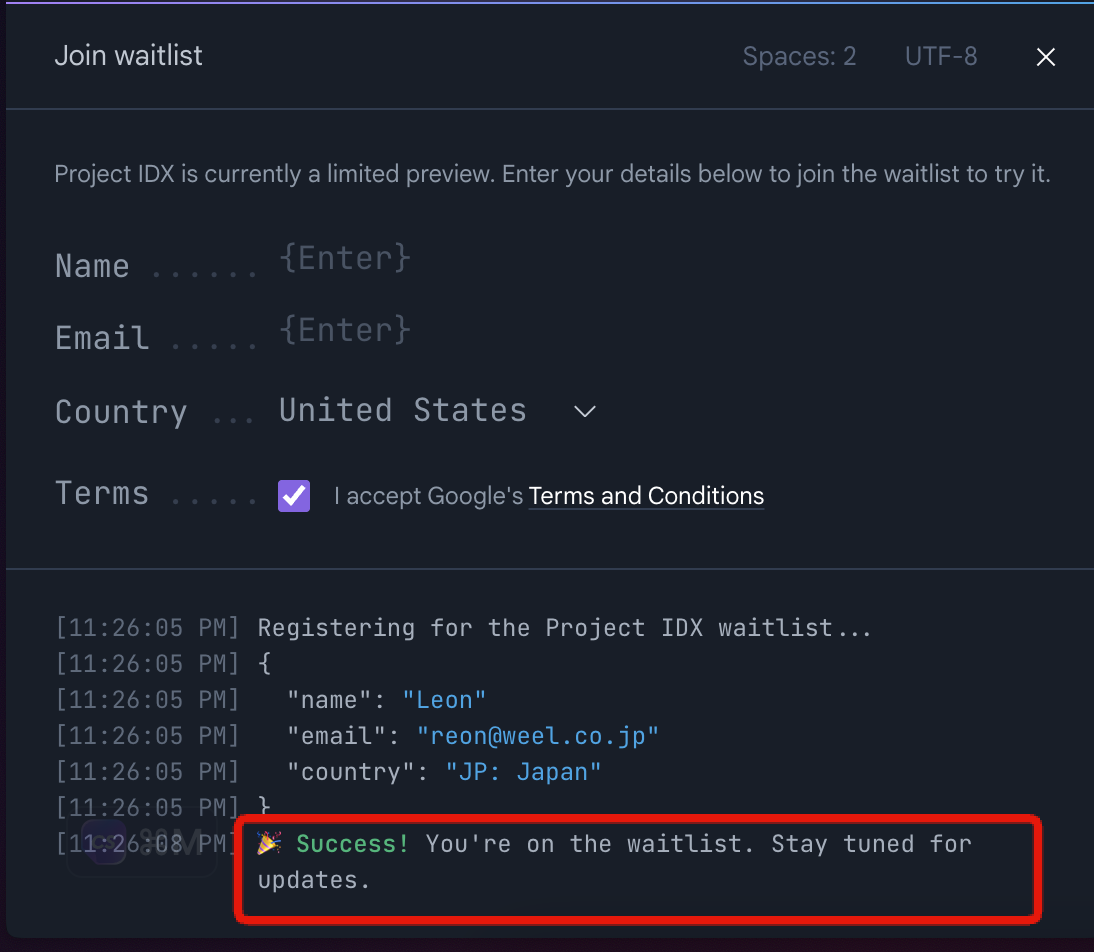
Name, Email, Countryを入力して、Termsにチェックを入れ、Joinをクリックする。

Success!と出たらOKです。
登録したメールアドレスにメールは届かないみたいです。

どんなものか試したいですねー!

Project IDXの料金
無料で利用できます。
Project IDXの導入方法
まずはこちらのURLにアクセスします。
このような画面になればOKです。
それでは実際に使ってみましょう!
Project IDXを実際に使ってみた
Project IDXには、5つの機能があります。
- ウェブアプリを作る(New Web app)
- フラッターアプリを作る(New Flutter app)
- ワークスペースを作る(New Black workspace)
- リポジトリをインポートする(Import a repo)
- 言語ごとの開発環境を作る(Python, Go, AI and more coming soon)
ウェブアプリを作る(New Web app)
まずは、こちらをクリック。
このような画面になり、ウェブアプリのフレームワークとアプリ名を入力。そして、Nix(パッケージマネージャ)を使うかどうか選び、Create をクリックします。
このような画面になって、アプリをセットアップしてくれてます。
このようなUIで、左からファイル構成、プログラム、ウェブアプリの出力が並んでいます。
「Hello」の文字列を追加したらすぐに反映されました!
個人的にはすごくテンション上がります!
Google のエディタですから、Firebaseプロジェクトも左のタブから作れます。
もし別のプロジェクトを作りたくなったら、ダッシュボードに戻るとOKです。
Flutterアプリを作る(New Flutter app)
Flutterは、UIソフトウェア開発キットです。
1つのコードからネイティブのモバイル、ウェブ、デスクトップアプリケーションを作成することができます。
まずは、ダッシュボード上で、New Fullter appをクリック。
Flutterアプリの名前を入力して、Createをクリック。
こんな画面になればFlutterでの開発が可能になります。
人気のFlutterの環境をパッと作れるのはありがたい!
ワークスペースを作る(New Black workspace)
フレームワークを使わないで1から開発環境を作りたい時はこちらを使います。
まずは、こちらをクリック。
アプリの名前を入力して、Createをクリック。
このようにまっさらなプロジェクトができます。
あとは、お好みの環境を作るためにdev.nixを作ると開発が可能です。一番最初に作ったウェブアプリのdev.nix ファイルを貼り付けて環境を再構築してみましたが、エラーに……。
現状は、エラーの原因は表示されないため、自身で確認しないといけないのは少し大変ですね。
リポジトリをインポートする(Import a repo)
まずは、こちらをクリック。
Repo URLに、GithubのURLを入力。App typeと、Nixを使うか選びCreateをクリック。
今回は、以下のレポジトリをインストールしました。
その結果がこちらです。
これでプロジェクトの開発が可能です!
言語ごとの開発環境を作る(Python, Go, AI and more coming soon)
きっと各言語の開発環境を作る機能だと想像してますが、こちらはComming soonなのでまだ確認できませんでした。
利用可能になったら記載しますね!
Project IDXの推しポイントは本当か検証してみた
Project IDXの推しポイントは以下です。
- 多様なフレームワークと言語のサポート
- AIによるコーディングサポート
それでは確認していきましょう。
多様なフレームワークと言語のサポート
こちらの記事によると、対応しているフレームワークは以下の通りです。

- Angular
- Next.js
- React
- Svelte
- Flutter
この画面からわかる通り、Angular、Next.js、React、SvelteだけではなくVueにも対応しています。
再掲ですが、Flutterアプリも作成可能なため対応しています。
言語に関しては現状はComing soonなので確認できておりません。
以上のように、多様なフレームワークに対応していることがわかりました。
AIによるコーディングサポート
次は、AIによるコーディングのサポートについて確認していきます。
右下にある「IDX AI」をクリックし、AIコード補完の設定をします。
すると、AIチャットが起動。プログラムに関して質問ができます。
jupyter notebookで動かしていたコマンドをShell Scriptにしてもらうようにお願いしてみましたが、「日本はまだ使えない」と出てしまいました!
多分、Googleの言語設定を英語にしたらできるのでは!?と思い、変更してみたのですがだめでした!残念!
実態はわかりませんでしたが、チャット形式でのサポートを受けられるみたいですね!!
以下に結果をまとめます。
| 項目 | 結果 |
|---|---|
| 多様なフレームワークと言語のサポート | – Angular – Next.js – React – Svelte – Vue – Flutter |
| AIによるコーディングサポート | チャットによるサポート |
なお、Googleが開発したImagen2について知りたいからはこちらからご覧ください。
→Imagen2とは?Googleが開発した画像生成AI!搭載ツールImage FXも解説
まとめ
Project IDXの概要、導入、使ってみた感想、そして推しポイントの検証結果をまとめました。
Project IDXの概要
Project IDXは、Google によって提案された、AI搭載のウェブベース開発環境で、特にフルスタックでアプリ開発する人向けです。
セキュリティやスケーラビリティに関してですが、Google Cloudを通じているため心配ありません。
また、Project IDXでは、多様なフレームワークと言語をサポート予定です。
フレームワークは、Angular、Next.js、React、Svelte、Flutterなど。
ほかにも、PythonやGoなどの人気言語にも対応されるとのこと。さらに、AIチャット機能がコーディングをサポートしてくれます。
Project IDXの料金
無料です。
Project IDXの導入
まずはこちらのURLにアクセスします。
このような画面になればOKです。
Project IDXを使ってみた
Project IDXには、5つの機能があります。
- ウェブアプリを作る(New Web app)
- フラッターアプリを作る(New Flutter app)
- ワークスペースを作る(New Black workspace)
- リポジトリをインポートする(Import a repo)
- 言語ごとの開発環境を作る(Python, Go, AI and more coming soon)
5.に関しては未公開のため、確認できませんでしたが、残りの機能はどれも馴染みのあるUIで、簡単に操作ができました。
Project IDX 推しポイントの検証結果
Project IDXの推しポイント2点について調べた結果です。
| 項目 | 結果 |
|---|---|
| 多様なフレームワークと言語のサポート | – Angular – Next.js – React – Svelte – Vue – Flutter |
| AIによるコーディングサポート | チャットによるサポート |
最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。




