【Vercel v0でUI作成】使い方や料金、デプロイから活用事例までを徹底解説!

- テキストで指示を出すことで、自動的にWebページのUIデザインとコード生成ができる
- UIを自動生成するだけでなく「v0 Agent」と呼ばれるAIエージェントと専用モデル群を備えている
- 新しいアイデアを素早く形にしたいときに活用しやすいのが強み
Vercel v0は、テキストで指示を出すことで、自動的にWebページのUIデザインとコード生成を行うことができる生成AIツールです。
Vercel v0は料金プランとデプロイ手順を押さえれば、UI開発から公開まで一貫してスムーズに操作を進められます。
2025年のv0は、UIを自動生成するだけでなく「v0 Agent」と呼ばれるAIエージェントと専用モデル群を備え、自社アプリからAPI経由で呼び出せる開発基盤としても進化しています。
この記事では、Vercel v0の料金体系やデプロイ方法、活用事例などをわかりやすく紹介し、UIを実際に作ったからこそわかったポイントについても詳しく解説します。

今回はその概要と使ってみた感想を皆さんにお伝えします。
是非最後までご覧ください!
\生成AIを活用して業務プロセスを自動化/
Vercel v0とは

Vercel v0は、Next.jsの開発元として知られるVercel Labsが提供する生成AIサービスです。
人間のデザイナーと対話しているように、生成AIと対話しながらUIを作成できることを目指して開発されています。
テキストでAIに指示を出すと、それに基づいてWebサイトなどに適用するUIを生成してくれます。Vercel v0がもともと提供しているデプロイ機能やプロジェクト管理機能と組み合わせることで、チームでの共同開発にも対応しやすい点が特徴です。
すでにプロジェクトを抱えている方でも、新しいアイデアを素早く形にしたいときに活用しやすいのがVercel v0の強みと言えるでしょう。
さらにv0の裏側では、要件の理解・UIコードの生成・外部APIの呼び出しなどをまとめて担う「v0 Agent」が動いており、必要に応じて複数のモデルを自動で使い分けるエージェント型の仕組みになっています。これらのモデルは v0-1.5-md や v0-1.5-lg といった名称でAPIとしても公開されており、自前のバックエンドから直接呼び出して使うことも可能です。
Vercel v0の3つの特徴
Vercel V0は、手軽に操作できることからデザイナーや開発者が簡単かつ効率的にUIを生成するためのツールとして、注目を集めています。
この部分ではVercel V0の3つの特徴について順番に解説します。
自然言語で手軽にUIを生成可能
Vercel V0は自然言語(日本語や英語のような言語)のみで手軽にUIを生成できます。
さらに、その生成されたUIに対してさらにテキストプロンプトで変更や追加を行うことができ、AIと対話しながらイメージしたUIを詳細に作成することも可能です。
そのため、具体的なコードを書かなくても基本的な配置やスタイルを設定できるため、完成イメージを素早く共有しやすくなり、デザイナーとエンジニアの連携がスムーズに進むでしょう。
UIのベースはShadcn UIとTailwind CSSのライブラリ・フレームワーク
Vercel V0で生成されるUIは、Shadcn UIやTailwind CSSというライブラリとフレームワークをベースにしているのが特徴です。
あらかじめ用意されたデザイン要素を選択しながら調整することで、見た目の統一感と効率的なレイアウトづくりが可能になります。
React/Next.jsと高い互換性がある
Vercel V0は、UI開発に用いられるライブラリであるReactとReactでの開発を効率化するNext.jsと高い互換性があることで、開発工程をスムーズに進めることができます。
Vercel V0の開発元がNext.jsを開発したVercel labsであることから連携を前提に開発されており、v0によって生成されたコンポーネントはReactとNext.jsに簡単に統合可能です。
Vercel上で動かすことを前提に設計されているので、開発から公開までをスムーズに実行することができ、リリースサイクルを短縮することにつながります。
なお、デザイナー向けの生成AIツールについて詳しく知りたい方は、下記の記事も合わせてご確認ください。

Vercel v0の登録方法
v0を使用するにはVercelアカウントの登録が必要です。ここでは、Vercel v0の登録方法や使い方を紹介します。
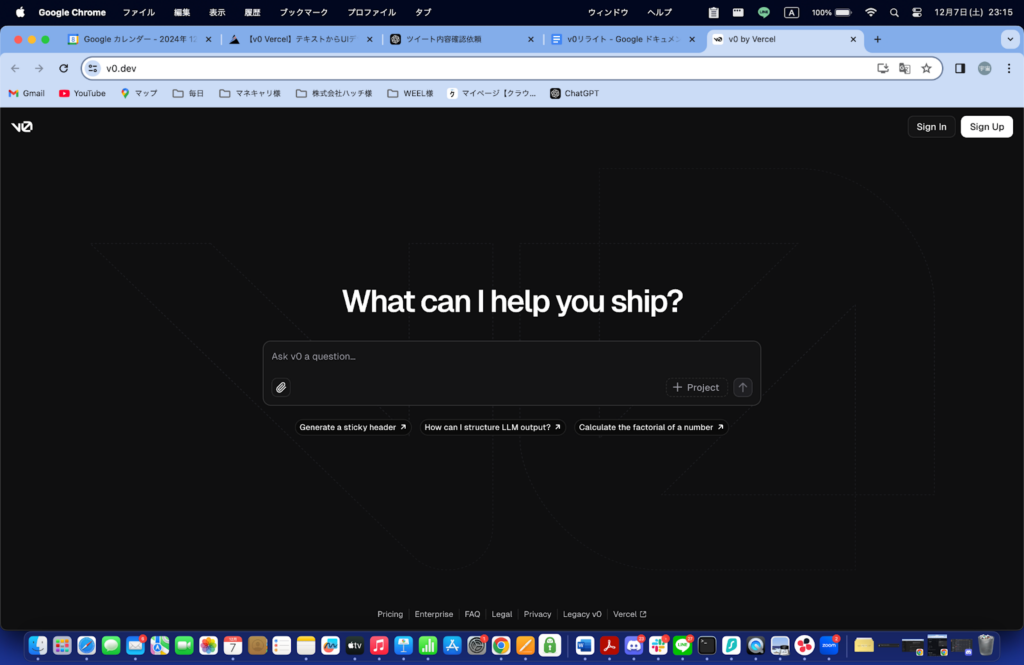
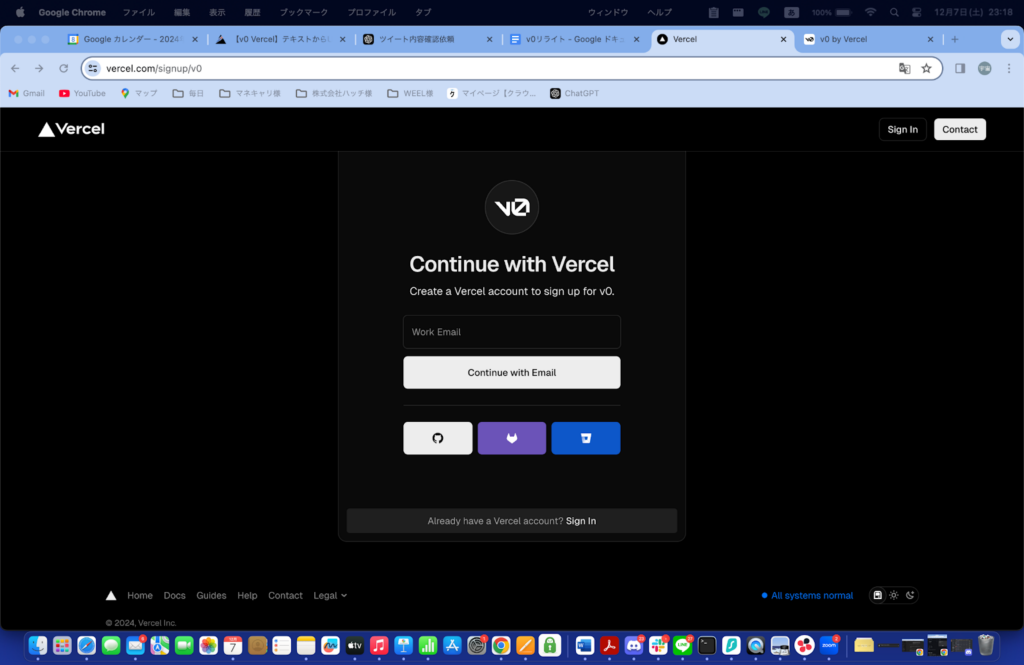
まずは、画面右上にある「 Sign Up」をクリックします。

その後、ログイン画面が出てくるので、まだアカウントを作っていない方は、ページ下部の「Sign Up」を選択。

メールアドレスでアカウントを作成するか、GitHub、GitLab、Bitbucketのアカウントと連携するかを選び、必要な情報を入力します。
筆者は、メールアカウントを入力して登録しました。登録したメールアドレス宛に以下のようなメールが届くのでこのメールに届いた6桁の数字を」をSign Up画面に入力してください。

今度は電話番号を入力します。

電話番号宛にコードが送られてくるので、それを入力して「Verify」をクリックします。

検証が完了した後は、プロンプトを入力できる状態になっているので、実際にUIを作ってもらいましょう。
ちなみに、ブラウザだけでなく、v0専用のiOSアプリから同様のチャットUIでプロンプトを送り、その場でUIを生成することもできます。
移動中にざっくりとした画面案を起こし、自宅やオフィスで細部をブラッシュアップするといったワークフローとも相性が良さそうです。
なお、生成AIについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Vercel v0を使う7つのメリット
Vercel v0では、UI開発だけでなく、サイトの検索表示向上や外部サービスとの連携などの多彩な機能を利用できます。
これから紹介する内容を活用すれば、スピーディーにプロダクトを仕上げることができるでしょう。
メリットを順番に解説します。
デザインの生成
Vercel v0を使えば、自然言語で指示を与えるだけで大まかなレイアウトや配色を決定し、すぐにデザインを仕上げることができます。
従来のようにコードで細かく指定せずとも、視覚的なイメージをそのまま反映しやすい点が魅力です。
思いついたアイデアを手早く形にできるので、試行錯誤を重ねる際にも効率よく取り組めます。
SEOの強化
Webサイトやブログ記事を作るうえで、検索で見つけられやすくするためのSEO対策は欠かせません。
v0で生成したUIは、そのままNext.jsのページやレイアウトとしてエクスポートできるため、Vercel上にデプロイしたあとでメタ情報やURL構造、OGPタグなどをNext.js側から柔軟に調整しやすくなっています。
つまり「v0でベースとなるページを高速に用意して、SEOに関わる細かな設定はNext.jsとVercelで仕上げる」という分担がしやすい構成になっているのがポイントです。
コンテンツ制作に合わせて迅速に対策を打つことで、効果的なユーザー集客につなげることが可能になります。
外部サービスとの連携
作成したUIをさらに活用するためには、外部サービスとの連携が有効です。Vercel v0は、SNSや分析ツール、クラウド上のデータベースなど、多彩な外部サービスをスムーズに組み込める設計になっています。
設定画面から必要なトークンやAPI情報を入力して連携を整えれば、UI側で追加のコードを書く手間を最小限に抑えながら、高度なサービスを活用できます。
イメージとしては、v0で生成したコードの中からAPIクライアントやSDKを呼び出し、Vercelの環境変数やエッジ機能を組み合わせることで、各種SaaSや自社APIと安全に連携させるケースが多くなると思います。
v0単体というより、「v0で作ったUI」+「Vercel/各種API基盤」という組み合わせで外部サービス連携を実現するイメージを持っておくと整理しやすいでしょう。
スライド作成
プレゼンテーション資料や講義用のスライドを効率的に作りたいときにも、Vercel v0の機能が役立ちます。
自然言語による指示で図やテキストの配置を素早く決められるため、内容に集中しながらビジュアル面も整えやすいのが特徴です。
企業のブランドに合わせたテンプレートも使用でき、会社の雰囲気に合ったスライドを効率的に作れます。ビジネスや教育のシーンなど、さまざまな目的に活用できるでしょう。
プレビュー
2024年11月21日のアップデートより、Vercel v0では動的な(入力内容で表示が変わる)Webページのプレビューが可能となりました。
以下の投稿のように、複数のファイルからなる動的なWebサイトを生成したうえで、実際の画面での動きが再現可能です。
- ルートハンドラー(外部連携のエンドポイントの提供)
- サーバーアクション(サーバー上で全動作を完結)
- 動的ルーティング
- RSC(React Server Components)
上記の通り、生成からプレビューまでが、Vercel v0内で完結するようになっています。
さらに、2024年11月26日には、404ページにアクセスした際に、移動可能なルートがリスト化される新機能が実装されました。これにより、404ページの開発がよりしやすくなり、利用者の利便性が高くなったと言えます。
Vercelでのデプロイ
2024年11月21日のアップデートでは、Vercel v0内でWebページをデプロイできる機能も追加されています。
具体的な手順としては、以下の投稿のとおりです。
このように「.vercel.app」で終わるURL(サブドメイン)が発行できて、URLの変更も可能です。
GitHubなどのリポジトリと連携しておけば、プッシュするだけで自動的にビルドとデプロイが走る仕組みが整っているため、複雑なサーバー構成を意識する必要がありません。開発から公開までを一括管理できるのは大きなメリットです。
Vercel プロジェクトの環境変数を利用
さらに、2024年11月21日のアップデートでは、Vercel v0のチャットからあらかじめ設定した環境変数へアクセスができるようになりました!
データベースやAPI、その他外部サービスの機密情報を毎回コピー&ペーストする必要がないため、使い勝手・安全性ともにUPしています。
従来のUI開発とv0を使用した場合の比較
従来のUI開発では、デザインを決めたあとに手動でコードを書き、レイアウトを調整する工程が中心でした。途中で仕様変更があれば、再度コードの多くを書き換える必要があります。
また、テストやビルド、デプロイの手順を踏む必要があり、公開までに時間がかかるのも難点です。
一方で、Vercel v0では自然言語でレイアウトやデザインを指定できるため、作業時間を大幅に短縮できます。
さらに、Shadcn UIやTailwind CSSのような仕組みがあらかじめ用意されているため、最初から整ったUIコンポーネントを活用できます。
また、コード面の負担が減るだけでなく、ReactやNext.jsとの連携もスムーズに行えるのがメリットです。
Vercel v0の7つの活用事例
ここでは、Vercel v0の実際の活用事例として7つの事例を紹介します。
ここで紹介している事例は、大きく以下の4パターンに分けられます。
| マーケティング / LP制作系 | ・コーヒーショップのHP ・今風ポスター ・図解コンテンツ |
|---|---|
| 社内向けツール・管理画面系 | ・ダッシュボード ・業務アプリのUIプロトタイプ |
| スライド・ピッチ資料系 | ・RPG風スライド ・Googleスライド連携によるピッチ資料 |
| Webアプリ・ゲーム系 | ・テトリスのようなシンプルなゲームUI |
どの事例も、「まずはv0で動く画面を用意し、その後に細部の調整や本番コードへの落とし込みを行う」というワークフローになっている点が共通しています。
RPG風のスライドを作成
Vercel v0を使って、おしゃれなスライドを作成している方がいたのでご紹介します。
こちらの投稿者は、Vercel v0を使って、RPG風のスライドを作成しています。動画では実際に使っているシーンが収録されていました。
見た目に遊び心があるので、見る人の記憶に残りそうです。
Vercel v0なら、スライドで使用するUIも作成できるので、ぜひ真似してみてください。
コーヒーショップのホームページ作成
こちらの投稿者は、Vercel v0でカフェのホームページを作成しています。
また、画像はimageFXを使用して作成したようです。
自社ホームページのデザインを改善したくなったら、まずはVercel v0に頼んでみるのがいいかもしれません。
既存デザインを完全再現
こちらの投稿者は、Vercel v0にPerplexityとCanvaを組み合わせることで、既存デザインを完全再現しつつ実用レベルのデザインを作成しています。
まずは、Canvaのテンプレから参考にしたいデザインを見つけて、そのスクショをVercel v0に送って完全再現したデザインを作成させています。
そのうえで、Perplexityに自社の情報等を出力させて、出力した情報をVercel v0で完全再現したデザインの情報と置き換えて完成させているようです。
SNSの発信用に図解を作成
Vercel v0でSNSの発信用に図解を作成した方がいたのでご紹介します。
こちらの投稿者は、Vercel v0にて「AIモデル利用ランキング」という図解を作成しています。実際に生成された図解をみてみると、特徴などもわかりやすく記載されており、人が作成したものと見分けがつかないほどの出来でした。
普段からSNSの投稿用に図解を作成している方は、Vercel v0で効率化することも検討してみてください。
今風のポスターデザインを作成
こちらの投稿者は、Vercel v0を使って今風のポスターデザインを作成しています。
投稿内容をみてみると、Vercel v0のほかに、Next.js・cursor composer・FLUX.1 dev ComfyUIといった別のツールを組み合わせていることがわかりました。
それぞれの用途は以下のとおりです。
- Vercel v0:画像のアップロードとプロンプトで叩き台を作成
- Next.js:生成されたReactの表示確認
- cursor composer:細部の調整
- FLUX.1 dev ComfyUI:ポスターに使用する写真の生成
投稿者の場合は、これらのツールを組み合わせて、屋外イベント用のポスターを生成しています。
ピッチ資料の作成
このツイートでは、Vercel v0の新機能「Googleスライドとの連携機能」でピッチ資料を作成した公式動画が紹介されています。
通常2日かかる作業がv0では2時間で完了し、満足いくクオリティに仕上がる可能性もあるとのこと。作業工程は動画にありませんが、黒背景でかっこいいデザインの資料が完成しているのが分かります。
ゲームの制作
こちらのツイートでは、V0を用いたテトリスゲームの制作手順が紹介されています。
基本的にはテトリスの機能について自然言語で、指示をして自動でコードを生成してもらった後、UIをテトリス風のレトロなスタイルに調整します。
その上で、ImageFXで生成した画像をアップロードして、ゲーム開始時の画像に設定していました。このように、v0を用いればゲーム制作も可能です。
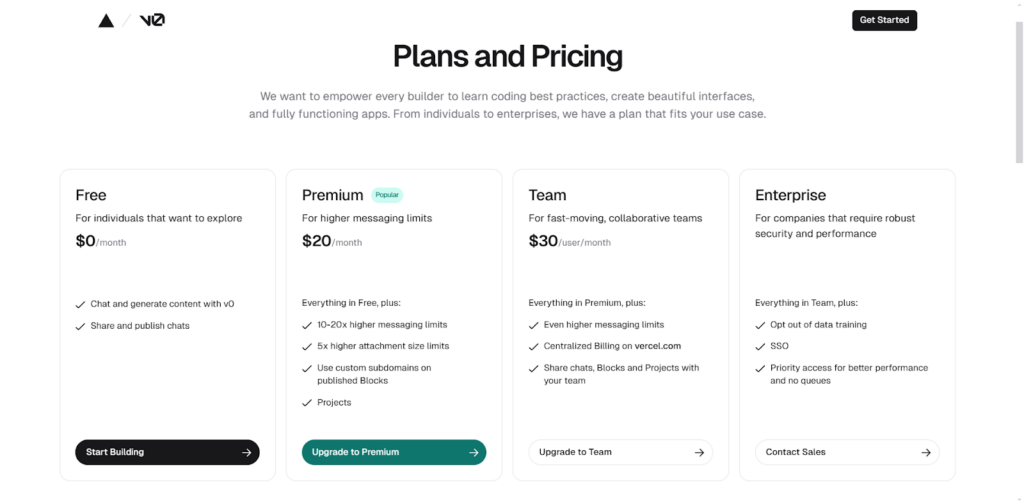
Vercel v0の料金体系
Vercel v0は無料プランから有料プランまでプランの料金体系で用意されています。
| プラン | Free | Premium | Team | Business | Enterprise |
|---|---|---|---|---|---|
| 料金 | $0 /月 | $20 /月 | $30 /ユーザー/月 | $100 /ユーザー/月 | 相談 |
| 機能 | 200クレジット/月 General Commercial Terms | 5000クレジット/月 General Commercial Terms オプションのクレジトの購入 プライベート生成 | Premiumプランの全機能 チームでのチャット、ブロック、プロジェクトの共有 | モデルのトレーニングに自社データが使われない「データトレーニングのオプトアウト」がデフォルトで有効 | カスタムクレジット/月 General Commercial Terms オプションのクレジットの購入 プライベート生成 データプライバシーの保証 SAML SSO一括請求 カスタマイズされたオンボーディング |

Free
Freeプランは、個人利用や小規模プロジェクト向けに、UI生成やデプロイなど基本機能を無料で提供します。利用制限はあるものの、初めてVercel v0を試すユーザーに十分な性能と安定性が備わっています。
Premium
Premiumプランは、Freeプランに比べてリソースの拡張やビルド速度の向上、優先サポートが受けられるため、中規模プロジェクトやビジネス用途に最適です。安定した運用環境と迅速な対応が魅力です。
Team
Teamプランは、複数ユーザーでの共同作業を支援し、ワークスペースの共有やチーム管理機能が充実しています。効率的なコラボレーションにより、プロジェクトの進行を円滑に行える環境が整っています。
Business
Businessプランは、ユーザー単位でクレジットが付与されるため、チームでの継続利用にも対応しやすい料金設計になっています。また、モデルのトレーニングに自社データが使われない「データトレーニングのオプトアウト」がデフォルトで有効になっている点も特徴です。
Enterprise
Enterpriseプランは、大規模組織向けにカスタマイズ可能なソリューションと専用サポート、高度なセキュリティ対策を提供します。ビジネスの運用効率と信頼性を最大化し、柔軟な対応が可能なプランです。
Vercel v0の使い方
この部分では、実際にVercel v0を使用して、その性能や使い勝手を解説していきます。
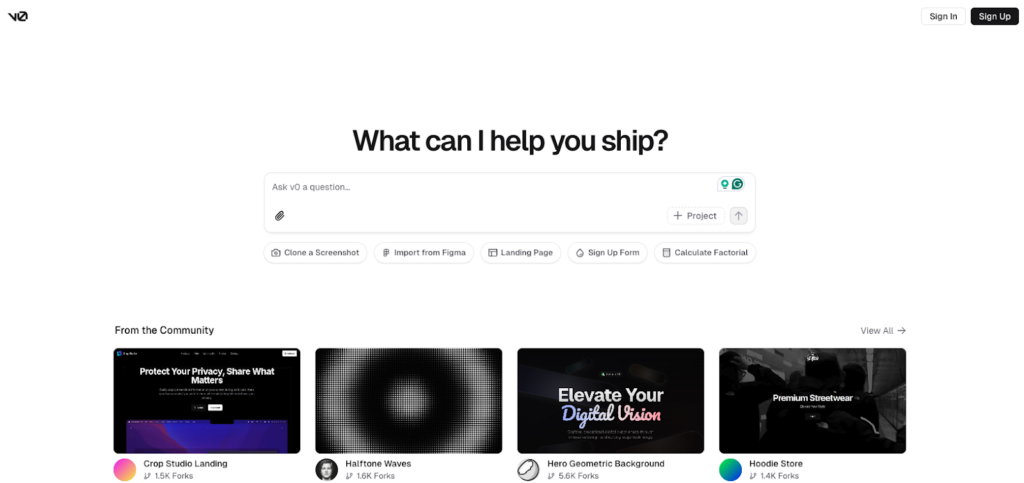
Vercel v0の使い方は簡単で、公式サイトにアクセスします。
以下のような画面になるので、真ん中のテキストボックスにプロンプトを入力して実行するだけでUIの生成が始まります。

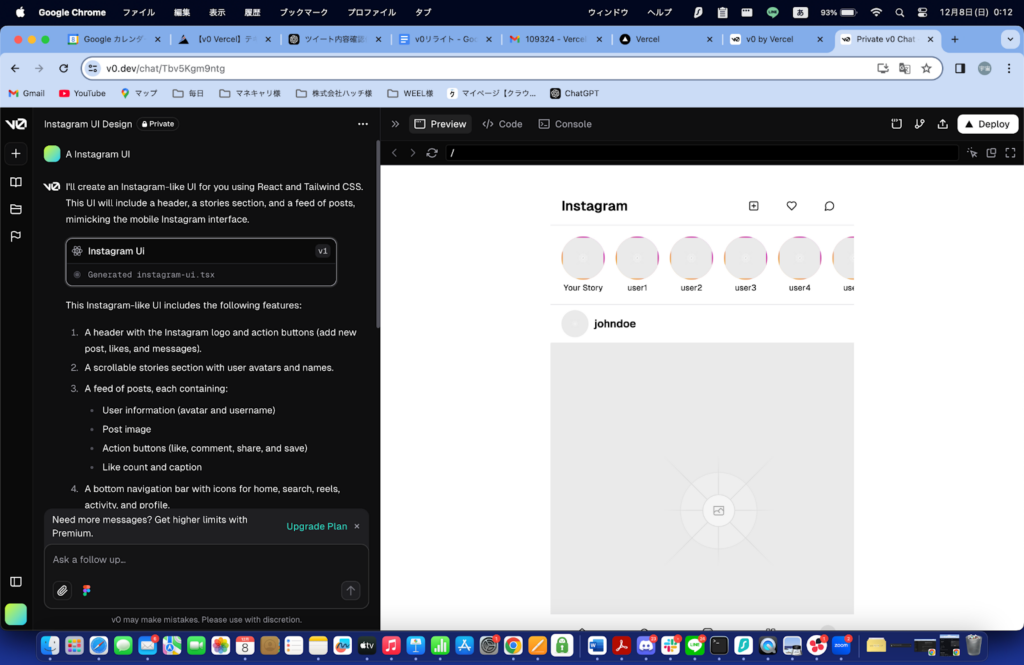
試しに以下のプロンプトを入力してインスタグラムのUIを再現させてみます。
A Instagram UI結果は以下のようになりました。

React
import { Bell, Heart, MessageCircle, PlusSquare, Search } from 'lucide-react'
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar"
import { Button } from "@/components/ui/button"
import { ScrollArea, ScrollBar } from "@/components/ui/scroll-area"
export default function InstagramUI() {
return (
<div className="flex flex-col h-screen max-w-md mx-auto bg-white">
<Header />
<ScrollArea className="flex-grow">
<Stories />
<Feed />
<ScrollBar orientation="vertical" />
</ScrollArea>
<BottomNav />
</div>
)
}
function Header() {
return (
<header className="flex items-center justify-between px-4 py-2 border-b">
<h1 className="text-xl font-semibold">Instagram</h1>
<div className="flex items-center space-x-4">
<Button variant="ghost" size="icon">
<PlusSquare className="w-6 h-6" />
</Button>
<Button variant="ghost" size="icon">
<Heart className="w-6 h-6" />
</Button>
<Button variant="ghost" size="icon">
<MessageCircle className="w-6 h-6" />
</Button>
</div>
</header>
)
}
function Stories() {
const stories = [
{ name: "Your Story", image: "/placeholder.svg?height=60&width=60" },
{ name: "user1", image: "/placeholder.svg?height=60&width=60" },
{ name: "user2", image: "/placeholder.svg?height=60&width=60" },
{ name: "user3", image: "/placeholder.svg?height=60&width=60" },
{ name: "user4", image: "/placeholder.svg?height=60&width=60" },
{ name: "user5", image: "/placeholder.svg?height=60&width=60" },
]
return (
<ScrollArea className="w-full whitespace-nowrap border-b">
<div className="flex p-4 space-x-4">
{stories.map((story, index) => (
<div key={index} className="flex flex-col items-center space-y-1">
<Avatar className="w-16 h-16 p-0.5 bg-gradient-to-tr from-yellow-400 to-fuchsia-600">
<AvatarImage src={story.image} alt={story.name} />
<AvatarFallback>{story.name[0]}</AvatarFallback>
</Avatar>
<span className="text-xs">{story.name}</span>
</div>
))}
</div>
<ScrollBar orientation="horizontal" />
</ScrollArea>
)
}
function Feed() {
const posts = [
{
user: "johndoe",
avatar: "/placeholder.svg?height=32&width=32",
image: "/placeholder.svg?height=400&width=400",
likes: 1234,
caption: "Beautiful day! #sunshine",
},
{
user: "janedoe",
avatar: "/placeholder.svg?height=32&width=32",
image: "/placeholder.svg?height=400&width=400",
likes: 5678,
caption: "Enjoying the weekend! #relax",
},
]
return (
<div className="space-y-4 pb-20">
{posts.map((post, index) => (
<div key={index} className="border-b pb-4">
<div className="flex items-center justify-between px-4 py-2">
<div className="flex items-center space-x-2">
<Avatar>
<AvatarImage src={post.avatar} alt={post.user} />
<AvatarFallback>{post.user[0]}</AvatarFallback>
</Avatar>
<span className="font-semibold">{post.user}</span>
</div>
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<circle cx="12" cy="12" r="1" />
<circle cx="19" cy="12" r="1" />
<circle cx="5" cy="12" r="1" />
</svg>
</Button>
</div>
<img src={post.image} alt="Post" className="w-full" />
<div className="px-4 pt-2">
<div className="flex items-center justify-between">
<div className="flex items-center space-x-4">
<Button variant="ghost" size="icon">
<Heart className="w-6 h-6" />
</Button>
<Button variant="ghost" size="icon">
<MessageCircle className="w-6 h-6" />
</Button>
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<line x1="22" x2="11" y1="3" y2="14" />
<polygon points="22 3 15 22 11 14 3 10 22 3" />
</svg>
</Button>
</div>
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<polygon points="20 6 9 17 4 12" />
</svg>
</Button>
</div>
<p className="font-semibold mt-2">{post.likes.toLocaleString()} likes</p>
<p className="mt-1">
<span className="font-semibold">{post.user}</span> {post.caption}
</p>
</div>
</div>
))}
</div>
)
}
function BottomNav() {
return (
<nav className="flex items-center justify-around py-2 border-t bg-white">
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<path d="m3 9 9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z" />
<polyline points="9 22 9 12 15 12 15 22" />
</svg>
</Button>
<Button variant="ghost" size="icon">
<Search className="w-6 h-6" />
</Button>
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<rect width="20" height="20" x="2" y="2" rx="5" ry="5" />
<path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z" />
<line x1="17.5" x2="17.51" y1="6.5" y2="6.5" />
</svg>
</Button>
<Button variant="ghost" size="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="w-6 h-6"
>
<rect width="7" height="7" x="3" y="3" rx="1" />
<rect width="7" height="7" x="14" y="3" rx="1" />
<rect width="7" height="7" x="14" y="14" rx="1" />
<rect width="7" height="7" x="3" y="14" rx="1" />
</svg>
</Button>
<Avatar className="w-6 h-6">
<AvatarImage src="/placeholder.svg?height=32&width=32" alt="User" />
<AvatarFallback>U</AvatarFallback>
</Avatar>
</nav>
)
}シンプルではありますが、数秒でUIとコードを生成してくれました。
テキストのみで指示した場合は、このくらいのクオリティで生成してくれますが、画像と一緒に入力することで再現度を高めることができます。
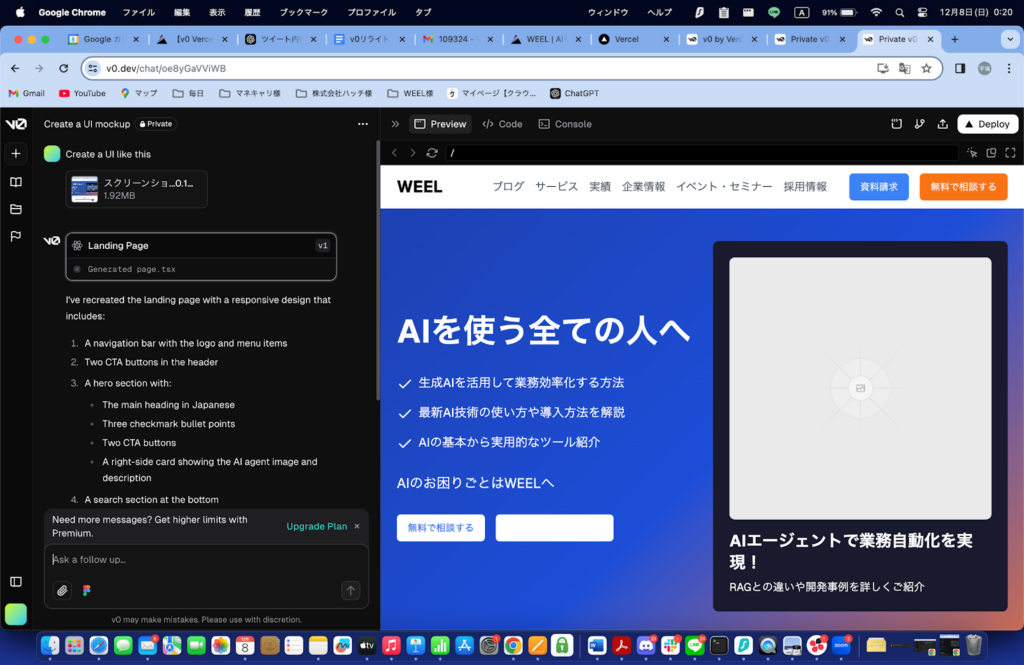
WEELのサイトのスクリーンショットを入力して、以下のプロンプトと共に実行します。

Create a UI like this結果はこのようになりました。

一回目の生成でかなり近いUIを生成してくれました。
本来であれば、ここからさらに詳細な設計をテキストで指示してクオリティを高めていきましょう。
Freeプランで使ってみて気に入った方はPremiumプランに加入するとより多く生成できるようになるので、よりクオリティの高いUIを制作したい場合はおすすめです。
最後に、日本語のテキストプロンプトでも動作するのか検証します。
中国語や韓国語で生成していた例もあったので恐らくできると思います。
以下のプロンプトを入力します。
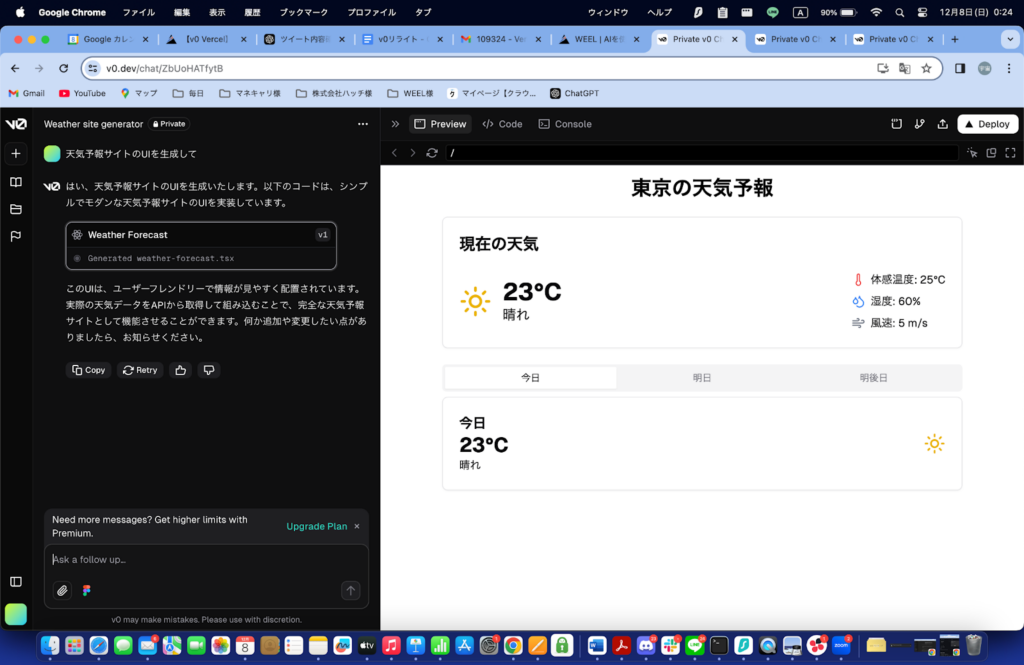
天気予報サイトのUIを生成して結果はこのようになりました。

問題なくUIの生成をしてくれています。
わざわざ英語に翻訳して入力しなくても良さそうなので、我々日本人にも使いやすいサービスですね。
Vercel v0を使えば、UIを作成するための基盤をテキストプロンプトのみで簡単に生成でき、さらに自分が作りたいUIの画像を一緒に入力すればさらに高いクオリティでUIとコードを生成してくれます。
このサービスを活用すれば、UIを作成する際のコーディングタスクを大幅に効率化できることは間違いないでしょう!
もしこの記事を読んで気になった方は、是非登録して使ってみてください!
なお、スクリーンショットからUIを作成してくれるScreenshot-to-Codeについて詳しく知りたい方は、下記の記事を合わせてご確認ください。

Vercel v0の商用利用について
Vercel v0では、生成したコードを商用利用することも可能です。公式サイトにも、以下のとおり明記されています。

Vercel v0で生成したデザインを商用利用する際は、著作権に関する制約に注意する必要があります。
もし、参考用に他者が作成したデザインをVercel v0に読み込ませた場合、それをもとに生成されたデザインは元のデザインに類似する可能性があります。
したがって、Vercel v0のコードやデザインを商用利用する際は、著作権関係について細心の注意を払いましょう。
なお、ChatGPTの著作権問題や過去の訴訟事例について詳しく知りたい方は、下記の記事を合わせてご確認ください。

Vercel v0に関するよくある質問
Vercel v0で手軽にUIを生成してみよう
この記事では、Vercel v0の魅力や実践例、料金体系、使い方や商用利用について詳しく解説してきました。
テキストベースのプロンプトと直感的な操作でデザインが反映される仕組みは、初めての方にも分かりやすく、短期間で魅力的なUIを手軽に構築できます。
公式サイトからの登録はシンプルで、すぐにプロジェクトを開始できるため、アイデアを迅速に形にしたいと考えている方には最適です。
まずはVercel v0で、あなたのアイデアを思い切り発揮してみましょう。
最後に
いかがだったでしょうか?
「Vercel v0」を活用することで、プロンプト入力のみでUI作成が可能に。デザインや開発工程が効率化され、Webサイトやスライドの生成もスムーズです。デザインと機能の最適化をシンプルかつ短時間で実現します。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、通勤時間に読めるメルマガを配信しています。
最新のAI情報を日本最速で受け取りたい方は、以下からご登録ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。