Qwen3‑Coderの完全ガイド!性能・料金プラン・使い方を徹底解説

- コード生成特化型のオープンエージェントコーディングモデル
- 256Kの長文解析で巨大リポジトリ丸ごと自動修正を実現
- APIやローカル、Qwen Code CLIなど複数の利用方法に対応
2025年7月23日、アリババ CloudのQwenチームは、コード生成特化型の巨大言語モデル 「Qwen3‑Coder」 をリリースしました!
Qwen3-Coderは、総パラメータ数4,800億のMixture‑of‑Experts(MoE)構造でありながら、実際の推論では350億パラメータしか活性化されないため、桁外れの性能と実用的なコスト効率を両立しています。
独自の「Agentic Coding」強化学習によって、単なるコード補完にとどまらず、リポジトリを横断したリファクタリングやテスト駆動開発まで自律的にこなす点が特徴です。
さらに、256Kトークンの長文コンテキストを備え、巨大コードベースを丸ごと読み込んだ上での変更提案やIssueの修正、プルリクエスト生成など、従来は複数ツールを組み合わせていた開発フローを一気通貫で自動化できるようになっています。
本記事では、そんなQwen3-Coderの概要や性能、使い方まで徹底的に解説します。
ぜひ最後までご覧ください。
\生成AIを活用して業務プロセスを自動化/
Qwen3-Coderの概要
Qwen3‑Coderは、Qwen3ファミリーの中でもエンジニアリングに特化したオープンエージェントコーディングモデルです。

Qwen3‑Coder‑480B‑A35B‑Instruct は、160個のエキスパート層から8個を動的に選択するというMoE構造が採用されており、1ステップ当たりの計算量を350億に抑えています。
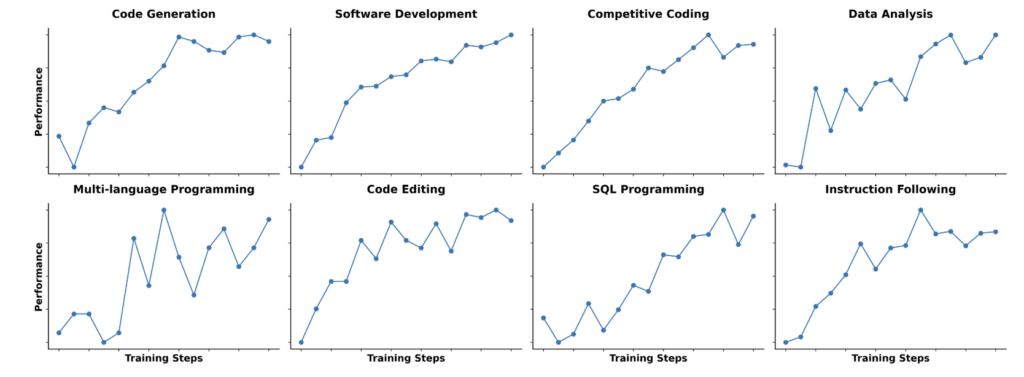
学習データは7.5兆トークンで、「スケールアップ」と「データクレンジング」を両立させつつ、実行結果のフィードバックを用いた「大規模Code RL」と「長期的プランニング(Agent RL)」を組み合わせ、高精度な出力を実現しています。

256Kというコンテキストは、Llama 3やDeepSeek‑MoEを超える長さで、処理をリソース管理から分離することで、柔軟性と拡張性を向上させる手法である「YaRN手法」を使えば、1Mトークンまで拡張することもできます。
公式ブログでは「リポジトリ全体を 1 プロンプトで読み込んで Issue を自動修正する」というデモが紹介されていて、既にCLI ツールQwen CodeやOpenAI互換API経由で利用することができるようになっています。
Qwen3-Coderの性能
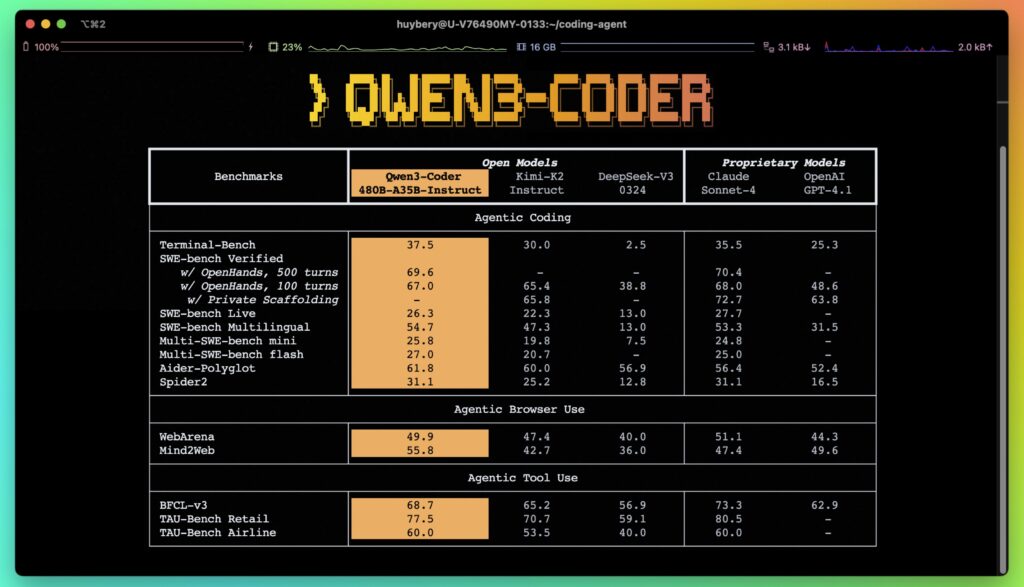
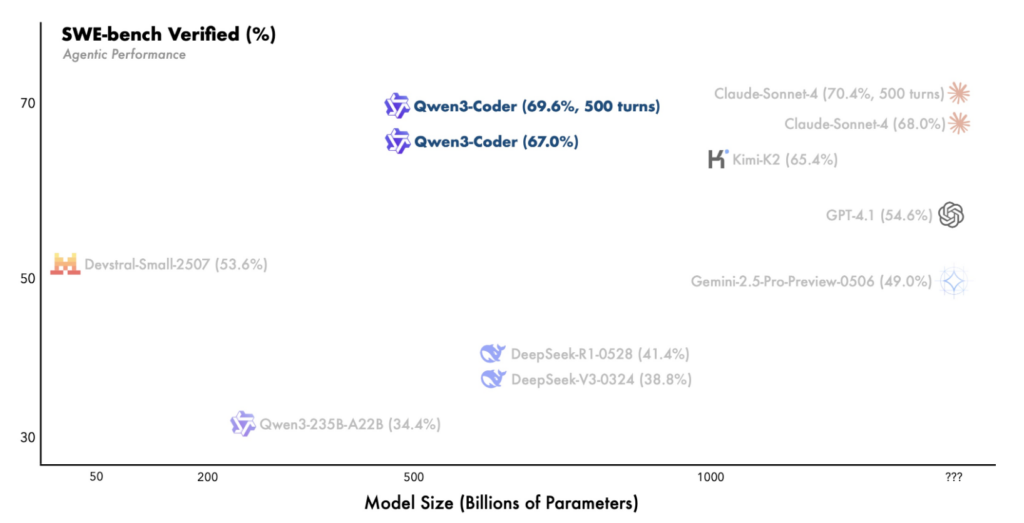
公開されているベンチマークでは、Qwen3‑Coderがオープンモデル最高水準にあることが紹介されています。具体的には、Terminal‑Benchで37.5 %、SWE‑bench Verifiedの500ターン制限において69.6 %のタスク完了率を記録しており、同じ日に更新された Claude Sonnet 4の70.4 %と近い数値を記録しています。

また、100 ターン制限でも67.0 %と高い再現性を示し、DeepSeek‑V3‑0324 (38.8 %)を大きく上回りました。長文リポジトリを対象としたSWE‑bench Liveでも26.3 %を達成し、既存のOSSモデルの最高値を更新しています。
さらに、358種類のプログラミング言語に公式対応しており、自然言語説明・単体テスト生成・関数コールなど多様な出力フォーマットをサポートしているのもポイントが高いです。
Qwen3-Coderのライセンス
Qwen3‑Coderは、Apacheライセンス2.0で提供されています。
ライセンス詳細は下記の表を参考にしてみてください。
| 利用用途 | 可否 |
|---|---|
| 商用利用 | ⭕️ |
| 改変 | ⭕️ |
| 配布 | ⭕️ |
| 特許使用 | ⭕️ |
| 私的使用 | ⭕️ |
表の通り、Apache 2.0はMITライセンス並みの自由度が担保されているのが特徴です。大規模なプロジェクトにおいても追加ライセンス費用なしで利用することができるため、様々なユースケースにも適しています。一方で、商標使用やブランド表記については別途アリババのガイドラインが適用される点に注意してください。
Qwen3-Coderの料金プラン
Qwen3-Coderは、OpenRouterなどの複数のプロバイダがAPIを提供しており、プロバイダによってトークン単価が少しずつ異なっています。
詳細料金は以下の表を参考にしてみてください。
| プラン | 入力単価(/Mトークン) | 出力単価(/Mトークン) |
|---|---|---|
| Alibaba Cloud Model Studio | $0.80 | $2.40 |
| OpenRouter | $1.00 | $5.00 |
| Together AI | $0.90 | $2.70 |
参考:https://openrouter.ai/qwen/qwen3-coder
Qwen3-Coderの使い方
Qwen3-Coderにはいくつかの使い方があります。
それぞれステップバイステップでご紹介します。
方法① DashScope API(OpenAI互換エンドポイント)で呼び出す
まず、DashScope で API キーを取得します。Alibaba Cloudアカウントを開設し、「Model Studio」 → 「DashScope」 で 「Create API Key」 をクリックしてキーをメモします。
続いて、任意のご自身の環境で以下コマンドを実行してOpenAIライブラリをインストールします。ターミナル等のローカル環境かGoogleColabがおすすめです。
pip install --upgrade openai==1.*インストールできたら以下コードを実行してエンドポイントを呼び出します。
以下コードでは、ソートされたデータの中から目的の要素を効率的に見つけるためのアルゴリズムである「2分探索」を書かせる例にしています。
import os
from openai import OpenAI
client = OpenAI(
api_key=os.getenv("先ほどメモしたAPIキー"),
base_url="https://dashscope-intl.aliyuncs.com/compatible-mode/v1",
)
resp = client.chat.completions.create(
model="qwen3-coder-plus",
messages=[{"role": "user", "content": "Pythonで2分探索を書いて"}],
temperature=0.7,
)
print(resp.choices[0].message.content.strip())この方法だと、OpenAI SDKと同じ書き方で呼び出すことができるので、既存のChatCompletionコードをほぼそのまま移行するみたいなこともできそうですね。
方法② Transformers でローカル推論(GPU サーバ向け)
続いてTransformersでの利用方法です。
まず、依存関係のインストールをします。
pip install --upgrade transformers accelerateモデルとトークナイザをインポートします。
from transformers import AutoModelForCausalLM, AutoTokenizer
name = "Qwen/Qwen3-Coder-480B-A35B-Instruct"
tok = AutoTokenizer.from_pretrained(name)
model = AutoModelForCausalLM.from_pretrained(
name, torch_dtype="auto", device_map="auto"
)インポートが完了したら、いざ推論の実行をしましょう。以下の例は、適当な基準値を定めて「基準値より小さい値」のグループと「基準値より大きい値」のグループに分ける作業を繰り返して整列させる「クイックソート」を書かせるタスクを依頼する例です。
prompt = tok.apply_chat_template(
[{"role":"user","content":"Rustでクイックソートを書いて"}],
tokenize=False, add_generation_prompt=True
)
out = model.generate(tok(prompt, return_tensors="pt").to(model.device),
max_new_tokens=256)[0]
print(tok.decode(out, skip_special_tokens=True))350億のMoEが活性化するため、こちらの方法では、A100 80GB×2程度のGPU環境を推奨します。
方法③ Qwen Code CLI で対話的に利用(Node.js)
続いて、Qwen3-Coderと同時にオープンソース化されたQwen Code CLIでの利用方法をご紹介します。
ちなみに、Qwen Code CLIはGemini Codeからフォークされたもので、カスタムプロンプトや関数呼び出しプロトコルを含み、Qwen3-Coderの能力を最大限に引き出す役割を担っています。
以下コマンドでNode.js 20をインストールします。
brew install nod
CLIツールをグローバルインストールします。
npm i -g @qwen-code/qwen-code続いて環境変数をセットします。qwenのCLI上で設定するのもOKです。(以下で触れます)
export OPENAI_API_KEY=取得したDashScopeAPIキー
export OPENAI_BASE_URL=https://dashscope-intl.aliyuncs.com/compatible-mode/v1
export OPENAI_MODEL=qwen3-coder-plusqwen とタイプするとQwen Code CLIが起動します。

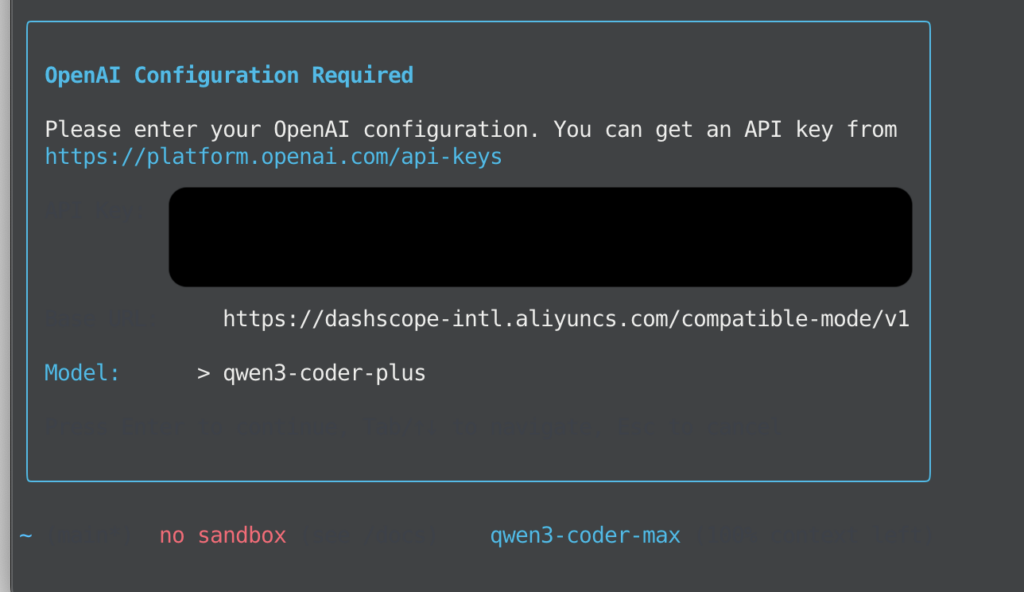
初回はテーマ設定や、OpenAI APIキー設定、ベースURL、モデル設定ができるので設定します。

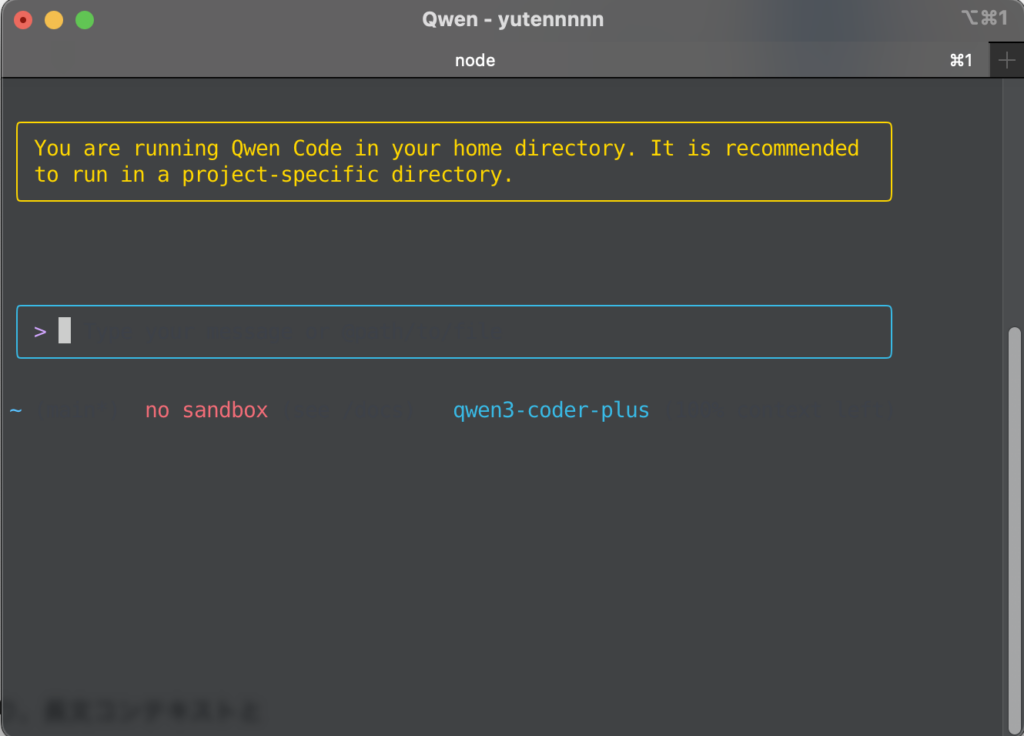
設定が完了すると以下画像のように対話入力が可能な状態になります。

方法④QwenチャットUIで利用
X上での公式ポストに記載されているとおり、QwenのWebUIからもQwen3-Coderを使うことができるみたいです。サインアップだけで利用することができるため少し試してみたいだけであれば、こちらの方法が1番お手軽ですね。

他にもQwen‑Agentを活用した利用方法などもありますので、気になる方は公式HuggingFaceを参考にしてみてください。
Qwen3-Coderを使ってみた
ここからは、実際にQwen3-Coderの挙動を確認していきます。今回は1番お手軽なQwen WebUI上で試行します。
公式で紹介されている以下のポストのデモを実際にどれくらい再現できるか試してみます。
プロンプトは紹介されていないため、(最適ではないと思いますが)Qwen3-Coder自身に再現プロンプトを考えてもらいます。
生成されたプロンプト
Qwen3-Coder,
私は太陽系シミュレーションを作りたいと思っています。以下の要件に基づいてコードを生成してください。
#### 要件:
1. **タイトル**:
- ウィンドウの上部には「Solar System Simulation」というタイトルを表示してください。
2. **背景**:
- メイン画面の背景は星空(黒または暗い青色)で、適切な星のエフェクトがあれば追加してください。
3. **中心の太陽**:
- 黄色の丸で表し、中央に配置してください。
4. **惑星**:
- 次の9つの惑星を含むべきです:
- 水星 (Mercury)
- 金星 (Venus)
- 地球 (Earth)
- 火星 (Mars)
- 木星 (Jupiter)
- 土星 (Saturn)
- 天王星 (Uranus)
- 海王星 (Neptune)
- 冥王星 (Pluto) [オプション]
- 各惑星は異なる色で表現し、適切な大きさで描画してください。
- 惑星は太陽を中心に円形の軌道を描きながら動くようにしてください。
- 軌道の半径は、実際の太陽系における相対的な距離に基づいて設定してください。
5. **操作ボタン**:
- 左下に次の3つのボタンを配置してください:
- `Start`:クリックするとシミュレーションが開始します。
- `Pause`:クリックするとシミュレーションが一時停止します。
- `Reset`:クリックするとシミュレーションが初期状態に戻ります。
6. **スピード調整スライダー**:
- 右下にスピード調整スライダーを配置してください。
- スライダーの値は倍率(例: 1x, 2x, 5x, 10xなど)で表示し、シミュレーションの進行速度を変更できるようにしてください。
7. **アニメーション**:
- 惑星の動きは滑らかでリアルタイムに更新されるべきです。
- 各惑星の軌道速度は、実際の天体物理学に基づいて設定してください(例: 水星が最も速く、冥王星が最も遅い)。
8. **UIデザイン**:
- インターフェースはシンプルかつ直感的で、ユーザーが簡単に操作できるようにしてください。
- ボタンやスライダーのデザインは明確で視覚的にわかりやすいものにしてください。
#### 使用言語:
- Pythonを使用して実装してください。
- 必要であれば、PygameやMatplotlibなどのライブラリを利用しても構いません。
#### 出力:
- 完全なソースコードを提供してください。
- コードは読みやすく、コメントで重要な部分を説明してください。
以上が要求です。よろしくお願いします。出力結果はこちら
import pygame
import math
import sys
# Initialize pygame
pygame.init()
# Screen dimensions
WIDTH, HEIGHT = 1200, 800
screen = pygame.display.set_mode((WIDTH, HEIGHT))
pygame.display.set_caption("Solar System Simulation")
# Colors
BLACK = (0, 0, 0)
DARK_BLUE = (0, 0, 30)
YELLOW = (255, 255, 0)
WHITE = (255, 255, 255)
GRAY = (169, 169, 169)
RED = (255, 40, 40)
ORANGE = (255, 140, 0)
BLUE = (0, 191, 255)
DARK_RED = (139, 0, 0)
LIGHT_BROWN = (210, 180, 140)
PURPLE = (138, 43, 226)
LIGHT_BLUE = (173, 216, 230)
BROWN = (205, 133, 63)
# Font
font = pygame.font.SysFont('Arial', 24)
title_font = pygame.font.SysFont('Arial', 36, bold=True)
# Planet data: name, color, radius, orbit_radius, orbit_speed
planets = [
{"name": "Mercury", "color": GRAY, "radius": 5, "orbit_radius": 70, "orbit_speed": 0.02},
{"name": "Venus", "color": ORANGE, "radius": 8, "orbit_radius": 100, "orbit_speed": 0.015},
{"name": "Earth", "color": BLUE, "radius": 9, "orbit_radius": 140, "orbit_speed": 0.01},
{"name": "Mars", "color": RED, "radius": 7, "orbit_radius": 180, "orbit_speed": 0.008},
{"name": "Jupiter", "color": LIGHT_BROWN, "radius": 20, "orbit_radius": 250, "orbit_speed": 0.005},
{"name": "Saturn", "color": BROWN, "radius": 18, "orbit_radius": 320, "orbit_speed": 0.004},
{"name": "Uranus", "color": LIGHT_BLUE, "radius": 14, "orbit_radius": 380, "orbit_speed": 0.003},
{"name": "Neptune", "color": DARK_BLUE, "radius": 14, "orbit_radius": 440, "orbit_speed": 0.002},
{"name": "Pluto", "color": WHITE, "radius": 4, "orbit_radius": 480, "orbit_speed": 0.001}
]
# Initialize planet angles
for planet in planets:
planet["angle"] = 0
# Simulation state
running = True
paused = False
speed = 1.0
# Create star background
def create_stars():
stars = []
for _ in range(200):
x = pygame.time.get_ticks() % WIDTH
y = pygame.time.get_ticks() % HEIGHT
size = pygame.time.get_ticks() % 3 + 1
brightness = pygame.time.get_ticks() % 155 + 100
stars.append((x, y, size, brightness))
return stars
stars = create_stars()
# Button class
class Button:
def __init__(self, x, y, width, height, text, color):
self.rect = pygame.Rect(x, y, width, height)
self.text = text
self.color = color
self.hover_color = tuple(min(255, c + 30) for c in color)
self.current_color = color
def draw(self, surface):
pygame.draw.rect(surface, self.current_color, self.rect, border_radius=10)
pygame.draw.rect(surface, WHITE, self.rect, 2, border_radius=10)
text_surf = font.render(self.text, True, WHITE)
text_rect = text_surf.get_rect(center=self.rect.center)
surface.blit(text_surf, text_rect)
def check_hover(self, pos):
if self.rect.collidepoint(pos):
self.current_color = self.hover_color
return True
else:
self.current_color = self.color
return False
def is_clicked(self, pos, event):
if event.type == pygame.MOUSEBUTTONDOWN and event.button == 1:
return self.rect.collidepoint(pos)
return False
# Slider class
class Slider:
def __init__(self, x, y, width, height):
self.rect = pygame.Rect(x, y, width, height)
self.knob_rect = pygame.Rect(x, y - 5, 20, height + 10)
self.value = 1.0
self.min_val = 0.1
self.max_val = 5.0
self.dragging = False
def draw(self, surface):
# Draw track
pygame.draw.rect(surface, GRAY, self.rect, border_radius=5)
pygame.draw.rect(surface, WHITE, self.rect, 2, border_radius=5)
# Draw knob
knob_x = self.rect.x + (self.value - self.min_val) / (self.max_val - self.min_val) * self.rect.width
self.knob_rect.centerx = knob_x
pygame.draw.rect(surface, YELLOW, self.knob_rect, border_radius=10)
pygame.draw.rect(surface, WHITE, self.knob_rect, 2, border_radius=10)
# Draw value text
value_text = font.render(f"Speed: {self.value:.1f}x", True, WHITE)
surface.blit(value_text, (self.rect.x, self.rect.y - 30))
def handle_event(self, event):
if event.type == pygame.MOUSEBUTTONDOWN and event.button == 1:
if self.knob_rect.collidepoint(event.pos):
self.dragging = True
elif event.type == pygame.MOUSEBUTTONUP and event.button == 1:
self.dragging = False
elif event.type == pygame.MOUSEMOTION and self.dragging:
# Update value based on mouse position
relative_x = max(0, min(event.pos[0] - self.rect.x, self.rect.width))
self.value = self.min_val + (relative_x / self.rect.width) * (self.max_val - self.min_val)
def get_value(self):
return self.value
# Create buttons
start_button = Button(20, HEIGHT - 80, 100, 40, "Start", (50, 205, 50))
pause_button = Button(130, HEIGHT - 80, 100, 40, "Pause", (255, 165, 0))
reset_button = Button(240, HEIGHT - 80, 100, 40, "Reset", (178, 34, 34))
# Create slider
slider = Slider(WIDTH - 220, HEIGHT - 60, 200, 20)
# Main loop
clock = pygame.time.Clock()
while running:
mouse_pos = pygame.mouse.get_pos()
# Event handling
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
# Handle button clicks
if start_button.is_clicked(mouse_pos, event):
paused = False
if pause_button.is_clicked(mouse_pos, event):
paused = True
if reset_button.is_clicked(mouse_pos, event):
for planet in planets:
planet["angle"] = 0
paused = True
# Handle slider
slider.handle_event(event)
speed = slider.get_value()
# Handle button hover
start_button.check_hover(mouse_pos)
pause_button.check_hover(mouse_pos)
reset_button.check_hover(mouse_pos)
# Update planet positions if not paused
if not paused:
for planet in planets:
planet["angle"] += planet["orbit_speed"] * speed
# Drawing
# Draw background
screen.fill(DARK_BLUE)
# Draw stars
for star in stars:
x, y, size, brightness = star
pygame.draw.circle(screen, (brightness, brightness, brightness), (x % WIDTH, y % HEIGHT), size)
# Draw title
title = title_font.render("Solar System Simulation", True, WHITE)
screen.blit(title, (WIDTH // 2 - title.get_width() // 2, 20))
# Draw sun at center
sun_pos = (WIDTH // 2, HEIGHT // 2)
pygame.draw.circle(screen, YELLOW, sun_pos, 30)
# Draw planet orbits
for planet in planets:
pygame.draw.circle(screen, (50, 50, 50), sun_pos, planet["orbit_radius"], 1)
# Draw planets
for planet in planets:
x = sun_pos[0] + planet["orbit_radius"] * math.cos(planet["angle"])
y = sun_pos[1] + planet["orbit_radius"] * math.sin(planet["angle"])
pygame.draw.circle(screen, planet["color"], (int(x), int(y)), planet["radius"])
# Draw planet name
name_text = font.render(planet["name"], True, WHITE)
screen.blit(name_text, (int(x) - name_text.get_width() // 2, int(y) - planet["radius"] - 20))
# Draw buttons
start_button.draw(screen)
pause_button.draw(screen)
reset_button.draw(screen)
# Draw slider
slider.draw(screen)
# Draw status
status = "PAUSED" if paused else "RUNNING"
status_text = font.render(f"Status: {status}", True, WHITE)
screen.blit(status_text, (WIDTH // 2 - status_text.get_width() // 2, 70))
pygame.display.flip()
clock.tick(60)
pygame.quit()
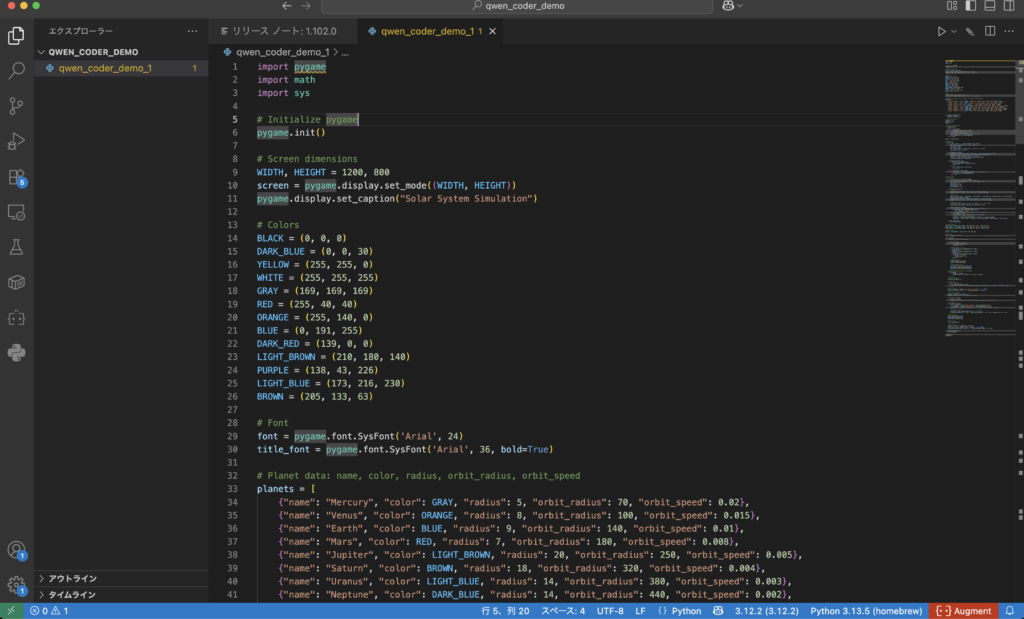
sys.exit()出力されたコードをVScode経由で.pyファイルとして保存。

保存した.pyファイルを実行すると以下のような2Dゲームが起動しました。
細かいデザインや仕様は公式デモと異なりますが、概ねこちらの思惑通りのシミュレーションを再現してくれました。
出力までの時間も数十秒程度で簡単に高品質なシミュレーションを作成できることが分かりました。
他のデモやユースケース、特にコードのリファクタリング等のタスクでも精度の高さを確認できると思いますので、気になる方は、ぜひ試してみてください。
まとめ
Qwen3‑Coderは、「巨大・高性能・オープン・低コスト」の4つの強みを持っており、長文コンテキストと Agentic Codingによってリポジトリ単位での開発アシスタントのような動きをしてくれます。
Apache 2.0で商用自由度も高いですし、個人開発者から大企業まで導入ハードルは極めて低いと言えます。生成されるコード品質もClaude Sonnet 4レベルに匹敵していてハイレベルです。
今後は小型版のリリースやAgent‑RLのさらなる強化も予想されており、革新モデルとしての飛躍にさらなる期待が高まります!

最後に
いかがだったでしょうか?
コード生成からテスト、リファクタリングまで一気通貫。個人開発・大規模開発・クリエイティブ用途までQwen3-Coderは最適なツールです。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。





