【Sketch to X】生成AIを使った究極の業務効率化!1時間が1分になるAIツールを7個紹介

メディア事業部AIライターのたけしです。
2023年11月現在、AI業界には画像やWebサイトなどのコンテンツを自動で作成可能な、「勝手に作ってくれる系AIツール」が数多く存在します。
これらのAIツールをうまく使いこなせば、本来何時間もかかるはずの作業が、ものの数分で完了するなんてことも珍しくありません。
というわけで今回は、画像やWebサイト、アプリなどのコンテンツを「勝手に作ってくれる系AIツール」を7個紹介します。
ぜひ最後までご覧いただき、気になるツールがあれば早速試してみてください!
\生成AIを活用して業務プロセスを自動化/
【makereal】手描きのイラストからWebサイトを自動で制作
「makereal」とは、デジタルホワイトボードのtldrawに実装された、手描きのイラストからWebサイトを自動で制作できる機能です。
make realにはGPT-4Vが搭載されており、ビジュアルイメージからシステムを構築できる仕組みになっています。
さらに、そのまま使えるHTMLコードも一緒に生成してくれるので、Webサイト制作業務の負担を大幅に軽減可能です。
使い方も簡単で、真っ白なホワイトボードにWebサイトのイメージを描き、「Make Real」ボタンをクリックするだけ。
たったこれだけで、以下のようなページをあっという間に出力してくれます!
以下のように、HTMLコードも生成してくれます。
ちなみに、makerealでは手描きのイラストだけでなく、画像やプロンプトも入力可能です。
つまり、出力されたWebサイトを自然言語で修正したり、画像生成AIで作成した画像を基にWebサイトを制作する、なんてこともできちゃいます!
makerealはOpenAI APIがあれば誰でも利用できるので、Webサイト制作に携わる方はぜひ一度お試しください!
なお、makerealについてより詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【tldraw makereal】手書きの図から5秒で本格サイトを自動作成してくれるAIを使ってみた
【screenshot-to-code】スクリーンショットからWebサイトを自動で再現
「screenshot-to-code」とは、Webサイトのスクリーンショットをアップロードするだけで、そのサイトのレイアウトを自動で再現できるAIツールです。
screenshot-to-codeにはGPT-4VとDALL-E 3が搭載されており、
- GPT-4VでHTMLコードを生成する
- DALL-E3でスクリーンショットと同様の画像を生成する
という仕組みになっています。
screenshot-to-codeで出力されたHTMLコードはそのまま利用できるので、Webサイト制作業務が大幅に軽減できますね。
ちなみに、screenshot-to-codeに弊社サイトのスクリーンショットをアップロードしてみると…
たった数十秒で、以下のようなレイアウトを再現してくれました。
さらにscreenshot-to-codeは、プロンプトの入力にも対応しています。もし出力結果が不満であれば、以下のように自然言語で修正を指示することも可能です。
プロンプトで修正したことで、より再現度が高くなっていますね!
screenshot-to-codeはOpenAI APIがあれば利用できるので、Webサイト制作に携わる方はぜひ一度お試しください!(ただし、OpenAIのusage tierがTier1以上でなければならない)
なお、screenshot-to-codeについてより詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【Screenshot-to-Code】スクショを貼るとWebサイトを5秒でコピーしてくれる裏技AIを使ってみた
【flowty-realtime-lcm-canvas】簡易スケッチから高品質イラストをリアルタイムで生成
「flowty-realtime-lcm-canvas」とは、簡単なスケッチから高品質なイラストをほぼリアルタイムで生成できるAIツールです。
flowty-realtime-lcm-canvasにはLCM(Latent Consistency Models)というモデルが搭載されています。
LCMは768×768ピクセルの画像を2~4ステップで生成可能であり、このLCMのおかげで、flowty-realtime-lcm-canvasは超高速で画像生成ができる、という仕組みです。
適当に絵を描くだけでアーティスト並のイラストを一瞬で作成できるなんて、本当に夢のような世界ですよね!
とはいえ、flowty-realtime-lcm-canvasも現時点ではまだカンペキではありません。
例えば、以下のようなスケッチを描き、「Whale jumping in the sea(海で飛び跳ねるクジラ)」とプロンプトを入力したところ…
以下のような、意図しないイラストが生成されました。どうやら、元々のスケッチのクオリティがある程度高くないと、うまく機能しないみたいです。
とはいえ、最低限の画力があれば問題ないですし、何より高品質なイラストを一瞬で生成できるのは魅力的ですよね。
flowty-realtime-lcm-canvasは誰でも無料で使えるので、イラスト制作に携わる方はぜひ一度お試しください!
【LiveSketch】スケッチからアニメーションを作成
「LiveSketch」とは、スケッチからアニメーションを作成できるAIツールです。
LiveSketchの使い方は非常にシンプルで、簡単なスケッチを描き、プロンプトで指示を出すだけ。
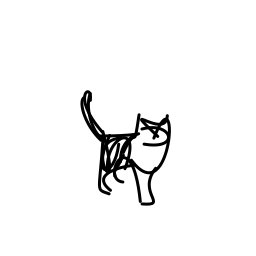
例えば、猫の絵を描いて「走る猫」とプロンプトを入力すると…

このように、猫が走っているアニメーションをあっという間に作成できます。
今後LiveSketchがさらに進化すれば、誰でも簡単にアニメ動画が手軽に作れる時代がやって来るでしょう。
また、LiveSketchの技術をアニメイラストの制作現場に導入すれば、人手不足が叫ばれるイラストレーターの負担を大幅に軽減できるかもしれませんね。
2023年11月現在、LiveSketchはまだオープンソース化されていないため、残念ながら利用はできません。
もし今後LiveSketchがオープンソース化されたら、ぜひ自分の絵に命を吹き込んでみてください!
なお、LiveSketchについてより詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【LiveSketch】まるでハリーポッターの世界…!AIの力で絵本たちが動き出す
【UIDraw】手描きスケッチからスマホアプリを制作
「UIDraw」とは、手描きのスケッチからスマホアプリを制作できるAIツールです。
例えば以下のように、スマホ上に雑なスケッチを描いただけで、あっという間に電卓アプリが作れます。
UIDrawにはPencilkitとGPT-4Vが搭載されており、
- Pencilkit:画面を指でなぞるだけでスケッチが描ける
- GPT-4V:スケッチからHTMLコードを生成できる
という仕組みになっています。
今後UIDrawの技術がさらに進化すれば、子どもでも手軽にスマホアプリが作れる時代がやって来るかもしれませんね…
UIDrawはOpenAI APIがあれば誰でも利用できるので、興味がある方はぜひ試してみてください!(UIDrawの取り扱いには、Swiftの知識が必要)
なお、UIDrawについてより詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【UIDraw】スマホのメモ帳でUIを描くだけで、サイトをコーディングしてくれるAIツールを使ってみた
【trace】ノーコードでテキストからスマホアプリを制作
「trace」とは、テキストからスマホアプリが制作できるAIツールです。
しかも、プログラミングの知識が一切不要という優れもの。
従来のアプリ開発では、Xcodeなどプログラミングの専門知識が必要でした。
しかしtraceの登場により、専門知識が一切ない人間でも、自然言語だけで簡単にスマホアプリが制作できるようになったのです。
今後のスマホアプリは、AIに補助してもらいながら開発するのが当たり前になるかもしれませんね。
そんなtraceですが、使い方は本当に簡単で、作りたいアプリの概要をテキストで入力するだけです。
例えば、「レストランの予約ができるアプリを作ってください。」と入力すると…
1分足らずで以下のようなアプリを制作できます。
以下のように、コードも自動で生成してくれるため、プログラミング知識は一切必要ありません。
2023年11月現在、traceは誰でも無料で利用できるので、スマホアプリ制作に興味がある方はぜひ一度お試しください!
【Text to diagram】テキストから図を作成
「Text to diagram」とは、図形描画ツールのExcalidrawに新たに実装された、テキストから図を作成できる機能です。
例えば社内で業務の流れをメールで説明する場合、テキストだけだと説明が難しいときがあるかと思います。そんなときにText to diagramを活用すれば、視覚的にもわかりやすいワークフロー図を一瞬で作成できて便利そうですよね。
そんなText to diagramですが、使い方も非常に簡単です。
まずExcalidrawのメニューより、「Text to diagram」を選択します。
あとは作成したい図の内容をプロンプトで入力し、「Generate」をクリックするだけです。
今回は「Flowchart of electricity production to supply(電力の生産から供給までのフローチャート)」と入力してみました。
すると、以下のような図をあっという間に作成できます。
ちなみにText to diagramは、1日10回まで誰でも無料で利用可能です。
フローチャートなどを手軽に作りたい方は、ぜひText to diagramを活用してみてください!
なお、業務効率化に役立つその他のAIツールについて詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【生成AI×業務効率化】自動化の鬼になれるAIツールを紹介
まとめ
今回紹介した「勝手に作ってくれる系AIツール」をまとめると、以下のとおりです。
| ツール・機能名 | 特徴 | 利用条件 |
|---|---|---|
| make real | 手描きのイラストからWebサイトを自動で制作できる | OpenAI APIが必要 |
| screenshot-to-code | スクリーンショットからWebサイトのレイアウトを自動で再現できる | ・OpenAI APIが必要 ・OpenAIのusage tierがTier1以上 |
| flowty-realtime-lcm-canvas | 簡単なスケッチから高品質なイラストをほぼリアルタイムで生成できる | 無料で利用可能 |
| LiveSketch | 簡単なスケッチを描き、プロンプトを入力するとアニメーションが作成できる | オープンソース化されるまで利用不可 |
| UIDraw | 手描きのスケッチからスマホアプリを制作できる | ・OpenAI APIが必要 ・Swiftの知識が必要 |
| trace | ノーコードでテキストからスマホアプリが制作できる | 無料で利用可能 |
| Text to diagram | テキストから図を作成できる | 1日10回まで無料で利用可能 |
上記はいずれも、コンテンツの作成時間を大幅に短縮できる画期的なAIツールばかりです。
AIツールによる業務効率化に興味がある方は、ぜひ一度お試しください!

最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。