【Vercel V0活用事例20選】5秒でWebサイト完成!神AIツールの使い方から料金まで徹底解説

2023年10月頃、フレームワーク「Next.js」を開発したことで知られている米国のVercel社は、プロンプトを入力することでUI(ユーザーインターフェース)を生成するAIツール「V0」を発表しました。
V0が世界に与えた衝撃はすさまじく、ウェイティングリストには3 週間で約100,000人が登録したそうです。※1
この記事では、Vercel V0を活用した事例を紹介します。企業の業務効率を格段に高めてくれるツールですので、ぜひ最後までお読みください。
\生成AIを活用して業務プロセスを自動化/
Vercel「V0」とは
Vercel V0は、米国のクラウドプラットフォーム企業Vercel社がAIを用いて開発したジェネレーティブUIシステムです。従来のAIツールと同様、プロンプトと呼ばれる指示文を入力することで、ホームページやお問い合わせフォームなどのWebページを作成してくれます。
参考にしたい画面のスクリーンショットをアップすることで、似たようなデザインのWebページを生成することも可能です。本来であれば、webページはプログラミングやデザインの知識を持った人材に依頼しなければ制作できませんでした。
しかし、これからはVercel V0ひとつで短時間&低コストで生成できてしまうのです。世界中から注目を集めるのも納得です。
Vercel v0の機能
Vercel v0は、自然言語による指示からUIデザインを生成する最先端AIツールです。主な機能として、テキストプロンプトからのUIコンポーネント生成があります。
ユーザーの指示により、ボタン、フォーム、ナビゲーションバーなどの要素を自動的に作成します。生成されたUIは、React、Vue、Svelteなどの主要なフレームワークに対応しており、開発者がすぐに利用できる形式で出力されます。
また、レスポンシブデザインにも対応しており、さまざまな画面サイズに適したレイアウトの自動生成が可能です。さらに、アクセシビリティを考えたマークアップを生成する機能も備えています。
Vercel v0の長所と短所
Vercel v0の主な長所は、UIデザインが素早く生成可能な点です。開発者やデザイナーは、アイデアをすぐにプロトタイプ化できます。
また、一貫性のあるデザインを簡単に作成できるため、ブランドガイドラインに沿ったUI開発が効率的になります。さらに、コーディングスキルがなくてもUIを生成できるため、チーム内のコミュニケーションがスムーズになるでしょう。
一方、短所としては、現在ベータ版であるため機能が限定される点が挙げられます。複雑な要求や特殊なデザインには対応できない場合があります。
なお、文章&画像の両方に対応した生成AIについて知りたい方はこちらをご覧ください。

Vercel V0の日本語対応
Vercel V0は日本語にも対応しており、日本語でのプロンプト入力が可能です。日本のユーザーも直感的にUIデザインを生成できます。例えば、「シンプルなログインフォーム」や「和風デザインのランディングページ」といった日本語のプロンプトでUIを作成可能です。
生成されるUIのテキスト要素も日本語で出力されるため、そのまま日本語サイトに組み込めます。ただし、フォントの選択には注意が必要で、日本語フォントを指定する必要がある場合もあります。
また、V0のチャット機能も日本語に対応しています。UIデザインに関する質問や修正依頼を日本語で行えるため、よりスムーズに開発が進められます。
ただし、専門用語や業界特有の表現を使う場合は、英語で入力したほうが精度の高い結果が得られるでしょう。日本語と英語を適切に使い分けることで、より効果的にV0を活用できます。
Vercel「V0」の利用手順
Vercel「V0」は、初心者でも使いやすく、プロフェッショナルにも高度な機能を提供しています。Vercel V0を使えば、ウェブデザインの可能性が大きく広がるでしょう。
以下では、Vercel「V0」の具体的な利用手順を説明します。

Vercel V0の公式サイト(https://vercel.com/)にアクセス。画面右端にある「Sign Up」をクリックして、そのままアカウント作成に進みましょう。※2

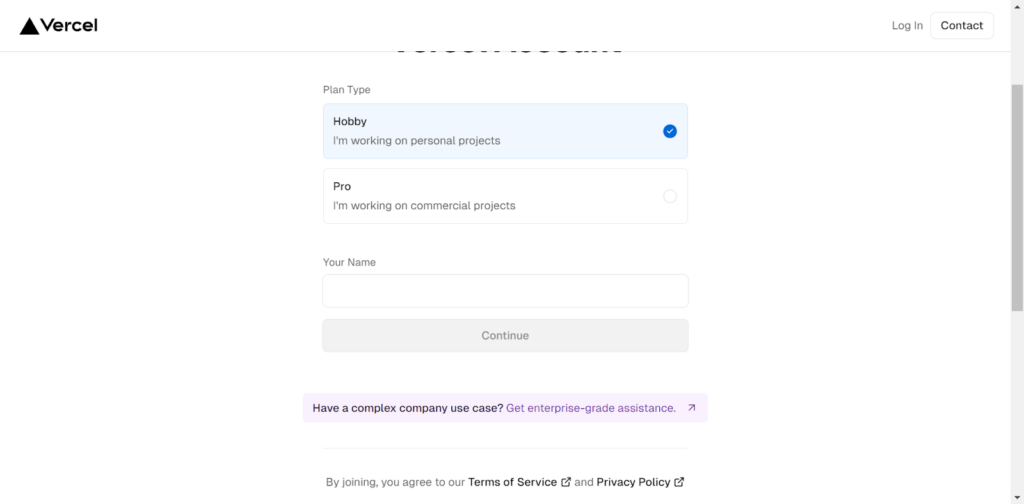
画面が切り替わったら、プランの選択です。
Vercelアカウント登録では、まずHobby(無料)かPro(有料)かを選びます。お試しで利用したいのであればHobby(無料)を選びましょう。
Your Nameに名前を入力し、Continueをクリック。

アカウント登録方法は、GitHub・GitLab・Bitbucket・任意のメールアドレスが選択できます。ここではメールアドレスを選択します。

Emai Addressにアドレスを入力し、Countiue with Emailをクリック。

認証メールが届いたら、6桁のコードを入力します。
以上で、アカウント登録は完了です。

アカウント作成後、V0の専用ページ(https://v0.dev/)に移動。※3
V0のインターフェースで、「A SaaS admin dashboard」に作成したいUIについてのプロンプトを入力します。
この情報は2024年9月時点のものです。Vercelの認証オプションや利用手順は変更される可能性があるため、最新情報は公式サイトでの確認をおすすめします。
Vercel v0の商用利用ガイドライン
Vercel v0の商用利用については、現在ベータ版であるため、詳細なガイドラインは明確に示されていません。一般的に、生成されたUIデザインの知的財産権はユーザーに帰属すると考えられますが、Vercelのサービス利用規約を守る必要があります。
以下は、Vercelのサービス利用規約について、主なポイントをまとめた表です。
| プラン | 商用利用 | 主な特徴 |
|---|---|---|
| Hobby | 不可 | 個人的または非営利目的のみ金銭的利益を得る目的での使用禁止サイト訪問者への支払い要求不可 |
| Pro | 可能 | 商用プロジェクトに使用可能チーム協業機能あり高度なセキュリティ機能 |
| Enterprise | 可能 | カスタマイズされたソリューション専門的なサポート大規模プロジェクト向け |
Vercelの商用利用は、プランによって変わります。
Hobbyプランは個人や非営利目的に限定され、金銭的利益を得ることはできません。一方、ProプランとEnterpriseプランは商用利用が可能で、ビジネスに応じた機能を提供します。
有料プランに加入すれば、高度な機能やサポートを活用しながら、合法的にVercelのサービスを商用利用できます。プラン選択の際は、プロジェクトの規模や要件を考えて検討しましょう。
Vercel「V0」活用事例20選
Vercel V0を活用することで様々なWebページなどを瞬時に作成できます。社内・外部の人材に依頼する手間がなくなるため、作業効率は大幅に高まるはずです。ここでは具体的にどのような活用方法があるかを紹介します。
Webサイト作成
Vercel V0の活用方法としてメジャーなのは、Webサイトの作成。プロンプトを指示するだけで、Vercel V0がプログラミングコードを生成してくれます。バナーデザインやボタンの大きさなど、細かいレイアウトもプロンプトで追加修正可能です。
また、再現したいWebサイトがあるなら、スクリーンショットをアップロードすることでVercel V0に再現させることもできます。完全な複製とまではいかないですが、非常に近いデザインに仕上がります。
参考にしたいサイトを再現するとなると、どのようなプログラミングコードが使われているのか調べる必要がありました。しかし、Vercel V0ならそうした手間が一瞬で済みます。
サービスの価格表
自社サービスの価格表を作成するときも、Vercel V0は便利です。前述の通り作成イメージをプロンプトで伝えるだけで、見やすい価格表を作成してくれます。
既存サイトの価格表をスクリーンショットしてアップロードすることで再現させることが可能。価格表は見やすいデザインに仕上げる必要があるため、時間がかかりやすいです。デザインに関する知識も必要でしょう。サービスの種類によって、詳細なデザインも異なってきます。
Vercel V0を活用することで、自社サービスの価格表として適したデザインを簡単に用意できます。
お問い合わせフォーム作成
ビジネスにおいて、お問い合わせフォームの設置は必要不可欠。顧客からの問い合わせや有益な営業メールを受け取るために必須です。
Vercel V0でもお問い合わせフォームの作成は可能。プロンプトに用意したい項目を含めることで、使いやすいものができあがります。デザインなども簡単に調整できるため、自社オリジナルのお問い合わせフォームも用意できます。
お問い合わせフォームは、顧客や取引先にとっての使いやすさが大事。Vercel V0で利便性が高いお問い合わせフォームを作成してみましょう。
LPの作成
LP(ランディングページ)とは、縦一列にスワイプしていくタイプのWebページ。主にWeb検索流入や広告からの移動先として活用されます。ホームページとは違い特定の商品やサービスなどをアピールし、訪問者に購買などの行動を促す目的があります。
LP制作は知識を持っている人材、もしくは専門業者に依頼し用意するのが定番でした。適当に作っていては、有益な効果が得られないためです。
しかし、Vercel V0を活用すればランディングページも簡単に作成できます。サービス・商品画像などは自分たちで用意する必要がある、細かいところは人間の手で修正する必要があるなど、完全に手間がない訳ではありません。それでも、作業効率は大幅に改善されることでしょう。
商品詳細ページ作成
LP(ランディングページ)だけでなく、自社ホームページの商品詳細ページの作成にも利用できます。
購買意欲をそそる見やすいデザインにできる他、各ECサイトへ誘導するボタンも設置できます。商品の特徴を紹介する文章は別に考えなければなりませんが、そちらはChatGPTを活用すれば手早く用意できることでしょう。
ログインページの作成
自社オリジナルのログインページを用意したい場合にも、Vercel V0は活躍します。Vercel V0にログインページを作成して、と入力するだけで実用的なページが生成されます。
IDとパスワードの入力欄の他、Googleやアップルアカウントを用いたログインなども導入できます。ただし、安全性を重視したい場合は、Google reCAPTCHAなど別途セキュリティ対策を講じる必要があります。
Webアプリの作成
Vercel V0は、Webアプリの生成も可能。Webアプリとは、ブラウザ上で起動するプログラムのこと。身近で有名なものをあげると、Skypeをはじめとしたチャットツール、YouTubeのような動画共有サービスなどがあります。
Webアプリを制作するには、プログラミング言語・フレームワーク・開発ツールなどの専門的な知識が必要です。開発するとなるとそれなりの費用もかかります。一方、Vercel V0を使用すれば、そうしたコストなしで制作することが可能となります。
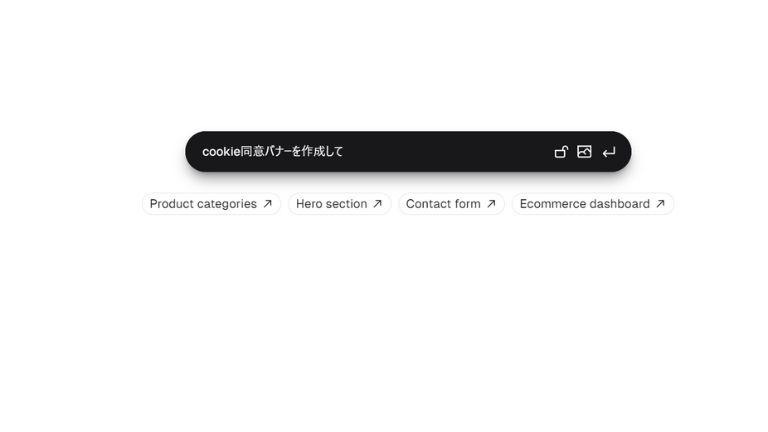
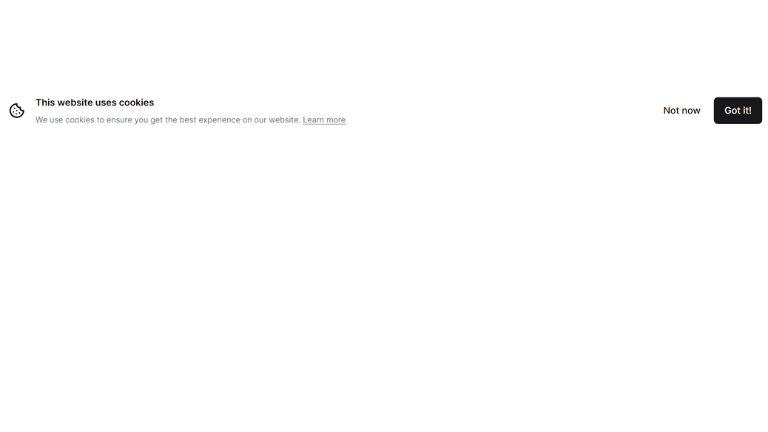
cookie同意バナーの作成
cookieとは、ユーザーがWebサイトに入力した情報を記録するシステムのこと。cookieがあるおかげで、ユーザーは一度入力した情報を再度入力するとき、自動で情報反映され入力する手間が省かれます。
ただ、2022年4月の改正個人情報保護法によって、cookieと他の個人情報が紐づいており個人を特定できる場合は本人同意が必要となりました。また、cookieなどの情報を第三者に提供する場合も必要です。
要するに、cookie情報の扱いは年々厳格になってきているので、多くの企業がcookie同意バナーの設置を求められてきています。cookie同意バナーも用意するとなると手間ですが、Vercel V0なら簡単に作成できます。


上記は、V0にてcookie同意バナーの作成を指示したときの様子。初回から、よく見かけるcookie同意バナーを作成してくれました。今回はシンプルなデザインにしましたが、好みでバナーの色などは変更できます。

また、デフォルトだと英語表記で出力されます。日本語で出力するよう指示すると翻訳して再表示してくれます。
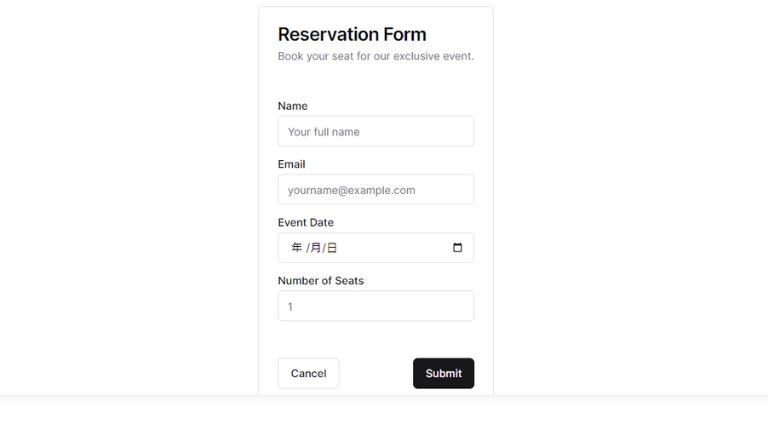
予約フォームの作成
予約フォームも、Vercel V0で作りたいページのひとつ。特に飲食や宿泊など予約が重要なサービスを提供している企業においてはVercel V0を活用するメリットは大きいでしょう。
使いやすく見た目も良い予約フォームの存在は、顧客の背中を後押しする重要な要素です。極端な言い方をすれば、品質が低い予約フォームを設置していては収益に繋がりません。
Vercel V0であれば理想的な予約フォームを追求できるので、積極的に活用したいところです。

上記はV0にて作成した予約フォーム。シンプルに「予約フォームを作成して」と指示しました。必要に応じて、入力欄を増やすことも可能です。こちらもデフォルトだと上記のように英語表記となります。日本語サイトで活用するなら翻訳を指示しましょう。
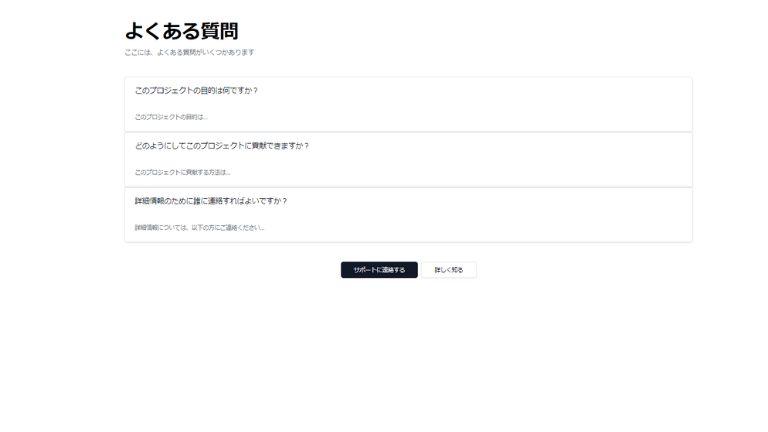
よくある質問ページの作成
企業がVercel V0を使うなら、よくある質問ページの作成もおすすめです。問い合わせ件数が多いFAQを掲載することで、カスタマー対応の負担を軽減できます。
Vercel V0に任せられるのは主に、よくある質問ページのデザインと機能面。実際のFAQの回答に関しては、ChatGPTなど文章生成に特化したAIツールを活用すると効率よく作成できます。

上記がV0にて作成した、よくある質問ページです。「日本語でよくある質問ページを作成して」と指示しただけですが、これだけでも十分通用する仕上がりです。
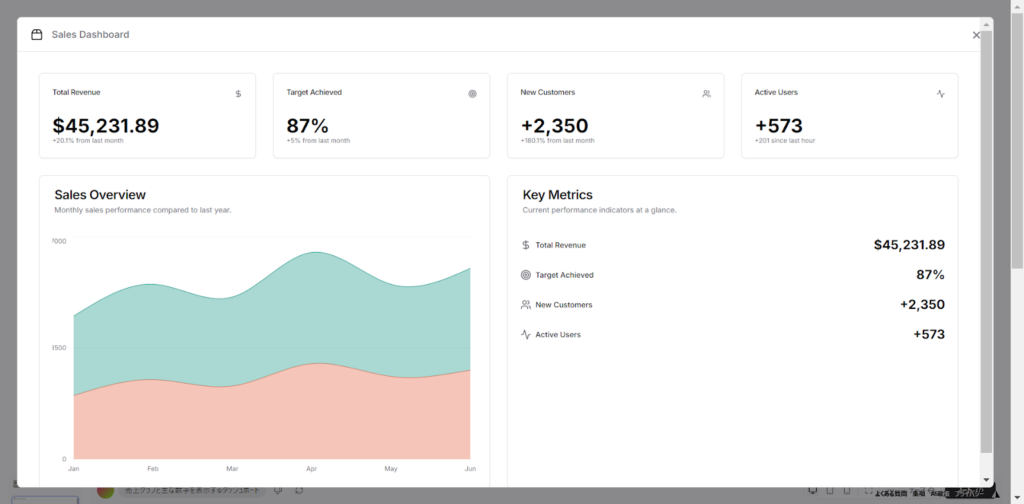
ダッシュボード画面の作成
情報を一目で把握できるダッシュボードも、Vercel V0なら複雑な画面も作成可能です。

「売上グラフと主な数字を表示するダッシュボード」とプロンプトに入力するだけで、見やすい画面が生成されます。グラフや数字の配置、色使いも自由自在です。
好みの画面を素早く作り上げられるため、ユーザーの意見をすぐに反映し、より使いやすいダッシュボードの実現につながります。
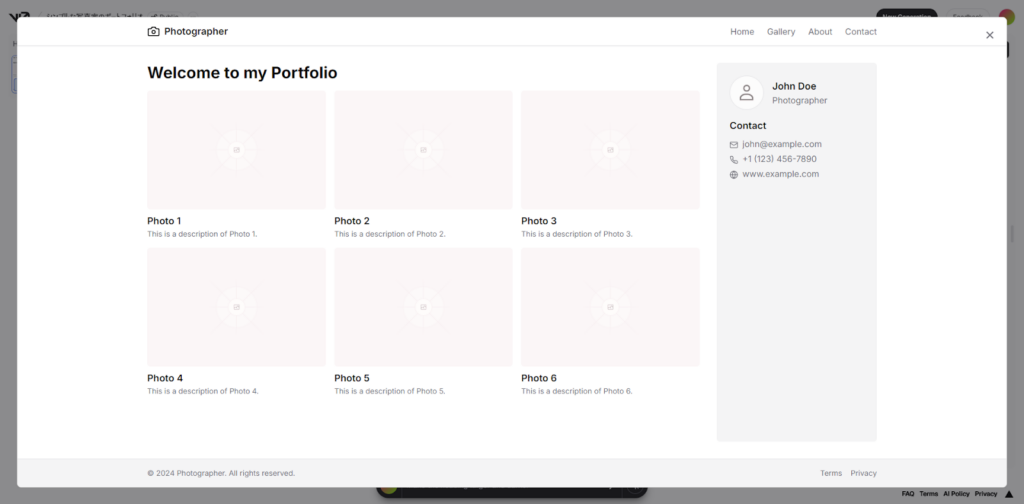
ポートフォリオサイトのデザイン
ポートフォリオサイトは、自分の作品や能力を見せるための大切なウェブサイトです。Vercel V0があれば、目を引くポートフォリオサイトのデザインを簡単に作れます。

例えば、「シンプルな写真家のポートフォリオ」と入力すると、写真を美しく見せるサイトのデザインができます。また、「動きのあるデザイナーのポートフォリオ」と指示すれば、アニメーションを使った面白いデザインが提案されます。
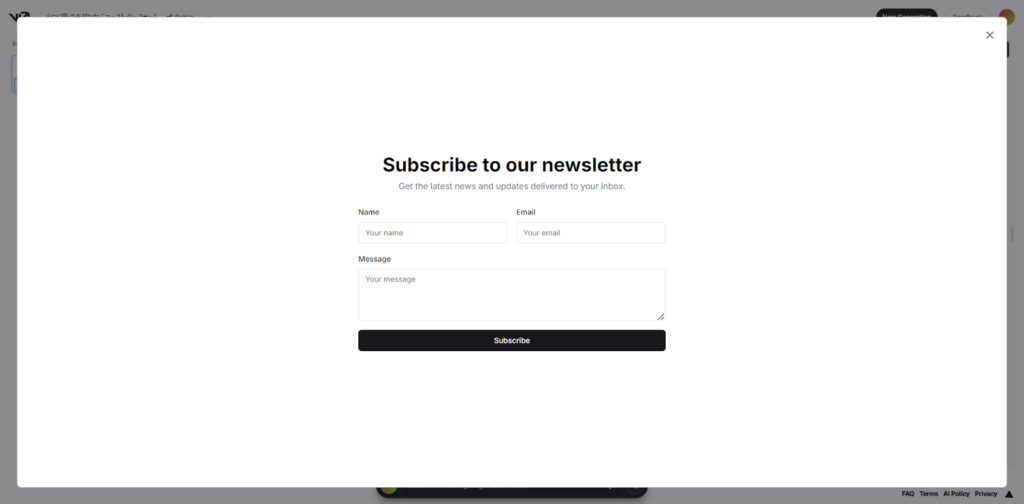
ニュースレター購読フォームの作成
お客様とつながるためのニュースレター購読フォームも、Vercel V0を使えば魅力的で使いやすいフォームを作成可能です。

「シンプルでモダンなニュースレターフォーム」と入力するだけで、デザインのフォームができます。「特典付きのニュースレターフォーム」と指示すれば、お得な情報を強調したデザインが提案されるでしょう。
入力チェック機能や、送信後のお礼メッセージも付けられるので、使う人にとって便利なフォームを作成可能です。
404エラーページのカスタマイズ
404エラーページは、ユーザーが探していたページが見つからないときに表示されるページです。Vercel V0で役立つ404ページを簡単に作れます。

「ユーモアのある404ページ」と入力すれば、楽しい絵や面白いメッセージを含むデザインができます。「役立つ情報がある404ページ」と指示すれば、サイトマップやおすすめ記事へのリンクを含むページが生成されます。
動きのある要素を加えれば、ユーザーの興味を引くこともできるでしょう。
ソーシャルメディア共有ボタンの実装
ソーシャルメディア共有ボタンは、記事や情報を広めるのに役立ちます。目立つ共有ボタンも、Vercel V0を使えばノーコードで作成可能です。

「マウスを乗せると動く共有ボタン」と指示すれば、動きのあるデザインが提案されます。他にも「画面の端にくっつく共有ボタン」と入力すれば、スクロールしても常に見える共有ボタンができるでしょう。
プロンプト次第で、最新のSNSアイコンや、シェア数を表示する機能の追加も可能です。
プログレスバーやローディング画面のデザイン
Vercel V0を使えば、ユーザーが待っている間に見るプログレスバーやローディング画面を作れます。

「動きのあるプログレスバー」と入力すれば、アニメーションつきのデザインができます。「会社のイメージに合わせたローディング画面」と指示すれば、会社のロゴや色を使ったユニークなデザインが提案されます。
プロンプトを工夫すれば、待っている間に楽しめるミニゲームや面白い情報を表示もできます。
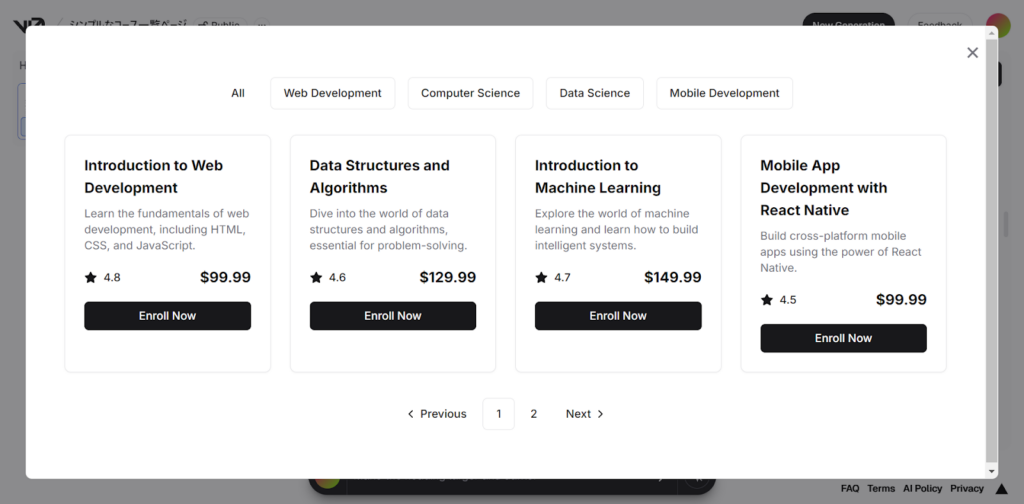
オンラインコース管理システムのUI作成
eラーニングプラットフォームに欠かせないオンラインコース管理システムも、Vercel V0を活用すれば使いやすい管理画面が作成可能です。

「シンプルなコース一覧ページ」というプロンプトで、受講者が簡単にコースを選べる画面が完成します。「詳細な進捗管理ダッシュボード」と指示すると、学習状況や成績を視覚的に表示する画面が提案されるでしょう。
動画再生機能やクイズ作成ツール、ディスカッションフォーラムなども追加可能。さらに、モバイル対応のデザインや、自動リマインダー機能のUIも作成できます。Vercel V0を使えば、教育のデジタル化を促進する魅力的なプラットフォームが構築できるでしょう。
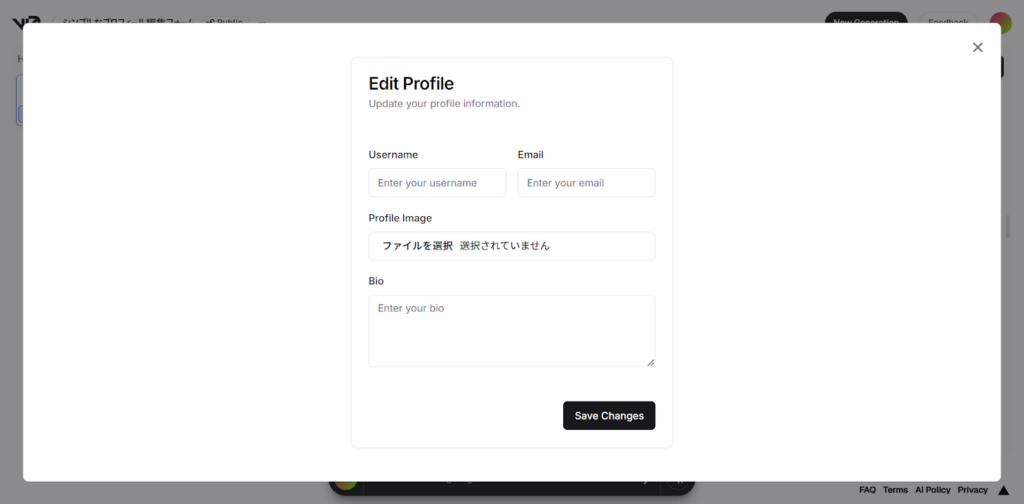
ユーザープロフィール編集ページの設計
ユーザーが自分の情報を更新するプロフィール編集ページは、Vercel V0を活用すれば使いやすい編集画面が作成できます。

「シンプルなプロフィール編集フォーム」というプロンプトで、基本情報入力画面が完成。「詳しい設定ができるプロフィールページ」と指示すると、プライバシー設定や通知設定も含む画面が提案されるでしょう。
プロフィール写真アップロード機能や入力ミス防止チェック機能も追加可能です。ユーザーが自分の情報を簡単に管理できる仕組みが実現します。
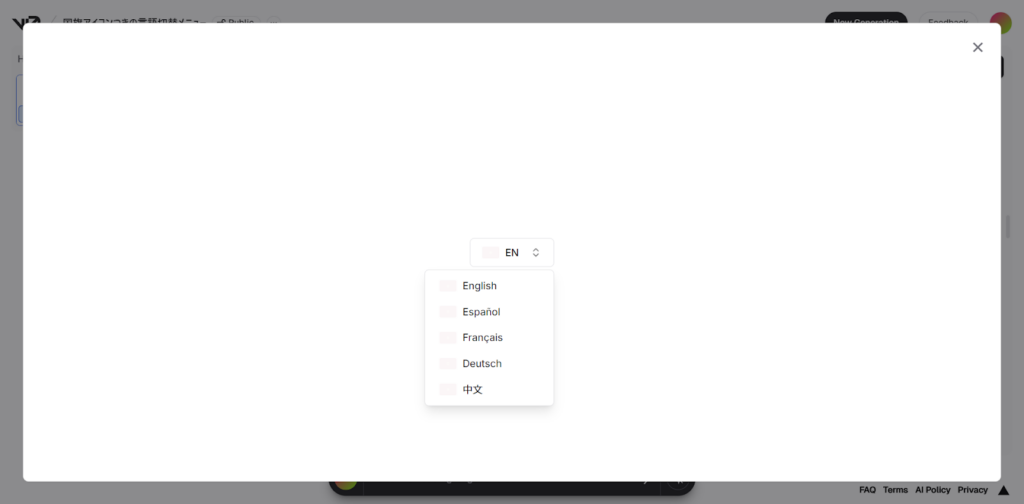
多言語切り替え機能付きのナビゲーションバー
多言語対応は、世界中のユーザーに使ってもらうために大切です。Vercel V0を使えば、言語を簡単に切り替えられるメニューバーを作成できます。

「スマホでも使える多言語メニューバー」と入力すれば、言語選択ができる現代的なデザインができます。「国旗アイコンつきの言語切替メニュー」と指示すれば、各国の国旗を使った分かりやすいデザインが提案されます。
今選んでいる言語を目立たせたり、スマホ用の三本線メニューも作成可能です。世界中のユーザーが使いやすいサイトを作れます。
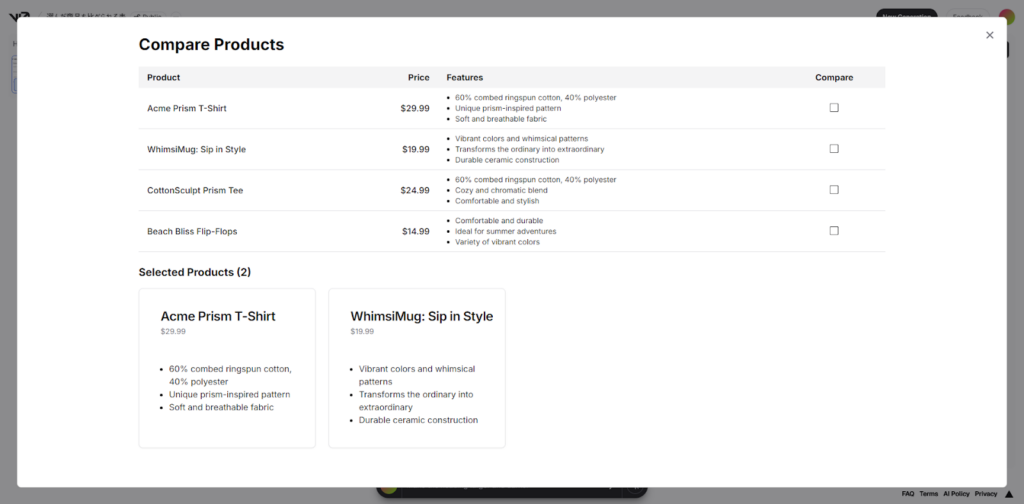
自由に操作できる比較表の生成
商品選びに役立つ製品比較表も、Vercel V0で使いやすい比較表が作成可能です。

「選んだ商品を比べられる表」というプロンプトで、ユーザーが自由に商品を選んで比較できる表が完成です。「違いが分かりやすい比較表」と指示すると、商品の違いを色で強調する表が提案されるでしょう。
商品絞り込み機能やスマホでのスワイプ比較機能も追加可能。顧客の商品選びをサポートし、購入につながりやすい仕組みが実現します。
Vercel v0で生成されたUIデザイン例
Vercel v0は、3Dロゴも作成可能です。3Dロゴは平面的なデザインよりも視覚的な印象を与え、ウェブサイトやアプリケーションに奥行きと立体感を持たせます。
よりユーザーの注目を集めて、ブランドが記憶に残りやすくなり、SNSでのシェア率やブランド認知度の向上につながる可能性もあります。このようにVercel v0を使用することで、効果的なロゴデザインも簡単に生成できます。
このツイートは、v0の公式アカウントです。Vercel v0がテキストプロンプトからコードを生成する様子が映っています。
デザイナーや開発者は、アイデアをすぐにプロトタイプ化し、実際に動作するUIを簡単に作成できます。
なお、その他AIの活用事例について詳しく知りたい方は、下記の記事を合わせてご確認ください。

Vercel「V0」の料金プラン
Vercelが提供するAI駆動のUI生成ツール「V0」の料金プランについてご紹介します。V0には現在、3つの主要プランが用意されています。
| プラン名 | 月額料金 | 月間クレジット | 特徴 |
|---|---|---|---|
| Free | 無料 | 200クレジット | 基本機能の利用可能1日10回のメッセージ制限 |
| Premium | 20ドル | 5000クレジット | より多くのUI生成が可能メッセージ制限なし |
| Enterprise | 要相談 | カスタマイズ可能 | 大規模利用向けデータプライバシー保証カスタムサポート |
まず、無料で利用できる「Freeプラン」があります。このプランでは月間200クレジットが付与され、V0の基本機能を試せます。
次に、月額20ドルの「Premiumプラン」です。こちらは月間5000クレジットが付与され、より多くのUI生成が可能になります。
最後に、大規模な利用を想定した「Enterpriseプラン」があります。料金は相談制で、カスタマイズされたクレジット数やデータプライバシーの保証などが提供可能です。
各プランでは、クレジットを使用してUIを生成します。1回の生成に10クレジット、最初の生成には30クレジットが必要になります。無料プランでは1日10回のメッセージ制限があるため、続けて利用する場合には有料プランへのアップグレードがおすすめです。
Vercel「V0」で業務効率を高めよう!
Vercel V0の登場は、プログラマーやウェブデザイナーにとって衝撃的な事件です。いままで時間とお金がかかっていたWebページのプログラミングコード作りが、Vercel V0を活用することで瞬時に完了してしまいます。
専門的な知識がなくとも、利用できる点も強み。ボタンのサイズや色の変更、レイアウト幅の微調整なども指示するだけでAIが行ってくれます。今回の記事を参考に、社内業務にVercel V0の導入を検討してみてはいかがでしょうか。

生成系AIの業務活用なら!
・生成系AIを活用したPoC開発
・生成系AIのコンサルティング
・システム間API連携
最後に
いかがだったでしょうか?
GPT-3.5 Turboの最新アップデートで、より高速かつ低コストでのAI活用が可能になりました。自社での導入・活用を検討する際に、最適なモデル選定や活用方法について、一緒に考えてみませんか?
弊社では
・マーケティングやエンジニアリングなどの専門知識を学習させたAI社員の開発
・要件定義・業務フロー作成を80%自動化できる自律型AIエージェントの開発
・生成AIとRPAを組み合わせた業務自動化ツールの開発
・社内人事業務を99%自動化できるAIツールの開発
・ハルシネーション対策AIツールの開発
・自社専用のAIチャットボットの開発
などの開発実績がございます。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、生成AI社内セミナー・勉強会をさせていただいております。
セミナー内容や料金については、ご相談ください。
また、サービス紹介資料もご用意しておりますので、併せてご確認ください。
弊社では法人向け生成AI研修・勉強会を行なっています
いかがだったでしょうか?
弊社では、法人様向けに生成AI研修を行なっております。
また、研修に加えて本事業の支援も行わせていただいております。
詳しくはこちらをご覧ください!
セミナー実績 | WEEL
研修をさせていただいた企業様からは、以下のような好評をいただいております。
生成AIについて包括的に理解ができ、多くの業務で生成AIが活用されるようになった。
生成AIの事例を知ることで、社内で生成AIを活用するためのアイデアがたくさん出てくるようになった。
全社で生成AIに関する認識を共有できたので、生成AIに関するプロジェクトの理解が得られるようになった。
研修の内容としては、以下のようなものになっています。
1. 生成AIの概要
2. 生成AIの歴史
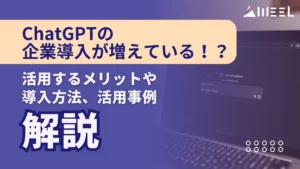
3. 生成AIのリスク・対応策
4. 生成AIの活用事例
5. 生成AIの未来予測
6. 〇〇業界特有の生成AI活用法(様々な業界に対応)
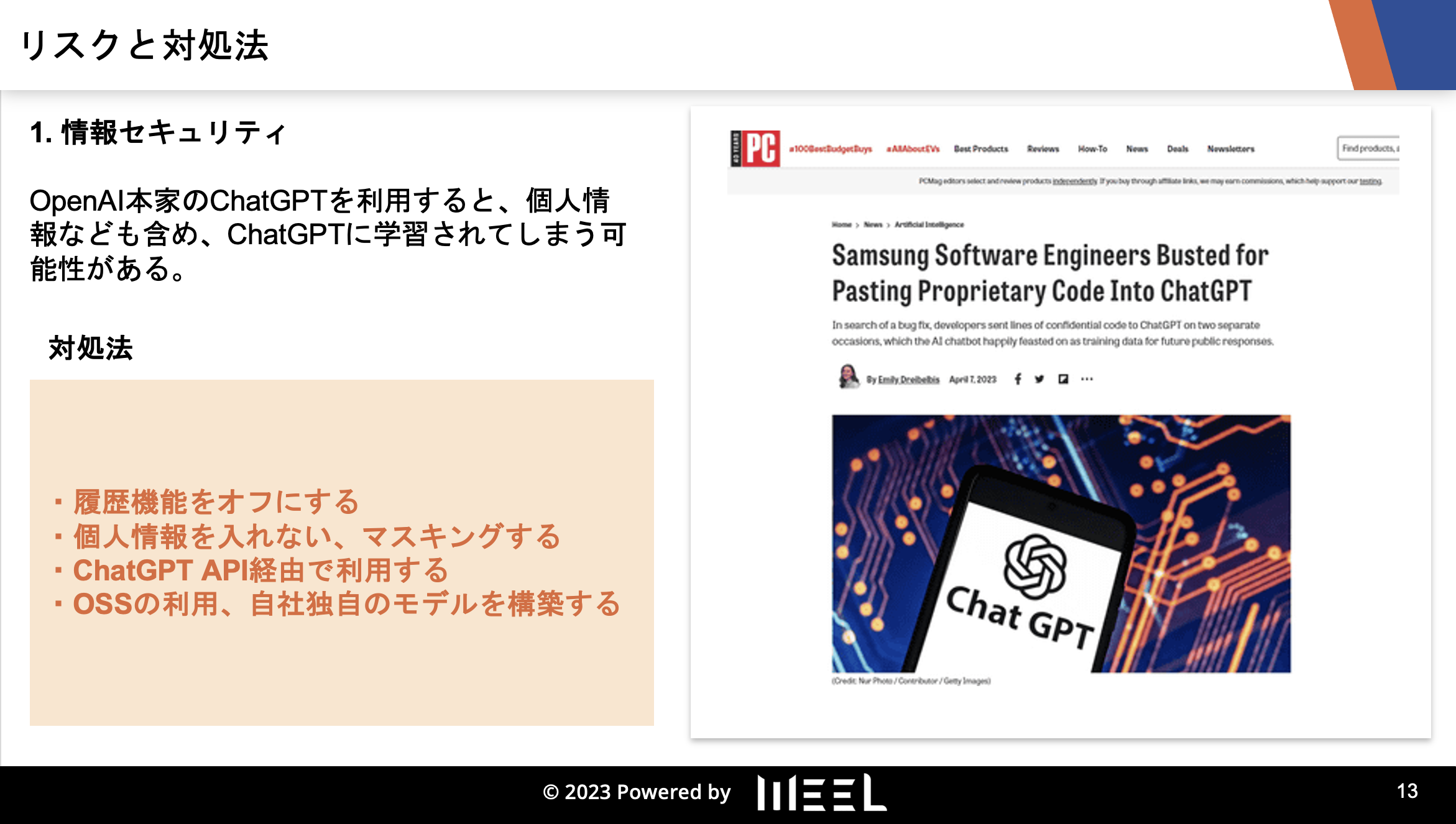
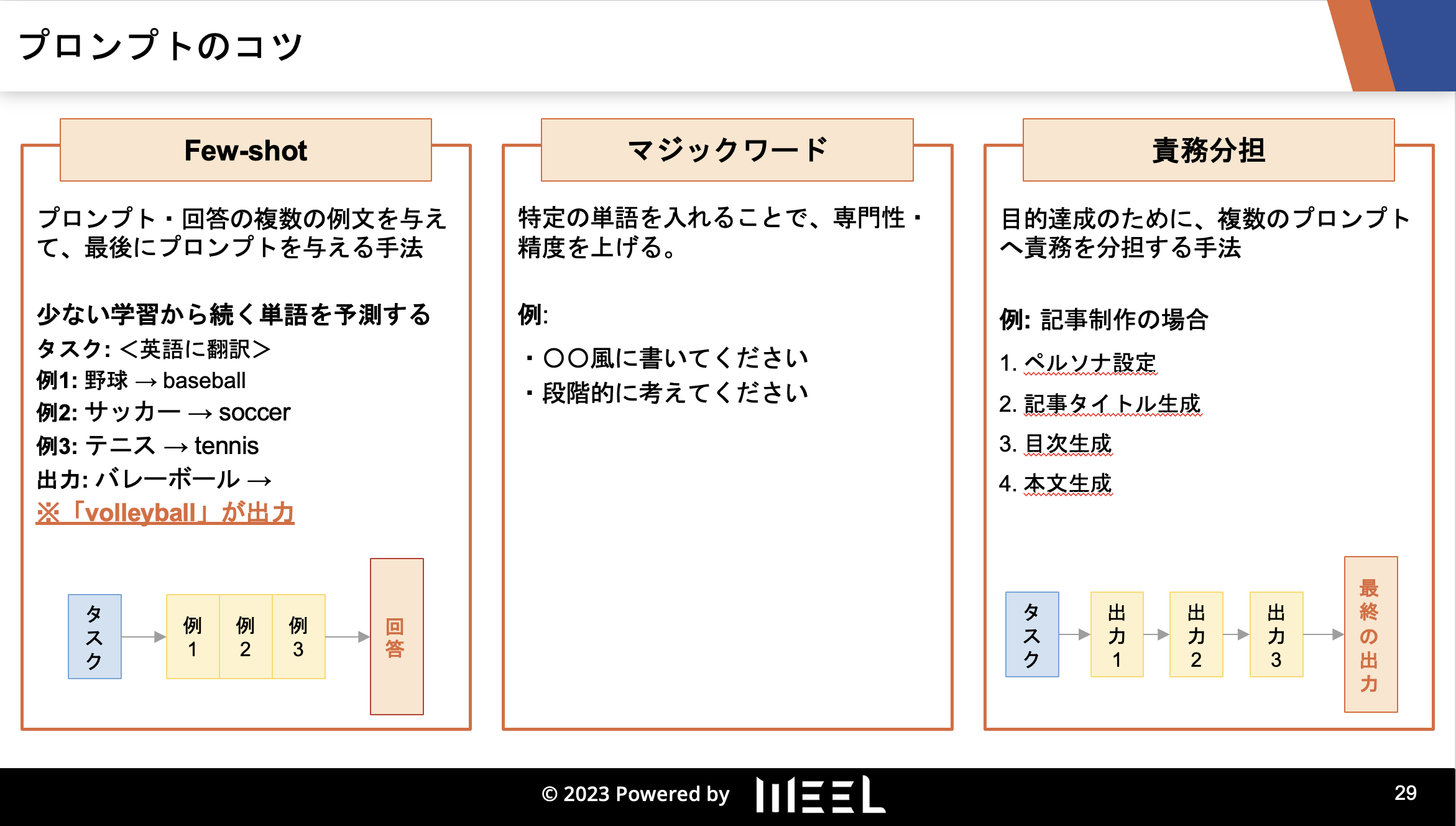
7. プロンプトエンジニアリング実践(ChatGPTや画像生成AIへの入力文)
8. AI開発実践(Pythonプログラミング)
9. 生成AIの社内導入手順


※企業様のニーズに合わせて内容はカスタマイズしています。
「社員に生成AIに関する知識を身に付けてもらいたい」
「今後、生成AIを活用して事業展開をしていきたい」
と考えている方は、まずはご相談から承っておりますので、ぜひご連絡ください。

「生成AIを社内で活用したい」「生成AIの事業をやっていきたい」という方に向けて、通勤時間に読めるメルマガを配信しています。
最新のAI情報を日本最速で受け取りたい方は、以下からご登録ください。
また、弊社紹介資料もご用意しておりますので、併せてご確認ください。