【比較】GeminiのインフォグラフィックはChatGPT・Claudeより使える?作り方を実演解説

Geminiのインフォグラフィック機能は、プロンプトで指示するだけで、データやWeb情報からHTML形式の視覚的な資料を自動生成できます。本記事では、その具体的な作成手順やプロンプト例、他AIとの比較、活用シーンまでを詳しく解説しています。
「会議の資料作成、いつも時間がかかっていませんか?」
「分かりやすいグラフを作りたいけど、デザインセンスに自信がない…」
もしあなたがそんな悩みを抱えているなら、GoogleのAI「Gemini」が作るインフォグラフィックが解決策になるかもしれません。
\生成AIを活用して業務プロセスを自動化/
Gemini インフォグラフィックとは?
Geminiのインフォグラフィックとは、プロンプトで与えたデータやWebから収集した情報をもとに、グラフなどを織り交ぜたHTMLコードを自動で作成し、情報を可視化してくれる機能です。
デモ動画を見ていただいたように、Geminiのインフォグラフィックは、従来のようにプレゼンソフトでスライドを一枚ずつ作成する手間が省けるかもしれません。
デモ動画のプロンプトはこちら
以下のデータを使って、月次報告会で使えるインフォグラフィックを作ってください。部長が相手なので、パッと見て状況が分かるように、グラフを多めに使ってイケてる感じにお願いします。
# 対象データ:2024年10月度 製品別売上
製品A「サイクロンクリーナー」:1,500万円 (目標達成率 125%)
製品B「スマート加湿器」:800万円 (目標達成率 80%)
製品C「全自動コーヒーメーカー」:1,100万円 (目標達成率 110%)
新製品「AIペット見守りカメラ」:400万円 (初動好調!)
# 分析とまとめのポイント
全体の売上サマリー
各製品の達成状況のハイライト(特に好調な製品Aと新製品を強調して)
課題となっている製品Bについて、考えられる要因を軽く示唆する
来月に向けた一言コメント例えば、分析したい数値をテキストで入力するだけで、AIがそのデータの意味や傾向を自動で読み取り、最も伝わりやすいグラフや表デザインを選択して、Webページ形式のレポートを瞬時に生成します。
つまり、専門的なデザインスキルやデータ分析の知識がなくても、説得力のある視覚的な資料を誰でも簡単に作成でき、資料作成の時間を大幅に短縮し、業務効率を飛躍的に向上させることが可能です。
メリット
Geminiのインフォグラフィック機能の最大のメリットは、専門知識が不要で誰でも簡単にプロ並みの視覚的な資料を作成できることです。
これまではインフォグラフィックを作成するには、デザインソフトを使いこなす技術やデータを分かりやすく見せる構成力が必要でした。しかし、Geminiなら、箇条書きのテキストやデータなどを日本語で指示するだけで、AIが自動で最適なレイアウトやグラフを生成してくれます。
さらに、デモ動画でお示ししたように、あの資料は1分もかからずに作成されるので、資料作成の時間を劇的に短縮できる点もGeminiのインフォグラフィックを使うメリット。
つまり、情報収集からデータ整理、スライド作成、デザイン調整といった、これまで数時間かかっていた作業を、わずか数分です。特に「Deep Research」機能と組み合わせれば、Web上の情報収集からレポート化までをシームレスに行えるため、業務効率が飛躍的に向上します。
またGemini上で作成するため、対話形式で柔軟に修正・改善も可能。
一度生成されたインフォグラフィックに対して、「このグラフを円グラフに変えて」「ここのテキストをもう少し短くして」といったように、対話で簡単に修正や追加指示ができます。これにより、自分の意図に合わせて細かく調整し、資料の完成度をスムーズに高めることができます。
他ツール比較
類似ツールとしては、ClaudeやChatGPTもインフォグラフィックのような画像・コードを生成が可能です。
デモ動画と同じプロンプトで実行してみます。
ChatGPTだと日本語が文字化けしてしまい、すぐに使える資料が一発で生成されませんでした。
GeminiとClaudeはJavaScriptを使って作られており、ChatGPTはPythonで作られているため、このような違いが生まれていると考えられます。
GeminiとClaudeで作られたインフォグラフィックを見比べてみると、非常に類似していることが分かりますが、それは使用しているプログラミング言語が同一だからですね。
CanvasとDeep Researchが実現する“自動可視化”の仕組み
Deep Researchを使って情報の収集・分析・構造化までを行い、その情報をもとにCanvasを使ってインフォグラフィックを作成するという流れで、自動可視化を実現できます。
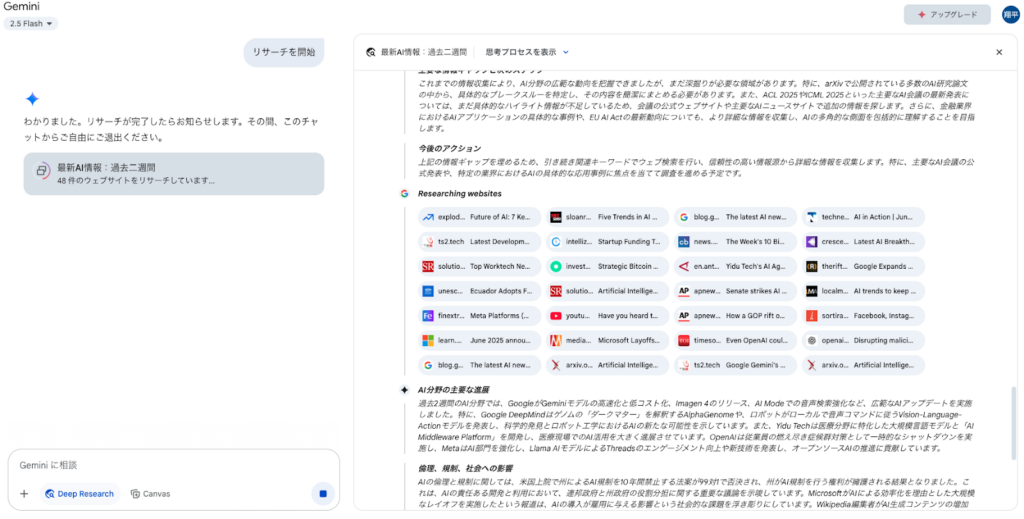
まずはDeep Researchで情報収集をします。

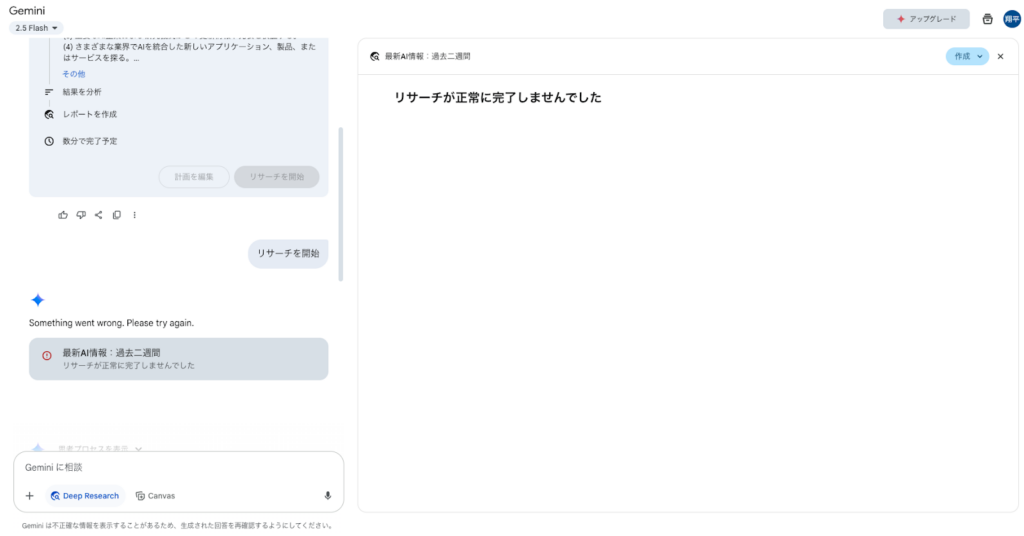
GeminiのDeep Researchは結構時間がかかりますので、気長に待ちます。
今回、私が実行したら失敗してしまいましたが、インフォグラフィックを作るのに問題はありません。

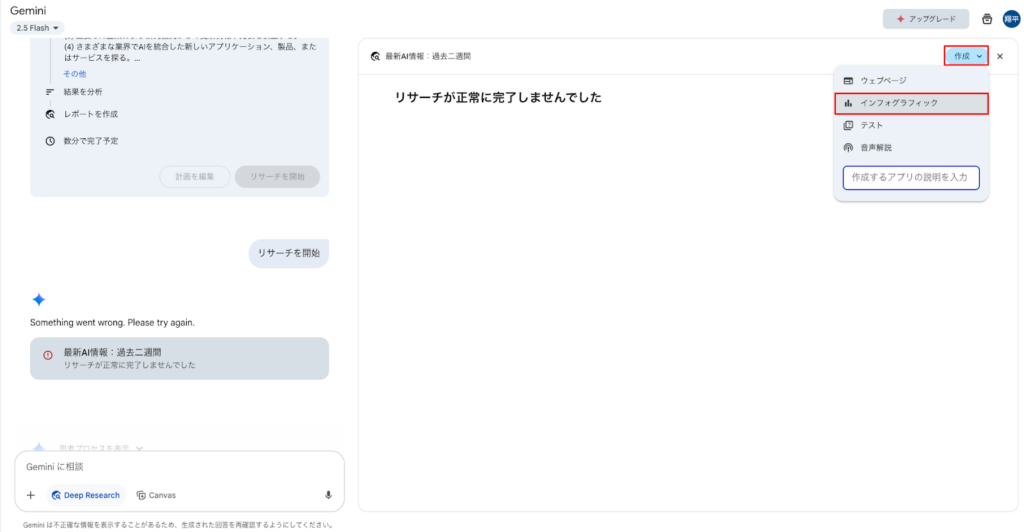
画面右上にある「作成」ボタンをクリックして、「インフォグラフィック」を選択すれば動画のようなインフォグラフィックが作成されます。

なお、リサーチ業務に革新をもたらす生成AIの活用法について詳しく知りたい方は、下記の記事を合わせてご覧ください。

【実演】Canvasでインフォグラフィックを生成する手順
では実際にCanvasを使ってインフォグラフィックを作成していきましょう。
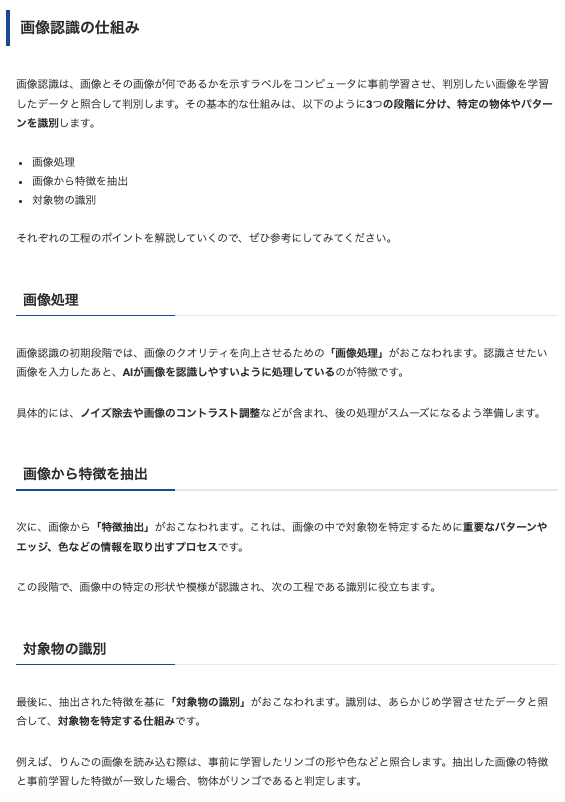
今回は弊社記事の中の画像を作成してみたいと思います。

上記記事の中に「画像認識の仕組み」という見出しがあります。こちらのH2見出しとH3見出しの内容をインフォグラフィックとして作成してもらいます。

Canvas起動〜プレビュー確認まで
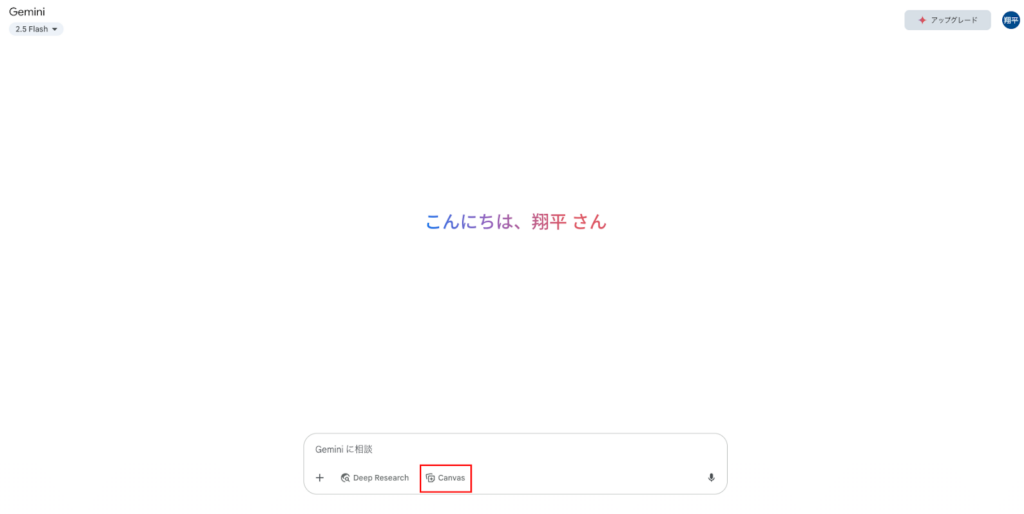
まずはGeminiにアクセスします。

Geminiにアクセスして、画面中央下部に「Canvas」と書かれているのを一度クリック。
クリックすると、文字が青色っぽくなりますので、これでCanvas機能がオンになっています。
そして以下のテンプレにプロンプトを入力します。
プロンプトテンプレはこちら
{ 見出し
文章 }
ーーー
・インフォグラフィックで説明して
・width: 1000px; height: 563px;に固定で、その幅に収まるUIにしてほしい。スクロールはなし
・色はメイン:白、サブ:#2B54A4、文字:黒にして合うようにして実際の入力はこんな感じです。
入力したプロンプトはこちら
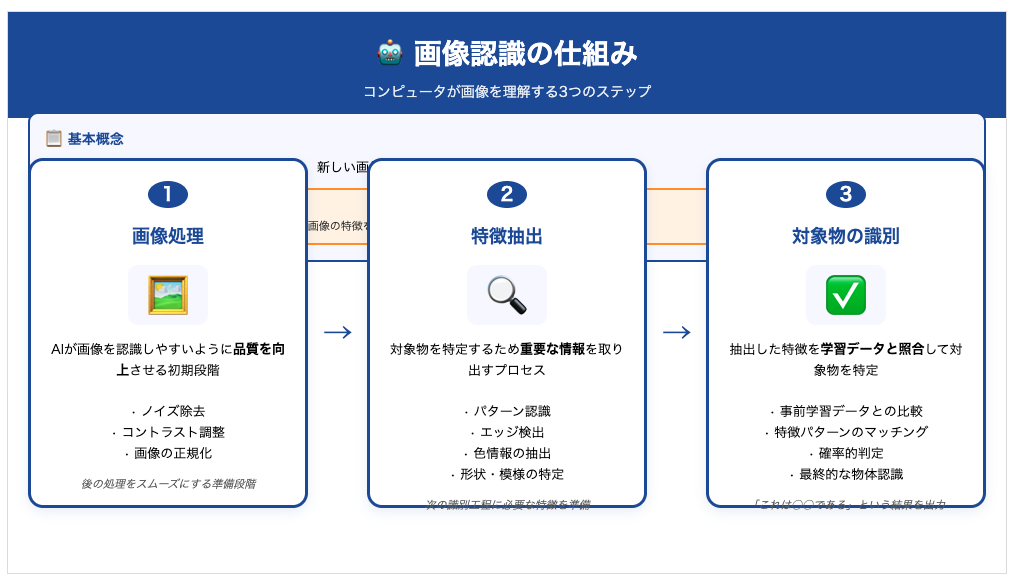
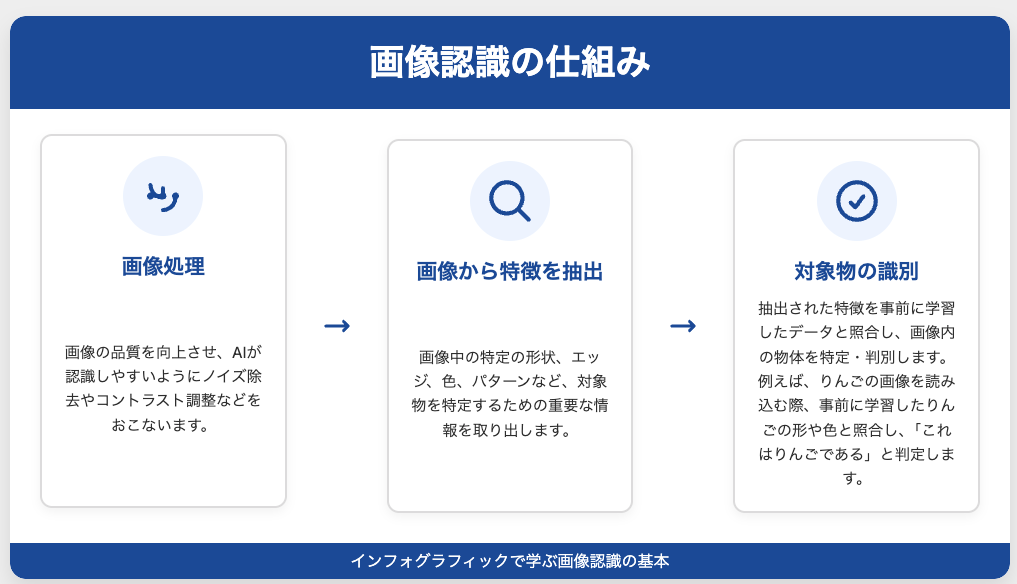
{ 画像認識の仕組み
画像認識は、画像とその画像が何であるかを示すラベルをコンピュータに事前学習させ、判別したい画像を学習したデータと照合して判別します。その基本的な仕組みは、以下のように3つの段階に分け、特定の物体やパターンを識別します。
画像処理
画像から特徴を抽出
対象物の識別
それぞれの工程のポイントを解説していくので、ぜひ参考にしてみてください。
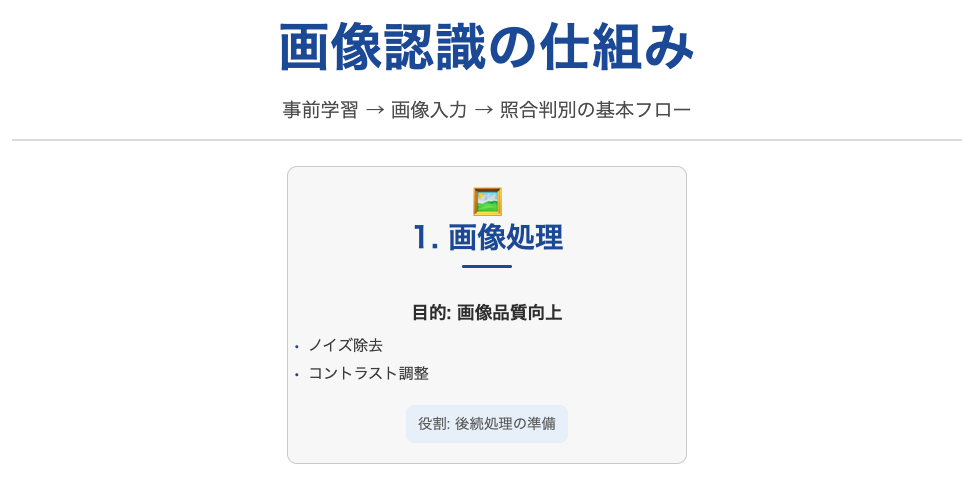
画像処理
画像認識の初期段階では、画像のクオリティを向上させるための「画像処理」がおこなわれます。認識させたい画像を入力したあと、AIが画像を認識しやすいように処理しているのが特徴です。具体的には、ノイズ除去や画像のコントラスト調整などが含まれ、後の処理がスムーズになるよう準備します。
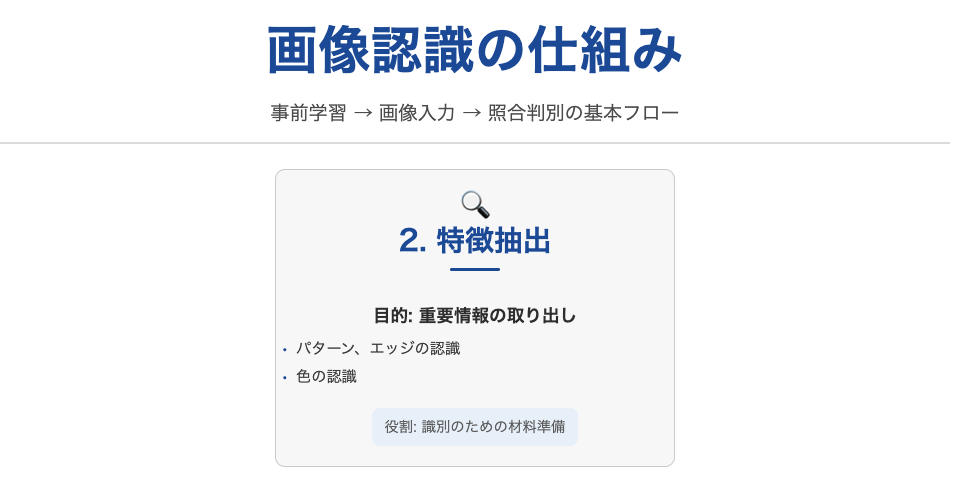
画像から特徴を抽出
次に、画像から「特徴抽出」がおこなわれます。これは、画像の中で対象物を特定するために重要なパターンやエッジ、色などの情報を取り出すプロセスです。この段階で、画像中の特定の形状や模様が認識され、次の工程である識別に役立ちます。
対象物の識別
最後に、抽出された特徴を基に「対象物の識別」がおこなわれます。識別は、あらかじめ学習させたデータと照合して、対象物を特定する仕組みです。例えば、りんごの画像を読み込む際は、事前に学習したリンゴの形や色などと照合します。抽出した画像の特徴と事前学習した特徴が一致した場合、物体がリンゴであると判定します。
}
ーーー
・インフォグラフィックで説明して
・width: 1000px; height: 563px;に固定で、その幅に収まるUIにしてほしい。スクロールはなし
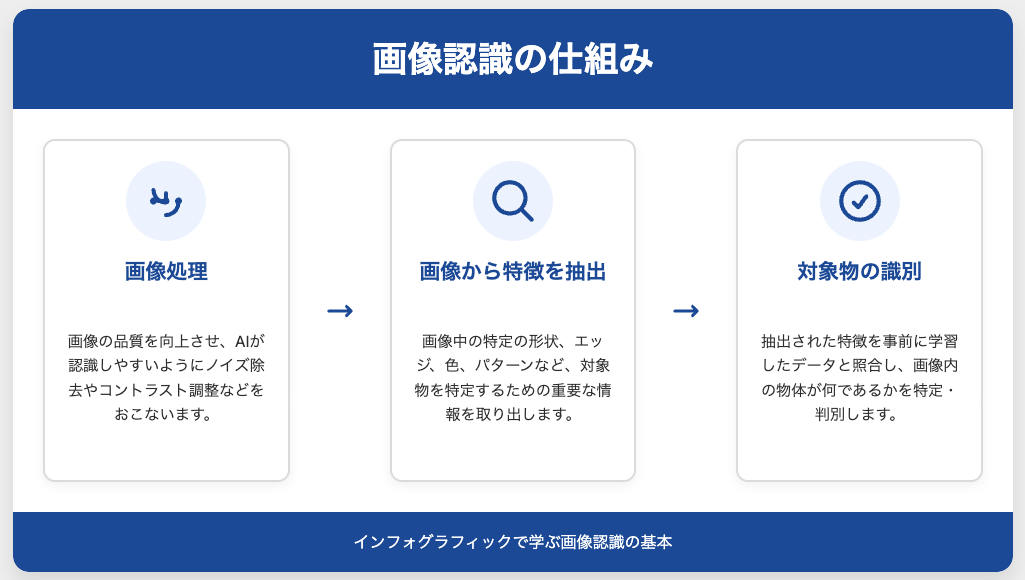
・色はメイン:白、サブ:#2B54A4、文字:黒にして合うようにして実際に生成されたグラフィックがこちら。

素晴らしいですね。テキスト情報しかなかったのに、これだけでかなり印象が変わります。
また、左から右に流れていくように生成されているので、人間の視線の動きに合わせて作られていますね。
ちなみに下記はClaudeで同じようにプロンプトを与えた時の画像です。

こうやってみると明らかにGeminiで作成したインフォグラフィックの方が実用性がありますね。
また、プロンプトを構造化したものにしてGeminiで再作成してもらいました。

構造化したプロンプトとそうでないプロンプトで作成されるインフォグラフィックにそこまで大差はないですね。
構造化したプロンプトのテンプレはこちら
1. 基本要件
タスク: [作成物の種類]で説明
コンテンツ: [説明したい内容・データ]([構造・分類])
形式: [HTMLアーティファクト/SVG/Markdown等]
対象者: [初心者/専門家/ビジネス層等]
用途: [プレゼン/レポート/教育資料/ウェブサイト等]
2. デザイン仕様
サイズ: width: [数値]px; height: [数値]px; ([固定/可変])
スクロール: [あり/なし]([理由・制約])
レスポンシブ: [必要/不要]([対象デバイス])
カラーパレット:
- メイン: [色名] ([カラーコード])
- サブ: [色名] ([カラーコード])
- テキスト: [色名] ([カラーコード])
- アクセント: [色名] ([カラーコード])
- 補助色: [ベースカラーの明度変化版/その他指定]
ブランディング: [企業カラー/カジュアル/フォーマル/モダン等]
3. コンテンツ構造
3.1 メインテーマ
[中心となる概念・メッセージ]
- [キーポイント1] → [キーポイント2] → [キーポイント3]の基本フロー
- [重要な前提条件や背景情報]
3.2 主要構成要素([同等/階層]の重要度)
1. [要素名1]
- 目的: [何のために]
- 内容: [具体的な内容・データ]
- 役割: [全体における位置づけ]
2. [要素名2]
- 目的: [何のために]
- 内容: [具体的な内容・データ]
- 役割: [全体における位置づけ]
3. [要素名3]
- 目的: [何のために]
- 内容: [具体的な内容・データ]
- 役割: [全体における位置づけ]
[必要に応じて要素を追加]
3.3 具体例・補足情報
[理解を助ける実例]:
- 入力: [具体的な例]
- 処理: [プロセスの説明]
- 結果: [期待される出力]
[数値データがある場合]:
- [項目名]: [数値] ([単位/達成率等])
- [項目名]: [数値] ([単位/達成率等])
4. レイアウト戦略
視線の流れ: [左→右/上→下/中心放射/Z型/F型]
レイアウトパターン: [水平配置/垂直配置/グリッド/フリーフォーム]
構成要素:
- ヘッダー: [タイトル・概要説明/ロゴ等]
- メインエリア: [主要コンテンツの配置方法]
- サイドエリア: [補足情報・具体例等]
- フッター: [まとめ・次のアクション等]
視覚的階層:
1. [最重要情報](最大)
2. [重要情報](大)
3. [一般情報](中)
4. [補足情報](小)
強調手法: [色変更/サイズ変更/枠線/背景色/アイコン等]
5. 技術実装
使用技術: [HTML + CSS/HTML + CSS + JavaScript/SVG/React等]
要件:
- レスポンシブ: [必要/不要]([理由])
- JavaScript: [必要/不要]([用途:グラフ描画/インタラクション等])
- アニメーション: [なし/軽微/豊富]([具体的な効果])
- フォント: [システムフォント/Webフォント/特定フォント指定]
- 外部ライブラリ: [Chart.js/D3.js/なし等]
パフォーマンス要件:
- 読み込み速度: [高速/標準]
- ブラウザ対応: [モダンブラウザ/IE対応/特定ブラウザ]
- アクセシビリティ: [必要/標準/高レベル]
6. 期待する出力品質
視覚的インパクト:
- [具体的な視認性要求]
- [工程・関係性の理解しやすさ]
- [記憶に残る要素の実装]
情報の伝達力:
- [専門用語の扱い方]
- [段階的理解の促進]
- [誤解を防ぐ明確性]
デザインの完成度:
- [プロフェッショナル/カジュアル/アカデミック等]な仕上がり
- [指定色の効果的な活用]
- [余白とバランスの最適化]
- [ブランドイメージとの整合性]
ユーザビリティ:
- [直感的な操作性]
- [情報の見つけやすさ]
- [印刷・共有への対応]ダウンロード・エクスポート・印刷・共有の全手順
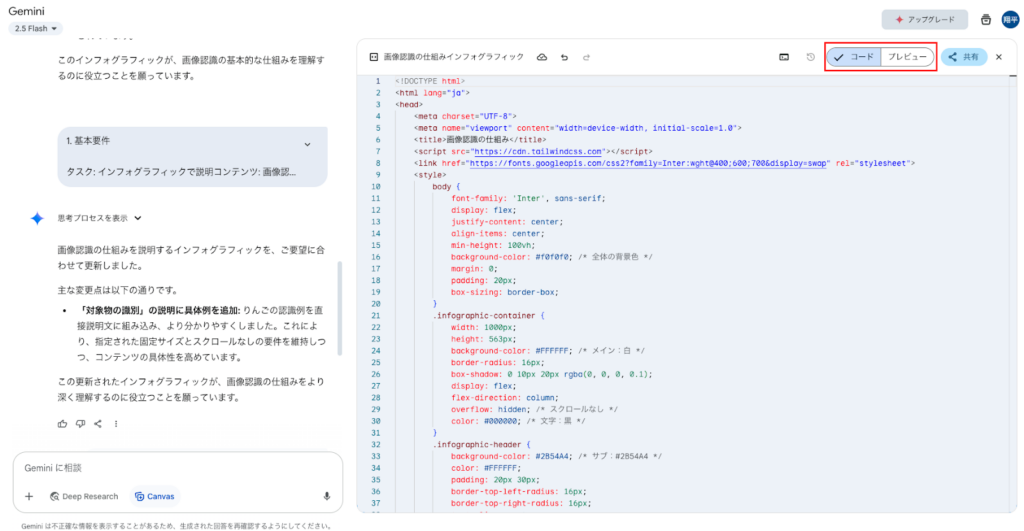
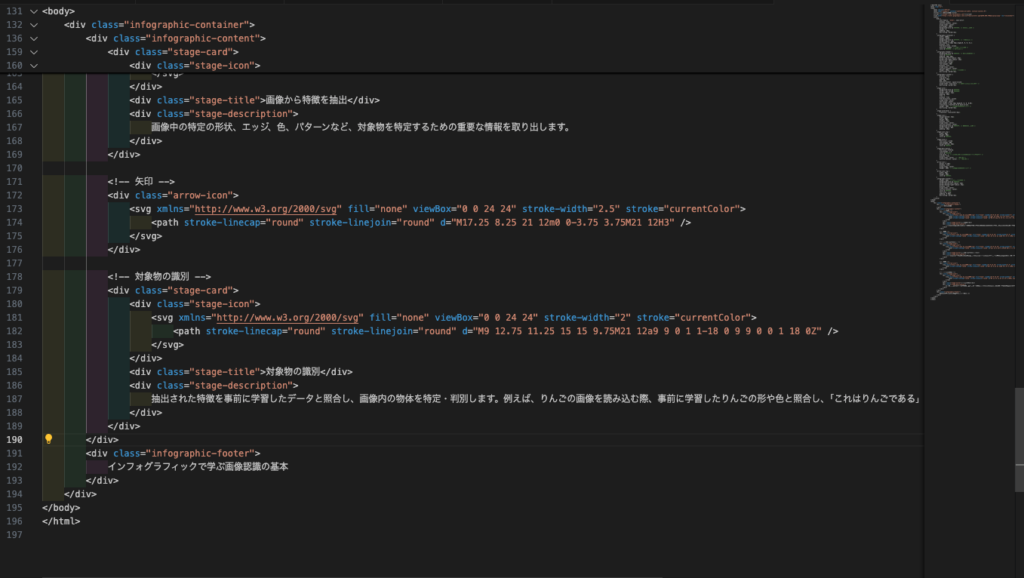
Geminiで作成したインフォグラフィックやコードはダウンロード・エクスポートができないため、生成されたコードをコピーしてIDEなどにペーストする必要があります。
Gemini画面の右上に「コード」というタブがあるので、そちらを選択してコードをコピーします。

IDEを開いて、ペーストします。今回、私はVS Codeにペーストしています。

これをinfo.htmlとして保存します。VS Codeを使っている方はLive Serverを使ってWebに表示。
もしLive Serverがない場合には、HTMLファイルをそのままブラウザ上にドラッグ&ドロップすると、表示されます。
ここでインフォグラフィックが表示されるので、これをスクショして画像として保存すればOKです。
Pythonを使っている人は、「python -m http.server 8000」でローカルサーバーを起動して表示させることもできます。
また、作成したインフォグラフィックは共有することができます。画面右上の「共有」をクリックすると「Canvasを共有」というボタンが出てきますので、そちらをクリックして表示されたURLをコピペして共有可能です。


HTMLコードコピーでWebに埋め込む方法
作成したインフォグラフィックを自社HPやLPに埋め込みたいケースもあると思います。
いくつか方法がありますが、今回はiframeを使った方法を解説します。
iframeを使って作成したHTMLコードをWebに埋め込むには、以下のように埋め込みたいところにコードを追加します。
<iframe src="パス名" width="1000" height="1200" frameborder="0">
</iframe>これで下記のようにインフォグラフを埋め込めます。

活用シーン別インフォグラフィック事例5選
インフォグラフィックを使うシーンに、学習や仕事場面などがあります。
例えば、下記の事例では学習に活用しています。
Geminiのインフォグラフィックを使って、本を読んだ後に学びを加速させる方法として紹介されています。
同じように読んだ書籍を要約として1枚にまとめることも可能ですね。
こちらは本の要約ではないですが、ガイドラインを要約してインフォグラフィックとしてまとめられています。
仕事場面では、相手に渡す資料やWebページの作成などができます。またDeep Researchを使って、最新情報をまとめるWebサイト構築もできそうですね。
こちらのサイトでもGeminiのインフォグラフィックが活用されています。※1
わずか2分でWebページが作成されたとのことです。このようにこれまで時間のかかる作業でも、Geminiを使うことで、かなり時短になります。
さらに、Canvasでサイズを設定できるので、パワポのサイズに指定してスライドを作ってもらうこともできますね。



DeepResearchでまとめた情報をそれぞれスライドに落とし込んで貰えば、調査結果報告書みたいな感じで利用できそうです。
下記の方は、DeepResearch→インフォグラフィックの流れでスライドを作成されていますね。
最後にオリジナルのマニュアルを作成されている方もいました。
こういう複雑なことをインフォグラフィックにすると理解が促されますね。
なお、生成AIを活用したプレゼン資料作成!おすすめAIツール11選&注意点について詳しく知りたい方は、下記の記事も合わせてご覧ください。

よくある疑問Q&A&エラー対策
ここではよくある疑問やエラー対策について、解説します。
まずはよくある疑問です。
続いて、エラー対策です。
最後に
本記事ではGeminiでインフォグラフィックを作成する方法について解説しました。
似たようなことはClaudeでもできますが、Geminiと同様のプロンプトを与えた結果、Geminiの方が圧倒的に実用性の高いインフォグラフィックを作成してくれました。
インフォグラフィックを作成したいと思っていたけど、デザインのセンスや工数の問題などで作成に踏み切れなかった方も多いのではないでしょうか。
GeminiのCanvas機能を使うことで、短時間でおしゃれなインフォグラフィックを作ることができます。ぜひ本記事を参考にGeminiでインフォグラフィックを作成してみてください。
株式会社WEELは、自社・業務特化の効果が出るAIプロダクト開発が強みです!
開発実績として、
・新規事業室での「リサーチ」「分析」「事業計画検討」を70%自動化するAIエージェント
・社内お問い合わせの1次回答を自動化するRAG型のチャットボット
・過去事例や最新情報を加味して、10秒で記事のたたき台を作成できるAIプロダクト
・お客様からのメール対応の工数を80%削減したAIメール
・サーバーやAI PCを活用したオンプレでの生成AI活用
・生徒の感情や学習状況を踏まえ、勉強をアシストするAIアシスタント
などの開発実績がございます。
生成AIを活用したプロダクト開発の支援内容は、以下のページでも詳しくご覧いただけます。
➡︎株式会社WEELのサービスを詳しく見る。
まずは、「無料相談」にてご相談を承っておりますので、ご興味がある方はぜひご連絡ください。
➡︎生成AIを使った業務効率化、生成AIツールの開発について相談をしてみる。